Cypress Tips And Tricks
- Learning Hub
- Cypress Tips And Tricks
CHAPTERS
- Overview
- Modify Real-time reloads
- Use {delay: 0} to quickly enter the text in Cypress
- Pause the test execution
- Add {log:false}
- Set environment variables in Cypress using env{}
- Hide XHR Request
- Modify specPattern as per the requirement
- Modify defaultCommandTimeout instead of adding multiple waits in each test
- Use custom commands
- Press enter key
- Handle Invisible elements
- Perform actions if the element does not exist
- Open the Link in the same tab
- Scale your test using the cloud platform
- Frequently Asked Questions (FAQs)
OVERVIEW
Cypress is a JavaScript-based end-to-end testing framework that enables developers to write and execute tests for web applications. It's a powerful tool that provides various features, including automatic waiting and real-time reloading. Despite its many benefits, Cypress can be challenging to use effectively, especially for beginners. However, you can maximize productivity and streamline your testing process with a few Cypress tips and tricks.
Whether you're new to Cypress or an experienced user, these Cypress tips and tricks will help you take your automation testing to the next level. So, let's dive in and explore how you can make Cypress work for you.
Here are some Cypress tips and tricks for getting the most out of the framework. When writing this tutorial, the latest version of Cypress is 12.4.0.
So, let’s get started!
Modify Real-time reloads
By default, Cypress provides the convenient feature of automatically reloading the page and re-executing the test commands whenever any changes are made to the tests. This allows users to view the results of their changes in real-time as they work on their tests, providing an efficient and streamlined testing experience.
However, there may be times when you first want to make all of your changes and then see the result at the end. In these cases, you can modify this behavior in Cypress by setting the watchForFileChanges option to false in the configuration file.
Cypress version 10 and above:
Note: If you are using an older version of Cypress and wish to learn more about new features in Cypress 10, you can follow this blog on migrating test automation suite to Cypress 10.
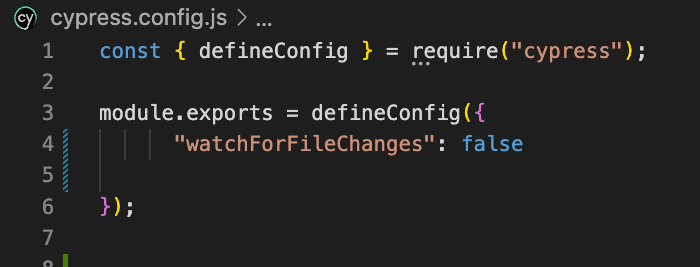
Make the changes in cypress.config.js.
Implementation:

Cypress version below 10:
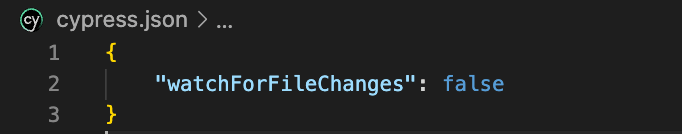
Changes in cypress.json are below:
Implementation:

By default, this option watchForFileChanges is set to true, so Cypress will automatically reload and re-execute the tests whenever you make changes to your test files. After making this configuration false, it will not restart tests automatically on test file changes. This makes it one of the most useful Cypress tips and tricks.

Use {delay: 0} to quickly enter the text in Cypress
The delay option object can add a delay after each keypress. By default, this delay is set to 10ms, which can feel slow when entering large amounts of text, especially paragraphs. Setting the delay option to 0 may cause the text to be entered faster than a user could realistically type it, so you should use this option cautiously.
This is useful when you want to test an immediate response from the system and don't want to wait for any specific interval before checking the results. For example, if you are searching for a product on any eCommerce (through the search bar) and don’t want the text to be entered individually. In that case, you can enter all the text at once.
By including {delay:0}, the performance of your test case is improved and saves time. If a lengthy description is entered without this parameter, the response time of the execution will be slower compared to when it is passed with {delay:0}.
To quickly enter text in Cypress, you can set the delay option to 0. Using such Cypress tips and tricks, you can disable the delay and allow the text to be entered as fast as the browser can handle.
Below is an example of how to use the delay: 0 option with type() command in Cypress:
Implementation:
describe(" Delay the text entering in Cypress", () => {
it("Enter username and password with delay of 0 ms", () => { cy.visit("https://wordcounter.net/");
cy.get("textarea#box").type("Cypress is a next generation front end testing tool built for the modern web. We address the key pain points developers and QA engineers face when testing modern applications.",{ delay: 0 }); })Using the {delay: 0} option with type command can be especially useful when testing applications that have real-time updates or when you want to test the maximum possible input speed of your application.
Check browser version on runtime
Knowing the browser version that your tests are running on can be useful for several reasons, including:
- Debugging: If you are running tests on multiple browsers and you encounter an issue that only occurs on a specific browser version, knowing the exact version can help you narrow down the cause of the problem.
- Compatibility testing: If your application has specific compatibility requirements with certain browser versions, you can use the browser version to ensure that your tests run on a compatible version.
- Customization: You may want to customize your tests based on the browser version. For example, depending on the browser version, you may want to adjust the window size or the amount of delay between actions.
Sometimes, you need Cypress tips and tricks to add customization to your reports by including information about the browser used for test execution.
In these cases, you can fetch the browser information and have it in your reports by using the below command:

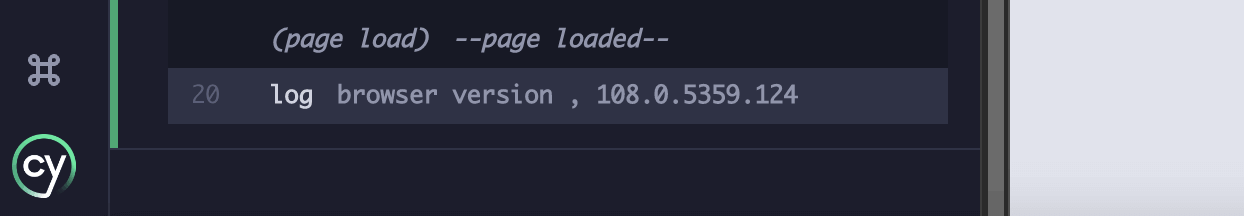
For example, to print the browser version, you can use the following code:
cy.log(Cypress.browser.version)Execution:

Accelerate JavaScript Automation with Parallel testing. Try LambdaTest Now!
Pause the test execution
There may be times when you want to pause the execution of a test to inspect the DOM /network to perform some actions manually. This can be done by using the below Cypress tips and tricks.
Use the following command:

If you want to inspect the DOM or network, you can pause the execution, inspect the element, and resume it. It can be done using Cypress's cy.pause() command.
Let’s see in detail in the below scenario:
Test Scenario:
- Open the URL:
https://ecommerce-playground.lambdatest.io/index.php?route=account/login
using cy.visit().
- Enter the username using cy.get().type().
- Pause the execution.
- Enter the password and click on the Submit button.
Implementation:
it("Open website and enter username,pause the execution and pass password", () => {
cy.visit(
"https://ecommerce-playground.lambdatest.io/index.php?route=account/login"
);
cy.get('[id="input-email"]').type("lambdatest.Cypress@disposable.com");
cy.pause();
cy.get('[id="input-password"]').type("Cypress123!!");
cy.get('[type="submit"]').eq(0).click();
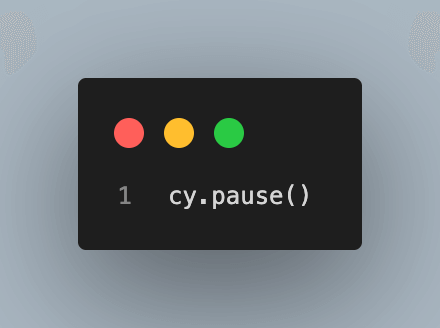
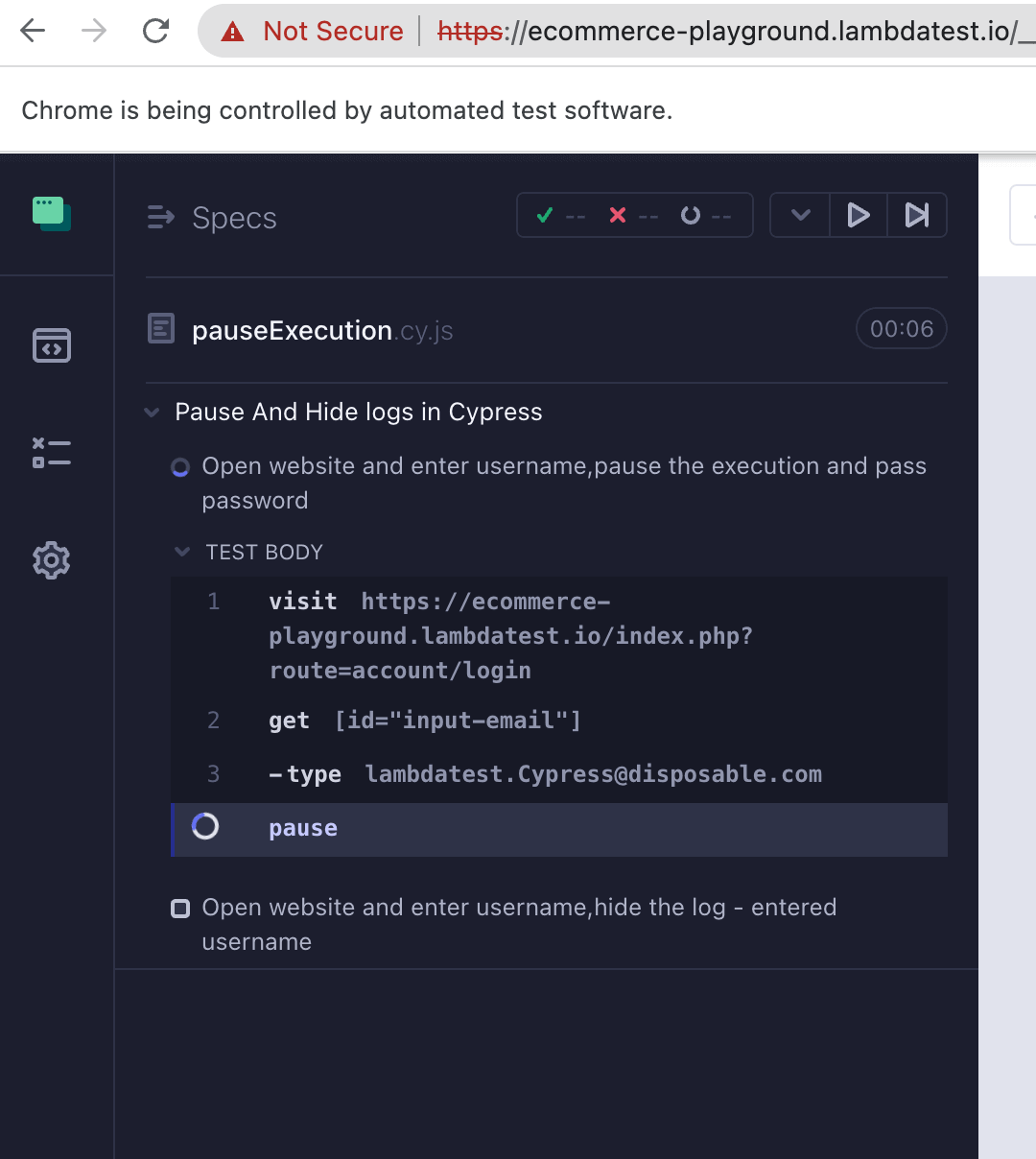
});Execution:

