Accessibility Testing Tutorial: A Detailed Guide
- Learning Hub
- Accessibility Testing Tutorial: A Detailed Guide
OVERVIEW
Accessibility testing is a type of testing done to make your web and mobile apps usable to people with special needs such as vision, hearing, and other cognitive impairments. It is an important part of the development process, as it helps to ensure that all users can access and use a website or application, regardless of their abilities.
Did you know that almost a billion people across the globe have some kind of impairment? According to a WHO report , 15% of the world's population has some form of disability. Therefore, organizations must make digital content accessible to all Internet users, including those with disabilities. This is where accessibility testing comes in.
Developers must comply with accessibility guidelines during the development process. The same applies to quality assurance teams, who now have to test for accessibility in software products and services.
What is Accessibility Testing?
Accessibility testing involves assessing the inclusivity of a product or service, ensuring it can be used by individuals with varying abilities. This assessment covers a spectrum of impairments, from visual and auditory to motor and cognitive. The ultimate objective is to detect and resolve any obstacles that might hinder individuals with disabilities from effectively using the product or service.
Testing for accessibility is considered part of usability testing. The abbreviation for accessibility is A11Y, with the number 11 indicating the number of letters discarded.
The World Wide Web Consortium (W3C) has created the following accessibility testing guidelines:
- Perceivable: An interface and details should be visible to the end user.
- Operable: Navigation should be operable across the user interface.
- Understandable: The user interface's content should be readable using a meaningful statement rather than color-coded guidelines.
- Robust: The content of the user interface has to be robust for all users to be able to access it.
Why Accessibility Testing?
Accessibility testing is essential because it helps to ensure that software products are inclusive and usable by everyone, irrespective of abilities. This is crucial for several reasons: including legal compliance, social responsibility, benefits to businesses, and a design with users at the center. Let's take a look at why testing accessibility is a must.
- Legal Compliance
- Social Responsibility
- Business Benefit
- User-Centered Design
Many countries have laws and regulations that require organizations to make their products, services, and environments accessible to people with disabilities. Testing accessibility can help organizations comply with these laws and regulations.
Making different products, services, and environments accessible to people with disabilities is a social responsibility of all organizations. It allows people with different abilities to participate fully in society and access the same opportunities as others.
Accessibility testing can help organizations identify and remove barriers to access for people with disabilities, increasing their customer base and improving their reputation.
Testing accessibility can also help organizations to design products, services, and environments usable by a wide range of people, including those with disabilities. It can lead to a better user experience for all users.
Examples of Accessibility Testing
An example of accessibility testing would be evaluating the accessibility of a website for users with visual impairments. This might include testing the website with a screen reader to ensure that all the content correctly reads out loud and that navigation elements are accessible via keyboard commands. It also might include testing the website's color contrast to ensure that text is legible for low-vision users and that links and buttons are distinguishable from other elements.
Another example would be testing the accessibility of a mobile application for users with motor impairments to ensure that the application is usable with a single hand and that buttons and controls are large enough to tap with a finger easily. It also includes testing to ensure that the application comes with an alternative input device, such as a head pointer or sip-and-puff switch.
It's worth noting that testing accessibility is not just for people with disabilities but also people with different abilities, ages, and cultural backgrounds.
Benefits of Accessibility Testing
Accessibility tests can help organizations meet legal requirements, improve user experience, increase market reach, save costs, improve SEO, enhance brand reputation, and follow user-centered design principles.
Besides the obvious reasons why accessibility tests should be a part of an organization, here are some unique benefits as to why you should use them in your Software Testing Life Cycle (STLC).
- Improved user experience
- Increased market reach
- Cost savings
- Better SEO
- Improved brand reputation
By identifying and addressing barriers to access, accessibility tests can improve the user experience for everyone, including the differently abled. It leads to increased customer satisfaction and loyalty.
By making software products, services, and environments accessible to PWD, companies can expand their customer base and reach new markets.
