Step-by-Step Tutorial to Cross Browser Compatibility
- Learning Hub
- Step-by-Step Tutorial to Cross Browser Compatibility
OVERVIEW
Cross-browser compatibility testing ensures web apps function uniformly across different browsers and devices, accounting for variations in rendering and interpretation. To maintain consistency in speed and appearance across multiple browsers, it necessitates thorough validation of the website's HTML, CSS, and JavaScript. Regardless of the user's preferred browser, this testing phase is essential to provide a flawless experience.
If the website is not compatible with a particular browser, users might experience functionality issues that could cause that user to leave the website or shift to a different one. That could be a negative impact on business and brand reputation. Also, sometimes it excludes users from getting access to the site.
This tutorial will dive deep into browser compatibility testing. It will help you understand what leads to cross browser compatibility issues, why businesses can’t afford to slack off on browser compatibility, and the right way of cross browser testing.
Table of Contents
- What is Cross Browser Compatibility?
- What Leads to Browser Compatibility Issues?
- Why Cross Browser Compatibility is Important for Websites?
- How do Browsers Work?
- Most Common Cross Browser Compatibility Issues
- Cross Browser Testing
- How to strategize cross Browser Testing?
- Prioritizing Browsers
- Scale Your Browser Compatibility Testing With LambdaTest
- Conclusion
What is Cross Browser Compatibility Testing?
Cross Browser Compatibility testing is a crucial aspect of software testing that focuses on verifying that a website or web application functions correctly and consistently across various web browsers, such as Chrome, Firefox, Safari, Edge, and others. Each browser has its own rendering engine and unique way of interpreting code, which can lead to differences in how a webpage is displayed and functions.
The primary goal of cross-browser compatibility testing is to ensure a seamless and uniform user experience regardless of the browser a visitor is using. This involves thorough testing of features, layouts, and functionalities to identify and address any discrepancies or issues that may arise in different browser environments. By conducting this type of testing, developers and QA teams can uncover and rectify any compatibility-related issues, ultimately enhancing the accessibility and usability of the web application for a wider audience.
Cross browser compatibility testing ensures that your website's features and functionality are accessible to users across different browsers, operating systems, devices, and assistive tools. Web development has introduced a multitude of technologies, resulting in diverse tools and browsers for rendering web content.
However, due to compatibility issues among these technologies, websites may behave differently on various browsers. This is where browser compatibility testing becomes crucial in ensuring a consistent user experience.
In conclusion, understanding cross-browser compatibility is essential. Learn how to translate Browser Compatibility On Microsoft Edge and translate Browser Compatibility On Safari for seamless web experiences.
What Leads to Browser Compatibility Issues?
In 1994, Netscape launched the first version of its browser, dominating the whole market until its competitor, Internet Explorer, arrived. It was the first official browser war. After that, Opera and many other browsers launched, but IE dominated the market.
In 2003, Apple launched Safari; Now, Apple was offering its browser instead of Netscape, which they used earlier. In 2004 Mozilla launched an open-source browser named Firefox, and in 2008 Google launched Chrome; after that, Internet Explorer could not retain its market.
IE never followed W3C guidelines, so the website built in the IE era started showing problems while rendering in different browsers. This is what led to browser compatibility issues.
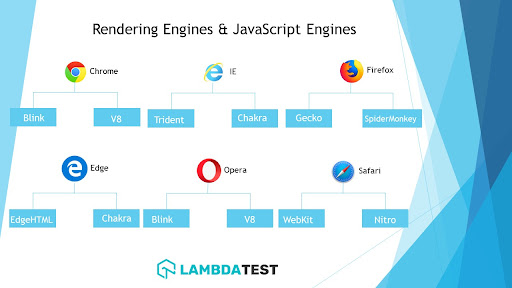
So each browser has its own intention to launch and the technology on which it was developed. If you look at currently active browsers, you can notice that each browser has a different rendering engine and JavaScript engine that render websites differently. For example, Google Chrome and Opera have Blink; Safari has WebKit.