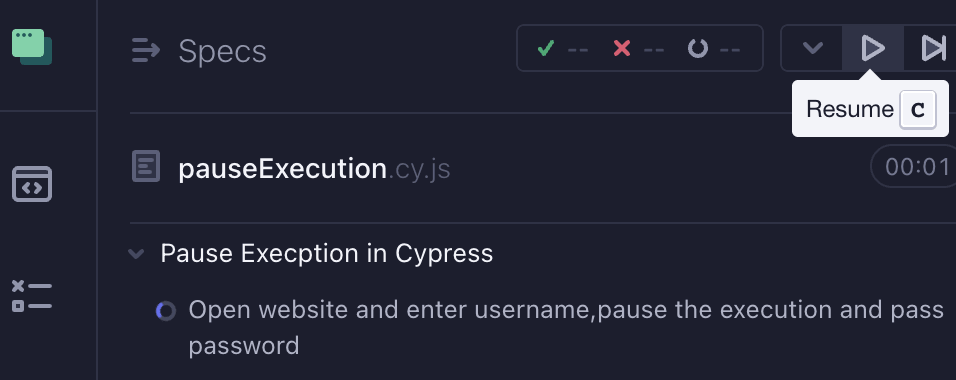
There is a Resume button on the left panel, as shown in the screenshot. You can click Resume to resume the test execution. It will run all the remaining steps in the tests.

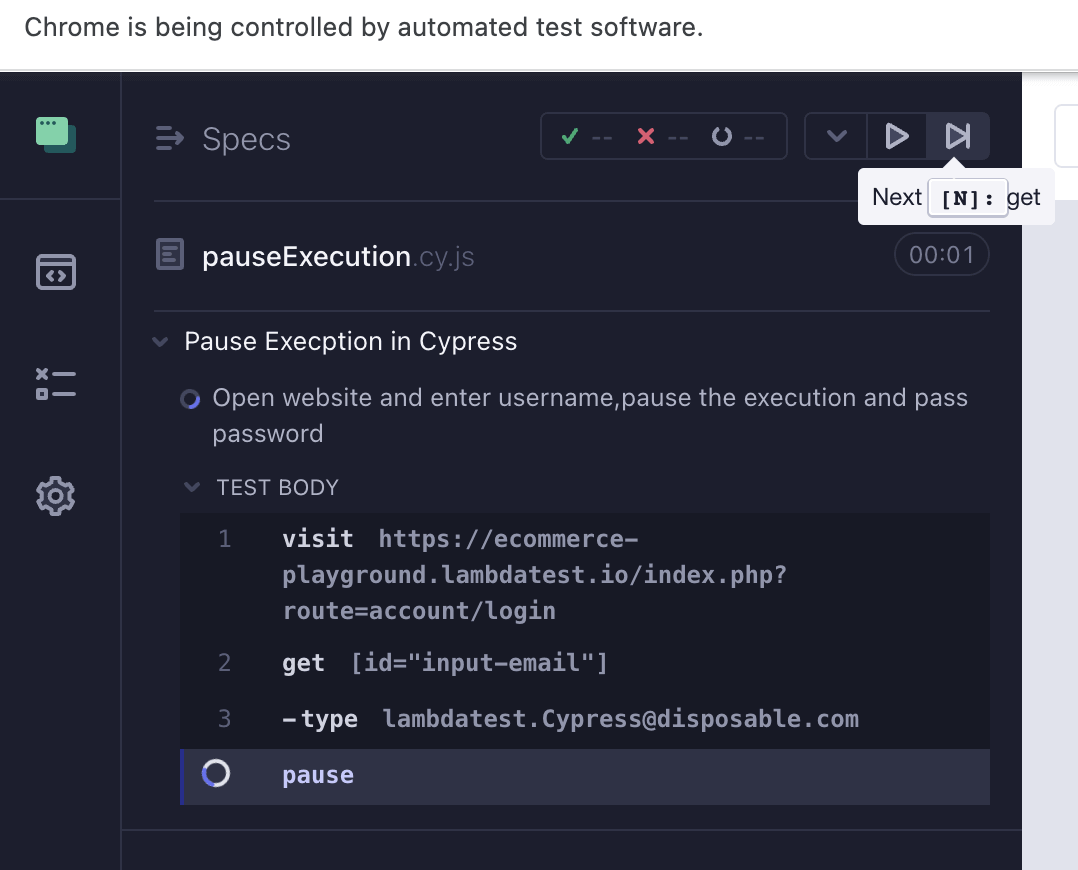
There is also the Next button, as shown in the screenshot below. This is similar to Step Into from IDE, with which you can pause the test execution, inspect the state of the application, and then move to the next command. This Cypress tip and trick is similar to using a breakpoint in the debugger, where you can pause the execution of your code and inspect the variables and other elements in the debugger.
Clicking on Next helps you inspect any DOM elements or network calls to ensure everything happens as expected.

Add {log:false}
The {log: false} option can be used to disable logging for a specific command in Cypress. By default, Cypress logs the command and its arguments to the console when it is run. However, the command will be executed without being logged if you pass the {log: false} option.
This Cypress tip and trick can be useful if you have a lot of commands in your test and want to reduce the amount of output in the console. It can also be helpful if you run tests in a Continuous Integration (CI) environment and want to reduce the amount of log data generated.
It’s important to note that the {log: false} option only affects the logging of the command to which it is applied. Other commands run before or after the command with the {log: false} option will still be logged to the console.
For example - In the below test case, we are not hiding the log. So, it will show the entered text in the log
it("Open website and enter username,pause the execution and pass password", () => {
cy.visit("https://ecommerce-playground.lambdatest.io/index.php?route=account/login");
cy.get('[id="input-email"]').type("lambdatest.Cypress@disposable.com");
cy.get('[id="input-password"]').type("Cypress123!!");
});
Execution:

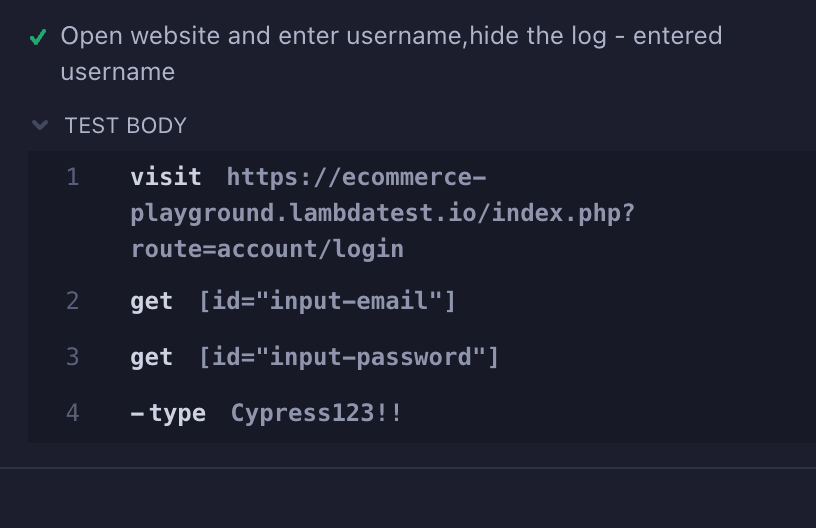
Let’s re-run the last test case by adding {log:false} to email input only.
Implementation:
it("Open website and enter username,hide the log - entered username", () => {
cy.visit( "https://ecommerce-playground.lambdatest.io/index.php?route=account/login");
cy.get('[id="input-email"]').type("lambdatest.Cypress@disposable.com", { log: false});
cy.get('[id="input-password"]').type("Cypress123!!");
});
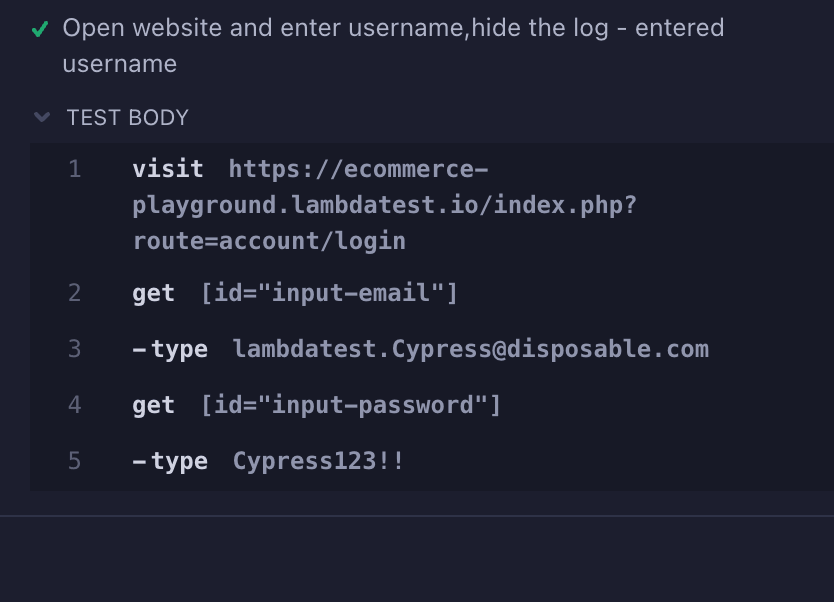
Execution:

As shown in the above screenshot, it does not show the log, i.e., value entered for the email field.
Set environment variables in Cypress using env{}
The env option in cypress.config.js/cypress.json can specify different environments (e.g., development, staging, production) and configure your tests to run against those environments.
This Cypress tip and trick can be useful if you want to test your application in different environments, store secret keys like API keys and passwords, and share them with team members without exposing them in the codebase.
This can help to improve team collaboration and reduce the risk of errors or security breaches.
You can set environment variables (Environment variables are global variables that can be used to store information specific to the environment in which your tests are running) in Cypress by adding them to the env object in your configuration file.
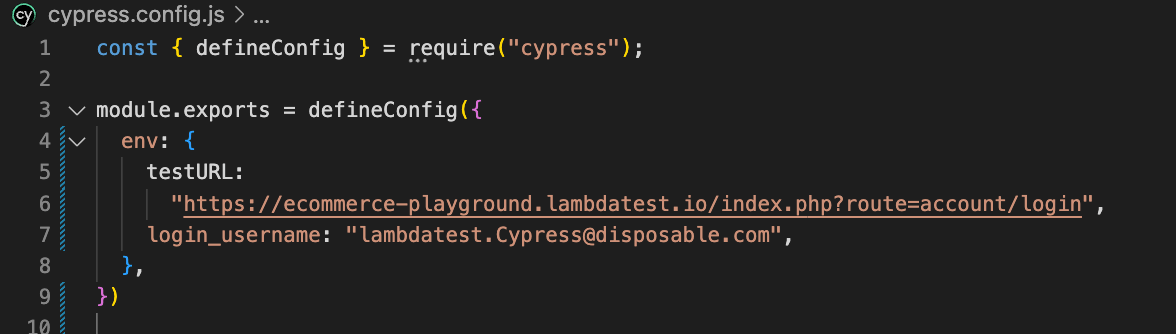
For Cypress version 10 and above:
Add it in cypress.config.js.

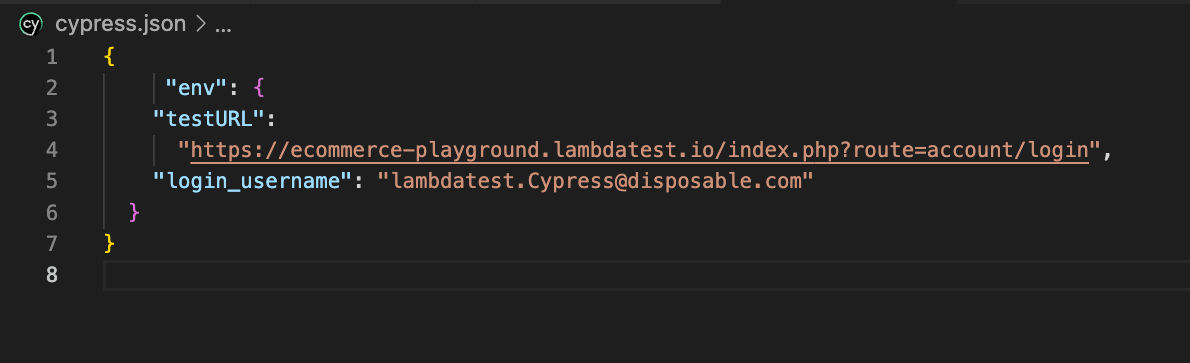
For Cypress version below 10:
Add it in cypress.json.

Syntax:
Cypress.env(nameOfEnvOption);Code implementation would be the same for both Cypress versions. Below is the implementation:
Implementation:
describe("Test case using env variable", () => {
it.only("Pass url and username from env variable", () => {
cy.visit(Cypress.env("testURL"));
cy.get('[id="input-email"]').type("lambdatest.Cypress@disposable.com");
cy.get('[id="input-password"]').type(Cypress.env("login_username"));
});
});
Hide XHR Request
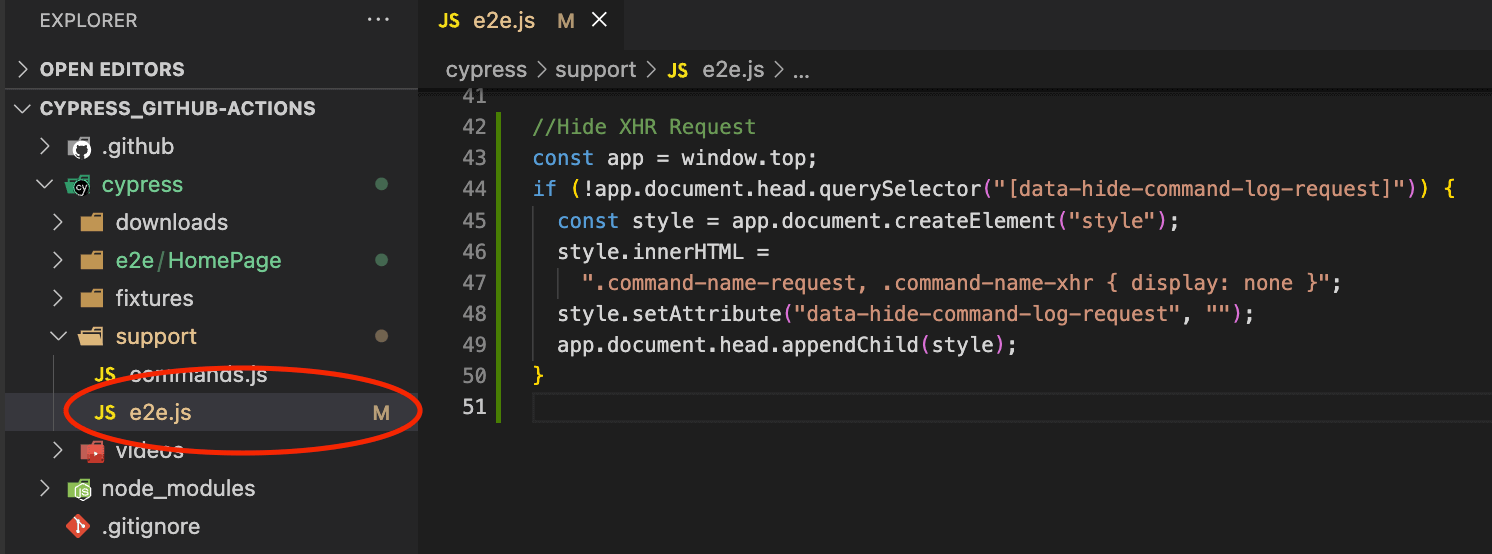
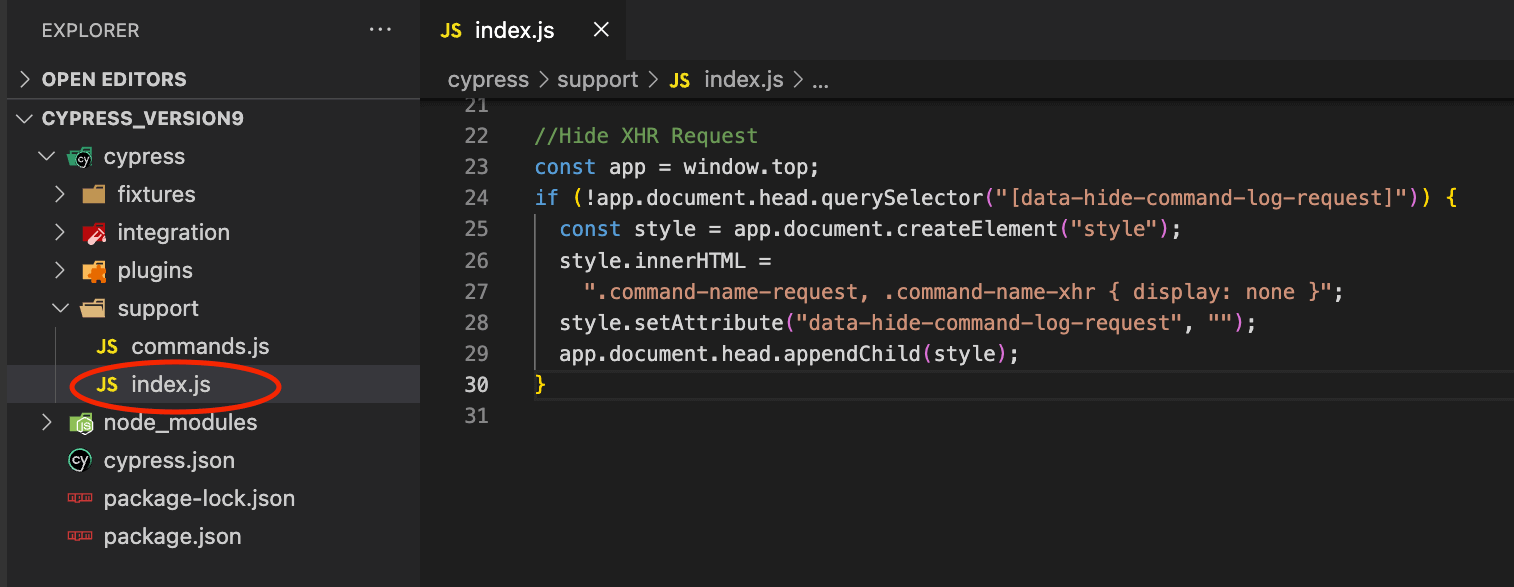
In Cypress, all XHR requests are printed to the command log, which can sometimes be distracting. So, to avoid this, we can add the below code in e2e.js/index.js (based on the Cypress version) :
Code:
const app = window.top;
if (!app.document.head.querySelector("[data-hide-command-log-request]")) {
const style = app.document.createElement("style");
style.innerHTML =".command-name-request, .command-name-xhr { display: none }";
style.setAttribute("data-hide-command-log-request", "");
app.document.head.appendChild(style);
}
For Cypress version 10 and above:
Add the code in support>e2e.js.

