- Testing Basics
- Home
- /
- Learning Hub
- /
- GUI Testing Tutorial
- -
- June 19 2023
What is GUI Testing? Types, Implementation, and Best Practices
Explore our comprehensive guide on GUI Testing, uncovering its vital role in software development. Learn about its different types, best practices, and steps for effective implementation to enhance your software's user interaction.
OVERVIEW
There's a good chance you've noticed this before—certain software applications seem to seamlessly fit into your workflow, while others appear to be constant obstacles. The difference often lies in the way the software interacts with you, a feature that is honed to perfection during GUI testing. This crucial phase in the software development lifecycle is where we fine-tune aspects like functionality, user experience, visual attractiveness, and overall interaction.
In this blog, we'll peel back the layers of GUI testing, discussing its various types, significance, key characteristics, challenges, and much more. So, make yourself comfortable, relax, and come along on this enlightening journey as we delve into how GUI testing can elevate a decent software application into an outstanding one.
What is GUI Testing?
GUI testing concentrates on verifying the visual components of an application, encompassing essential elements like buttons, menus, icons, text boxes, lists, forms, images, and other interactive elements utilized by users. This testing process ensures the seamless functionality and aesthetics of the user interface, leading to an enhanced user experience and overall product quality.
To break it down, imagine you're using your favorite mobile app. Every tap you make, every field you fill in, every swipe you take - that's all part of the GUI. Now, GUI testing is about ensuring that all these interactions work as expected.
In GUI Testing, the aim is to find defects within the system related to the interface and its components. For instance, it could be checking whether a button is working correctly when pressed or if a menu item leads to the correct page.
Moreover, it's not just about whether things work but also how they work. Does a button provide clear feedback when pressed? Are form errors clearly communicated? Are the colors and fonts consistent throughout the app? These details, while they may seem small, significantly impact the user experience.
Thus, GUI testing is like the final exam before releasing an application into the real world. It ensures the application is not only functionally sound but also visually pleasing and easy to navigate, which is key to creating an application users will love.
The Need for GUI Testing
Understanding the importance of GUI Testing is a crucial part of grasping its impact on the final product. Simply put, the aim is to ensure the application is as user-friendly and effective as possible.
GUI Testing is about ensuring functionality. Buttons should do what they're meant to, and text fields should accept input as expected. If a user can't interact with the interface as planned, the application's functionality takes a hit.
Another vital role GUI Testing plays is in delivering a positive user experience. The software may work perfectly fine, but if the colors are harsh, the fonts are unreadable, or the navigation is complex, users might not enjoy using the application or even abandon it altogether.
With the multitude of devices and platforms, people use to interact with software, compatibility is paramount. GUI Testing verifies that the application looks good and works well regardless of the device, operating system, or browser.
Accessibility is another crucial factor. It's vital that software applications are accessible to everyone, including individuals with disabilities. GUI Testing helps ensure the application is compatible with assistive technologies and can be navigated using a keyboard, for example.
When updates to the software are made, we need to check that the existing functionality hasn't been accidentally disrupted. This is where GUI Testing comes into play again.
It also ensures the application not only works as intended but also offers an enjoyable and accessible experience to all users across all platforms. Without it, we risk launching a product that could fall short of user expectations or be inaccessible to a portion of the user base.
Step-by-Step Guide to GUI Testing
Performing GUI Testing might seem daunting at first, but by breaking it down into manageable steps, it becomes a lot simpler. Here is a straightforward, step-by-step guide to conducting an effective GUI Testing:
Step 1: Understand the Requirements
The first step is to fully understand what the software application is supposed to do. What are its intended functionalities? How should it behave under different conditions? By having a clear picture of the application's purpose, you can form a strong foundation for your GUI Testing process.
Step 2: Define the Test Cases
Based on the requirements, define a set of test cases to cover all aspects of the application's GUI. This should include tests for every button, menu, text field, and all other visual components. It's also important to plan tests for the software's various functionalities and possible user interactions.
Step 3: Set Up the Test Environment
Prepare the environment in which the tests will be conducted. This includes the hardware, software, and network configurations that mirror the end user's setup as closely as possible. Make sure to also plan for testing across different platforms and devices to ensure compatibility.
Step 4: Execute the Tests
Now, it's time to run the tests. This can be done manually, with a human tester going through each test case, or automatically, using specialized testing software. Often, a combination of both methods is used for comprehensive testing. As each test is run, carefully record the results for later analysis.
