- Testing Basics
- Home
- /
- Learning Hub
- /
- Cross Browser Testing With Cypress: A Complete Guide
- -
- March 27 2023
Cross Browser Testing With Cypress: A Complete Guide
This tutorial on cross browser testing with Cypress explains different ways to perform cross browser testing to ensure seamless user experience across multiple browsers.
OVERVIEW
Ensuring that your website works across different browsers is essential, and cross browser testing is the process that makes it possible. It is the practice of testing your website's functionality and appearance across various web browsers to ensure that it works optimally on all platforms.
Cross browser testing is essential because different browsers have different rendering engines to display web content. For example, Chrome uses the Blink rendering engines while Firefox uses Gecko and Safari uses the WebKit rendering engine. Each of these engines has its own set of rules for rendering HTML and CSS, which can impact how a website looks and behaves across different browsers.
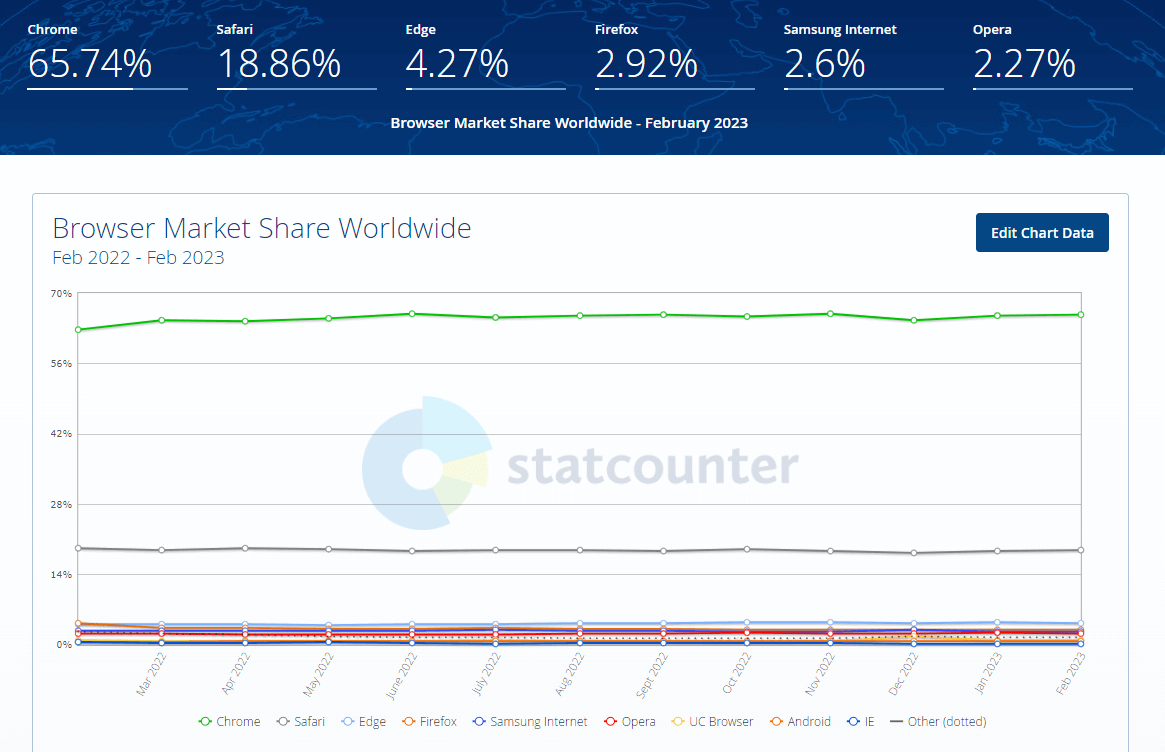
However, every browser is important, as there is a considerable global market share for every browser. With 65.74% of the market share, Google Chrome continues to be the leader in the web browser space, followed by Safari (18.86%), Edge (4.27%), Firefox (2.92%), Samsung Internet (2.6%), and other browsers

As per the above stats, Chrome should be part of your test strategy. However, you shouldn’t ignore Safari, Edge, Firefox, and other browsers, despite their low worldwide usage.
Moreover, a website may look fine in Chrome but may be broken in Internet Explorer because Internet Explorer does not support specific CSS properties used by the website. So, it's essential to test your website or application on multiple (or target) browsers to ensure it works as expected on all of them.
Cypress is one of the popular frameworks for performing cross browser testing. One of the major advantages of Cypress is reduced flakiness, automatic wait for commands/assertions, and more.
Currently, Cypress supports Chrome-family browsers, Firefox, and Webkit (Safari’s browser engine, Experimental Support). To run Cypress tests locally on browsers other than Electron, ensure they're installed on your system. However, for cross browser testing with Cypress on cloud platforms, browser downloads on local machines aren't necessary.
In this tutorial on cross browser testing with Cypress, you will learn multiple ways to do cross browser testing with Cypress so that you can ensure your website looks and works great no matter which browser your users prefer.
Different ways to do Cross Browser Testing with Cypress
Cross browser testing is the process of testing a website or web application across different web browsers and versions to ensure that it functions correctly and displays consistently for all users, regardless of the browser or device they are using.
This is important because different web browsers may interpret HTML, CSS, and JavaScript code differently, resulting in variations in appearance, behavior, and functionality.
By performing cross browser testing with Cypress, testers can identify any issues or inconsistencies before the website or application is released to the public, ensuring a seamless user experience across all platforms.
There are several ways to perform cross browser testing with Cypress. Below are the most common ones:
- Using Cypress test runner
- Using Cypress test file
- Using browser configuration in Cypress CLI
- Using cloud platform
- Using CI/CD
- Using Docker on CI/CD
You can pick any approach for performing cross browser testing with Cypress that suits your project and team requirements. Let’s explore each of these approaches in greater detail to determine which would be the best fit for your needs.

Cross Browser Testing using Cypress Test Runner
Cypress provides the ability to run tests in different browsers directly from the Cypress Test Runner using Cypress's built-in browser launchers for Chrome, Firefox, and Electron. You can choose different browsers from the Cypress test runner screen and perform testing on multiple browsers.
This can be useful if you want to quickly test your application in different environments without switching between different terminal windows or scripts.
The only requirement of running it (on browsers like Chrome and Firefox) is that these browsers should be present on your local device (except Electron, which comes built-in with Cypress). This hurdle can be overcome by opting for a cloud Cypress Grid like LambdaTest. We will cover the same in more detail in subsequent sections of this cross browser testing with Cypress tutorial.
Here's how you can perform Cypress testing in different browsers from the Cypress Test Runner. Let's understand with an example.
Test Scenario:
- Open URL. https://ecommerce-playground.lambdatest.io/index.php?route=account/login
- Log in to the application.
- Search the product.
- Verify the searched product.
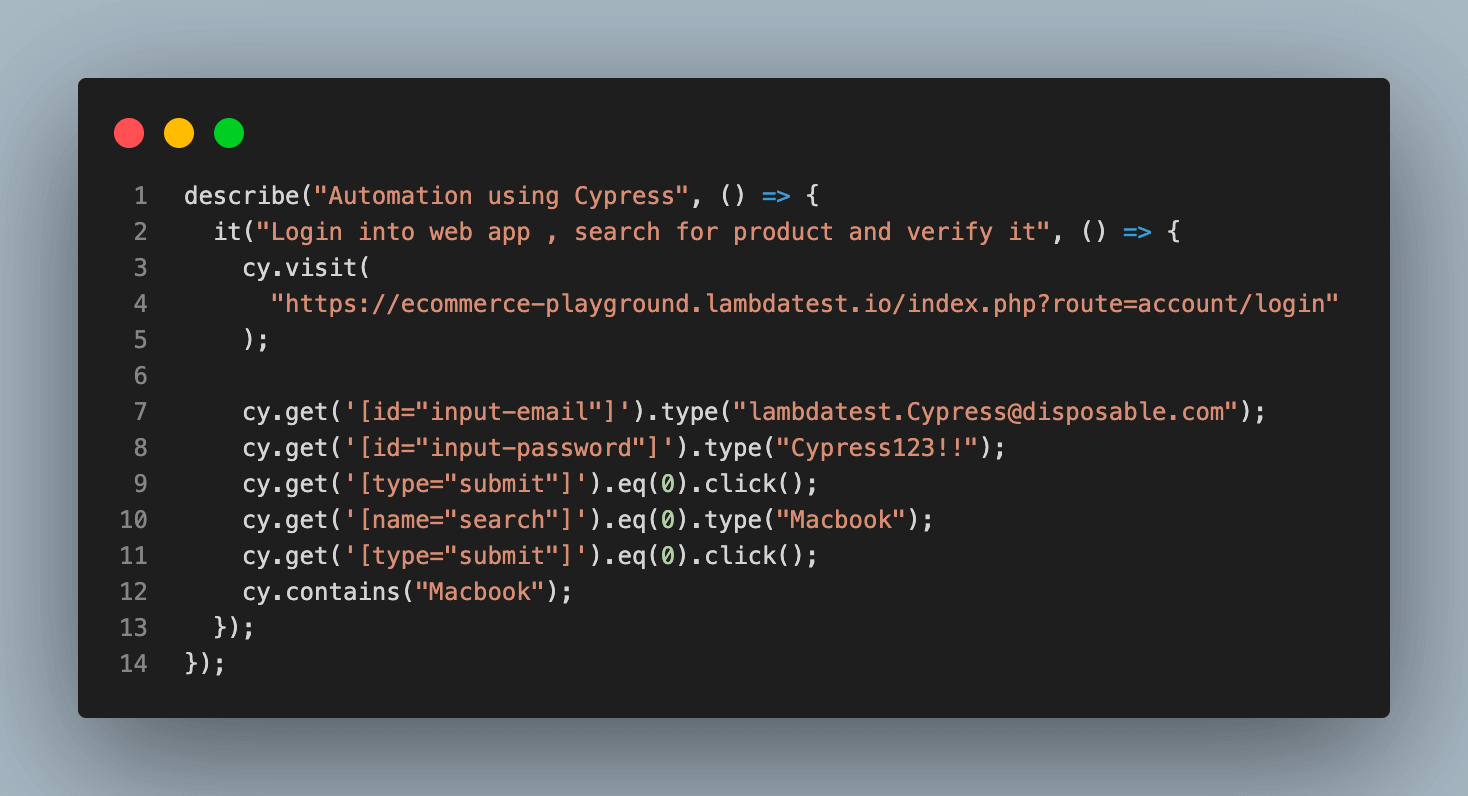
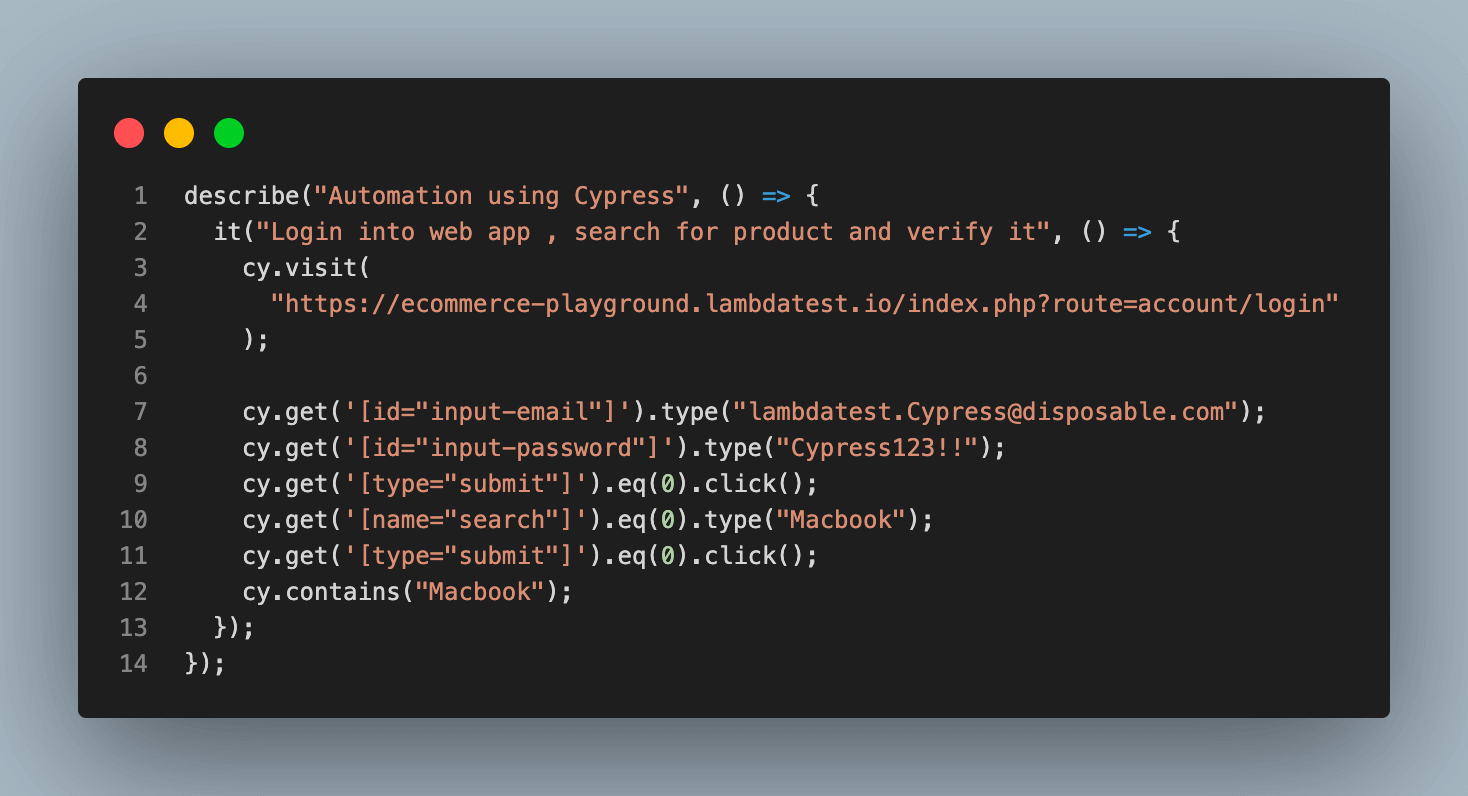
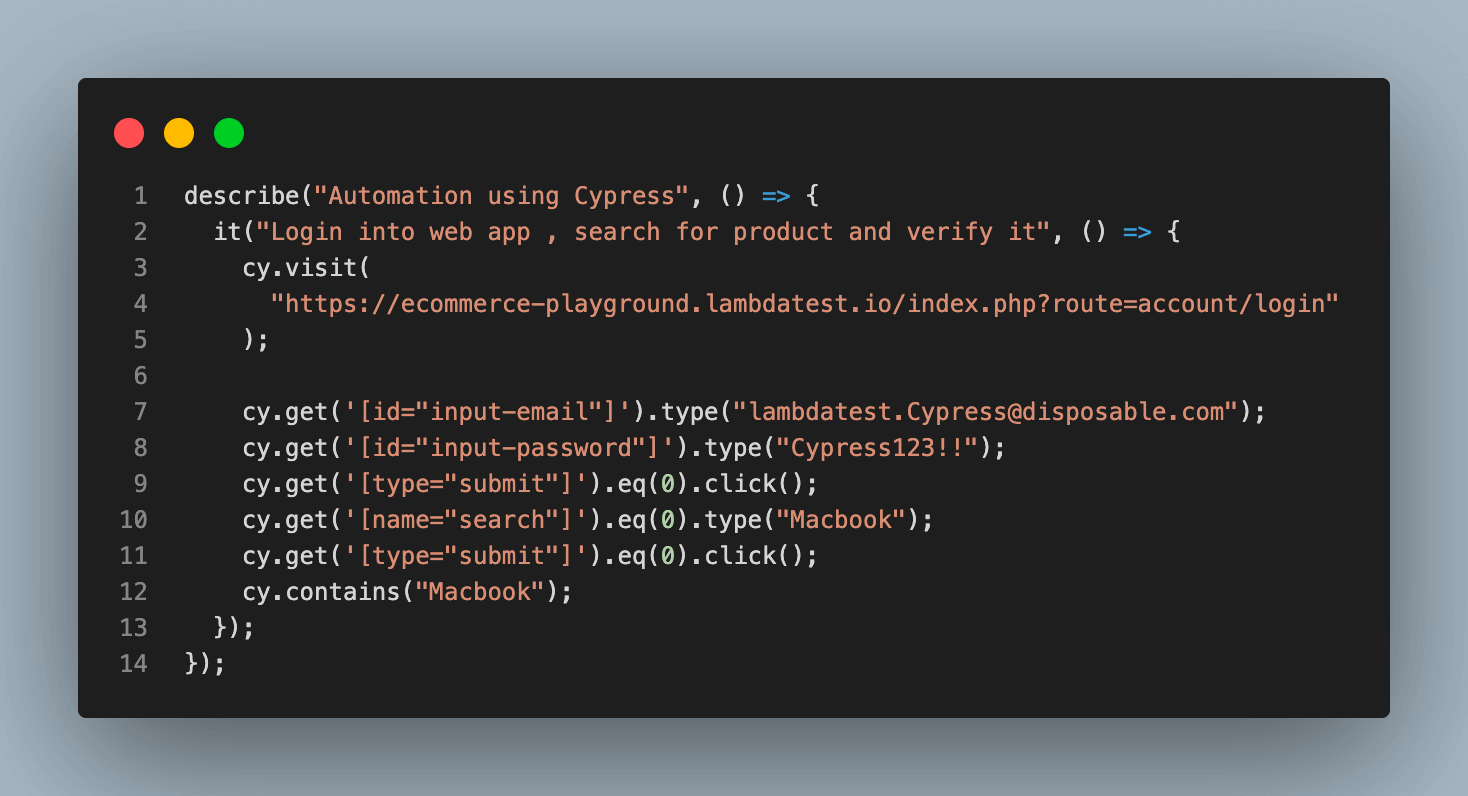
Implementation:

Execution:
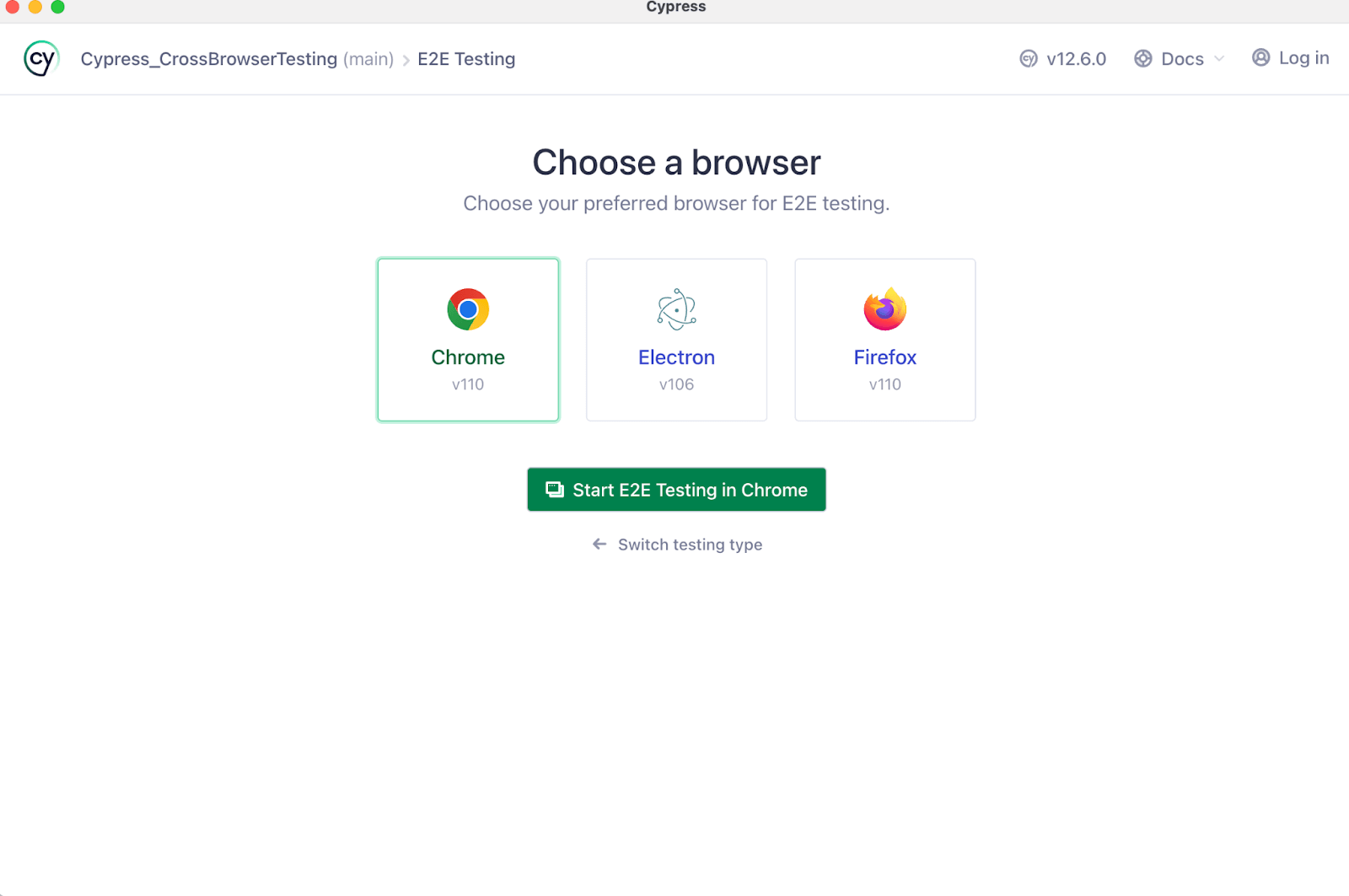
- Open Cypress by entering the command: npx cypress open in the terminal.
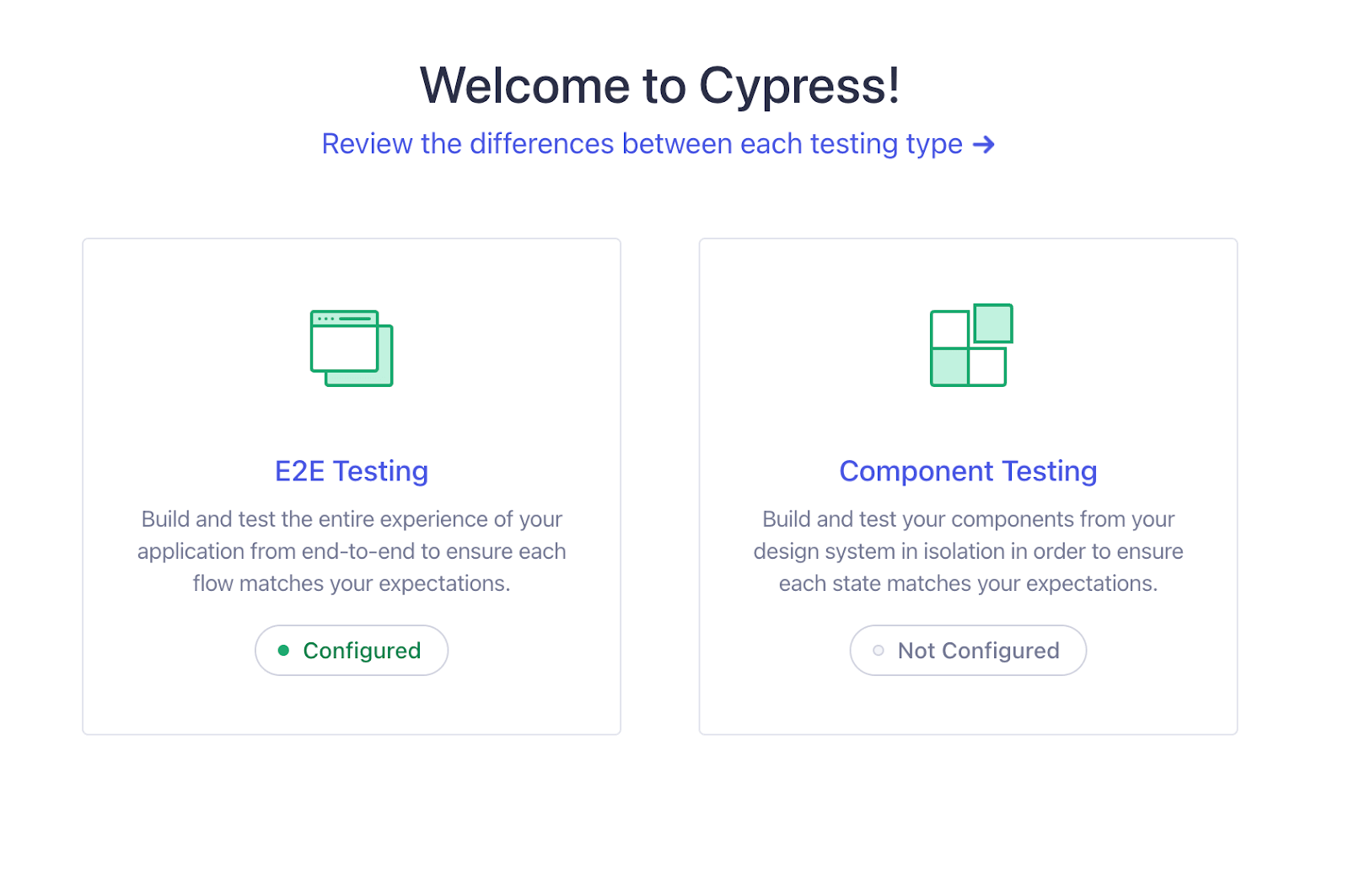
- Select the type of testing.
- Choose the browser of your choice after selecting the testing type.



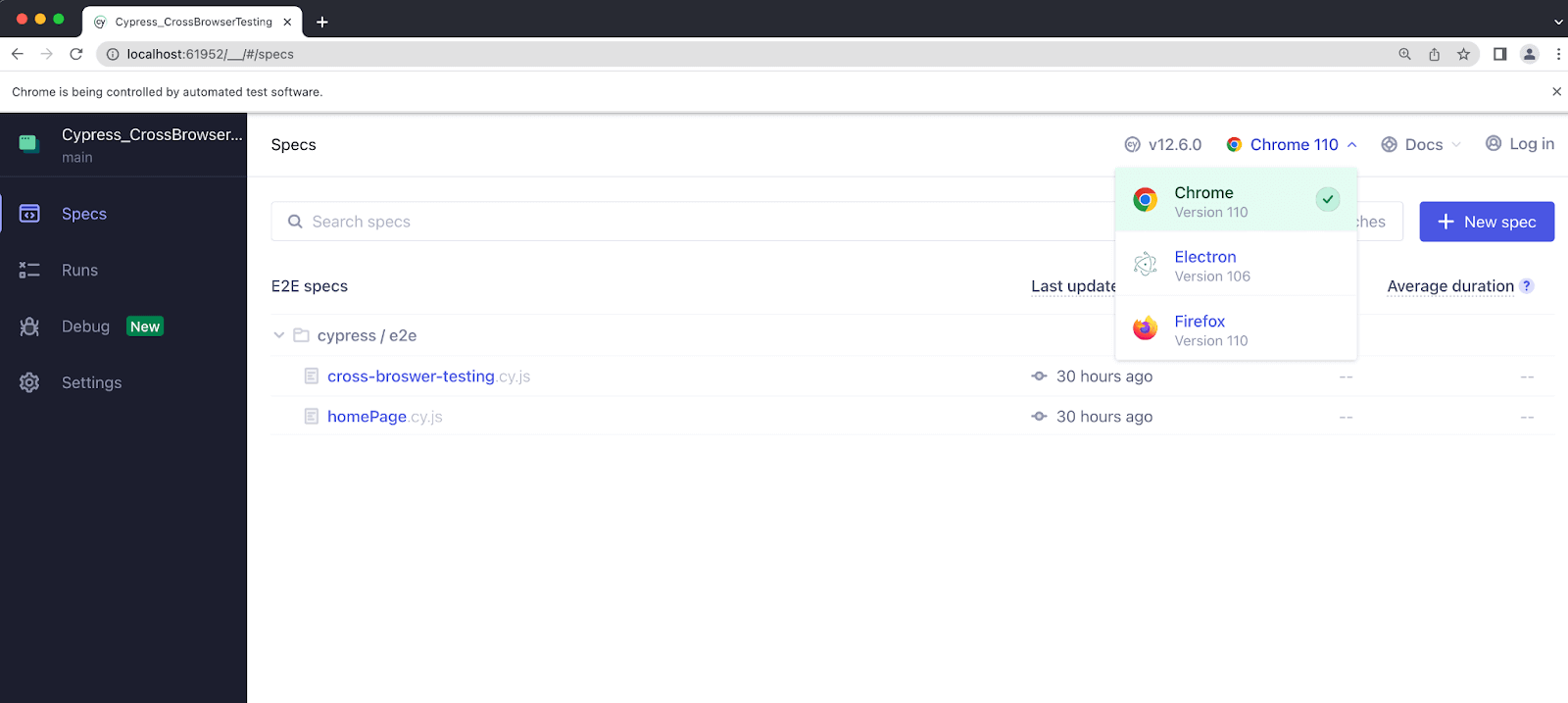
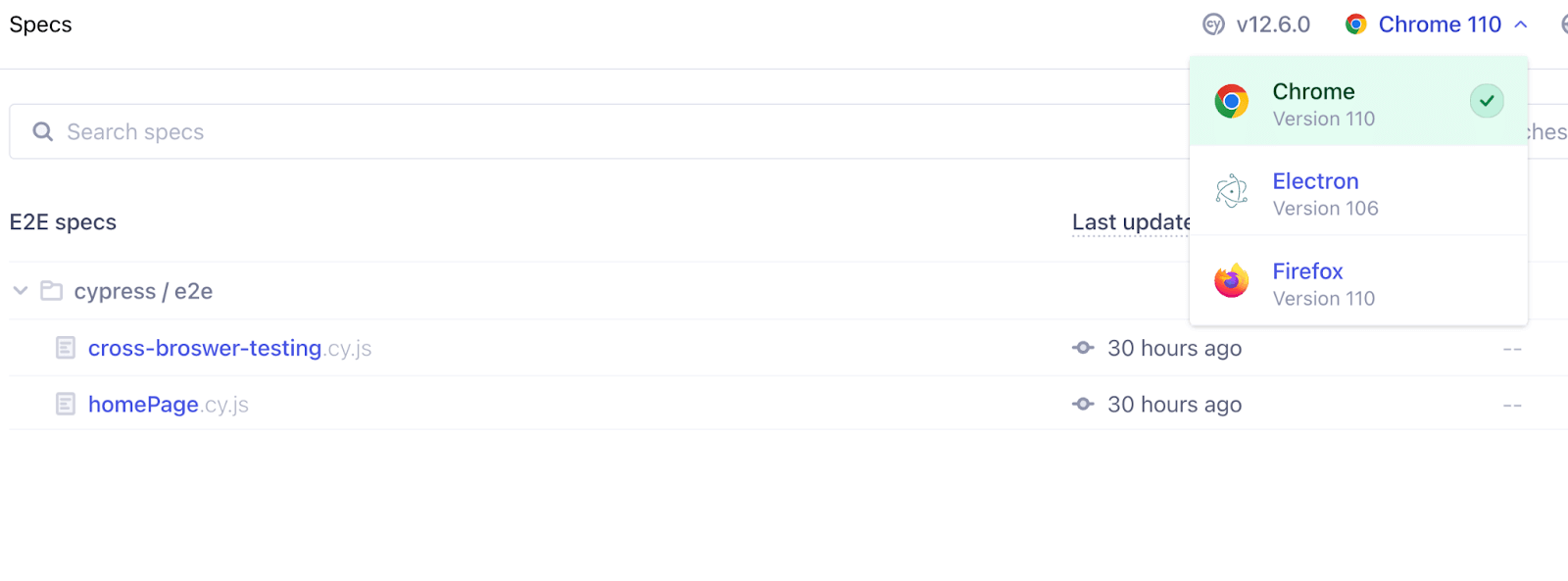
You can also change the browser from the Spec Runner screen, like shown below. When run locally, Cypress only shows the supported browsers installed on your machine.