For Cypress version below 10:
Add it in support>index.js.

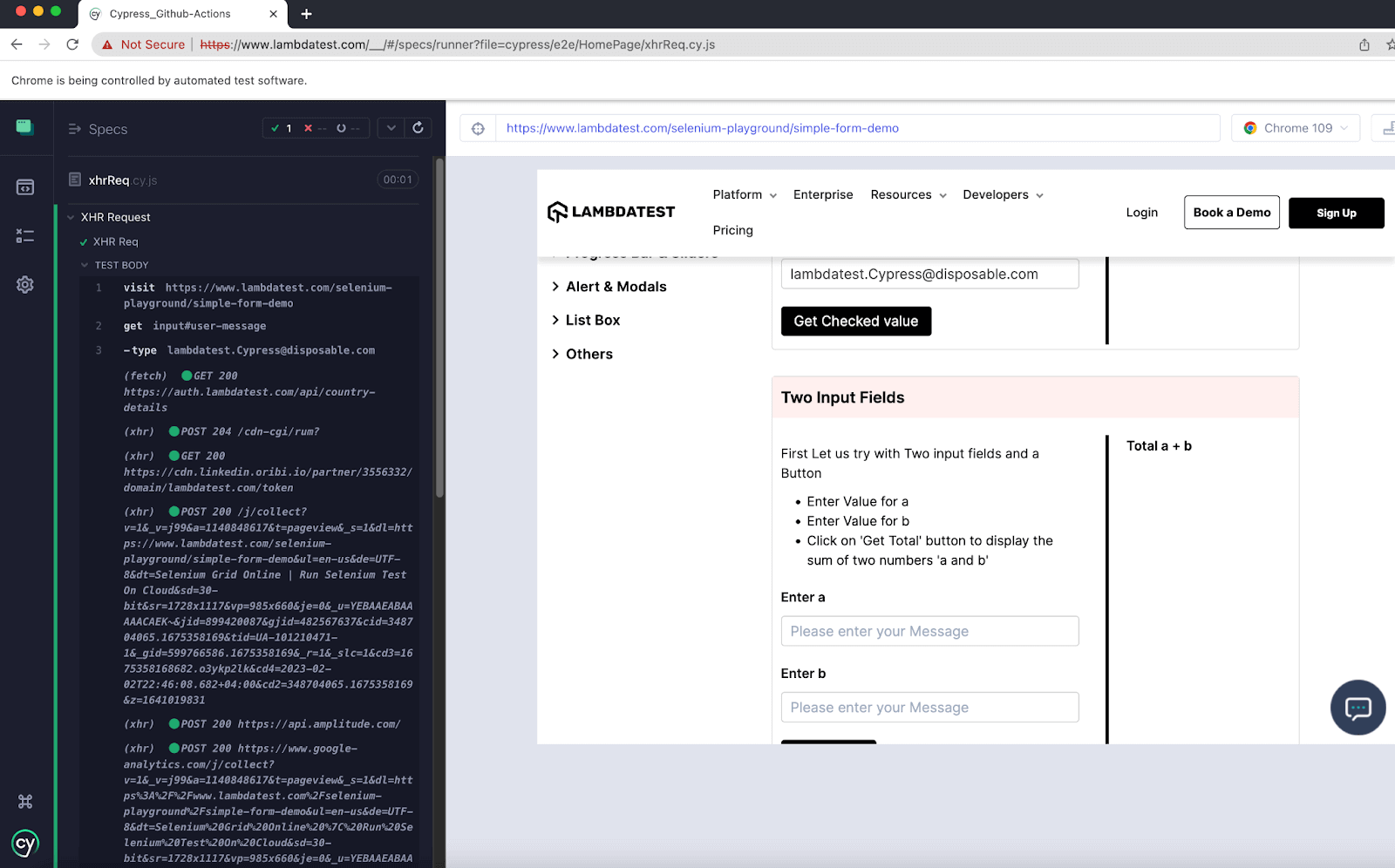
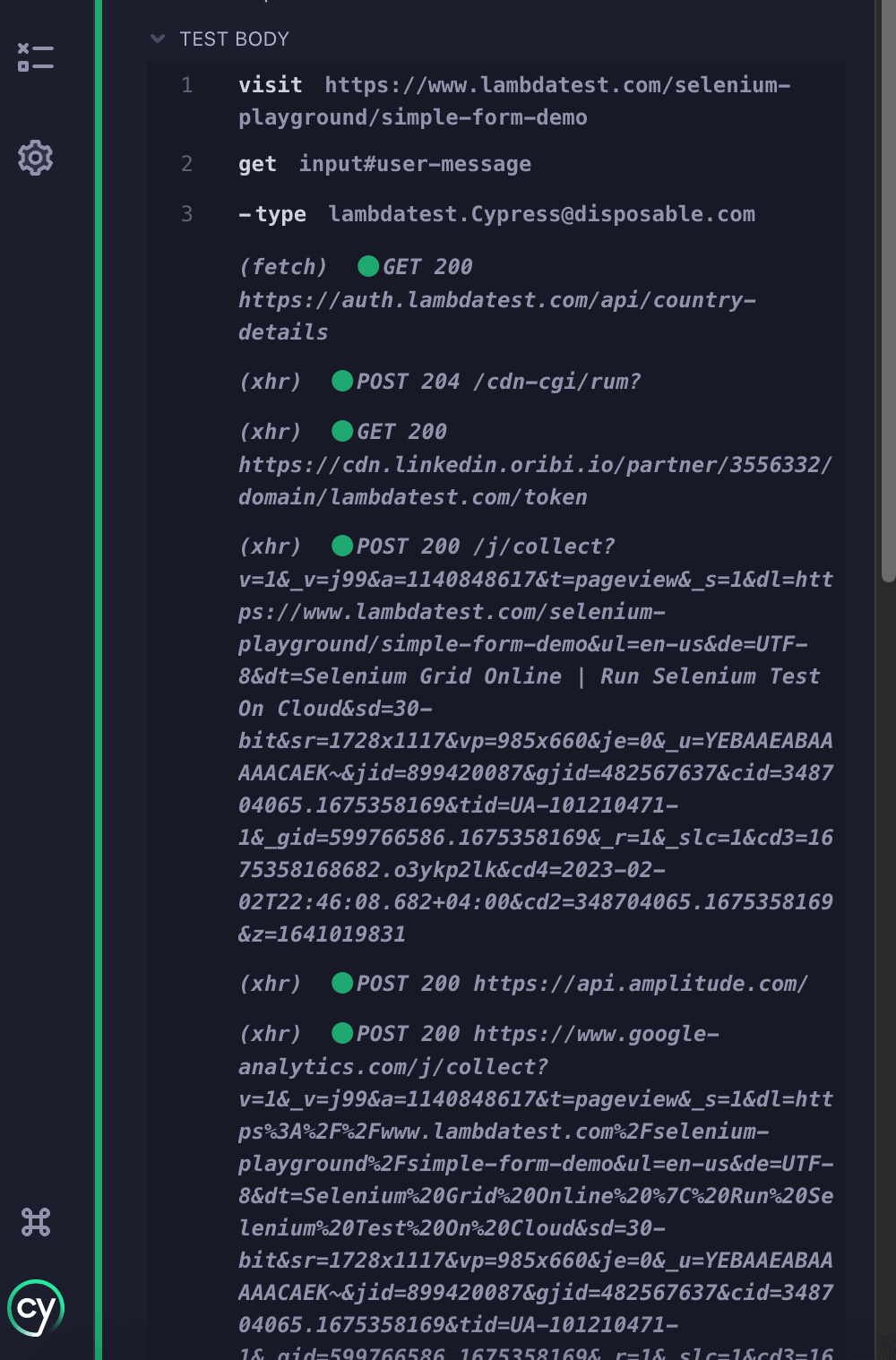
Without adding the code, the test case will look like as in the below screenshot:


You can see on the left panel there are XHR and fetch requests.
Now, let’s add the code in e2e.js/index.js (based on the Cypress version) and re-run the tests.