So each browser interprets HTML, JavaScript, and CSS differently and comes up with a different result, and sometimes it does not work in a specific browser. You can check your website browser compatibility score with LambdaTest’s CSS background attachment.
Why Cross Browser Compatibility is Important for Websites?
Every business wants to expand digitally. Cross browser compatibility is the means to ensure enterprises give a seamless experience to every consumer, irrespective of which device or browser they use to browse the web. Users can visit the website from any browser, browser version, device, or OS.

- User experience: Browser compatibility is directly connected with the website’s functionality and user experience.
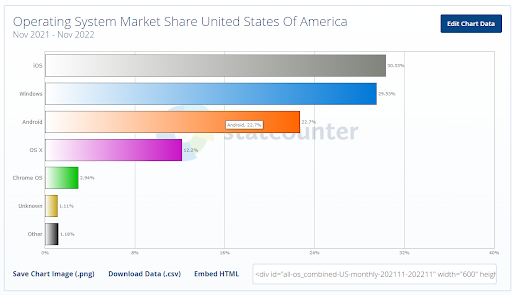
- Edge out on competition: Your competitor may not address legacy macOS X in their testing list, but you do. That’s you giving better experience value to 12.2% of people worldwide. Accessibility across other web environments increases advantages over your competitors.
- Geolocation and browser popularity: As mentioned above, If there is 63.1% of the population is active on a small internet percentage of any browser users could be a vast group of users.
- Browser version and usage: It is optional that once browser updates are available in the market, everyone shifts to that version. As shown in this data, there are more users of Chrome 96.0 than Chrome 103.0.
- Mobile device rise: Users also access the website from mobile devices; 58.99% of web traffic comes from mobile only in the second quarter of 2022. It's essential to make the website browser compatible with mobile as well.
- Brand reputation: From a business perspective, the website is the face of the company. In the past, many companies have faced huge losses due to browser compatibility issues because poor website experience leads to a bad experience with the brand.
- Performance and SEO: If a website is not compatible, it will not be accessible to more users, which can lead to poor SEO ranking on google. Because browsers use the “number of visitors” to determine the relevance and importance of a webpage.