Identifying and addressing accessibility issues early in the design and development process is less costly than making changes later.
Testing for accessibility can help improve the website's SEO, as many search engines recognize and rank accessible websites higher.
Organizations prioritizing accessibility demonstrate their commitment to inclusion and diversity, which can improve their reputation and brand image.
Run Screen Reader compatibility tests across 3000+ real browsers. Try LambdaTest Now!
Accessibility Testing Checklist
An accessibility testing checklist typically includes the following items to cross off before giving your website or a web application the green signal. Here are some crucial parameters. Let's take a look.
- Text alternatives
- Color contrast
- Keyboard accessibility
- Resizable text
- Labels and form fields
- Navigation
- Multimedia
- Error Messages
- Language
- Compliance
Check that all images and other non-text elements have appropriate text alternatives, such as alt text, that describe the purpose or content of the element.
Verify that the color contrast between text and background is sufficient for users with visual impairments, such as those with low vision or color blindness.
Ensure that all functionality can be completed using only a keyboard and that there are no keyboard traps or other issues that prevent keyboard-only users from accessing the content.
Check text you can resize without using assistive technology and that the layout does not break or become unreadable after resizing the text.
Check that all form fields have appropriate and clear labels and that the labels are appropriately associated with the fields.
Test the navigation for a clear and consistent structure that is easily discoverable and usable for users with assistive technology.
Verify that all multimedia, such as video and audio, have captions and transcripts and that users can pause, stop, or skip them.
Check that error messages are clear, informative, and accessible to all users.
Test that the website or the application is available in multiple languages or that users can easily change the language.
Verify that the website or application meets accessibility guidelines and standards, such as WCAG 2.1 and the Americans with Disabilities Act (ADA).
Types of Accessibility Testing
Each type of testing has its advantages, and using a combination of these techniques is often the best way to ensure a comprehensive evaluation of the product, service, or environment's accessibility. You can carry out accessibility tests that can be approached through functional testing, usability testing, compatibility testing, and performance testing.
- Functional Testing
- Usability Testing:
- Compatibility Testing
- Performance Testing
- Only for people with disabilities
- Expensive
- Only required for public-facing websites
- A one-time process
- Automated testing can replace manual testing
- Accessibility is only about making things look suitable for users with disabilities
- Define the scope of the testing
- Identify the target audience
- Choose the testing methodologies
- Identify the resources needed
- Testing schedule
- Identify the acceptance criteria
- Reporting and follow-up process
- Review and approve the test plan
- Review accessibility standards and guidelines
- Prepare the test environment
- Conduct manual testing
- Perform automated testing
- Evaluate the results
- Fix the issues
- Retest
- Document and report
- Manual testing
- Automated testing
- User testing
- Code inspection
- Compliance testing
- Heuristic evaluation
- Compliance rate
- Error rate
- Time to fix
- User satisfaction
- Assistive technology support
- Accessibility score
- Impact on user experience
- Number of accessibility issues
- Number of accessibility error types
- It checks for compliance with various accessibility standards, such as WCAG and Section 508.
- It provides an easy-to-understand report, highlighting issues on the webpage.
- It includes a browser extension for Chrome and Firefox.
- It checks for missing alt text, poor contrast, improper headings, and more.
- You can use it for individual web pages or entire websites.
- Check individual web pages or entire websites.
- Integrate into automation testing frameworks such as Selenium, Jest, etc.
- Integrated into development tools such as Grunt, Gulp, and Webpack.
- It provides support for multiple languages.
- It includes a built-in text-to-speech engine that can read text aloud, allowing users to hear the text on the screen.
- It has a built-in braille display that can display text in braille, allowing users to read the text by touch.
- It has a wide range of commands and options that testers can use to customize how the software works.
- It can be used with various input devices, including a keyboard, mouse, touch screen, and more.