As shown in the above screenshot, there are no XHR request calls after adding the code.
Modify specPattern as per the requirement
In Cypress, the specPattern configuration option is used to specify the pattern that matches test files when running tests. By default, it is set to cypress/e2e/**/*.cy.{js,jsx,ts,tsx} (Cypress version 10 and above), but you can modify it in the configuration file as per your need:
For example, if you want to change specPattern to test.js, you can make the changes in config files as explained below:
For Cypress version 10 & above:
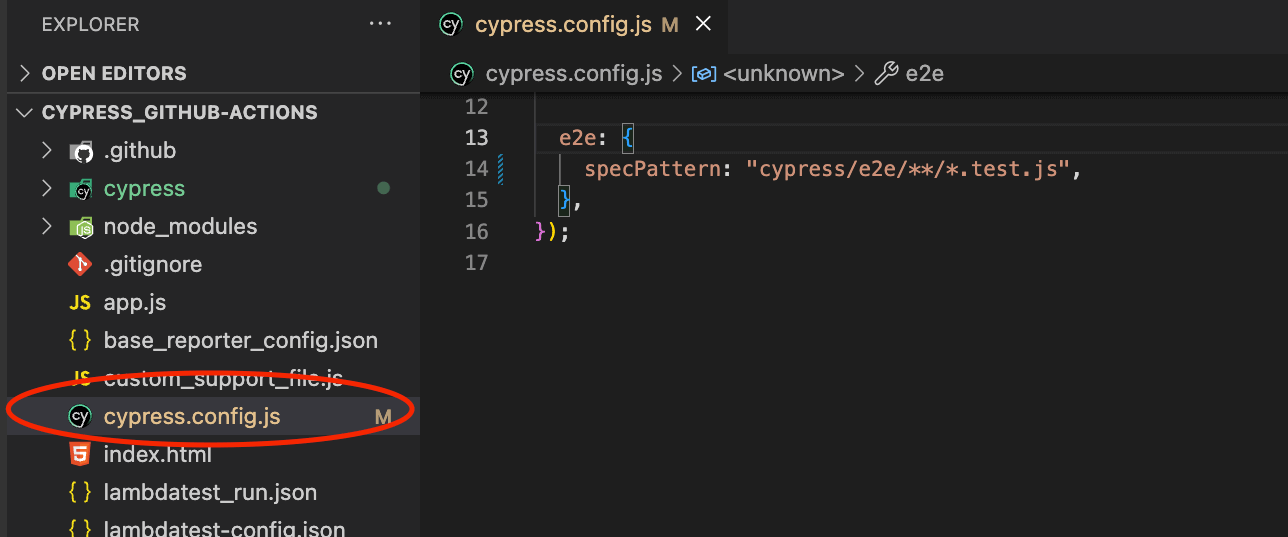
Add option specPattern and the value in cypress.config.js inside e2e/component and then it will only look for “test.js” files and ignore the rest.

Code:
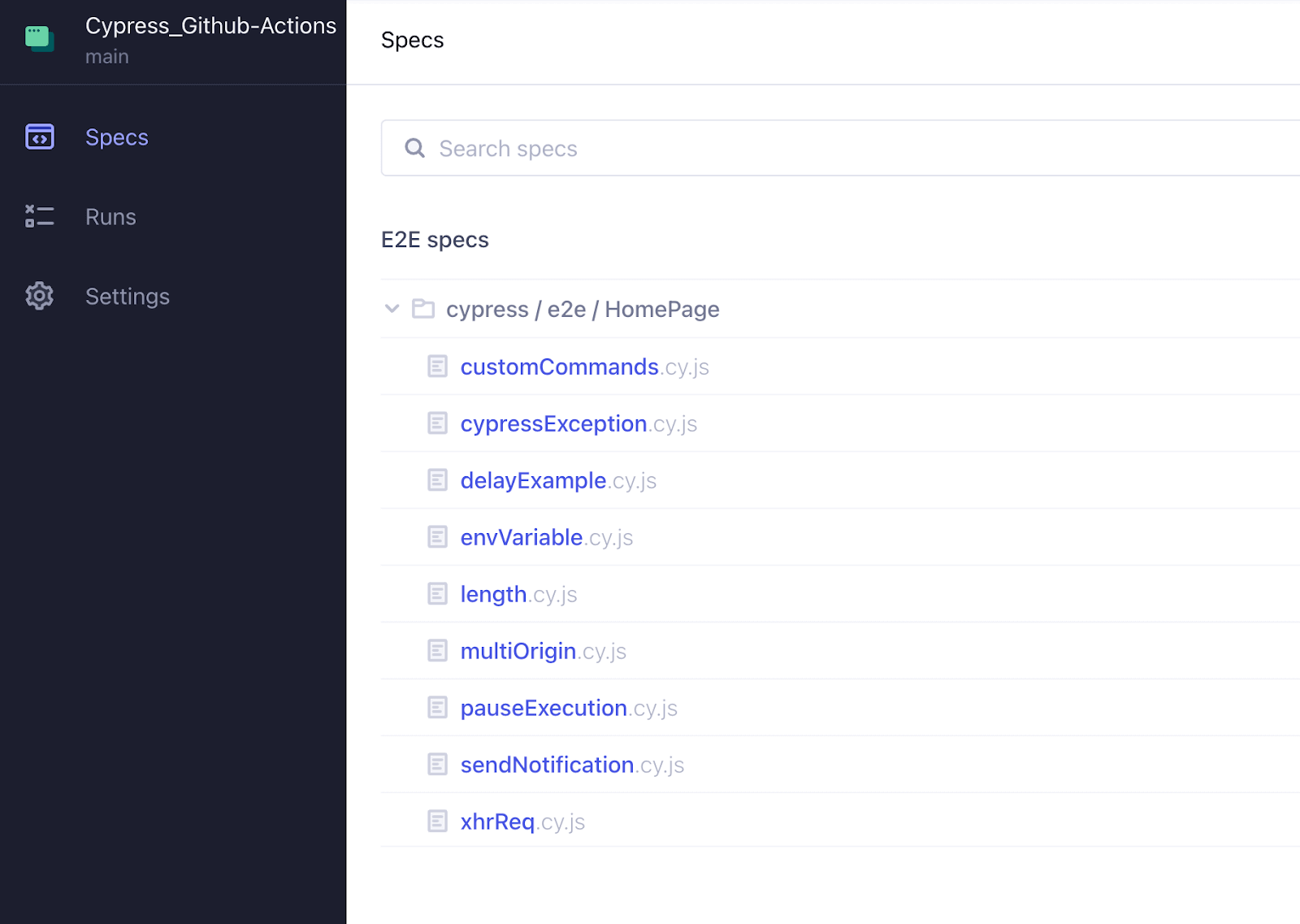
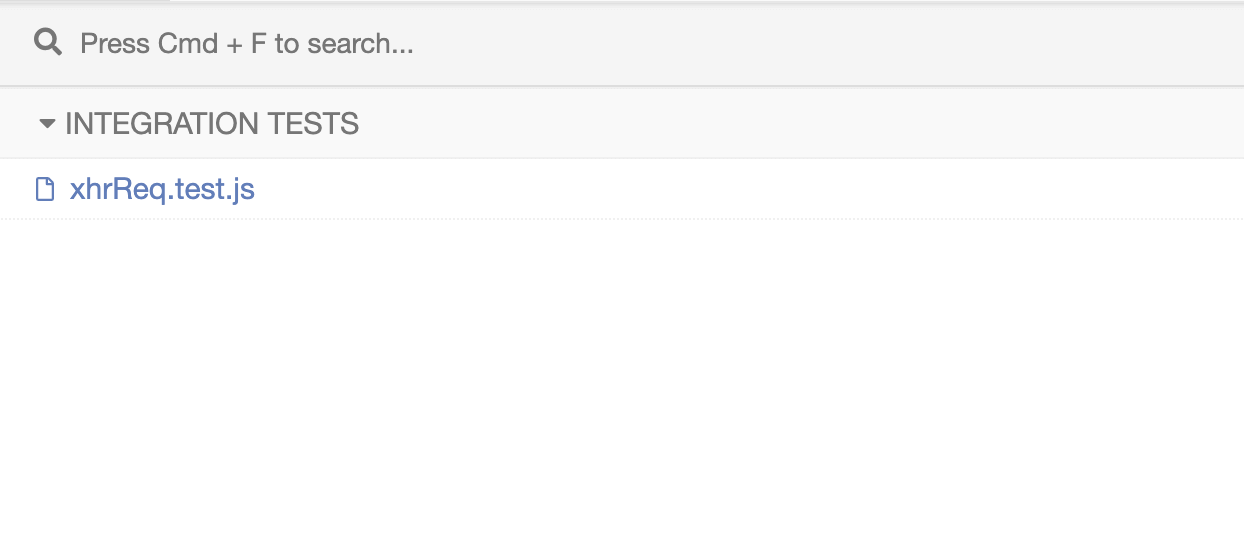
e2e: { specPattern: "cypress/e2e/**/*.test.js" }Before changing the specPattern, it would look like as shown below in the screenshot:

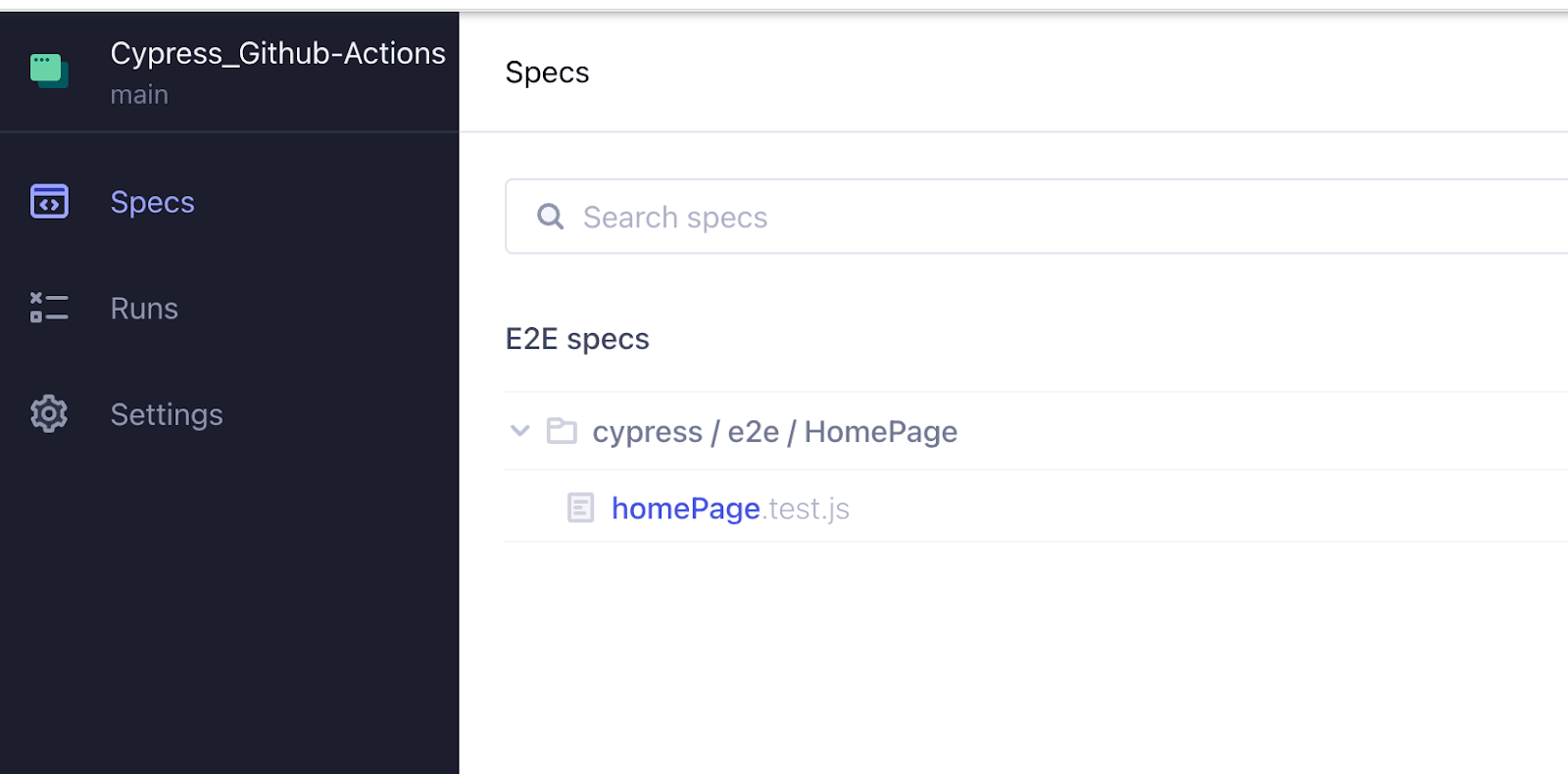
After changing the specPattern (where file extension is changed to .test.js)

Cypress version below 10:
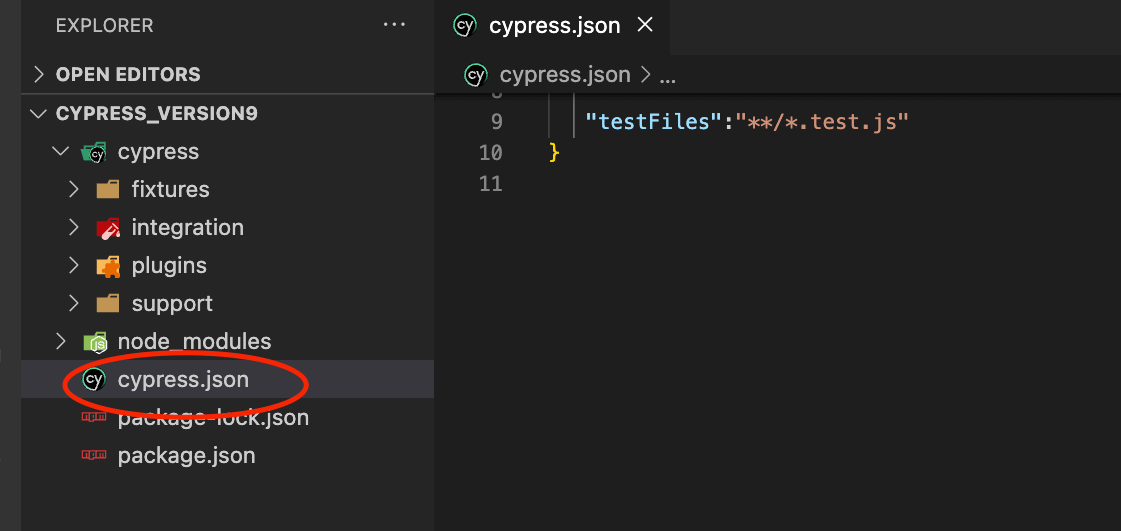
Add option testFiles in cypress.json and change the value per your requirement. Now, it will only look for test.js.

Code:
"testFiles":"**/*.test.js"Before changing the testFiles:

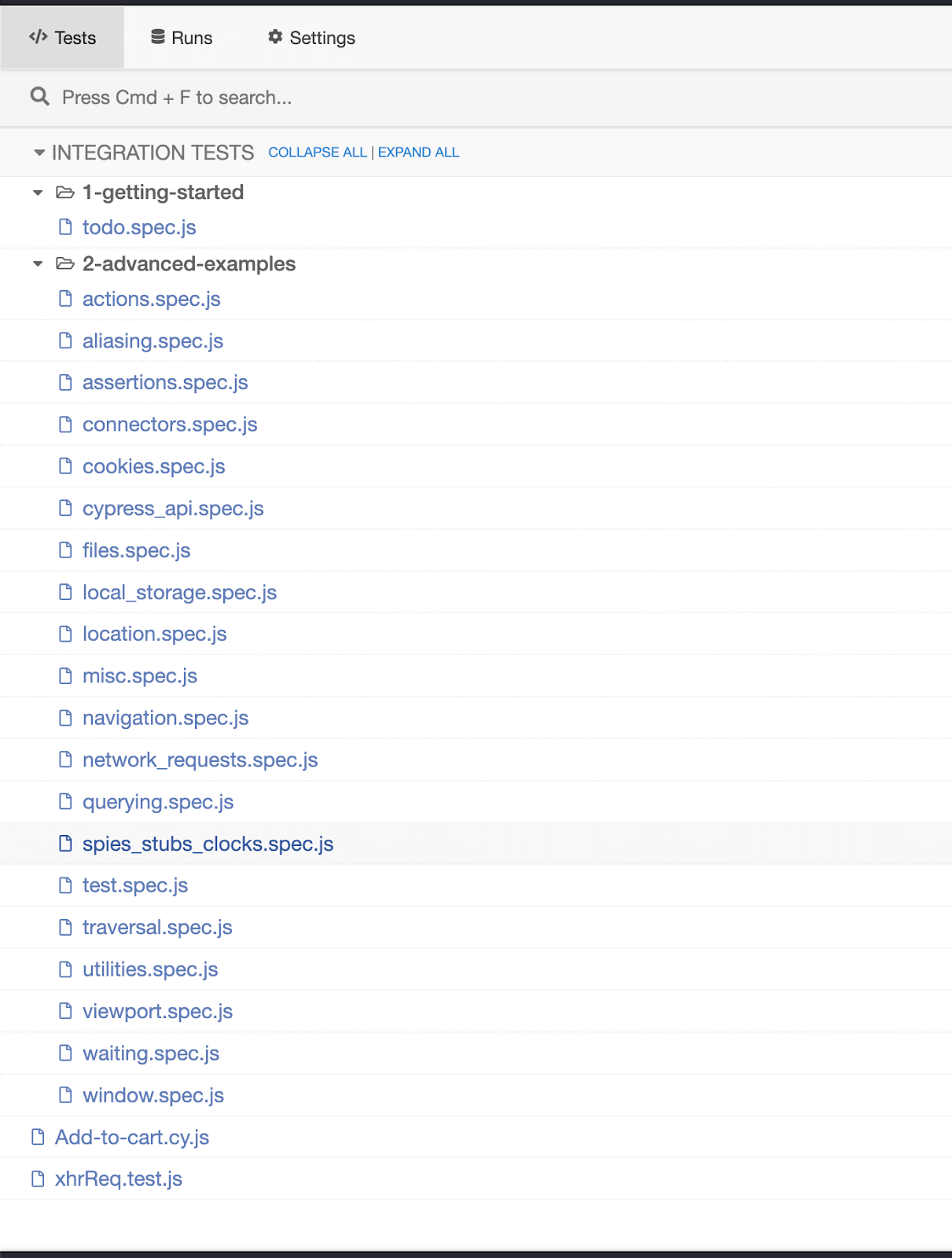
After changing the testFiles config in cypress.json, your test case will only show the matching patterns defined in the config file.