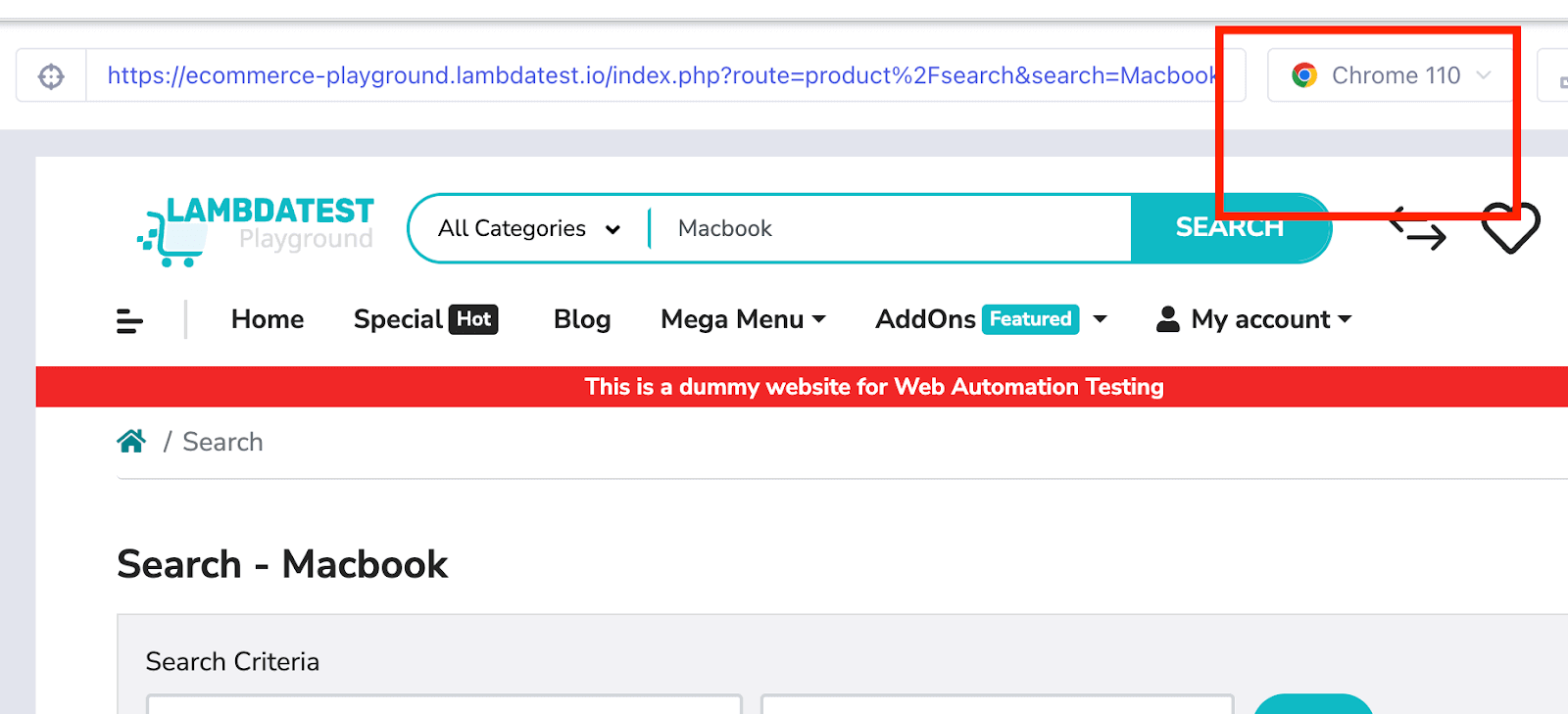
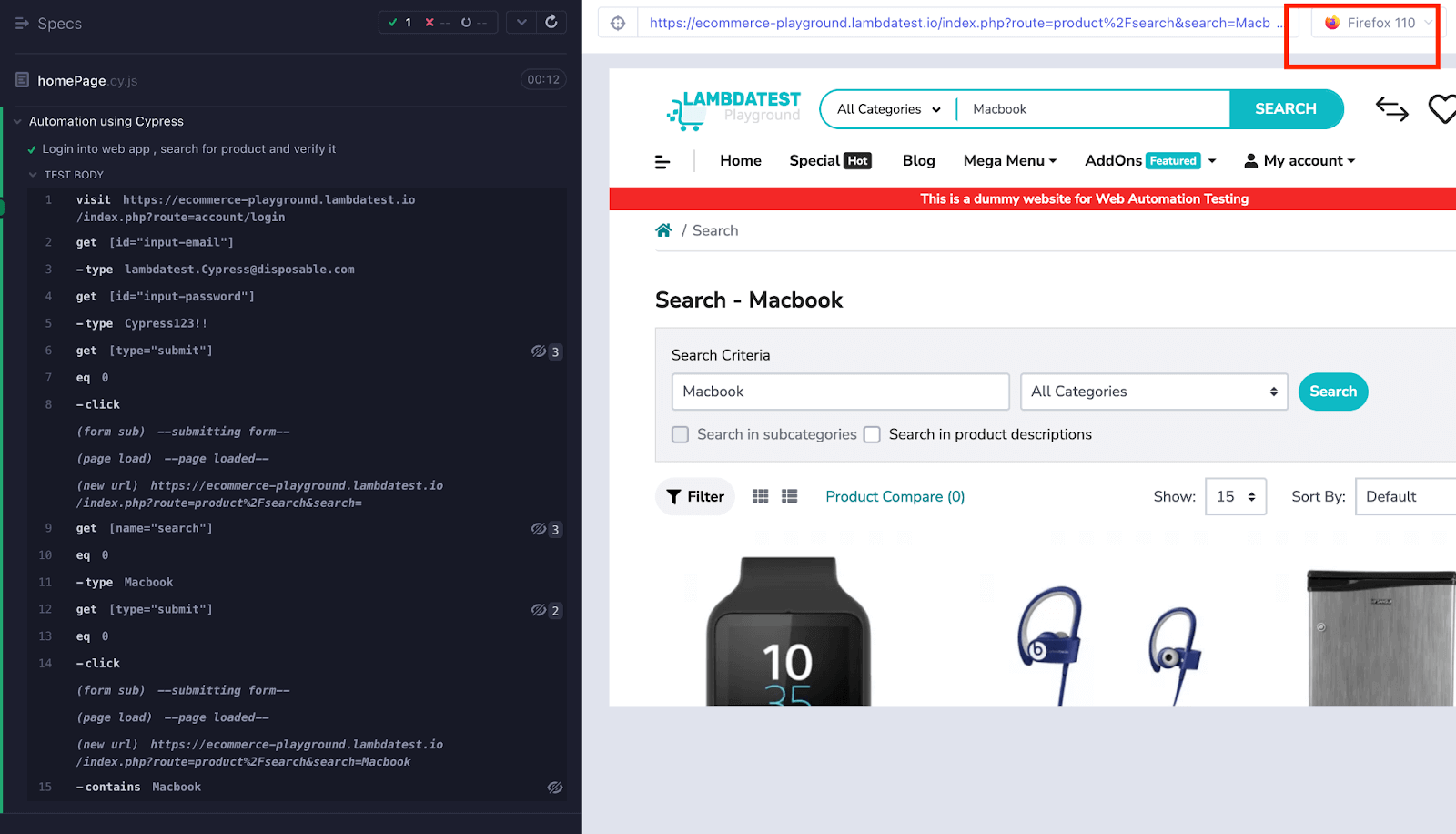
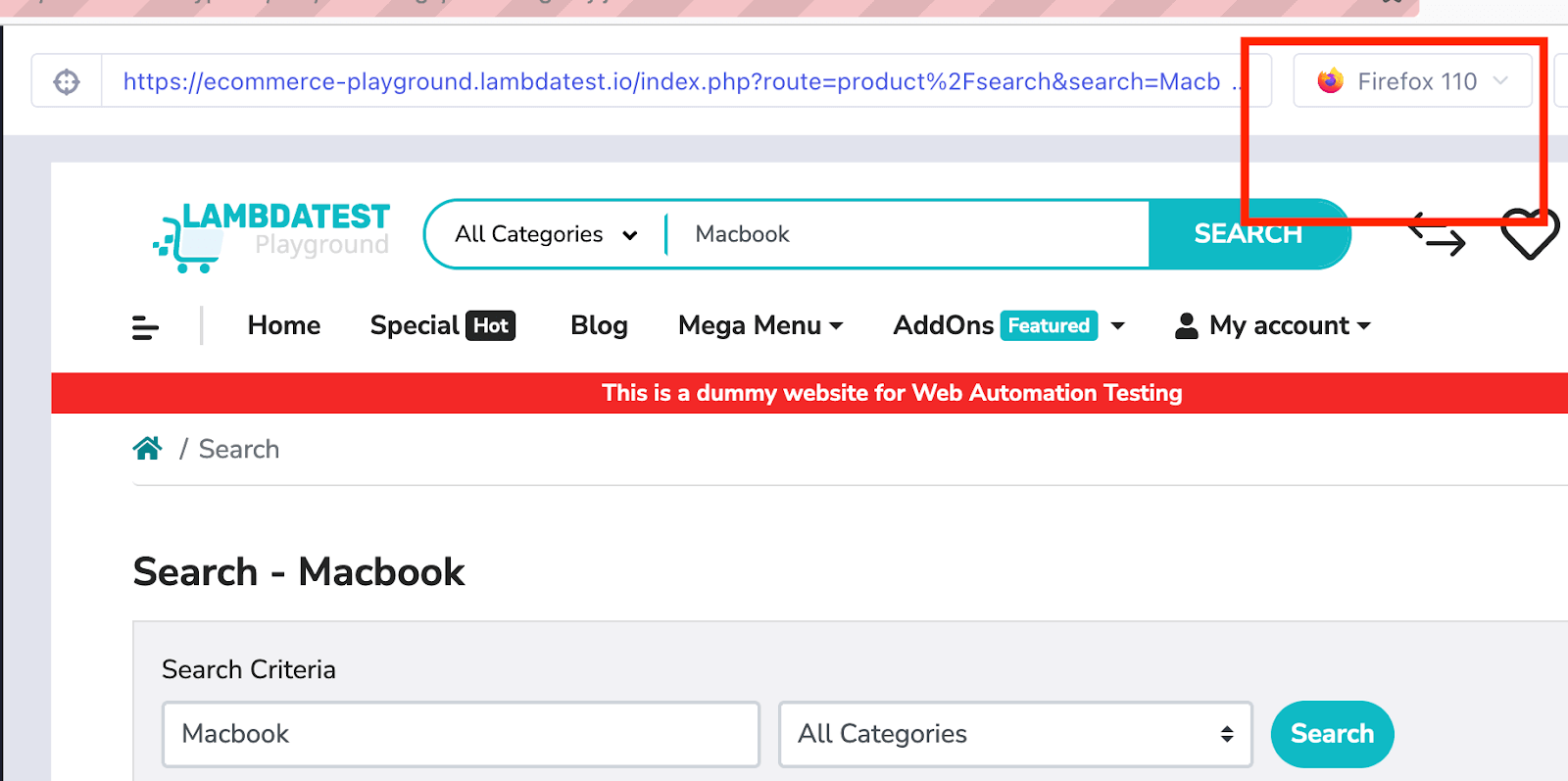
You can switch the browser by using the drop-down near the top-right corner. After selecting the browser, choose the spec file used in the last section. The respective test will automatically execute in the chosen browser.
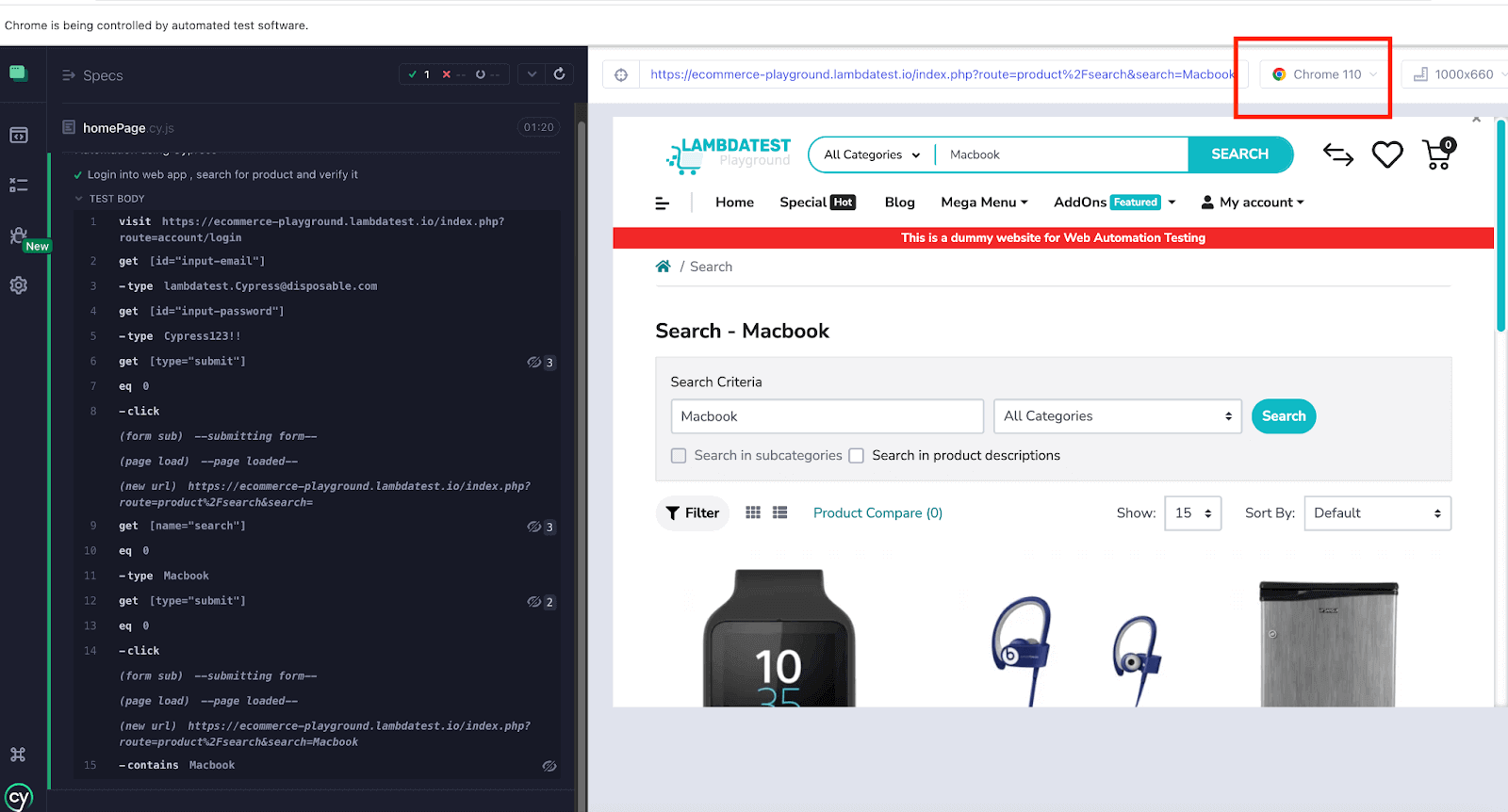
Here is the execution snapshot when the test is run on Chrome browser:


Here, the chosen browser is Firefox:


When to use it?
This approach is useful when you want to run a Cypress test in non-headless (headed) mode and want to visually verify the execution of your tests on a web page. This mode opens a browser window during the test execution, allowing you to observe the test steps as they occur on the page.
Perform cross browser testing with Cypress at scale. Try LambdaTest Now!
Cross Browser Testing using Cypress Test File
You can also perform cross browser testing with Cypress using your existing Cypress tests. To do this, you need to modify the browser configuration for your test by passing an option object as a parameter in its block. Within this object, you can specify which browser you want to test on, such as Chrome, Firefox, or Electron.
To execute the test on a particular browser, you just need to update the test specification file accordingly.
Syntax:
it(“ test case name,{browser: supportedbrowserName},()=>{})
For example, if you want to perform cross browser testing with Cypress on the Chrome browser, then you need to change the test spec file as browser:chrome, and it will run the test case only on the Chrome browser.
Let’s try to understand in detail with the below example:
Test Scenario:
- Write three tests to Open the URL. https://www.lambdatest.com
- For the first test case, pass the browser as Chrome.
- For the second test case, pass the browser as Firefox.
- For the third test case, pass the browser as Electron.
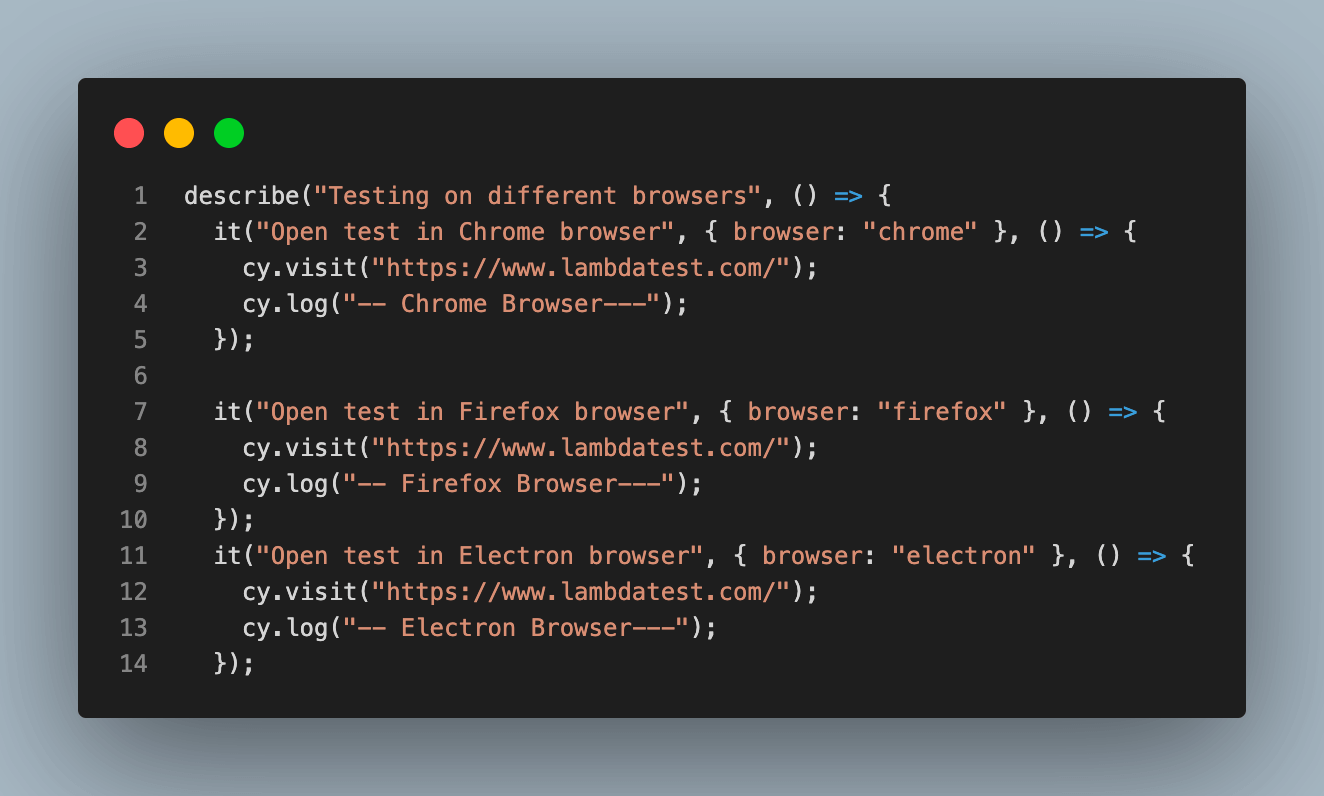
Implementation:

Code Walkthrough:
To run the test case on any browser, you need to specify the name of the browser. You have to pass the browser config as an option object in your test case (just like shown below). To run the test in the Chrome browser, we have passed the browser as Chrome.

And in the remaining 2 test cases, the browser name is changed. So, now if we run the test case, the first test case would be executed only on Chrome, and the other two would be skipped, and similarly, it will work for Firefox and Electron also.
Depending on the selection of the browser, it will execute the test case on that browser and skip the other test cases for which the browser configured is not the same.
Execution:
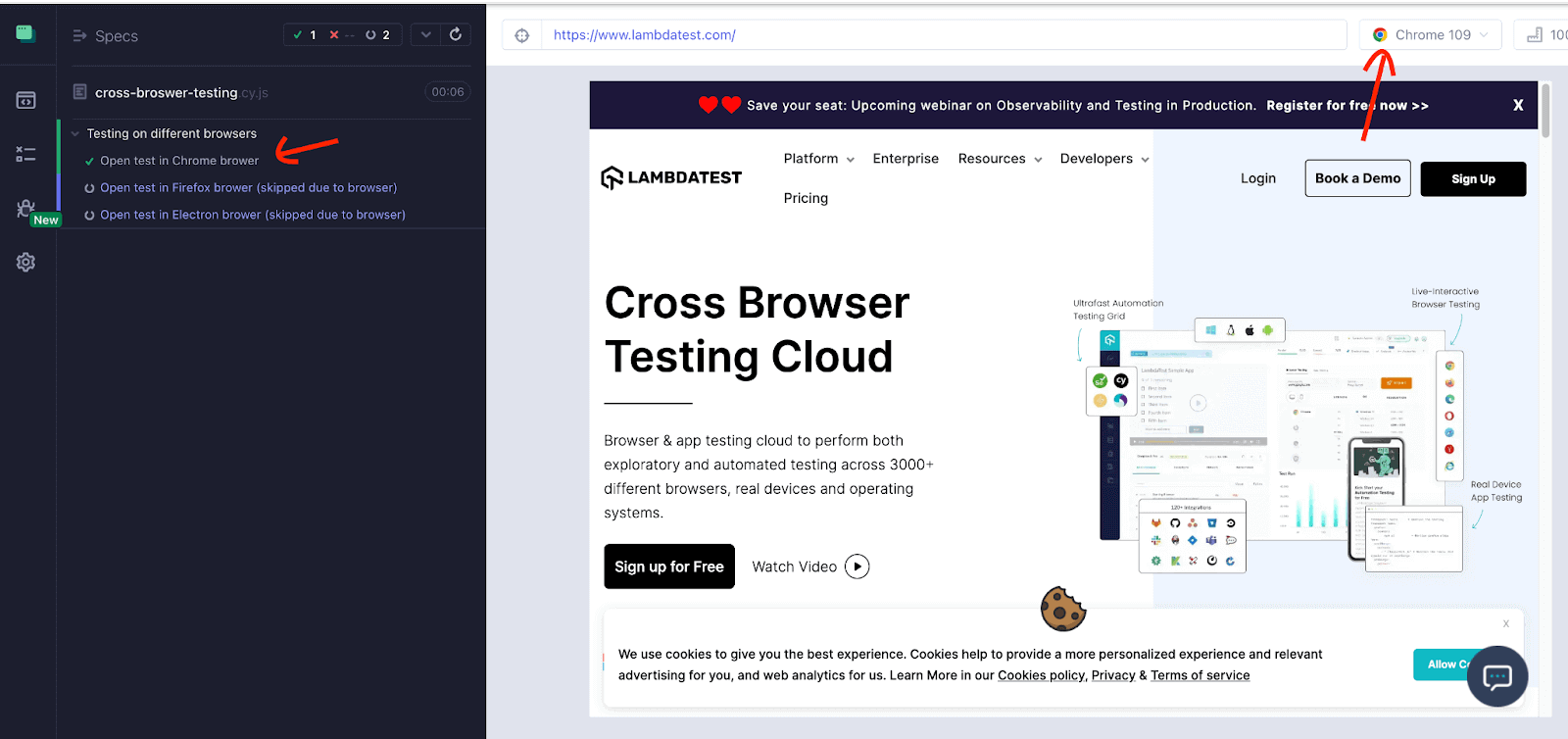
By selecting the Chrome browser, test case 2 and test case 3 would be skipped, and only the first test case would be executed.

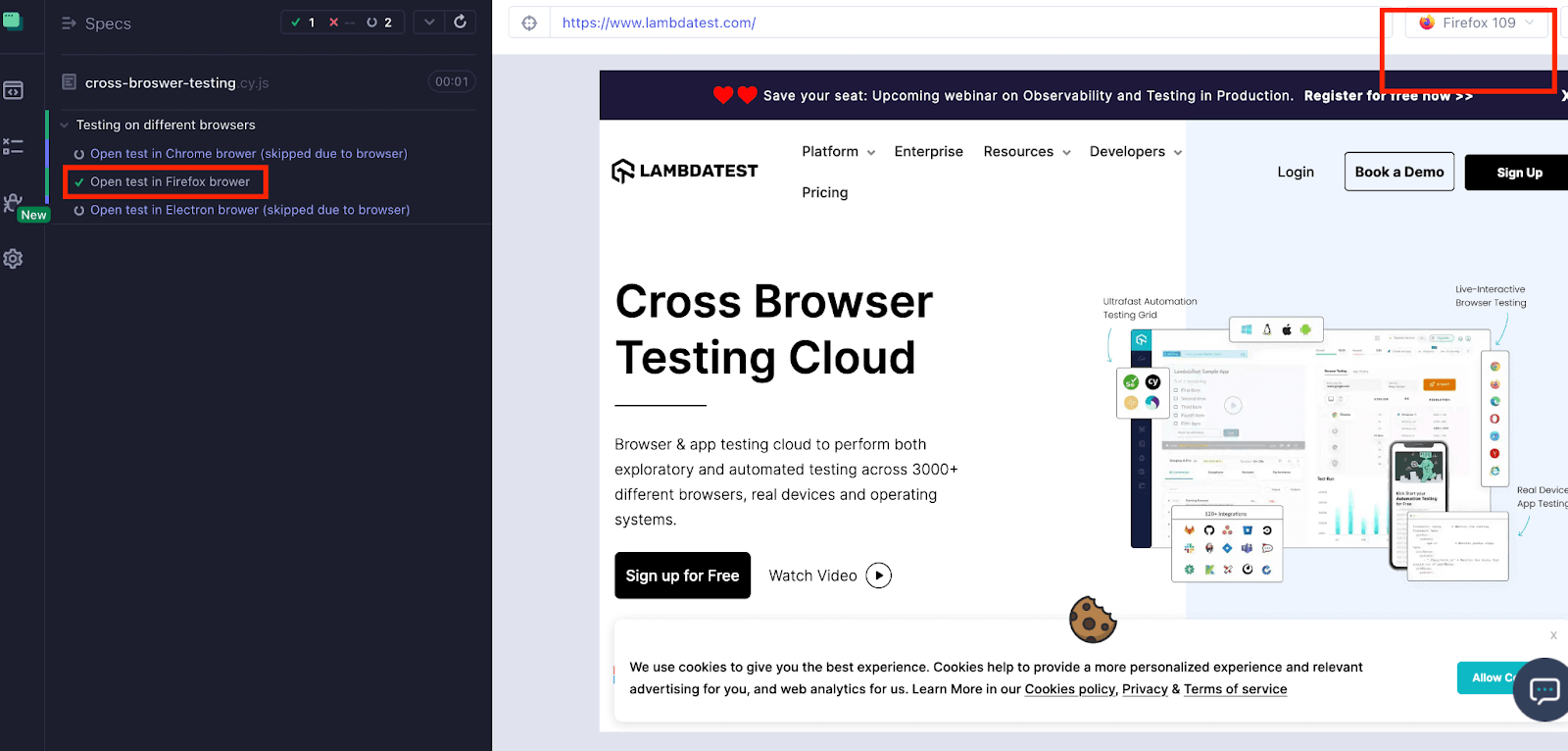
Now, we choose the Firefox browser to run the test case. So, the second test case is executed on Firefox, and the rest of the 2 test cases get skipped.

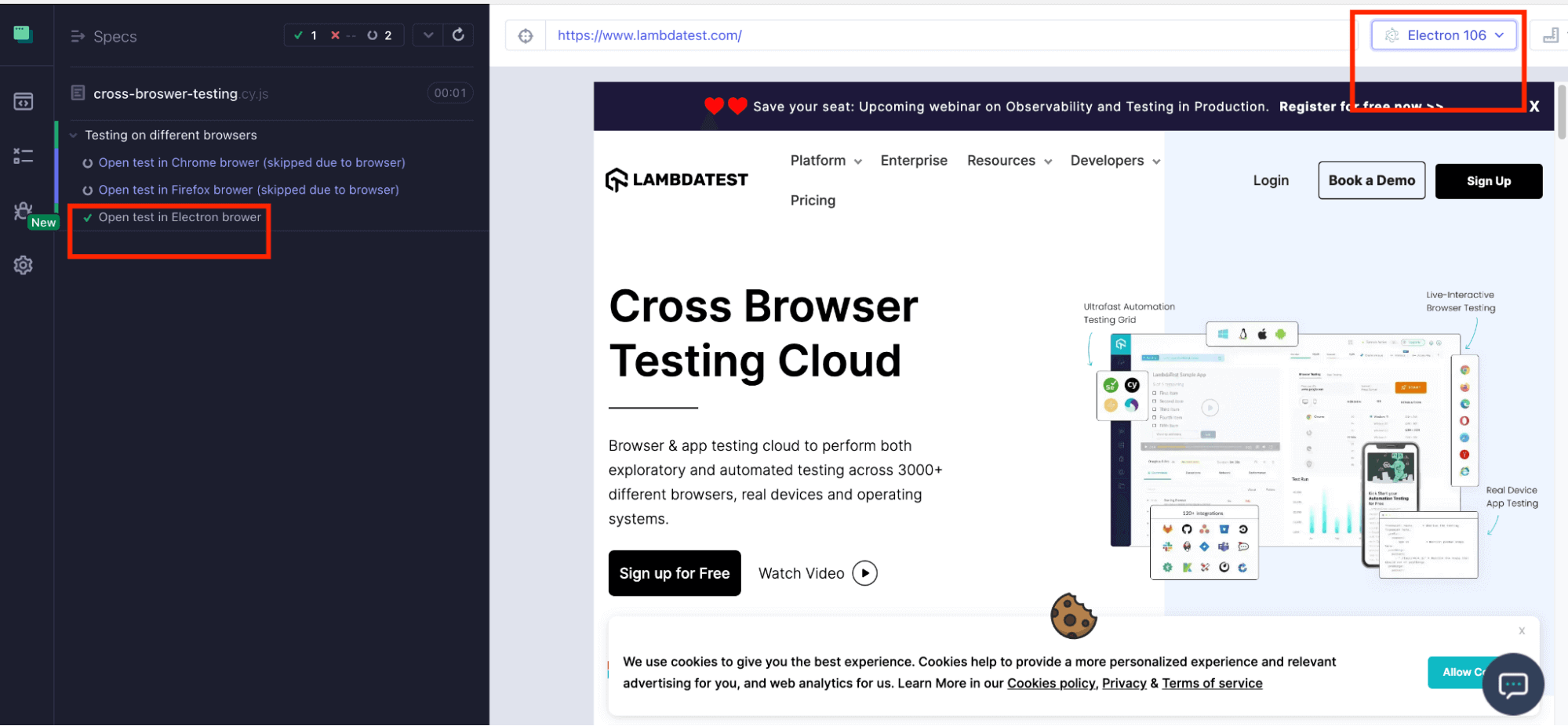
On selection of the Electron browser, the third test case got executed on electron, and the rest of the 2 test cases got skipped just like shown below:

If you have a conditional case where you want to run your test case on only one browser, then you can pass it as an argument in your test case.
When to use it?
The browser option allows you to execute your test cases on multiple web browsers, enabling you to run specific tests on particular browsers without having to define the browser globally for all test cases. This approach gives you the flexibility to run different test cases on different browsers without affecting the rest of your testing suite.
However, to use this feature, you must have the desired browsers already installed on your local machine.
Cross Browser Testing using Cypress CLI
Cypress CLI is a command line interface tool used to execute your Cypress test easily and efficiently. One of the key features of Cypress CLI is the ability to perform cross browser testing with Cypress by specifying the browser name using the "--browser" option. Simply pass the name of the supported browser on which you want your test case to run.
This allows you to execute your tests on different browsers, ensuring that your web application functions correctly and consistently across multiple platforms. By utilizing Cypress CLI for testing, you can streamline your testing process and ensure that your web application delivers a seamless user experience across all popular browsers.
If you want to run your test case on the specified browser in headless mode, the syntax is as follows:

Shown below is the syntax for running your test case on the specified browser in headed mode.