- Signup on LambdaTest and login to your LambdaTest account
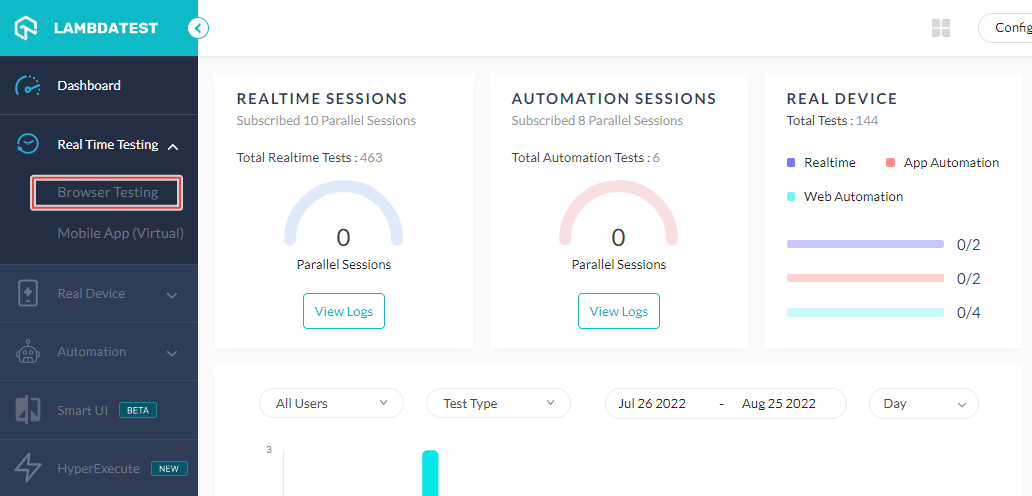
- From the left sidebar, choose Real Time Testing > Browser Testing.
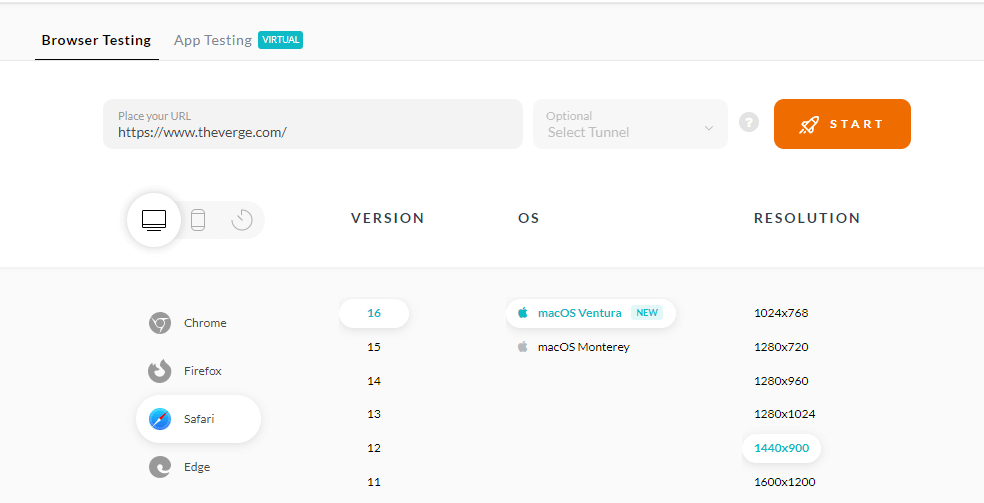
- Enter a test URL of your choice, and choose VERSION, OS, and RESOLUTION. After that, click on START.