For Cypress versions below 10, it searches for all files under integration with the default pattern "**/..js". For Example, if there is a file with the extension .cy.js or .spec.js. It will work fine.
This is different from Cypress version 10 and above, where it only searches for files with the extension *.cy.js.
Changing the default specPattern or testFiles is useful when using Cucumber, and you may need to change the specPattern to match .feature files.
Example:
specPattern: "cypress/e2e/features/*/*.feature"In this case, you can change the specPattern/testFiles in the configuration file.
Modify defaultCommandTimeout instead of adding multiple waits in each test
Customize your timeout values. The defaultCommandTimeout determines how long to wait for a command to complete before timing out. If you are running tests on a slow network or if you are testing a complex application, you may need to increase these timeout values to allow more time for the test to complete. By default, its value is 4000 ms in Cypress.
You can overwrite the default config for a specific test case or adjust the defaultCommandTimeout value globally.
If a command takes longer than the specified timeout to complete, Cypress will throw an error, and the current test will fail. You can change the value of defaultCommandTimeout globally instead of adding multiple waits in your tests.
"defaultCommandTimeout": 6000The timeout added is in milliseconds.
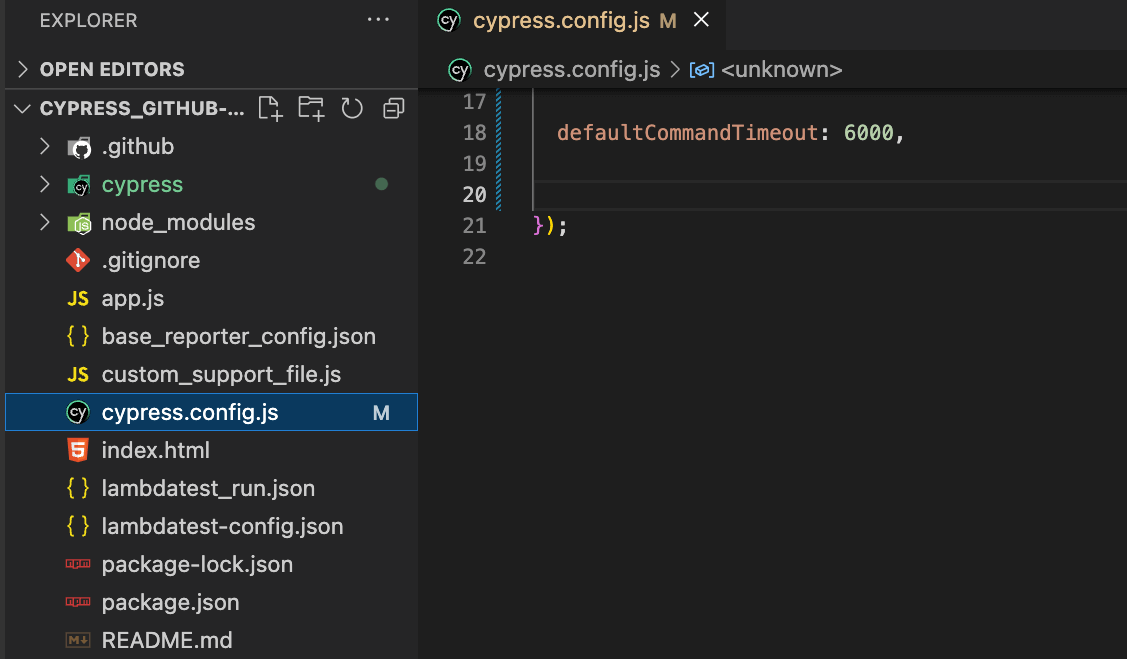
For Cypress version 10 and above:
Add it in cypress.config.js

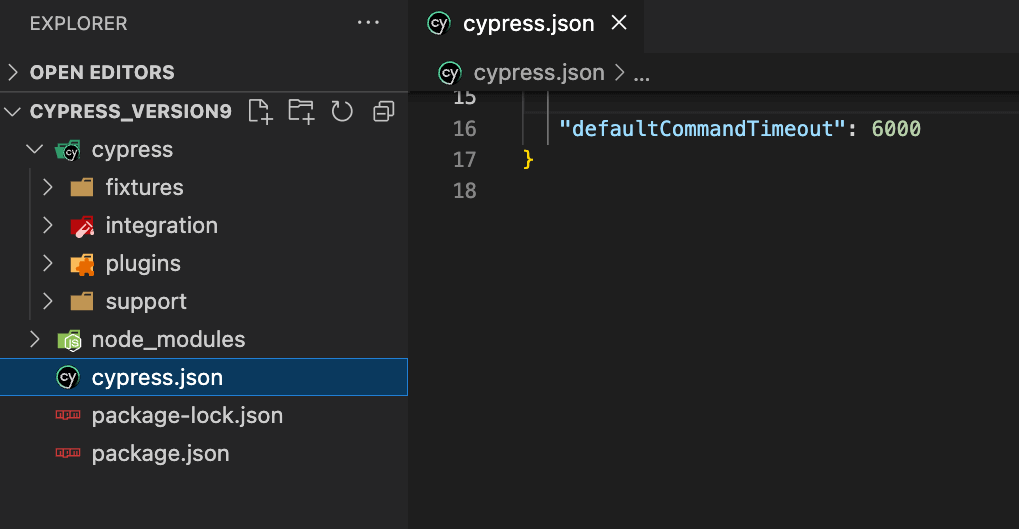
For Cypress version below 10:
Add it in cypress.json.

After modifying the above option in your config file, when you run your test case, you can observe it takes 6000 milliseconds before it throws time out.
It is important to note that the defaultCommandTimeout value can greatly impact the performance of your tests. A shorter timeout value may cause tests to fail frequently, while a longer timeout value may result in slower test execution.
It is recommended to find the right balance for your specific testing needs. You can use this Cypress tip and trick by adjusting the defaultCommandTimeout in the Cypress configuration file and even fine-tune it for individual tests if necessary. It is advisable to monitor the performance of your tests regularly and adjust the timeout values accordingly to ensure that your tests are reliable and efficient.
Use custom commands
Custom commands are useful when you want to reuse specific test logic or functionality in multiple tests. You can add a command in commands.js and reuse it in your tests. For example, you can create a custom command that performs a set of actions on a single element and then use that command in a loop to perform the actions on multiple elements.
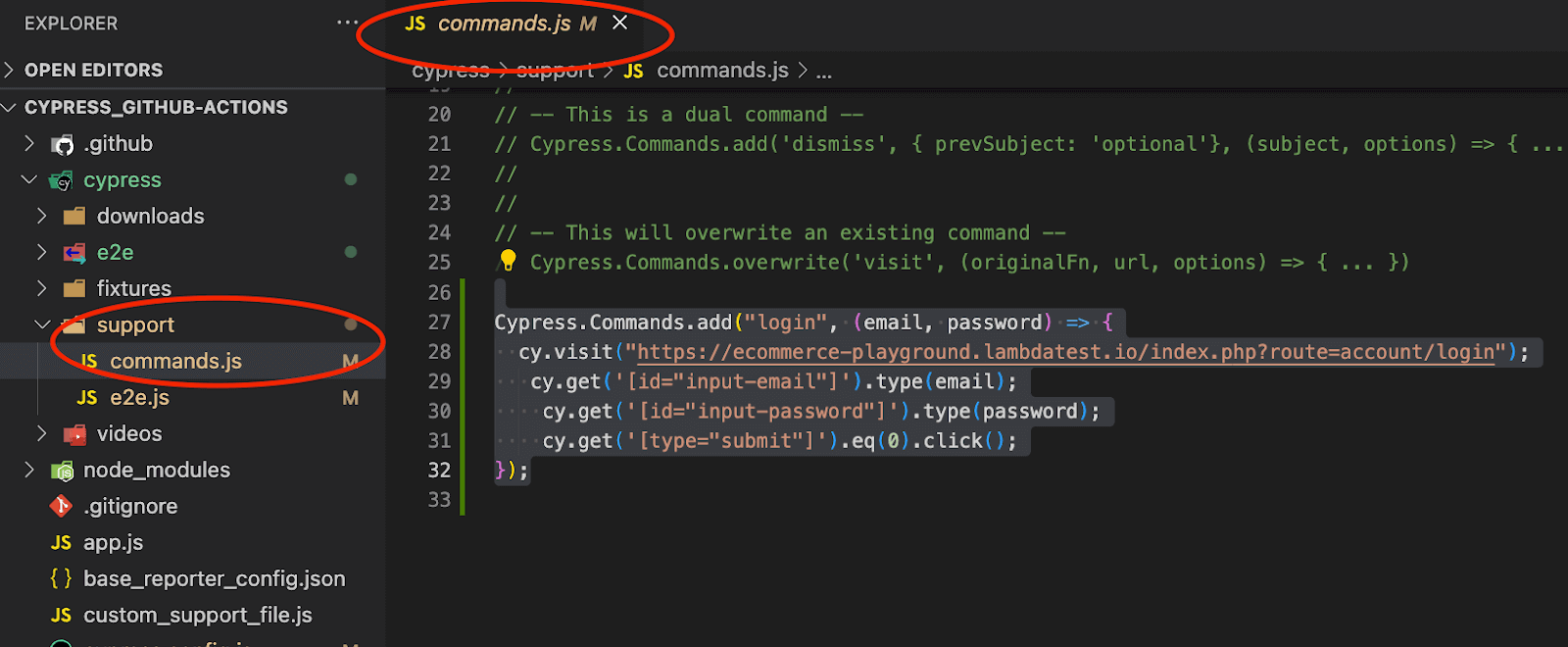
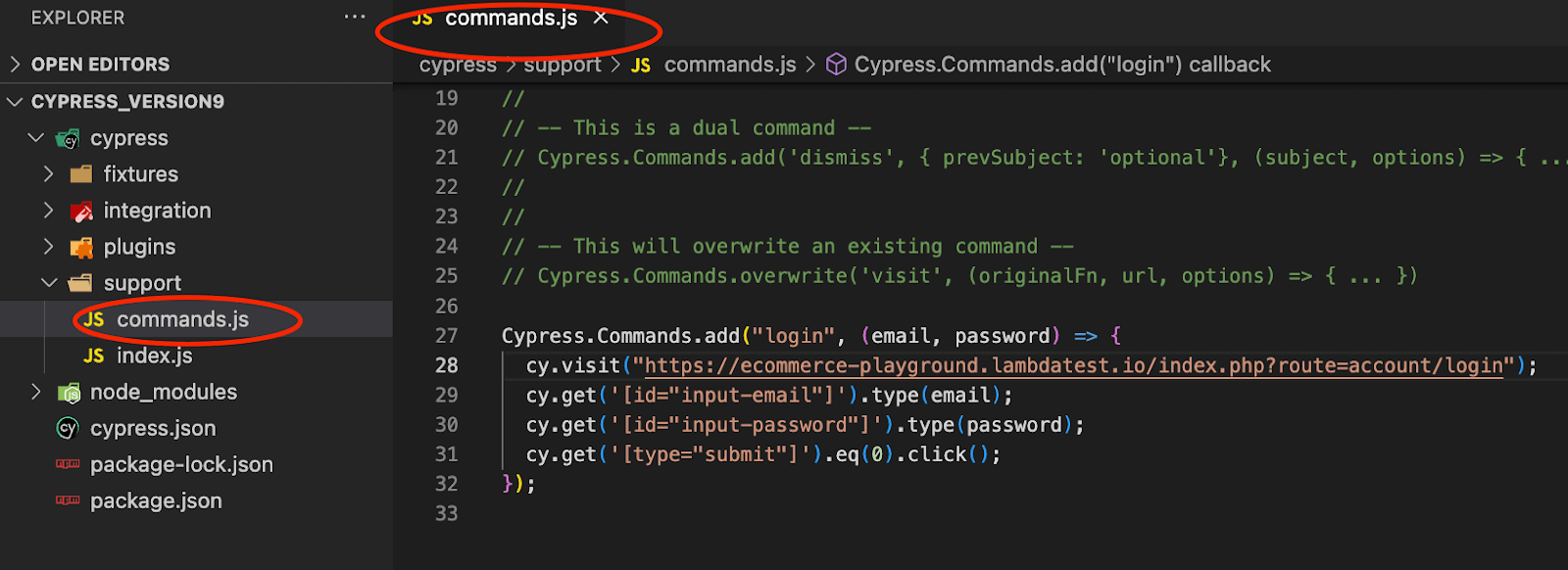
Custom commands can be defined in the support>commands.js file, which can then be imported into test files and used as a regular Cypress command. This Cypress tip and trick allows you to encapsulate commonly used logic, making tests more readable and maintainable.
Let’s try to understand with an example:
For eCommerce testing, to test various user flows (like checkout and adding items to the wishlist) as a logged-in user, you need to log in to the application first. In this scenario, adding a custom command eliminates the need to write login logic multiple times. If the login process changes in the future, the change can be made in one place instead of multiple tests.
You can create a common method for login and add it in commands.js using the syntax:
Cypress.Commands.add(name, callbackFn)To handle reusable code, Cypress, by default, comes with commands.js, which can contain all the reusable code, and you can use it in your test case just by using the syntax:
cy.commonMethodNameBelow is a sample of the login method, which we have added in support/commands.js
Cypress.Commands.add("login", (email, password) => {
cy.visit( "https://ecommerce-playground.lambdatest.io/index.php?route=account/login");
cy.get('[id="input-email"]').type(email);
cy.get('[id="input-password"]').type(password);
cy.get('[type="submit"]').eq(0).click();
});
This custom command can then be used in your tests like any other Cypress command, just like shown below:
Test Case Implementation:
describe("Custom Commands", () => {
it("use login method from custom commands", () => {
cy.login("lambdatest.Cypress@disposable.com", "Cypress123!!");
cy.get('[name="search"]').eq(0).type("Macbook");
});
});
Below is the folder structure for the Cypress version 10 and below:
Cypress version 10 and above:

Cypress version 10 and above:

This helps you write common commands and use them directly without importing classes and creating objects.
You can learn more about the custom commands in Cypress through this video tutorial:
Press enter key
In Cypress, you can use the Add {enter} special character to simulate pressing the Enter key.
Here is an example of how to use the {enter} character to type text into an input element and then press the Enter key:
cy.get("input#username").type("myusername{enter}");This will type the string myusername into the input element with the id of username, and then simulate pressing the Enter key.
You can also use the {enter} character to submit a form by typing it into a form element and then pressing the Enter key. For example:
cy.get("form").type("{enter}");This will simulate pressing the Enter key while the form element has focus, which will submit the form.
Handle Invisible elements
To interact with hidden or disabled elements in Cypress, you must pass option Add {force:true} to the Cypress command. When this option is true, Cypress will bypass built-in error checking and interact with the element as if it were visible and enabled.
This Cypress tip and trick can be helpful when testing certain scenarios but should be used cautiously as it can lead to unexpected behavior if used improperly.
Example:
cy.get("input#email").click({ force: true });In the above example, there is an option Add {force:true} passed to click event. So, when you force an event to happen in Cypress, it continues to perform all default actions and forcibly fires the event at the element.
Perform actions if the element does not exist
To perform actions if the element does not exist is tricky in Cypress. You cannot pass it with the if condition because if you pass cy.get() inside the if condition and in case an element is not present, your test case will fail because it won’t be able to find the locator.
If you use cy.get(‘locator’).should(‘not.exist’) to find the element which does not exist, it might also fail in cases where the element is present. You might get an exception in the Cypress Test Runner stating, “Timed out retrying after 4000ms: Expected to find element: but never found it.”
To perform actions based on the existence of an element, you need to test via its parents. You can use cy.get(‘parentElement’) and then try to find a non-existent element.
Let’s understand this Cypress tip and trick with the below example:
Scenario:
Upon visiting the application, a pop-up may or may not appear on the page. If it does, you need to verify the text displayed on the pop-up.
Approach:
To verify the pop-up text on the page, you need to first check for the presence of the pop-up. If you try to verify it using assertion cy.get(‘pop-up-locator’).should(‘be.visible’), then there are strong chances of failure when the pop-up is not present.
So, to avoid this failure and verify the element, use cy.get() to locate the parent element and verify the pop-up visibility inside the callback function. This approach avoids potential failure when there is no pop-up present.
Implementation:
cy.get("body").then(($popup) => {
if ($popup.find(".popup").length) {
//print length also
cy.log("-- if element not present --- ");
} else {
cy.log("-- if element is present --- "); } })In the above code, we are searching for a pop-up. If we directly use cy.get(.popup), it would fail if the element is not present. So, to test the non-existable elements, you need to find them based on the parent tag.
In the provided code snippet, we're searching for the presence of the ".popup" element within the body. The use of the ".length" property allows us to determine whether the element exists or not. If the ".popup" element is present, the code will proceed to the "if" block; otherwise, it will execute the "else" block. This technique is useful for dealing with non-existent elements on a page in Cypress.
Open the Link in the same tab
Cypress, as it runs inside the browser, does not support multiple tabs. However, there are ways to work around this and open a link in the same tab. One solution is to remove the target attribute if its value is _blank. This Cypress tip and trick allows the link to be opened in the same tab.
Below is the sample code:
.
cy.get('.example > a').invoke('removeAttr','target').click();Scale your test using the cloud platform
When it comes to scalability, reliability, and expanding browser coverage, utilizing a cloud platform for your testing means executing multiple tests simultaneously on various virtual machines (VMs) in the cloud. This approach can significantly enhance the speed and efficiency of your testing process since you can conduct tests in parallel on multiple devices and operating systems.
Consider a scenario where a team of three members works on the project, each with a different browser version. This could result in certain functionalities working on higher browser versions but not lower ones. However, if the team opts for a cloud platform for testing, they can all use the same browser and operating system versions provided by the platform. This approach can ensure more effective testing outcomes.
Utilizing Cypress cloud grids such as LambdaTest offers the ability to perform Cypress testing on a large scale. With LambdaTest, you can conduct Cypress test automation on an online browser farm consisting of 40+ browsers and operating systems, thus accelerating the test execution process in a scalable manner. Additionally, this approach can help improve test coverage and product quality.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Playwright, Selenium testing, CI/CD, and more.
If you are a developer or a tester, you can take this Cypress 101 certification to take your Cypress expertise to the next level and stay one step ahead.
Conclusion
The above Cypress tips and tricks for Cypress UI testing can significantly streamline your daily testing tasks. These are just a few of the Cypress tips and tricks we found helpful, and we hope you found this tutorial useful as well.
Frequently Asked Questions (FAQs)
How do I improve my Cypress performance?
To improve your Cypress performance, you can consider the following Cypress tips and tricks: Use selective testing Use headless mode, Use wait times judiciously, Use parallelization , Optimize test data, Use cloud-based testing
How do you prevent Cypress flaky test?
Cypress tests can be prone to flakiness for various reasons, such as network latency, application state, and test data. Here are some ways to prevent Cypress flaky tests: Use explicit waits , Set up test data correctly, Use unique selectors, Reset application state, Use retries, Run tests in isolation
About Author
Anshita Bhasin is a Senior QA Automation Engineer with over 9 years of experience in the software industry. Throughout her career, She has gained expertise in a variety of tools and technologies, including Rest Assured, Selenium, and Cypress. Currently, She is working at a PropTech company in Dubai. In addition to her technical expertise, she is also passionate about sharing her insights and experiences with others in the form of blogs and workshops to help guide those just starting out in their careers or seeking advice on their professional paths. You can also follow her on twitter.
Author's Profile

Anshita Bhasin
Anshita Bhasin is a Senior QA Automation Engineer with over 9 years of experience in the software industry. Throughout her career, She has gained expertise in a variety of tools and technologies, including Rest Assured, Selenium, and Cypress. Currently, She is working at a PropTech company in Dubai. In addition to her technical expertise, she is also passionate about sharing her insights and experiences with others in the form of tutorials and workshops to help guide those just starting out in their careers or seeking advice on their professional paths. You can also follow her on Twitter.
Reviewer's Profile

Himanshu Sheth
Himanshu Sheth is a seasoned technologist and blogger with more than 15+ years of diverse working experience. He currently works as the 'Lead Developer Evangelist' and 'Senior Manager [Technical Content Marketing]' at LambdaTest. He is very active with the startup community in Bengaluru (and down South) and loves interacting with passionate founders on his personal blog (which he has been maintaining since last 15+ years).
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!