Step 5: Report and Analyze
Once all the tests have been run, compile the results into a report. This should detail which tests passed, which failed, and any anomalies or issues that were encountered. Analyze these results to identify any trends or recurring issues that might indicate a deeper problem.
Step 6: Make Necessary Changes
Based on your analysis, make any necessary changes to the software application. This might involve fixing bugs, tweaking the interface, or improving performance. Once the changes are made, repeat the testing process to ensure the issues have been resolved.
Step 7: Review and Improvement
Finally, review the entire testing process. What went well? What could be improved? By learning from each round of testing, you can continuously refine your GUI Testing process, making it more effective and efficient with each iteration.
How to Perform GUI Testing
Executing GUI Testing with LambdaTest is a streamlined process, even for those not well-versed in the technical nuances. Here, we will provide step-by-step processes for both real-time testing for PC and real device testing for mobile.
GUI Testing on Real Desktop Devices
Real-time testing allows you to interact with your website or web application on different browsers, operating systems, and screen resolutions hosted over the cloud.
Step 1: Log into your LambdaTest account. If you don't have one, you can sign up for free.
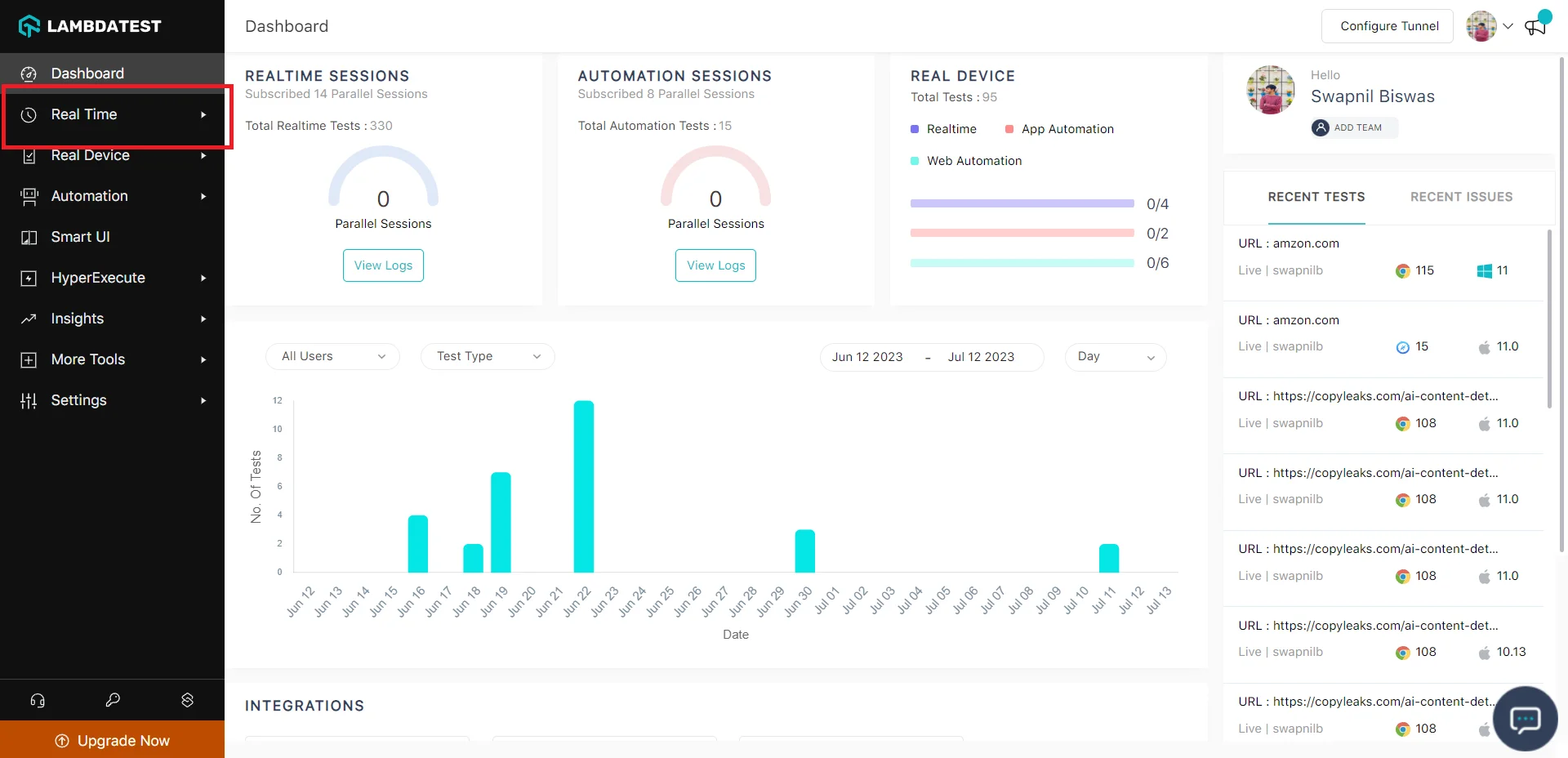
Step 2: From the dashboard, navigate to "Real-time Testing" located on the left sidebar.