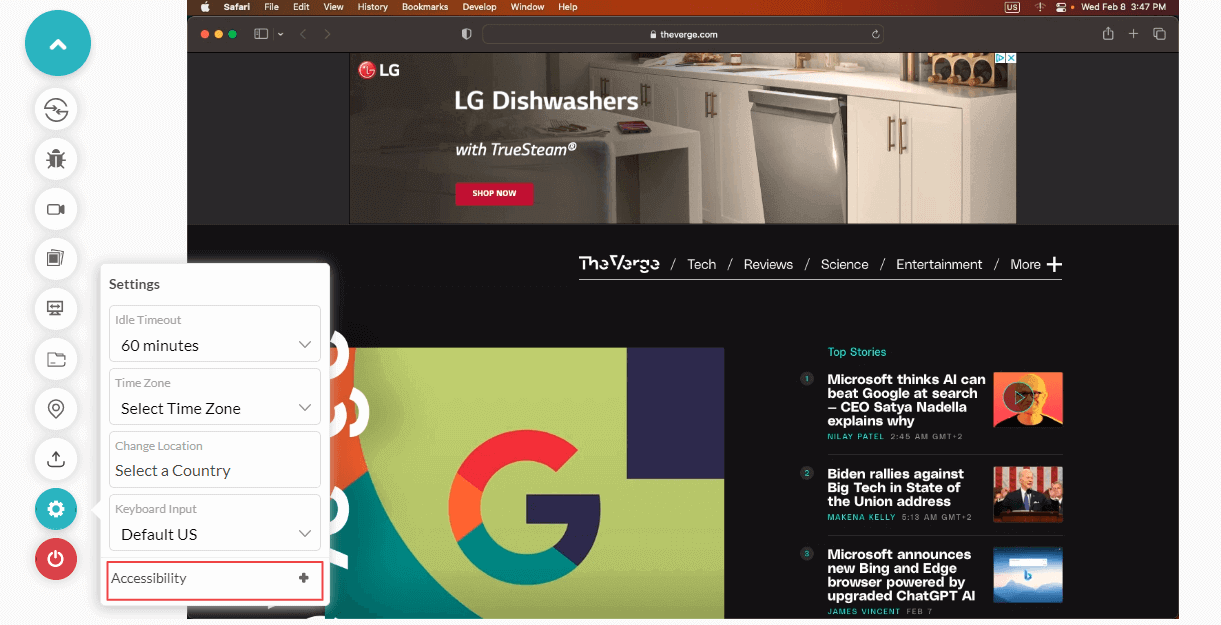
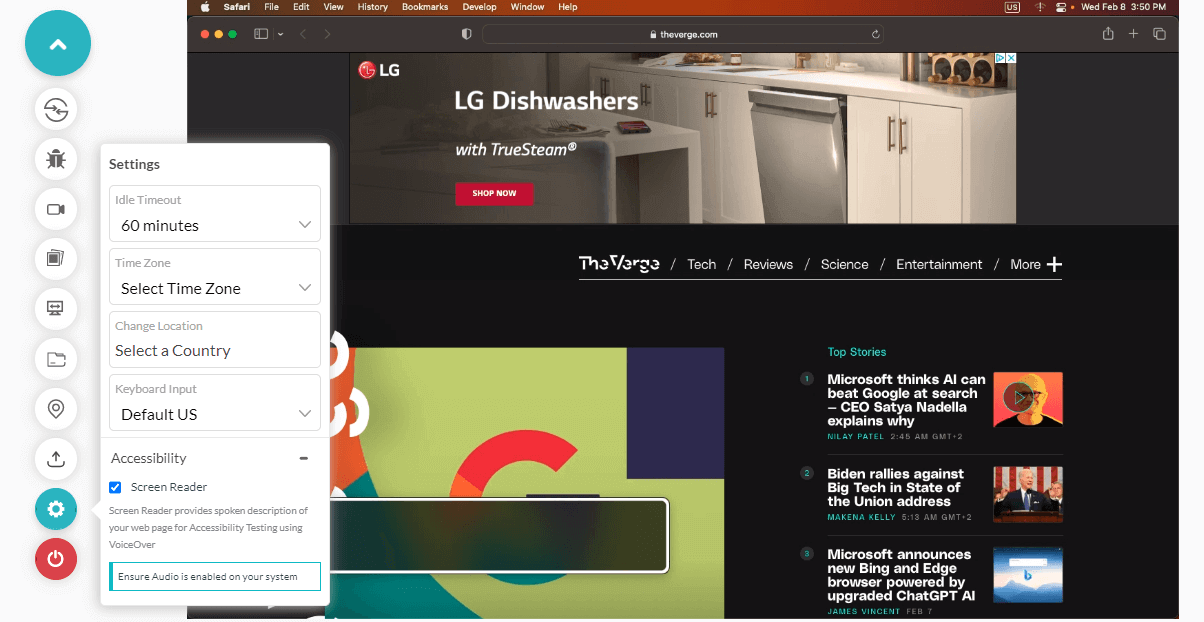
- After a cloud-based machine launches, click on the Settings icon and choose Accessibility.