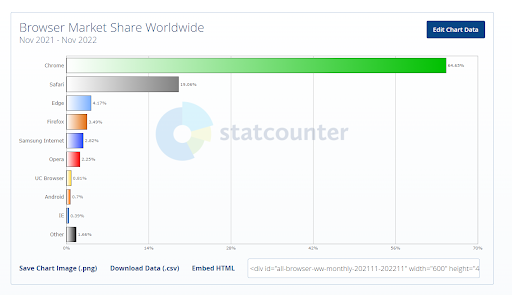
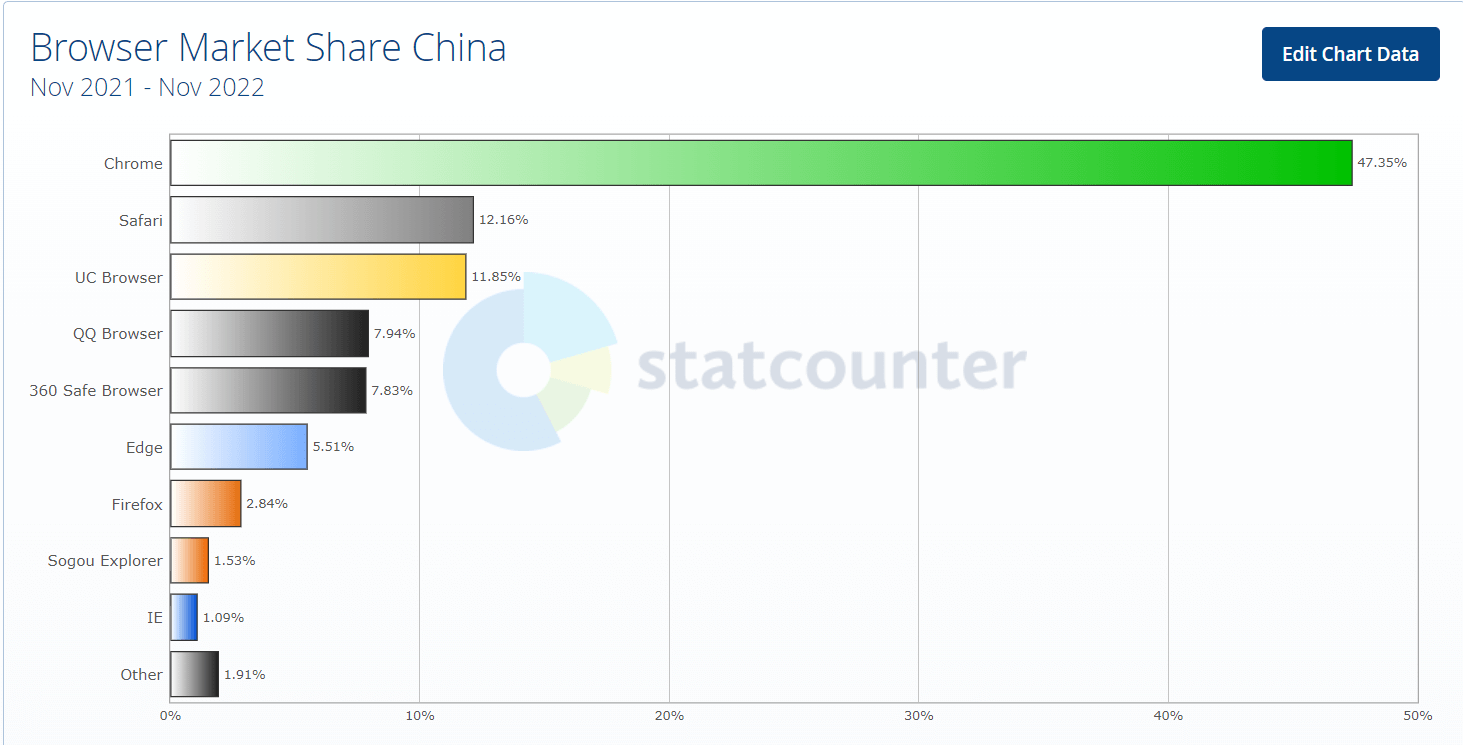
Browser usage is dependent on geolocation as well. For example, the most popular browsers worldwide are Chrome, Safari, and Edge. So you might think those are the only browser you need to take care of. However, that data could be misleading for your website, while launching in China.

As you can see in the data, the UC Browser has only 0.83% of the market share worldwide, but in China, it is significantly high, perhaps equal to Safari.
.png)
Also, if a specific web element is not working on some browsers, it could give users a bad experience that increases the ‘bounce rate’ of the website and affects the overall ranking on the browser.
To understand it better, you have to understand about browser and its workflow.
How do Browsers Work?
Browsers are software that allows users to interact with content stored on World Wide Web. So to understand browser compatibility issues, it's mandatory to know how browsers and rendering engines work.
There is a common workflow for any browser, as mentioned below:
- When the user opens any website, the networking layer gives the content of documents to the rendering engine and creates a content tree.
- The rendering engine parses the HTML components and transforms them to DOM nodes in a content tree. The render tree is created using visual data, styling, and style data from internal and external CSS that have been processed.
- Inside the rendered tree, rectangles are placed with specific colors and sizes. For them to appear correctly on the screen, they must be in the correct order.
- Following the construction of the rendered tree, it moves on to the layout stage, where each node is given the precise coordinates at which they should be displayed on the screen.
- The painting is the last step. Typically, painting is done in a specific order. According to the code in the UI's backend layer, each node in the render tree will be created.
We have a dedicated blog for you to understand how browsers works with the help of a rendering engine and JavaScript engine.