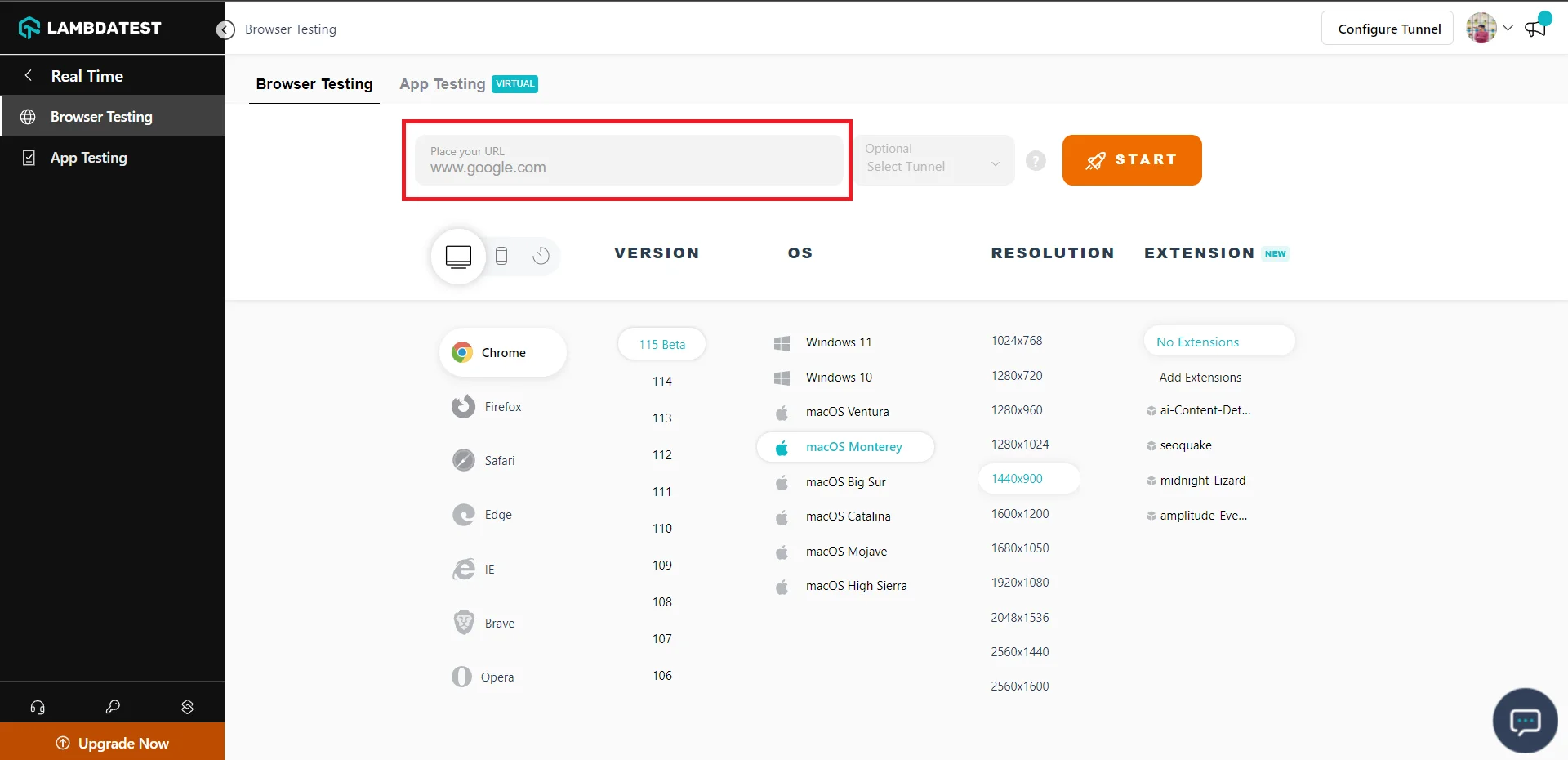
Step 3: Enter the URL of the web application you want to test in the "Place Your URL" input field.