- Select the checkbox that says Screen Reader, and you’ll get a verbal description of your web page using VoiceOver.
- Test early and often
- Use manual, and automated testing
- Test with real users
- Test across devices and browsers
- Check for compatibility with assistive technologies
- Document and track issues
- Regularly update and maintain your site
- Use Web Accessibility Guidelines (WCAG)
- Select the right tools
- Integrate accessibility tests into the development process
This type of testing involves evaluating the functionality of a software deliverable to ensure widespread use by all. It includes testing the product, service, or environment with assistive technologies, such as screen readers, keyboard-only navigation, and through actual people with disabilities.
Usability testing involves evaluating a product, service, or environment to ensure everyone can easily understand and use it. This can include recruiting people with disabilities to test the product and providing feedback on their experience.
This type of testing involves evaluating the compatibility of a product, service, or environment with different devices, browsers, and assistive technologies. This can include testing the product on other operating systems, browsers, mobile devices, and a wide array of assistive technologies.
This type of testing involves evaluating how a product performs to ensure versatile usage. It can include testing the load time of a website or application and the responsiveness of buttons and controls.
Accessibility Testing Myths
There are several myths surrounding accessibility tests that can lead organizations to misunderstand their purpose and value. The accessibility test is for everyone; it's cost-effective, relevant to all products, services, and environments, and an ongoing process. Unfortunately, people have been surrounded by too many myths to believe in all of them.
On that note, let's check out some common misconceptions about accessibility tests.
This is not true! Accessibility tests are for everyone and are about ensuring that everyone can access and use a product, service, or software environment, for that matter, regardless of their abilities.
While accessibility tests can require additional resources, it's cost-effective in the long run as your product is accessible to and easily usable by a broader range of users and can avoid legal disputes.
Testing for accessibility is relevant to all products, services, and environments, whether public-facing or not, as accessibility is a human right.
Accessibility is an ongoing process and requires regular testing and updates to ensure that software products, your services, and the respective environments remain accessible to everyone.
Automated testing can be a valuable option for identifying accessibility issues, but it's not a substitute for manual testing. 100% reliance on automation can miss specific accessibility issues.
Accessibility is about making sure that people with disabilities can access and use a product, service, or environment in the same way as everyone else, and not just making it look good.
Creating an Accessibility Test Plan
A test plan outlines the steps to test the accessibility of a product, service, or its environment and helps to ensure that all critical aspects of accessibility get taken care of.
The test plan should cover the scope of testing, the target audience, the testing methodologies, the resources needed, the testing schedule, the acceptance criteria, the reporting and follow-up process, and the review and approval process.
Here are the general steps for creating an accessibility test plan.
Specify which parts of the product, service, or environment will be under test and what types of accessibility issues you'll evaluate.
Determine which groups of users will be under test, including people with disabilities, and what types of disabilities will be in consideration.
Select the types of testing that will be used, such as manual testing, automation testing, or a combination of both.
Figure out what resources are required for the testing, such as assistive technologies, testing tools, and personnel.
Determine when the testing will take place and for how long it will go on.