Most Common Cross Browser Compatibility Issues
For websites, hundreds of technologies work on the back end, like Python, Ruby, etc. However, any website comprises three significant languages, and those are:
- Java
- HTML
- CSS
And those languages are the reason each render engines render a website differently.
There is some issue you can take care of while making websites:
- Using validators and linters during writing codes helps to figure out general problems like syntax errors or bad code practices. You can use the W3S Markup Validation Service to validate your HTML codes, for CSS validation, you can use the W3S CSS validation service.
- When hunting for errors in the written script, use the browser “developer tools.” The error you find in devtool could be a significant reason behind cross browser incompatibility because the element might not be valid for the browser.
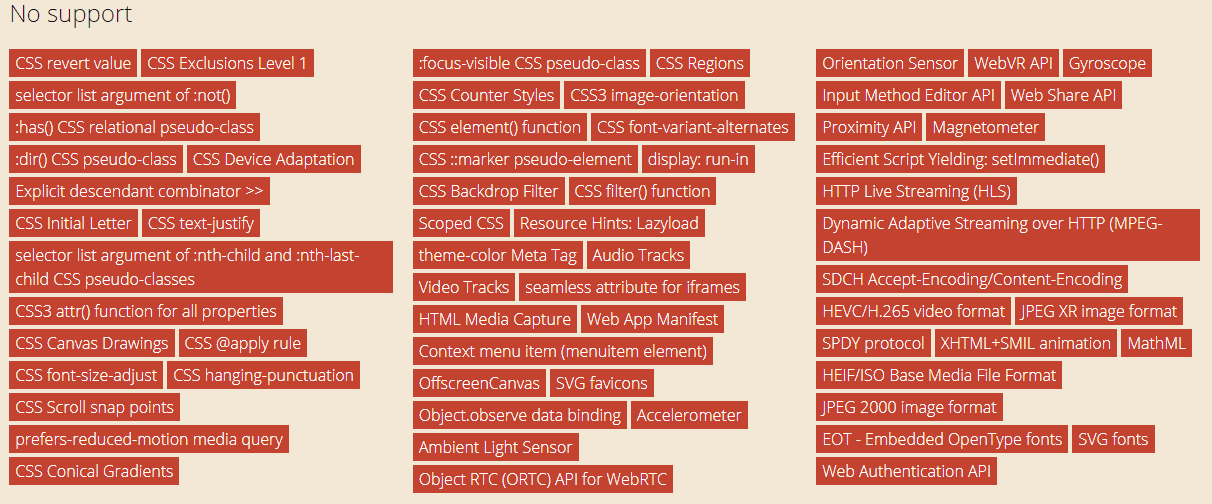
- CSS elements respond differently in different browsers. “CSS overscroll-behavior” and “CSS display: contents,” etc., are not supported on Google Chrome versions. Unsupported CSS elements could affect the browser compatibility of websites.
- When using third-party code, it's common to discover that the HTML produced by the third-party app has a class ID or name that you're using in your code for a different reason. Because there won't be any errors, this could be a serious issue and is difficult to troubleshoot because the different ways that different browsers render HTML can lead to problems.
There are many linters exist online for HTML, CSS and Java such as Dirty Markup, CSS Lint, etc.

List of CSS elements that Google Chrome’s new versions do not support
Learn more about Cross browser compatibility issues.
Once the website is developed with the help of HTML, CSS, and JavaScript with CSS3 and HTML5, there are chances that it can cause various compatibility issues, such as you read earlier. But if you follow some minimal steps, you can avoid many cross browser compatibility issues.
Here are some points you can keep in mind to make the website browser compatible:
- Unsupported functions: You probably discovered that your website needs to function correctly on sure of the specific browsers while conducting cross-browser testing. The use of technologies and functionality that some browsers do not support could be the cause. Therefore, if your website doesn't function properly across all browsers, you must identify the problem.