By default, the Cypress test runner opens in Firefox when running tests in headed mode. However, you can choose a different browser while in headed mode. Note that, unlike headless mode, where tests run exclusively on the selected browser, the headed mode allows for browser selection flexibility.
Here's how you can perform cross browser testing with Cypress on different browsers using Cypress CLI:
Test Scenario:
- Open URL. https://ecommerce-playground.lambdatest.io/index.php?route=account/login
- Log in to the application.
- Search the product.
- Verify the searched product.
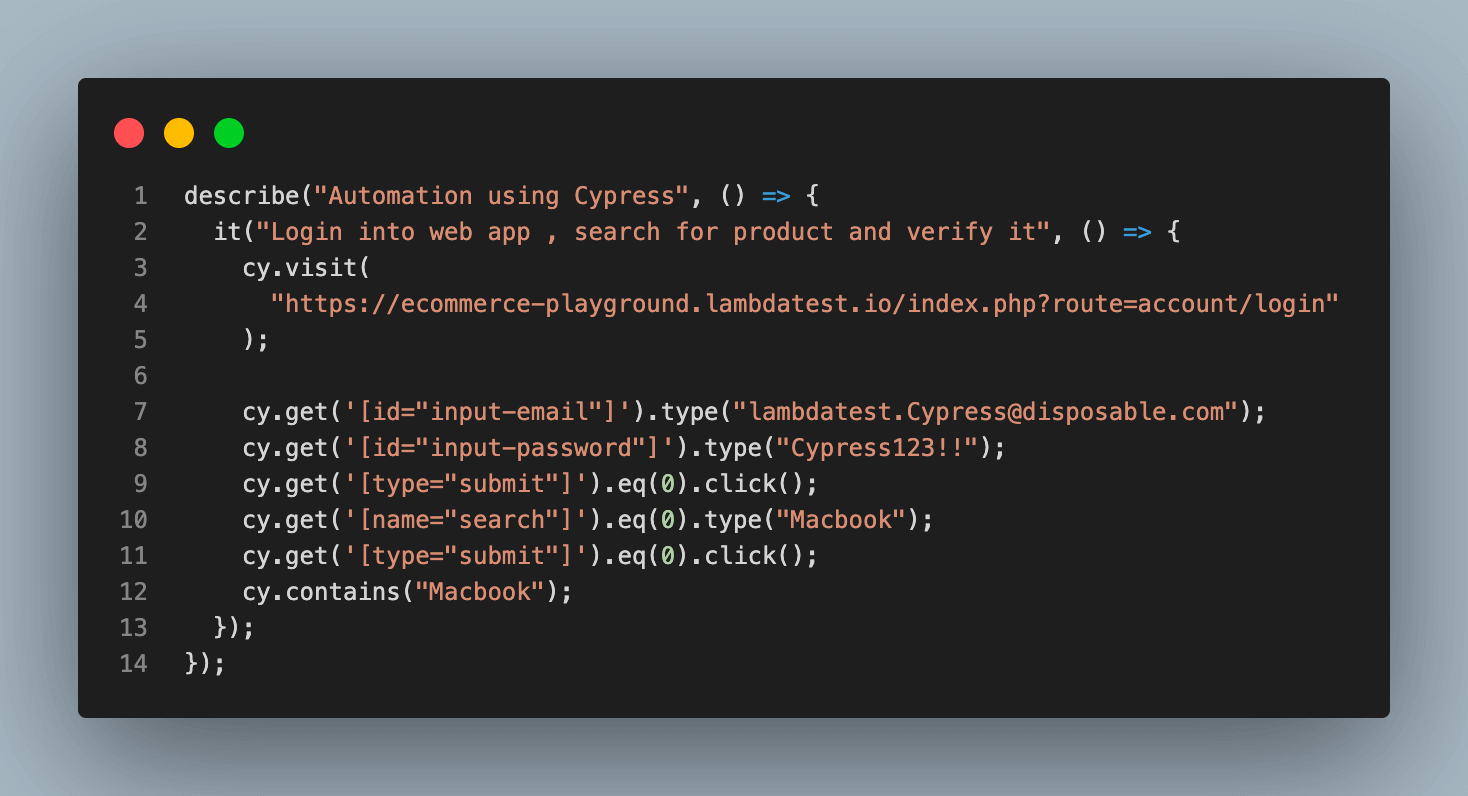
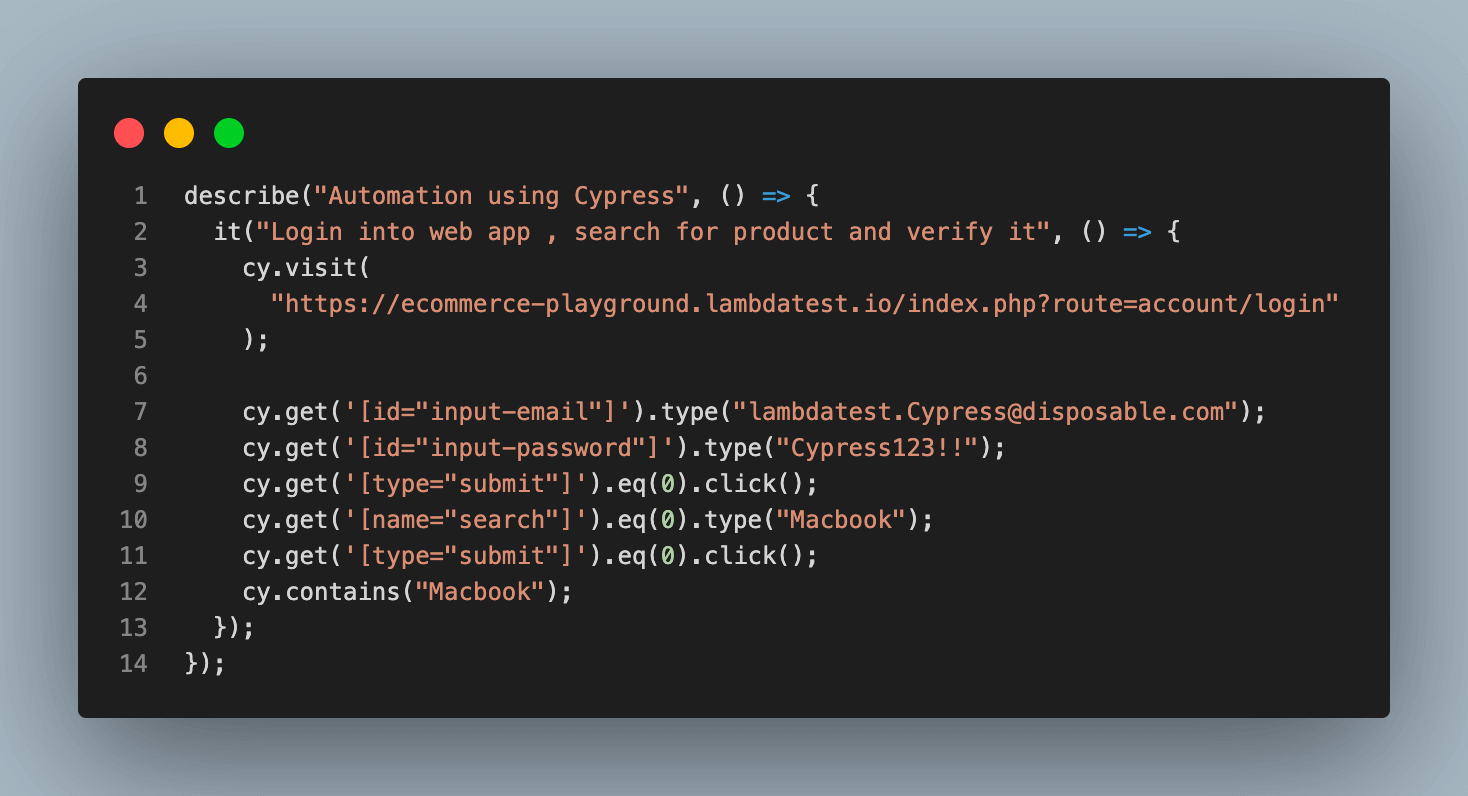
Implementation:

Implementation:
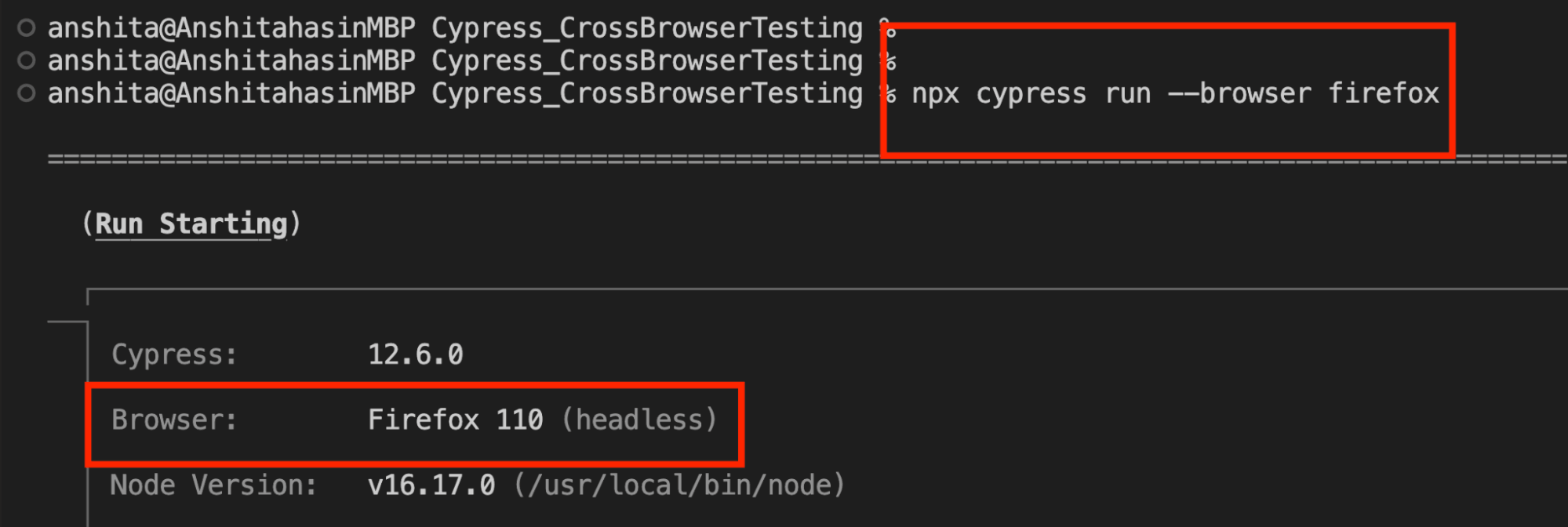
Run the test case on the Firefox browser in headless mode.

Code Walkthrough:
When you include the --browser argument in the npx cypress run command, that means you are telling Cypress to run the tests in a specific browser. By default, Cypress runs tests on the Electron browser when executed in headless mode (meaning that the browser window is not displayed during the test run).
For the above code, Cypress will run tests on the Firefox browser.
Execution:

When to use it?
The --browser option enables you to execute your test cases on various web browsers while running them in headless or non-headless modes. By using this option, you can specify the browser in which you want to run your test cases without manually selecting it.
However, to use this feature, you must have the desired browsers already installed on your local machine.
Cross Browser Testing using package.json
The package.json file is a popular way to manage dependencies and scripts for a Node.js application. In addition to managing dependencies, you can use the scripts section of the package.json file to define custom scripts that you can run using the npm run command.
This is useful when you want to automate your testing process and run tests as part of your CI/CD pipeline. This allows you to centralize your test configuration and avoid hard-coding values in multiple places
Instead of changing the browser name each time you execute the tests from the Cypress CLI, you can create a single script in package.json and use it both in your CI/CD pipeline and from the Cypress CLI.
Let’s understand in detail, with an example, how we can define the script in package.json:
Test Scenario:
- Open URL. https://ecommerce-playground.lambdatest.io/index.php?route=account/login
- Log in to the application.
- Search the product.
- Verify the searched product.
- Run the test case on the Chrome browser using a script from package.json.
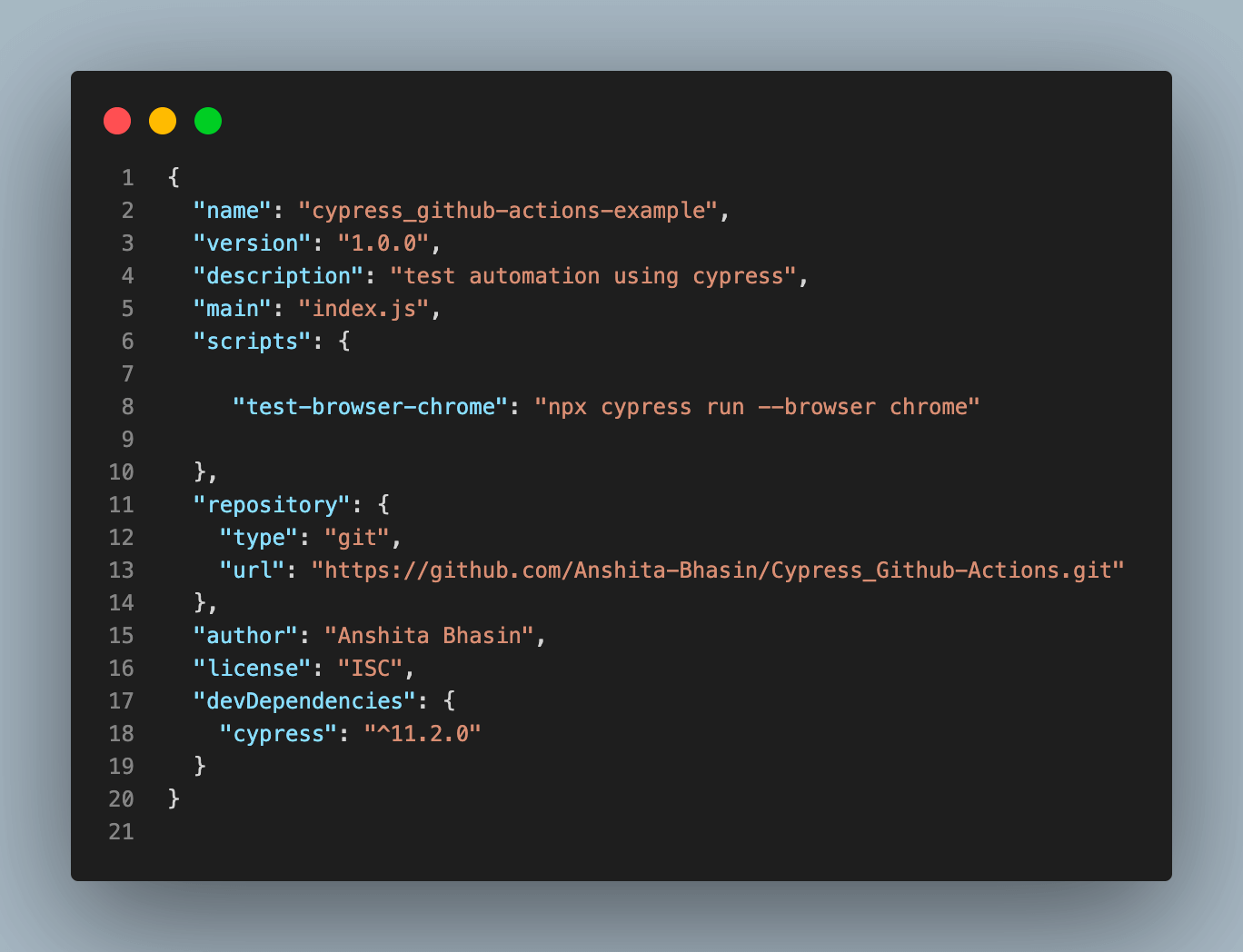
Implementation:


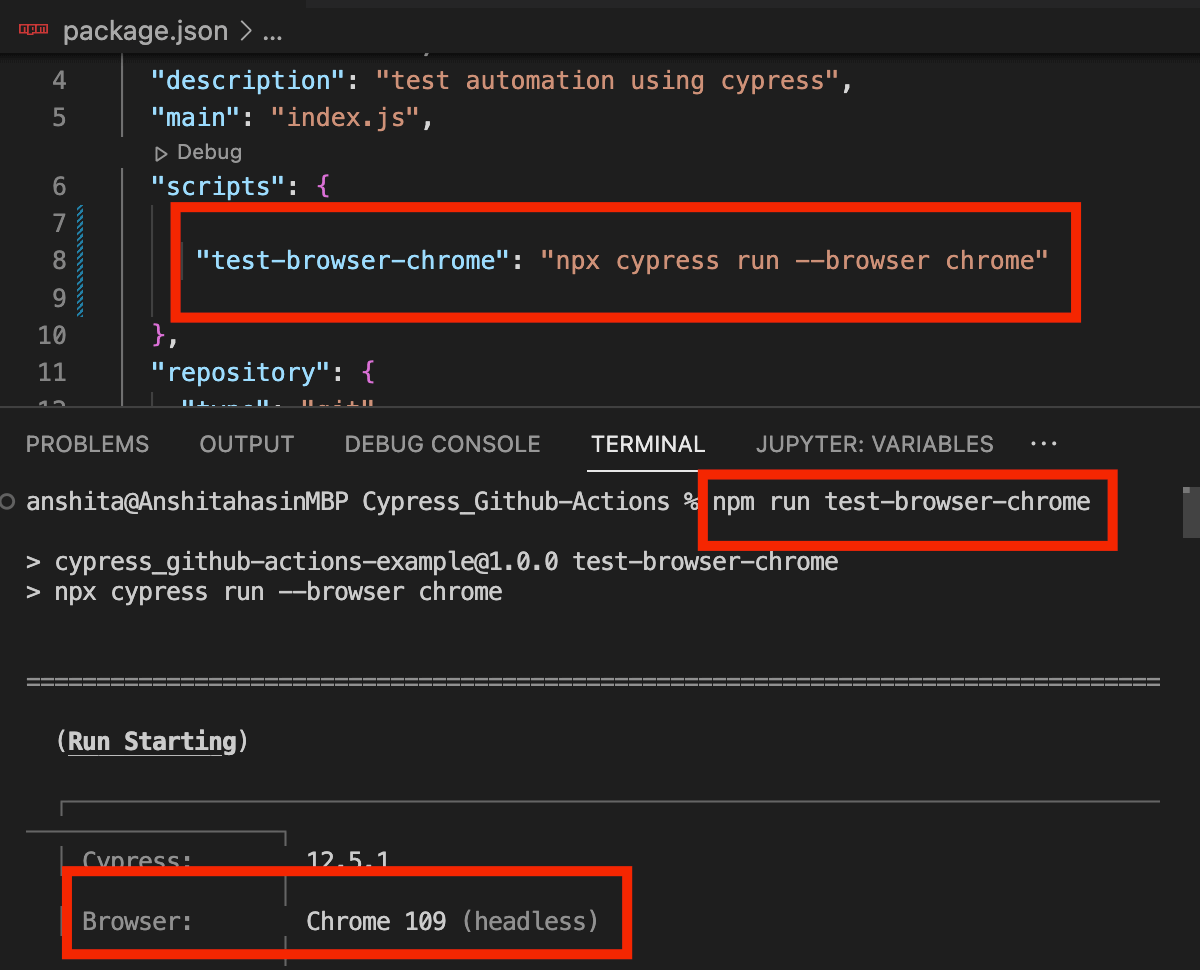
File: package.json

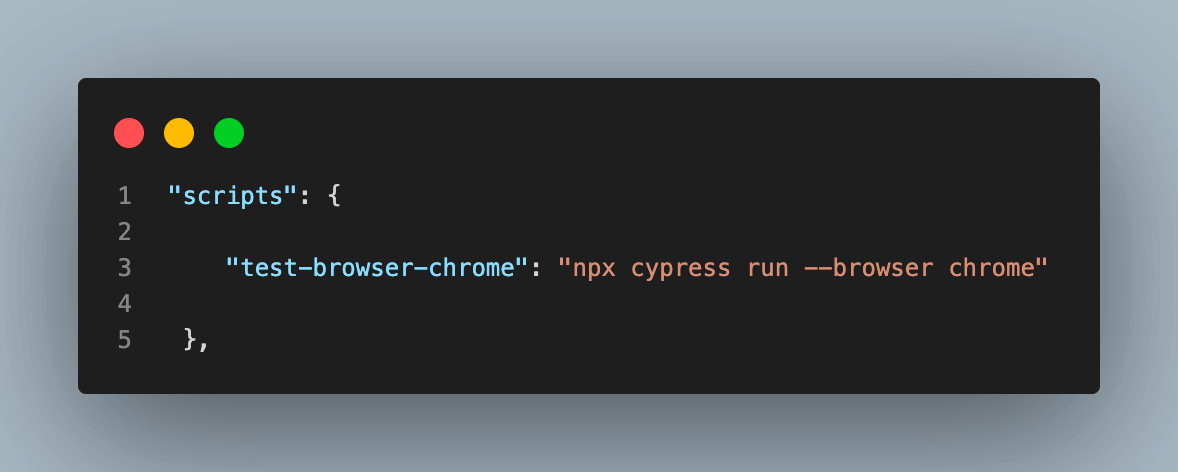
Code Walkthrough:
We created a new script to run my test case only on Chrome browser.
"scripts": {
"test-browser-chrome": "npx cypress run --browser chrome"
}
Script name is test-browser-chrome and the value is npx cypress run --browser chrome, which means the browser should be Chrome while running Cypress in headless mode. ( npx cypress run is used to launch the Cypress test in headless mode). So, in order to run the script using Cypress CLI, we need to pass the script name and it will run the test case only in Chrome mode.
Execution:
Run the script using command npm run test-browser-chrome. The test case should be executed on Chrome browser this time.

When to use it?
This approach is helpful when you want to execute the tests from the Cypress CLI. Using this approach, you can create a single script in package.json and use it both in your CI/CD pipeline and from the Cypress CLI. It saves time and effort, as you no longer have to manually modify the browser name each time you run tests.
Additionally, it promotes standardization for your testing environments, allowing for easier collaboration among team members. Overall, using a single script in the package.json file can greatly enhance the efficiency and effectiveness of your testing process.
Cross Browser Testing on the Cloud Platform
With the help of a cloud platform, performing Cypress UI automation on various browsers and their different versions becomes effortless. This grants you the liberty to switch between browser versions for testing purposes, without being confined to the version installed on your personal computer.
Digital experience testing platforms like LambdaTest provide integration with Cypress automation tool. With LambdaTest, you can perform Cypress testing at scale over an online browser farm of 50+ browsers and operating systems. You can also perform Cypress parallel testing and cut down your test execution time by multiple folds.
You can also subscribe to the LambdaTest YouTube Channel for tutorials around Selenium testing, Cypress E2E testing, Appium, and more.
The ability to perform cross browser testing with Cypress on different browsers through the cloud gives you the confidence that your tests will perform as expected on multiple browsers.
One of the key benefits of performing cross browser testing with Cypress on a cloud platform is the ability to scale your testing efforts. You can easily spin up multiple Virtual Machines (VMs) with different browser versions, allowing you to run parallel tests and increase your testing efficiency. This saves your time and helps you get results faster.
Here is a step-by-step process to perform Cypress end-to-end testing on different browsers using the LambdaTest cloud platform.
Test Scenario:
- Open URL. https://ecommerce-playground.lambdatest.io/index.php?route=account/login
- Log in to the application.
- Search the product.
Implementation:

To run the Cypress UI tests on the LambdaTest platform, we need to do the configuration using 3 steps.
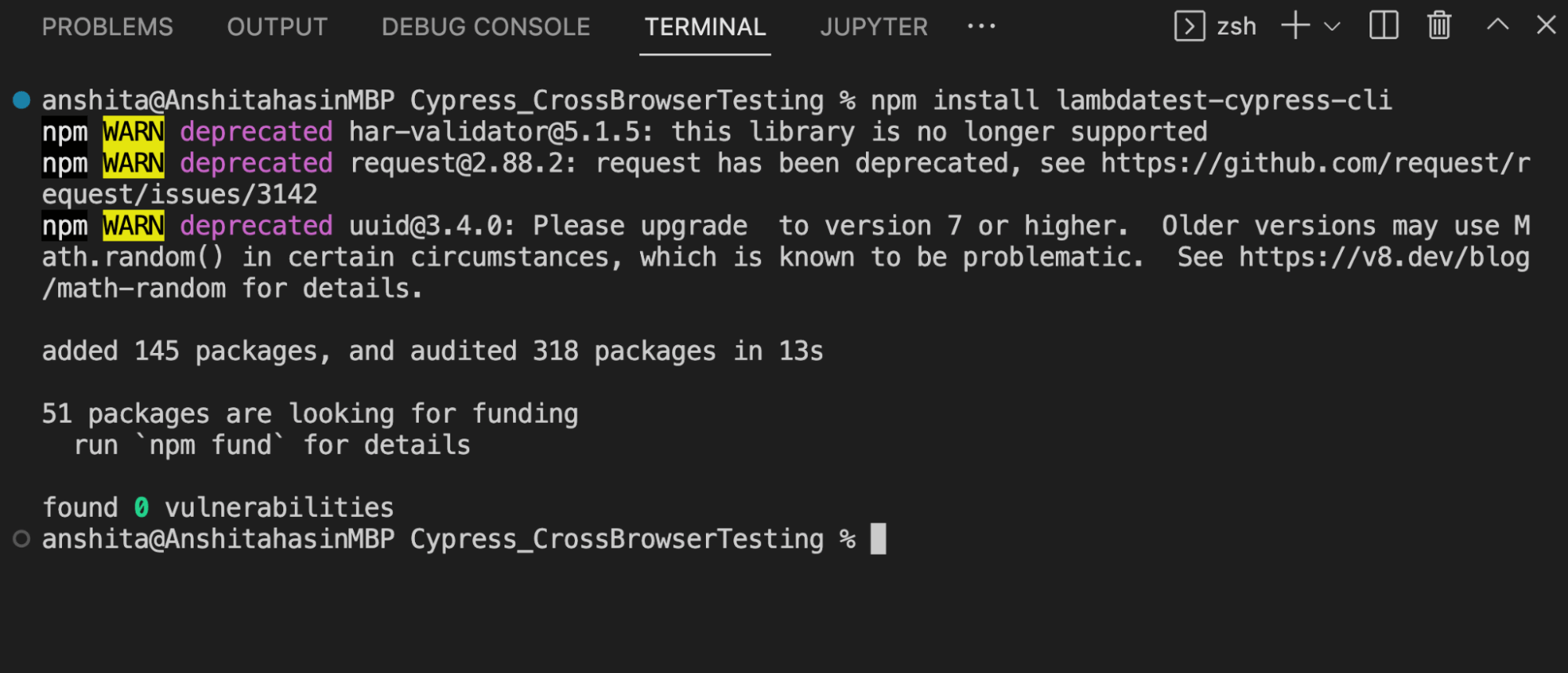
Step 1: Install LambdaTest CLI
Install LambdaTest CLI using npm, use the below command:
npm install lambdatest-cypress-cli

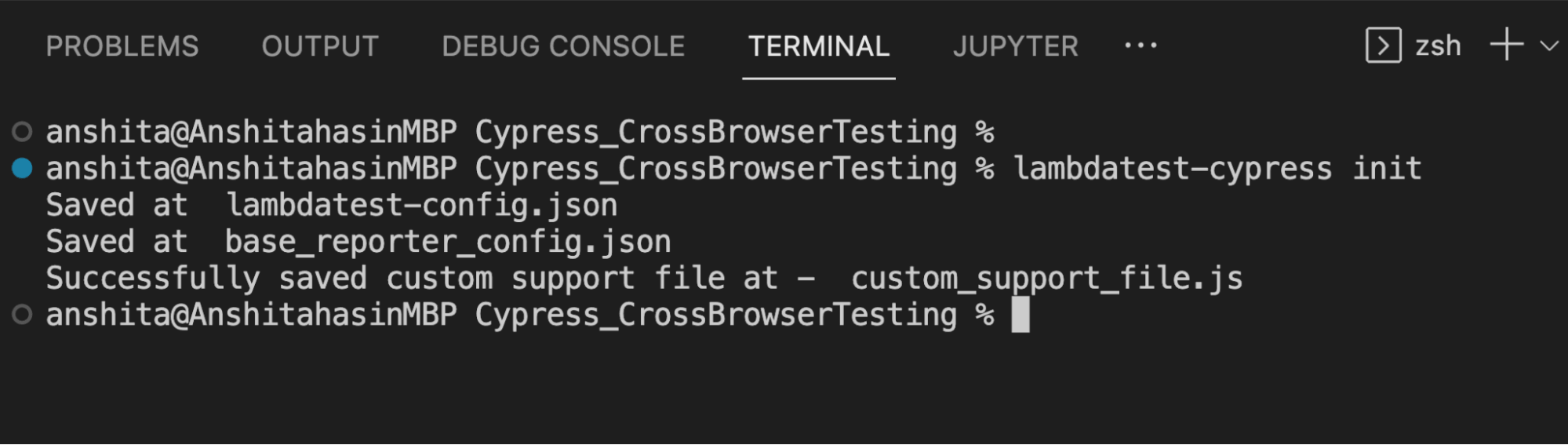
Step 2: Set up the config.
Once the LambdaTest CLI is installed, now we need to set up the configuration using the below command:
lambdatest-cypress init

After running the command, there will be a file created in your project named “lambdatest-config.json”. We need to set up the configuration in order to perform cross browser testing with Cypress on different browsers using LambdaTest
- auth: We need to set up the LambdaTest credentials, which will be used in lambdatest-config.json to run my test case on the cloud platform
- browsers: Need to specify the browser and OS version on which we want our test case to run
- run_setting: Need to set up the config in run_settings. Set up the config name, which would differ based on different Cypress Versions, and set up the spec file
For Cypress (version 10 & above), you can add the below code to set up. If you are using an older version of Cypress and want to migrate to Cypress 10, you can refer to this blog on Cypress 10 migration.
lambdatest-config.json:
{
"lambdatest_auth": {
"username": "<username>",
"access_key": "<accesskey>"
}, "browsers": [
{
"browser": "Chrome",
"platform": "Windows 10",
"versions": [
"latest-1"
]
},
{
"browser": "Firefox",
"platform": "Windows 10",
"versions": [
"latest-1"
]
}
],
"run_settings": {
"config_file": "cypress.config.js",
"reporter_config_file": "base_reporter_config.json",
"build_name": "Cypress cross browser testing using lambdatest",
"parallels": 1,
"specs": "./cypress/e2e/homePage.cy.js",
"ignore_files": "",
"network": false,
"headless": false,
"npm_dependencies": {
"cypress": "12.6.0"
}
},
"tunnel_settings": {
"tunnel": false,
"tunnel_name": null
}
}
Step 3: Execute Test Case
Once the config is done, you can now perform cross browser testing with Cypress on the LambdaTest cloud platform.
Just need to run the below command to run it on LambdaTest.
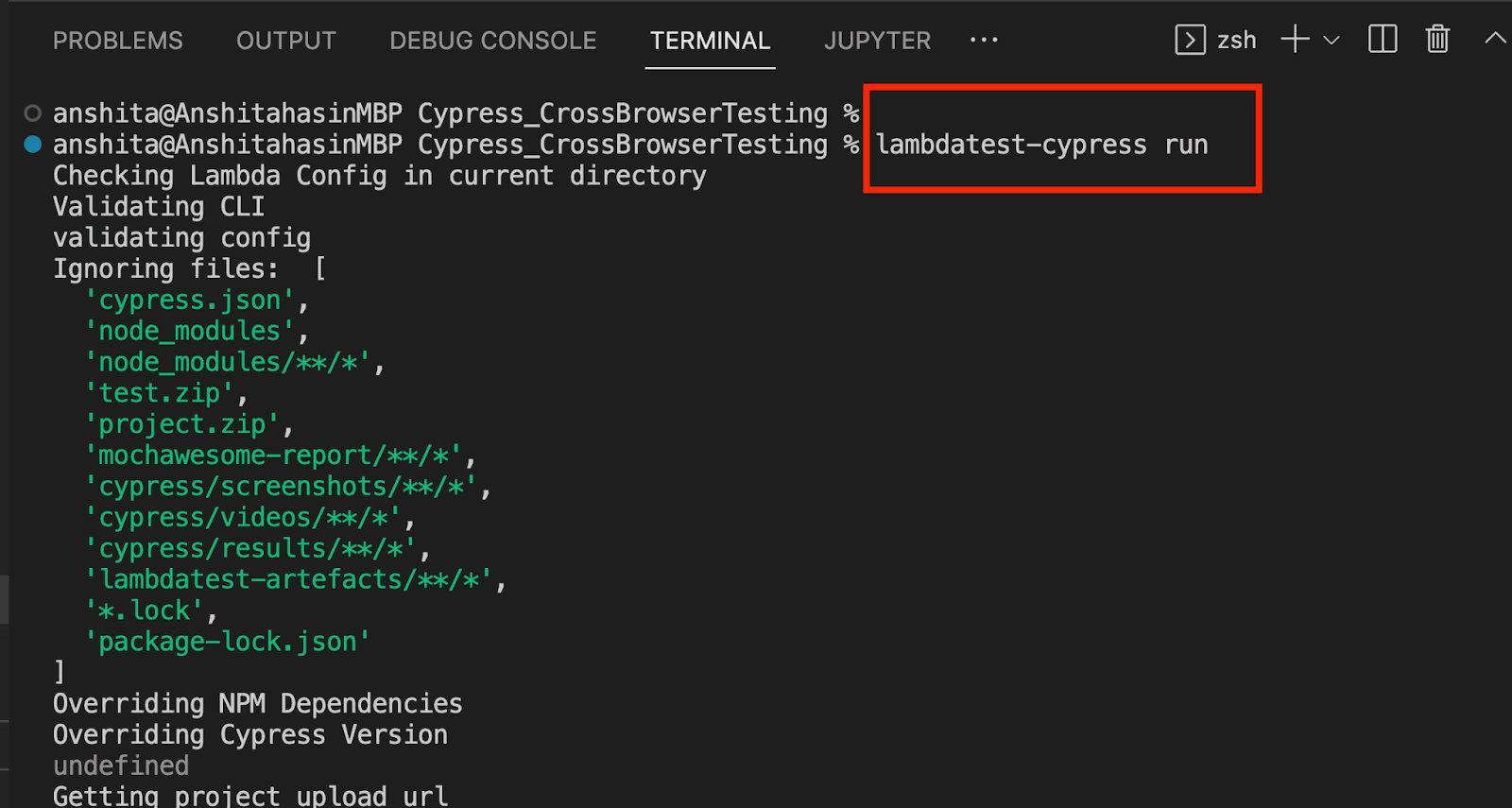
lambdatest-cypress run