Find the criteria to evaluate the accessibility of your product or service, such as compliance with accessibility standards and guidelines.
Identify how the testing results will be reported and tracked and how you will address any identified issues.
Review the test plan with all relevant stakeholders, including people with disabilities, and obtain approval before testing.
How to perform Accessibility Testing?
Accessibility tests use a variety of methodologies, including manual and automated testing. It's essential to remember that testing accessibility is an ongoing process, and it's vital to regularly test and evaluate the accessibility of a website or application to ensure that it remains accessible over time.
Here are the general steps for performing accessibility testing:
Understand the accessibility standards and guidelines for the product, service, or environment being tested, such as WCAG or the Americans with Disabilities Act (ADA) guidelines.
This step involves setting up the testing environment and tools, such as assistive technologies as well as testing software for use during the testing process.
Use manual testing techniques, such as navigation using only the keyboard, and methods like screen reader testing to test out the products, services, and environments.
Implement automated testing tools to scan the website or application for accessibility issues, such as missing alternative text or poor color contrast.
Analyze the testing process results and identify accessibility issues that need immediate addressing.
Make changes to your software product to address the accessibility issues identified during testing.
Retest the software product to ensure that the accessibility issues are no longer present and that the changes do not introduce new accessibility issues.
Document the testing process and the results and report the findings to stakeholders.
Also, check out this video tutorial to learn how Cypress can be used to automate accessibility testing.
Approaches to Accessibility Testing
You can approach testing accessibility using different techniques like manual testing, automated testing, user testing, code inspection, compliance testing, and heuristic evaluation. Each approach has its advantages. It's worth noting that a combination of these approaches is usually the best way to ensure that accessibility issues are identified and addressed.
This involves manually testing the product, service, or environment using different assistive technologies, such as screen readers and keyboard-only navigation, and testing by people with disabilities.
This approach to accessibility test involves using software testing tools to scan a website or application for accessibility issues, such as missing alternative text for images or inaccessible form controls. These tools can provide a quick assessment of the accessibility level of a website or application. However, they may not be able to detect all accessibility issues.
It involves recruiting people with impairments to test the product, service, or environment and providing feedback on their experience. User testing offers valuable insights into how PWD interacts with the product, service, or environment and can identify issues that may uncover through automated or manual testing.
This approach involves reviewing the code of a website or application to ensure that it meets accessibility standards and guidelines.
It involves testing against accessibility standards and guidelines like the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA) to ensure that the product, service, or environment adheres to compliance standards.
This approach involves evaluating the product, service, or environment against a set of heuristics, or general design principles, to identify potential accessibility issues.
Accessibility Testing Metrics
Accessibility testing metrics measure the accessibility of a product, service, or environment. These metrics evaluate the effectiveness of accessibility efforts and identify areas for improvement.
It's important to note that different metrics may be more appropriate for different types of products and that the choice of metrics will depend on the specific goals and objectives of the accessibility tests. Here are a few examples of accessibility testing metrics. Let's take a look.
This metric measures the percentage of accessibility guidelines that the products, services, or environments meet. It includes compliance with specific standards, such as the Web Content Accessibility Guidelines (WCAG).
This metric measures the number of accessibility issues found during testing per unit of measure (e.g., per page or hour).
This metric measures the time frame it takes to fix an accessibility issue once a tester identifies it.
This metric measures the satisfaction of users with disabilities in using the product, service, or environment.
This metric measures the level of support for assistive technologies, such as screen readers or switch controls.
This metric measures the accessibility of a website or application on a scale of 0-100, where 100 is fully accessible.
This metric measures the impact of accessibility issues on the user experience for people with disabilities.
It is the number of accessibility issues found during testing.
This metric measures the number of accessibility errors found during testing.
Accessibility Testing Tools
Testing accessibility is a crucial subsegment of usability testing that follows the guidelines and strategies of the Web Accessibility Initiative (WAI). These guidelines provide a list of software tools for conformance evaluations, as well as a variety of online resources and toolkits for streamlined accessibility testing of websites.