- Adding DOCTYPE: Add DOCTYPE in your HTML file. DOCTYPE essentially aids your browser in identifying the language used to code your website. If you indicate that, some browsers will already comprehend it, but some browsers will only be able to understand what happened and will render a certain piece of your website adversely.
- Using CSS reset: CSS reset can help to solve different compatibility issues. You may have noticed that some elements, such as submit buttons, frequently seem different on other browsers due to CSS. Therefore, CSS may be to blame if some elements are not rendering correctly in different browsers. Applying CSS reset instructs each browser to remove the default styling, resulting in cross-browser incompatibility.
- Browser detection: JavaScript sometimes fails to detect old browsers' versions, Which could cause compatibility issues. But tackling it is easy; remove browser detention and add Mordenizer instead. It is a feature detection library that will make the experience smooth.
- Browser detection: The layout support issue is connected with irresponsive design on mobile or lack of layout support on modern browsers. You can resolve it by using a dedicated layout mechanism such as CSS grid or Flexbox, which most modern browsers support.
- Cross browser friendly library: Most websites are developed using third-party libraries and frameworks. Using the wrong or non-friendly alternative could cause browser incompatibility. So it is recommended to use trusted libraries and frameworks, such as AngularJS, ReactJS are browser friendly frameworks, and Bootstrap and Animate which are trusted CSS libraries.
Here you can learn more about how to make your website Browser compatible.
Cross Browser Testing
You have learned about browsers, compatibility issues, and what can make your website browser compatible. But once a website is done, testing it for various browsers, devices, and OS is essential. That is known as cross browser testing.
Cross browser testing is essential. If a website is incompatible with any web environment, it could give a bad experience to users. And one study from Zendesk shows that 50% of customer shift to a different product due to negative user experiences.
A website can be tested manually and automatic also. A manual test is where the tester checks each web element manually, and in automation testing, For automation tester writes a test script and uses automation tools to execute tests.
The right tool and framework for browser compatibility testing make your test execution smoother and faster. There are various open-source testing frameworks like Selenium, Playwright, Cypress, etc. LambdaTest is the internet's best Cross browser testing tool for automation testing.
How to strategize Cross Browser Testing?
To perform cross browser testing, you have to research and plan for it. What is your TG? Which browsers are you using? cross browser testing aims to find bugs and check website sanity. Usually, the whole process of testing divides into three steps:
- Developing a website: Keep a specific audience, device, and purpose in your mind.
- Testing in the local environment:After development, developers hand over the website to the tester to test it on the local environment before deployment.
- Test on every browser: Once it passes level 2, the Tester tests it for every possible browser or web environment from where their target audience could access the website.
Prioritizing Browsers
Usually, during browser testing, 80% of browsers contain 20% of bugs while 20% of the rest contain 80%, so prioritizing browsers is necessary. Here are two things to keep in mind while strategizing browsers:
- Before performing any cross browser testing, you need to prioritize browsers. For example, the location where you are launching your website is dominated by Google Chrome, so a browser bug is unacceptable. You can use tools like Google Analytics to get data like what browsers users use the most.
And your testing priority list will follow the order of ranking of browsers in market share. If Safari is the second most used browser, it will be your second priority. - There are three types of browsers according to their compatibility:
- High-risk browser
- Medium-risk browser
- Low-risk browser
If the bug is solved in a high-risk browser, it will automatically be solved in low or medium-risk browsers. After prioritizing the browsers, you must strategize your browser testing for different test scenarios.
Here is the strategy to make cross browser testing faster and easier:
Select browser and test scenario: Do the study about the browser as discussed above and for the test scenario, perform a test for the most critical scenario first. Consider factors like time requirement, test data analysis, and tools for executing a test. In critical scenarios, bug probability is higher, and the tester can hand it over to developers to resolve.
Virtual machines and emulators: It is a good idea to set up a virtual environment with different browser settings and its own version of the operating system. To mimic other browsers, you can use add-ons or browser extensions when testing websites across different browser and OS combinations; emulators and virtual machines are the best options for resolving cross-browser compatibility concerns.