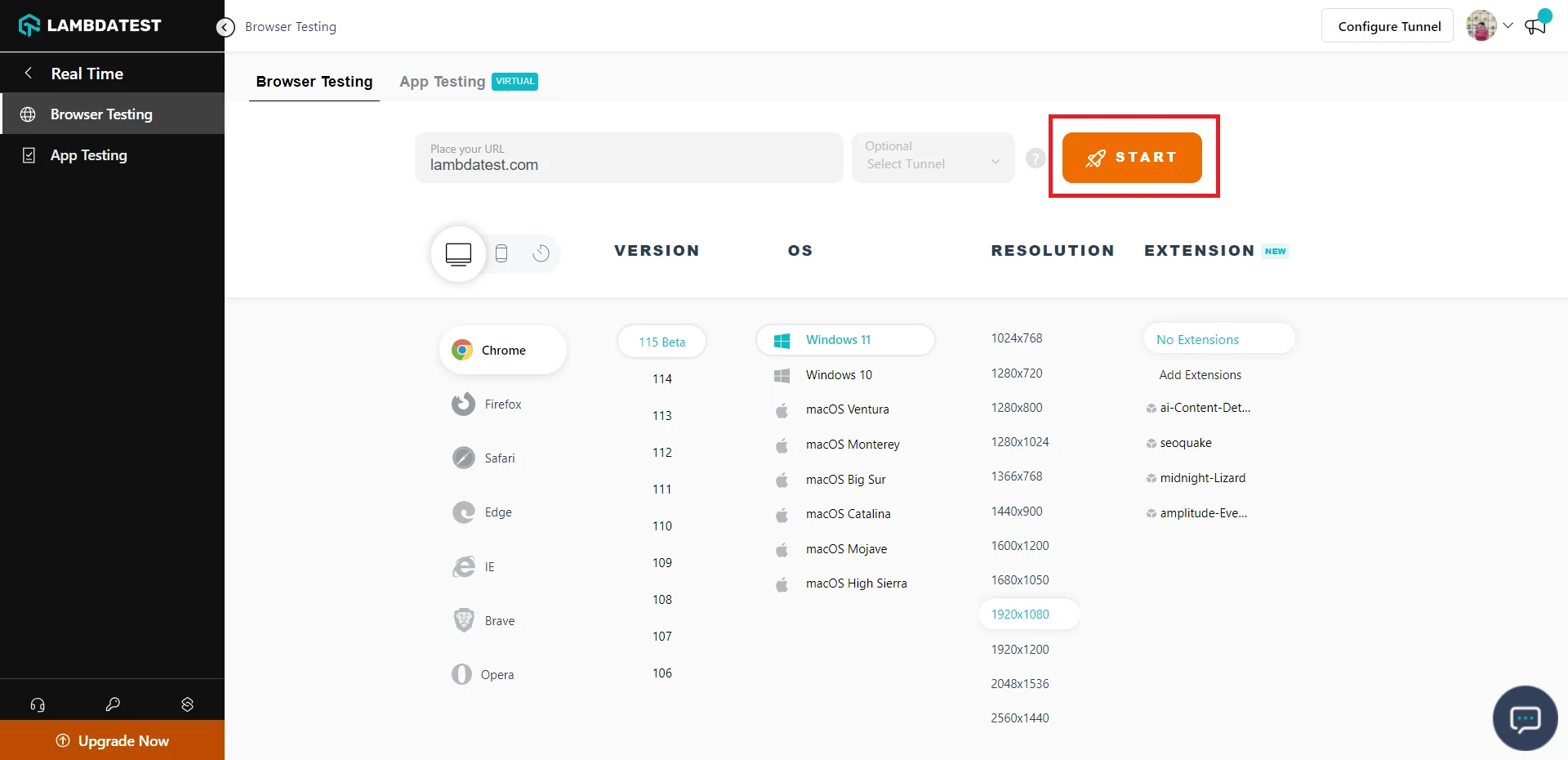
Step 4: Choose the desired operating system, browser, and browser version. Once selected, click on "Start".