The goal of the accessibility test is to identify and eliminate any barriers that may prevent people with disabilities from fully accessing and using the website. Here are some top accessibility test tools that make this task a peach.
The market for continuous testing is expected to grow from $1.15 billion in 2018 to $2.41 billion by 2023, representing an annual growth rate of 16%. This indicates a growing need for the timely delivery of high-quality software.
WAVE
WAVE (Web Accessibility Evaluation Tool) is a free online tool that allows users to check for accessibility issues on a web page. It helps identify the potential usability problems with the website, such as missing alternative text, poor contrast, and improper headings.
Some of the features of WAVE include
It's important to note that WAVE is not a comprehensive accessibility test tool, and it's essential to use other tools and techniques to ensure that a website is fully accessible to users with disabilities.
aXe
aXe is an accessibility engine for automated web testing, which allows users to check for compliance with various accessibility standards such as WCAG, Section 508, etc. It is readily available as an easy-to-use browser extension for Chrome, Firefox, and Edge, and you can also use it as a successful command-line tool or as a Node.js library.
It can:
JAWS
JAWS (Job Access With Speech) is a screen reader software designed to assist people who are blind or visually impaired in using a computer. It converts text and images on a computer screen into speech, which they can then hear through speakers or headphones. JAWS is compatible with Windows operating systems, and you can use it with a wide range of software applications, including web browsers. Some of the features of JAWS include.
Web Accessibility Inspector
Web Accessibility Inspector (WAI) is a browser-based tool that helps developers and designers test and evaluate the accessibility of web pages. It is built into the Firefox browser and can be used to check for compliance with web accessibility standards like WCAG.
With WAI, users can check for issues related to keyboard navigation, text alternatives, and color contrast, among other things. It also provides detailed information on specific accessibility issues, including recommendations for how to fix them. WAI is a helpful tool for ensuring that web pages are accessible to users with disabilities.
As mentioned above, there are different tools for testing accessibility. However, setting up each tool for a specific user’s needs can be challenging. At the same time, you also need to check for cross browser accessibility and how your website renders across different browsers and OS. This is where continuous quality cloud testing platforms like LambdaTest allow you to run accessibility tests of web apps on an online browser farm of 3000+ real desktop browsers and OS combinations.
How to perform Accessibility Testing using LambdaTest?
LambdaTest lets you test the accessibility of websites and web apps using Screen Reader and Speech Viewer using NVDA (Non-Visual Desktop Access) for Windows and macOS platforms. In this section, let’s look at how to test the accessibility of your website on the LambdaTest platform.




Here is a quick video tutorial on getting started with real-time browser testing on the LambdaTest platform.
Subscribe to the LambdaTest YouTube Channel and get the latest tutorials around Selenium automation testing, Appium, and more.
Best Practices for Accessibility Testing
It's impossible to amount to something significant without following a pragmatic approach. In short, do everything right if you want to make the most out of accessibility tests for your offering. Let's check out some of the best practices of it.
Testing accessibility should be a part of the development process, and testers should perform it at multiple stages, such as during design, development, and QA.
Both manual and automated testing methods have their strengths and weaknesses. Automated testing can quickly identify common issues, while manual testing can reveal more complex problems.
User testing is the best way to discover and address accessibility issues. Test with a diverse group of users, including those with different disabilities.
Accessibility issues can be different depending on the device and browser being used. Test on different platforms, browsers, and devices.
It is important to test the website or application with different assistive technologies, like screen readers, to ensure that it is compatible with them.
Keep a record of all accessibility issues found during testing and track them to resolution.
Websites are dynamic and frequently change, so accessibility testing should be a regular practice to maintain the accessibility of a website.
WCAG provides a set of guidelines and success criteria for accessible web design.