Mobile first approach: Mobile usage is rising, So it's necessary to check website compatibility for mobile devices as well. Testing the website's compatibility on actual mobile devices is the optimum solution. The testing and development team frequently uses emulators from outside sources.
Automation and parallel test execution: Manual tests require lots of human effort and involve repetitive tasks and human errors. Instead, automation frameworks like Selenium, Cypress, and Playwright can help run the test automatically for all possible scenarios. Parallel testing helps to cut off test execution time by executing the test on multiple browsers and multiple devices at the same time.
Those were the steps to strategies browser smartly and effectively. That's how you can perform cross browser tests with high-impact and robust results.
Also, explore our comprehensive guide on test execution engines, gaining insights into their functionalities to elevate your testing workflow with automation.
Scale Your Browser Testing With LambdaTest
You can leverage the speed of testing, and with LambdaTest cloud, which is the fastest and most efficient cross browser testing platform, where you can test browser compatibility across 3000+ browsers, OS, and combinations:
- Execute real-time browser testing on 3000+ browsers, OS, and device combination
- Test your website on a real device from the LambdaTest device cloud.
- Run a parallel test and reduce execution time to multiple folds.
- Do fast execution with HyperExecute that can decrease execution time to 70%.
- Track and collect test-related data with LambdaTest test analytics.
Conclusion
Digital world is constantly changing and updating; every year, new versions, devices, OS, and new technologies keep launching. In new versions, many elements could be deprecated, and many elements that were previously unsupported in the different browsers might become cross browser compatible. To ensure that cross browser testing is important.
Here you learned about browser compatibility, its importance, and some general issues and solutions. Further, you learned about cross browser testing and strategies to execute it effectively. We mentioned various blogs to learn about each topic in depth. We hope this tutorial gives a better understanding of browser compatibility, You can also learn about various automation testing, such as selenium, Cypress, and Appium, on the LambdaTest YouTube channel
Frequently Asked Questions (FAQs)
What is browser compatibility in HTML?
The ability of a particular website to seem completely functioning on various browsers that are offered on the market is referred to as browser compatibility.This implies that the HTML coding of the website and any scripts on it must be compatible with browser functionality.
Why is browser compatibility important?
Your website's visitors will have the best experience when your web designer makes sure that it is browser compatible. Visitors will leave your page more quickly if the site is not functioning properly. Additionally, they might visit a website owned by a rival.
What do you mean by browser compatibility?
Browser compatibility means that your website can be effectively 'translated' via a specific browser or operating system, allowing it to be accessed and fully functional for a user. A website may work flawlessly in one browser but have issues and errors in others.
How do I find browser compatibility features?
Developers can use feature detection support to test newer technologies and provide fallbacks for browsers that do not support those technologies. Modernizr is useful because it makes it simple to determine whether or not a new feature is compatible with the browser.
How do I fix incompatible browsers?
Outdated browsers generally create browser incompatibility issues, so updating your browser and updating your operating system can resolve some incompatibility issues. Clear cache and cookies and disable extensions and add-ons as well, sometimes they also can cause browser incompatibility.
How to test cross browser compatibility?
You can test cross browser compatibility using LambdaTest's AI-powered test orchestration and test execution platform. LambdaTest allows users to perform both real time and automation testing across 3000+ environments and real mobile devices, making it a top choice among other cloud testing platforms.
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

Author's Profile
Reviewer's Profile

Shahzeb Hoda
Shahzeb currently holds the position of Senior Product Marketing Manager at LambdaTest and brings a wealth of experience spanning over a decade in Quality Engineering, Security, and E-Learning domains. Over the course of his 3-year tenure at LambdaTest, he actively contributes to the review process of blogs, learning hubs, and product updates. With a Master's degree (M.Tech) in Computer Science and a seasoned expert in the technology domain, he possesses extensive knowledge spanning diverse areas of web development and software testing, including automation testing, DevOps, continuous testing, and beyond.