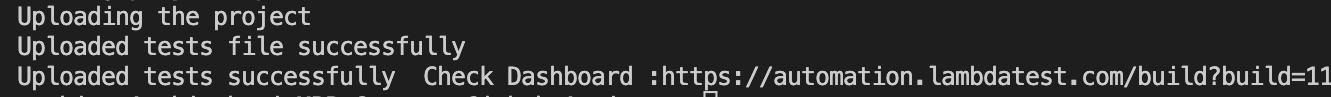
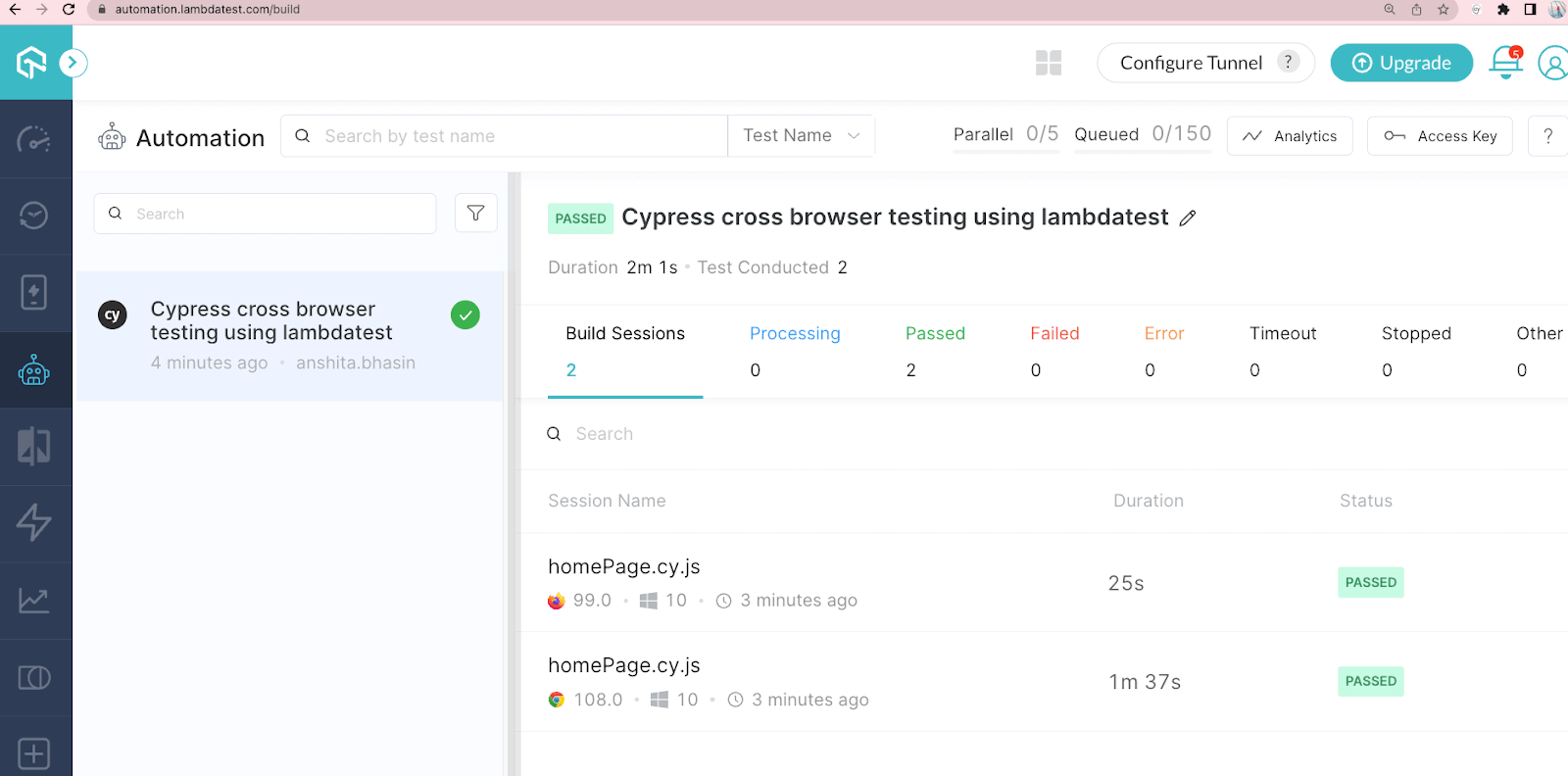
Once the command has been executed and the test cases have been completed without any issues, we will be able to examine the Cypress test run on the LambdaTest cloud platform, similar to the example depicted in the screenshot below.

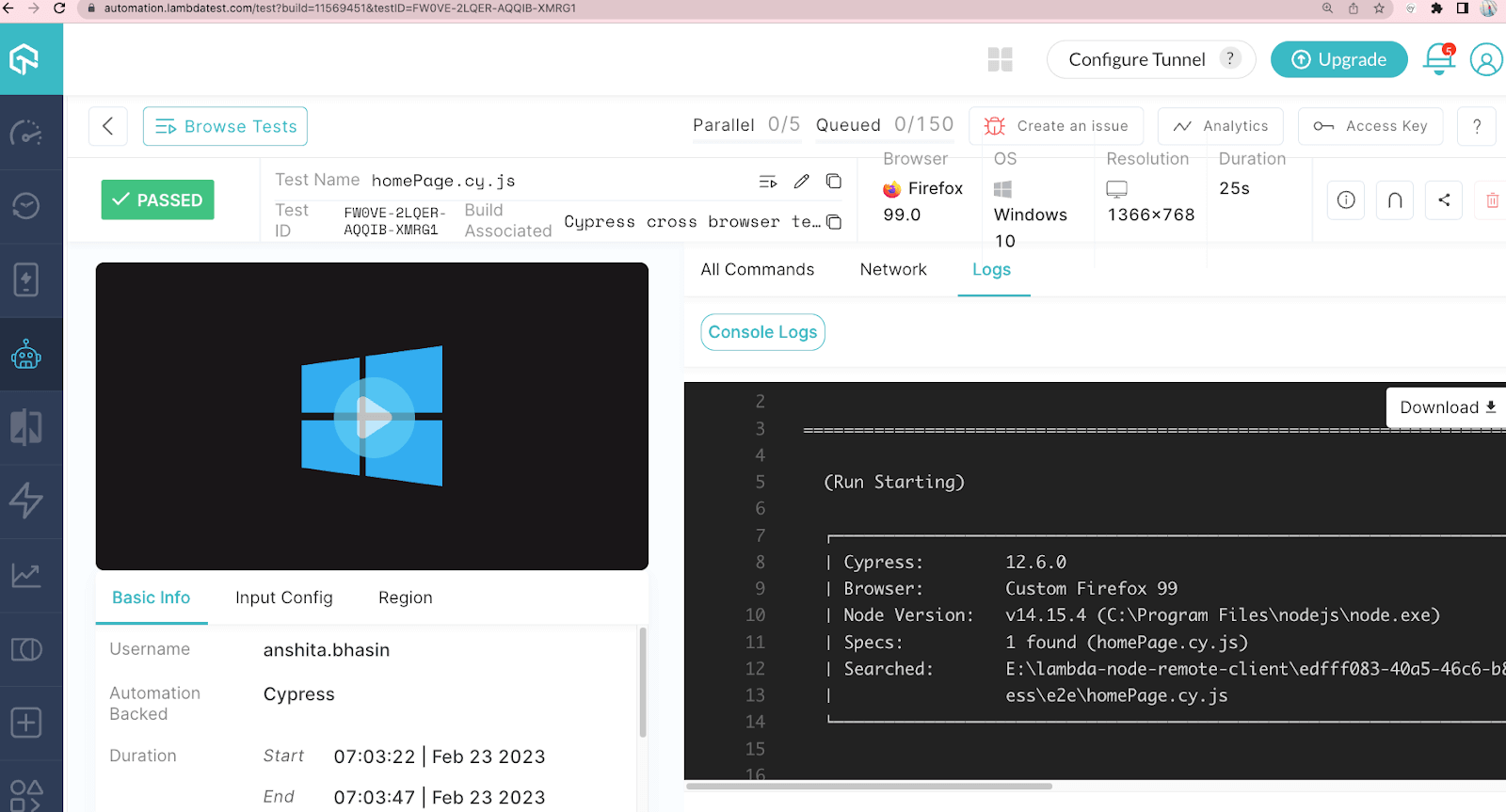
Navigate to the logs section to view the detailed logs:

By following the above steps, you can perform cross browser testing with Cypress effortlessly on a variety of browsers and their different versions on cloud platforms. The ability to test on different browsers through the cloud gives you the confidence that your tests will perform as expected on multiple browsers.
When to use it?
You can use the cloud platform when you want to test your web application across different OS and different browser versions at scale without having the need to download them locally.
For example, if you need to test your application on Chrome and Windows, but you are using a macOS machine, you cannot test it locally. In this scenario, a cloud platform can be utilized to conduct testing on various operating systems and browsers of different versions, providing a practical solution to test in a diverse range of environments, including running the tests in CI pipeline, and more.
Cross Browser Testing using GitHub Actions
GitHub Actions is an automated system for continuous integration and delivery (CI/CD) that streamlines the process of building, testing, and deploying your software. With this platform, you can set up workflows to automatically build and test your code with every pull request, or smoothly deploy successful pull requests to your production environment.
Running tests in Cypress with GitHub Actions can be used to automate your cross browser testing process and run your tests every time you push code changes to your repository.
You can perform cross browser testing with Cypress on different browsers using GitHub Actions by either creating a script in package.json and passing it in the *.yml file or by directly passing the command to run the Cypress test in the *.yml file, where you can specify the browser name.
Here's an example of the first approach, using a script in package.json:
In the package.json, create a script that runs the Cypress tests on a specific browser:
"scripts": {
"test:chrome": "npx cypress run --browser chrome",
"test:firefox": "npx cypress run --browser firefox",
"test:edge": "npx cypress run --browser edge"
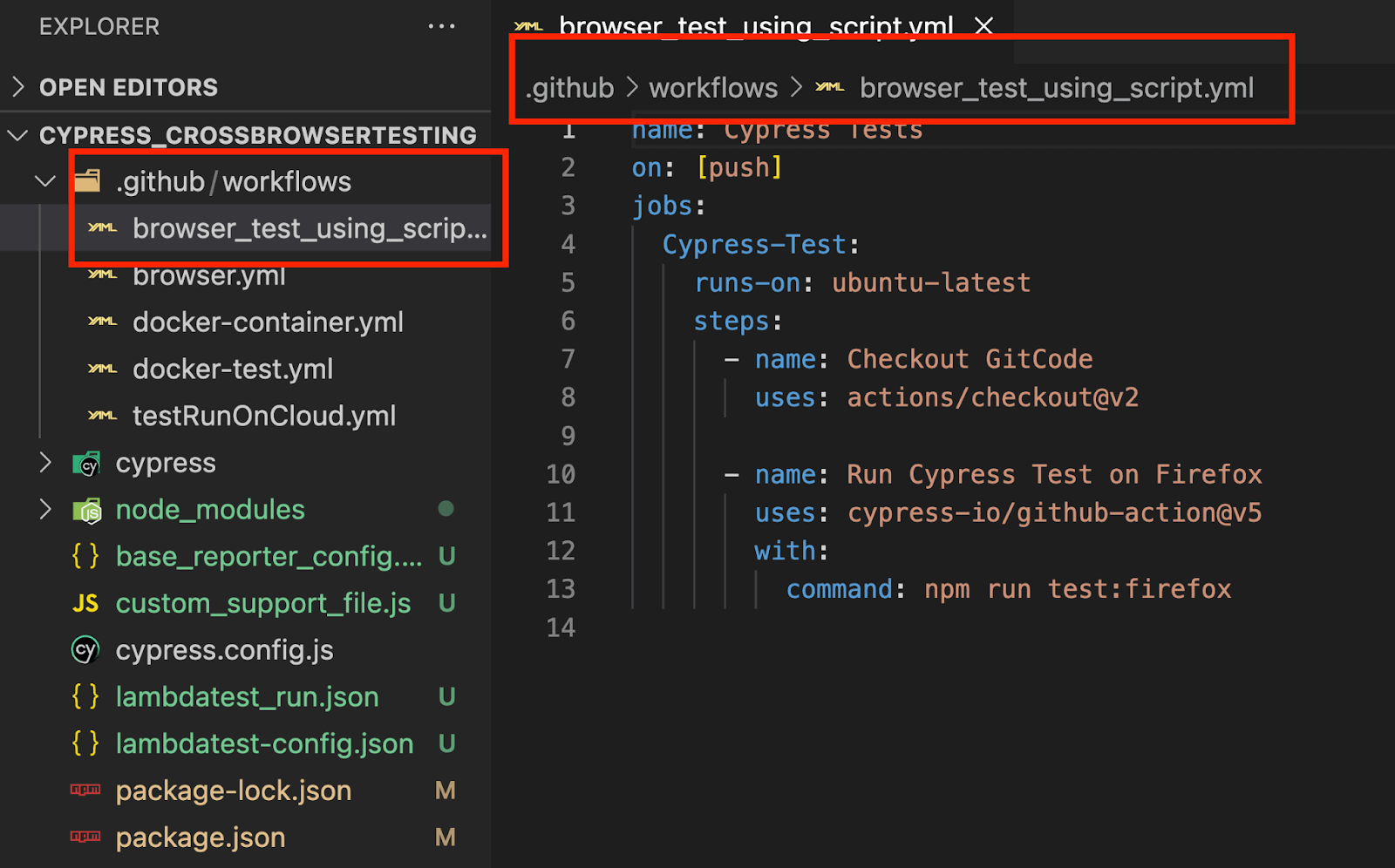
}In your .github/workflows directory, create a file (example: browser_test_using_script.yml) and specify the name of the workflow and the trigger for the workflow (e.g. on push/pull to a specific branch). Then, define a job that runs the script from package.json.