A wide array of tools help you identify and fix accessibility issues. They help automate some of the testing processes and quickly identify common issues.
Making accessibility tests a part of the development process rather than an afterthought ensures that accessibility is considered from the start and can help to prevent issues from arising in the first place.
Conclusion
In today's digital age, it is crucial for businesses to ensure their website and app content is accessible to all individuals, including those with impairments. This includes accommodating the unique needs of individuals with disabilities such as hearing loss, partial blindness, and motor limitations. Implementing best practices such as proper color contrast, appropriate multimedia placement, and using captions and alt text are key to achieving accessibility.
To ensure compliance with regulations like WCAG 2.1, Stanca Act, and the ADA act, businesses should seek accessibility testing from a reputable QA and independent software testing services provider to ensure their apps and websites are fully accessible to all users.
Frequently Asked Questions (FAQs)
What is accessibility testing?
Accessibility testing is evaluating a website or application to ensure it is usable by individuals with disabilities. It checks for compliance with WCAG and ADA.
Why is accessibility testing important?
Accessibility testing is crucial because it helps to ensure that all users, including those with impairments, can access and use a website or application. This helps to promote inclusivity and can also help to avoid potential legal issues.
What are some common accessibility testing tools?
Some common accessibility testing tools include automated testing tools such as WAVE, aXe, JAWS, etc.
What are some best practices for accessibility testing?
Best practices for accessibility testing include testing with real users with disabilities, testing with multiple assistive technologies, testing across different browsers and devices, and testing for compliance with accessibility guidelines and standards.
Who should perform accessibility testing?
Accessibility testing should be performed by trained professionals with knowledge of accessibility guidelines and standards, as well as experience testing for accessibility. Some organizations may outsource accessibility testing to a specialized testing services provider.
How to do accessibility testing?
Perform accessibility testing by doing the following: 1. Utilize accessibility testing software such as Wave, Axe, or Lighthouse 2. To comprehend the criteria, read the WCAG (Web Content Accessibility Guidelines). 3. Verify the keyboard navigation, compatibility with screen readers, color contrast, and semantic markup. 4. To guarantee focus control, accessible information, and alternative language for images, perform manual testing. 5. To imitate user experiences, run tests using assistive tools like screen readers and magnifiers.
How to do accessibility testing manually?
To perform manual accessibility testing: 1.In order to ensure keyboard navigation, tab through the webpage. 2. Using only the keyboard, practice using menus and navigation. 3. Look for skip links that let people move directly to important content. 4. Make sure that the heading structure and semantic markup are correct. 5. Examine form validation, alternative text for photos, and color contrast.
How to automate accessibility testing?
To automate accessibility testing, you can follow these steps: 1. Choose an automated testing tool like Axe, Pa11y, or WAVE. 2.Integrate the tool into your testing framework or CI/CD pipeline. 3. Configure and run automated tests regularly. 4. Review reports and address accessibility issues. 5. Continuously monitor and update your automated testing.
What is web accessibility testing?
Web accessibility testing ensures that websites are inclusive and user-friendly, accommodating individuals with disabilities and enhancing their browsing experience.
What are some examples of accessibility testing?
Examples of accessibility testing include keyboard accessibility review, evaluation of UI structure, style disablement, content scaling, text sizing, and utilization of accessibility testing tools for improved accuracy and efficiency.
What is the QA process for accessibility?
The QA process for accessibility involves verifying that software applications are inclusive and usable by a wide range of individuals, including those with disabilities like vision impairment, hearing issues, and cognitive conditions.
Reviewer's Profile

Salman Khan
Salman works as a Digital Marketing Manager at LambdaTest. With over four years in the software testing domain, he brings a wealth of experience to his role of reviewing blogs, learning hubs, product updates, and documentation write-ups. Holding a Master's degree (M.Tech) in Computer Science, Salman's expertise extends to various areas including web development, software testing (including automation testing and mobile app testing), CSS, and more.
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!