Implementation:
name: Cypress Tests
on: [push]
jobs:
Cypress-Test:
runs-on: ubuntu-latest
steps:
- name: Checkout GitCode
uses: actions/checkout@v2
- name: Run Cypress Test on Firefox
uses: cypress-io/github-action@v5
with:
command: npm run test:firefox
Code Walkthrough:
This is a GitHub Actions workflow that runs Cypress tests on the Firefox browser. The workflow has a single job called "Cypress-Test" that runs on an Ubuntu machine. The job consists of two steps:
Checkout: The first step uses the actions/checkout@v2 action to checkout the code from the Git repository.
steps:
- name: Checkout GitCode
uses: actions/checkout@v2 Cypress Test: The second step runs the Cypress tests on Chrome using the cypress-io/github-action@v5 action and the command npm run test:firefox. The command passed npm run test:firefox run script created in package.json (as shown above).
- name: Run Cypress Test on Chrome
uses: cypress-io/github-action@v5
with:
command: npm run test:firefox This workflow is triggered on push events.
on: [push]Every time you push changes to your repository, this workflow will run and validate your changes by running the Cypress tests.
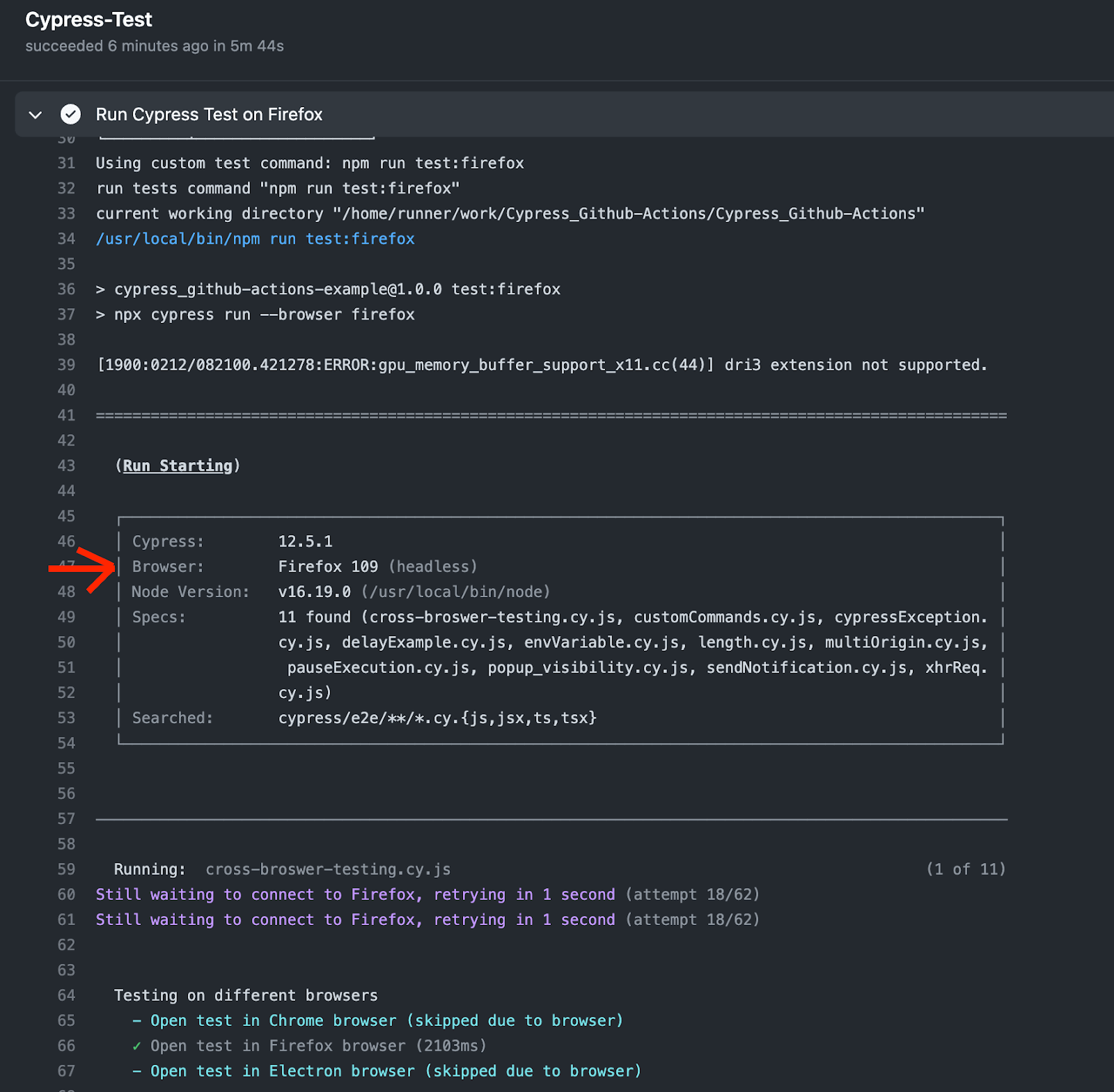
Execution:

Here's an example of passing the browser name directly in .yml file:
You can also pass the browser name directly in your build.yml file when you use the Cypress official GitHub Actions.
Implementation:
name: Cypress Test on Firefox
on: [push]
jobs:
cypress-run:
runs-on: ubuntu-20.04
name: E2E Test on Firefox
steps:
- uses: actions/checkout@v2
- uses: cypress-io/github-action@v5
with:
browser: firefox
Code Walkthrough:
The workflow has a single job called "cypress-run" that runs on an Ubuntu 20.04 machine. The job consists of two steps:
Checkout
The first step uses the actions/checkout@v2 action to checkout the code from the repository.
Cypress Test
The second step uses the cypress-io/github-action@v5 action to run the Cypress tests. This step specifies that the tests should run on the Firefox browser using the "browser: firefox" parameter.
This workflow allows you to automatically run Cypress tests on Firefox every time code is pushed to the repository, ensuring that your application's functionality is consistently tested and working as expected.
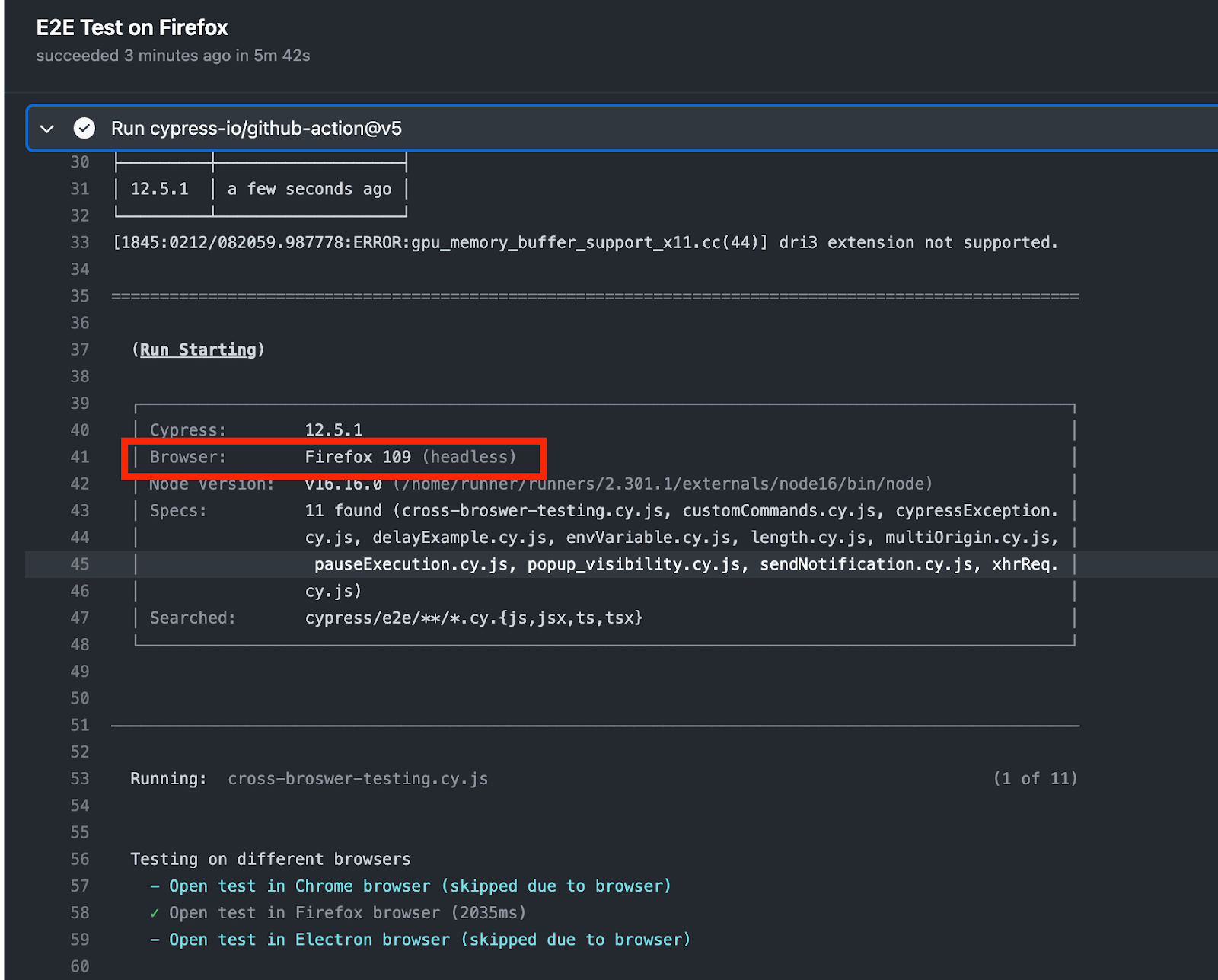
Execution:

This is how you can perform cross browser testing with Cypress on different browsers using GitHub Actions. You just need to change the browser name in build.yml and Cypress test would be executed on the specified browser.
When to use it?
One efficient way to perform cross browser testing is to automate the entire process and modify the settings on-the-fly during runtime. By running tests on CI/CD platforms such as GitHub Actions, you can test various combinations of operating systems and browsers seamlessly. This approach is particularly useful for large-scale projects with tests running in the CI pipeline, enabling you to conduct efficient cross browser testing.
You can easily set up automated testing of your application and ensure that your tests are run consistently across different environments.
Cross Browser Testing with Docker on GitHub Actions
Docker images are pre-configured software packages that come equipped with all the necessary dependencies and settings to run an application or service in a containerized environment. By using Docker images, you can easily run tests on your CI/CD pipeline (Github Actions) for various browsers.
To test your application within Docker containers, you can use a Docker image for each browser. This approach allows us to assess the behavior of the application across multiple browser platforms. Instead of installing and configuring each browser on your local machine, you can effortlessly pull the appropriate Docker images and run your tests within them on GitHub Actions.
This method simplifies the process of creating a consistent and dependable testing environment for web applications, particularly when testing across multiple browsers and platforms.
Here's an example workflow that demonstrates how you can perform cross browser testing with Cypress within a custom Docker container using GitHub Actions.
Prerequisites:
GitHub Repository with Cypress tests

Test Scenario:
- Open URL.https://ecommerce-playground.lambdatest.io/index.php?route=account/login
- Log in to the application.
- Search the product.
- Verify the searched product.
- Run Cypress test on Chrome browser using docker image on CI/CD pipeline (GitHub Actions.
Implementation:
Test Case

Workflow: .Yml File
name: Cypress Test in custom container
on: [push]
jobs:
cypress-test:
runs-on: ubuntu-latest
name: Cypress Tests on docker container
# Cypress Docker image with Chrome v107 pre-installed
container: cypress/browsers:node18.12.0-chrome106-ff106
steps:
- uses: actions/checkout@v3
- uses: cypress-io/github-action@v5
with:
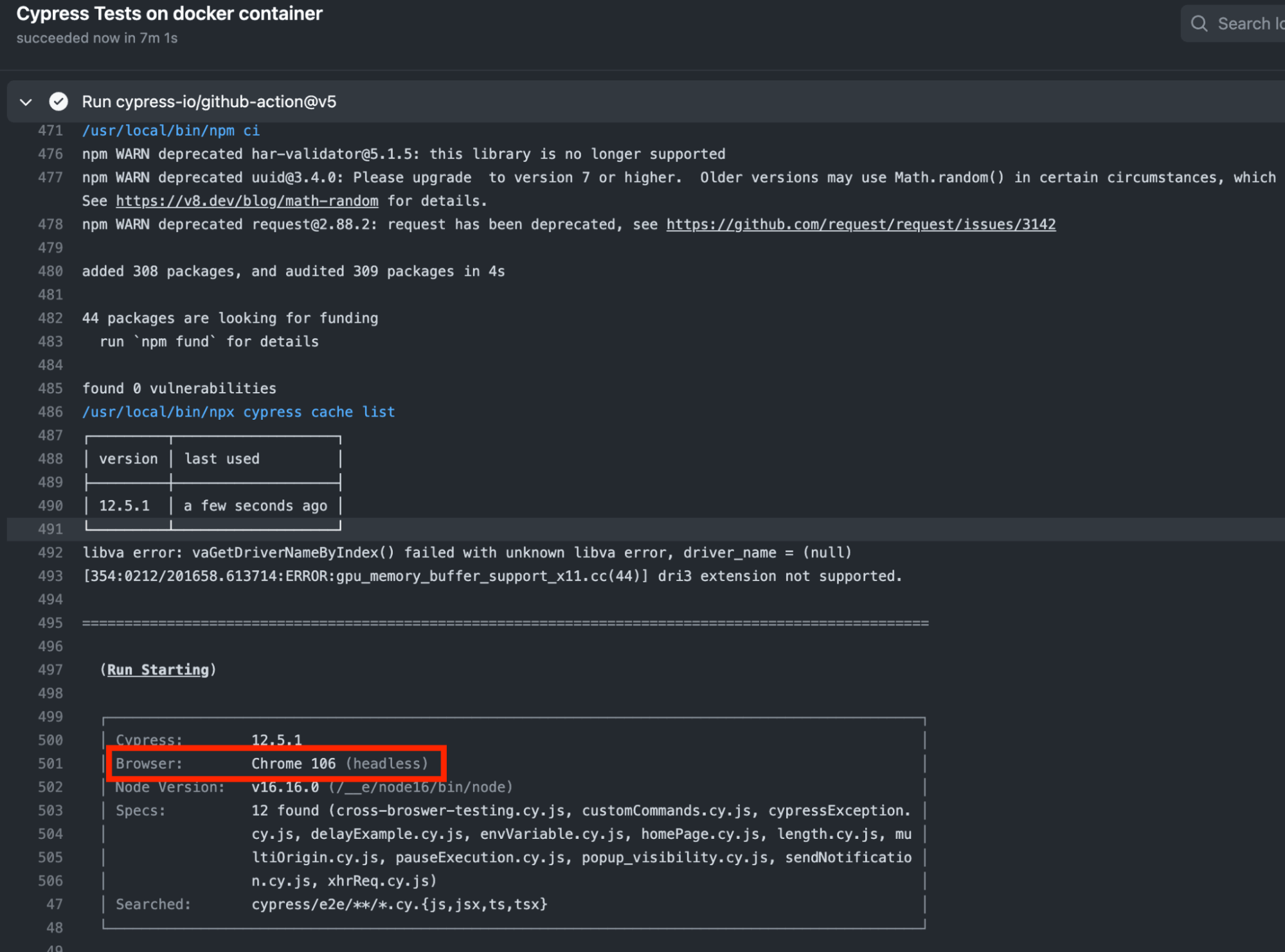
browser: chromeCode Walkthrough:
This is a GitHub Actions workflow that runs Cypress tests on Chrome browser using docker container.
container: cypress/browsers:node18.12.0-chrome106-ff106container key specifies the custom Docker container that should be used to run the tests, in this case it is cypress/browsers:node18.12.0-chrome106-ff106.It comes with pre-installed browser Chrome and Firefox with version 106 installed.
The workflow has a single job called "cypress-test" that runs on an Ubuntu latest.
Checkout: The first step uses the actions/checkout@v3 action to checkout the code from the Git repository.
steps:
- uses: actions/checkout@v3Cypress Test: The second step uses the cypress-io/github-action@v5 action to run the Cypress tests on Chrome browser
- uses: cypress-io/github-action@v5
with:
browser: chromeExecution:

When to use it?
Using Docker in GitHub Actions for performing cross browser testing with Cypress can help streamline the testing process, improve test coverage, and increase confidence in the quality of your application.It also ensures that your tests produce reliable results and reduce the risk of environmental issues affecting the outcome.
If you're interested in elevating your Cypress automation abilities, consider enrolling in the Cypress 101 certification course. This program is tailored for developers and testers who possess a fundamental comprehension of Cypress and desire to expand their expertise and proficiencies in Cypress test automation.

Conclusion
In conclusion, cross browser testing is a crucial step in ensuring that your web application works seamlessly across different browsers and operating systems. Cypress offers a wide range of browser support, including Google Chrome, Firefox, Microsoft Edge (Chromium-based), and Electron. This means that you can easily perform cross browser testing with Cypress on different browser platforms and ensure that it works correctly across all of them.
You can also test on different OS versions and different browser versions using cloud platforms where you don’t have to worry about downloading the browser on the local machine. It runs your tests on different browsers in isolated environments, providing consistent results across different machines and operating systems.
On this page
- Overview
- Different ways to do Cross Browser Testing with Cypress
- Cross Browser Testing using Cypress Test Runner
- Cross Browser Testing using Cypress Test File
- Cross Browser Testing using Cypress CLI
- Cross Browser Testing using package.json
- Cross Browser Testing on the Cloud Platform
- Cross Browser Testing using GitHub Actions
- Cross Browser Testing with Docker on GitHub Actions
- Frequently Asked Questions (FAQs)
Frequently asked questions
- General
Author's Profile

Anshita Bhasin
Anshita Bhasin is a Senior QA Automation Engineer with over 9 years of experience in the software industry. Throughout her career, She has gained expertise in a variety of tools and technologies, including Rest Assured, Selenium, and Cypress. Currently, She is working at a PropTech company in Dubai. In addition to her technical expertise, she is also passionate about sharing her insights and experiences with others in the form of tutorials and workshops to help guide those just starting out in their careers or seeking advice on their professional paths. You can also follow her on Twitter.
Reviewer's Profile

Himanshu Sheth
Himanshu Sheth is a seasoned technologist and blogger with more than 15+ years of diverse working experience. He currently works as the 'Lead Developer Evangelist' and 'Senior Manager [Technical Content Marketing]' at LambdaTest. He is very active with the startup community in Bengaluru (and down South) and loves interacting with passionate founders on his personal blog (which he has been maintaining since last 15+ years).
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!