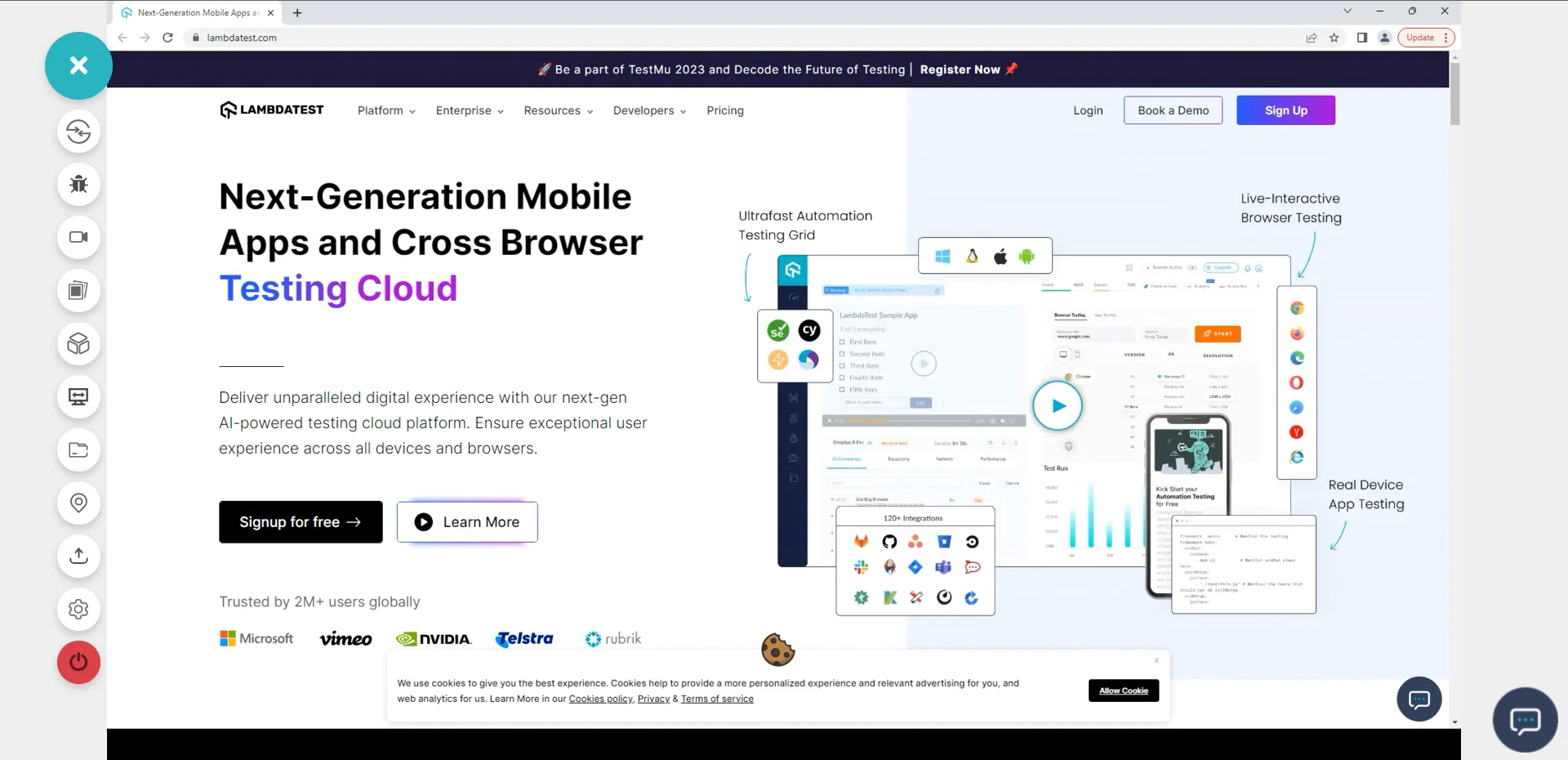
Step 5: Interact with your website or web application just as you would on a local machine. You can perform all user actions like clicking, scrolling, typing, etc.

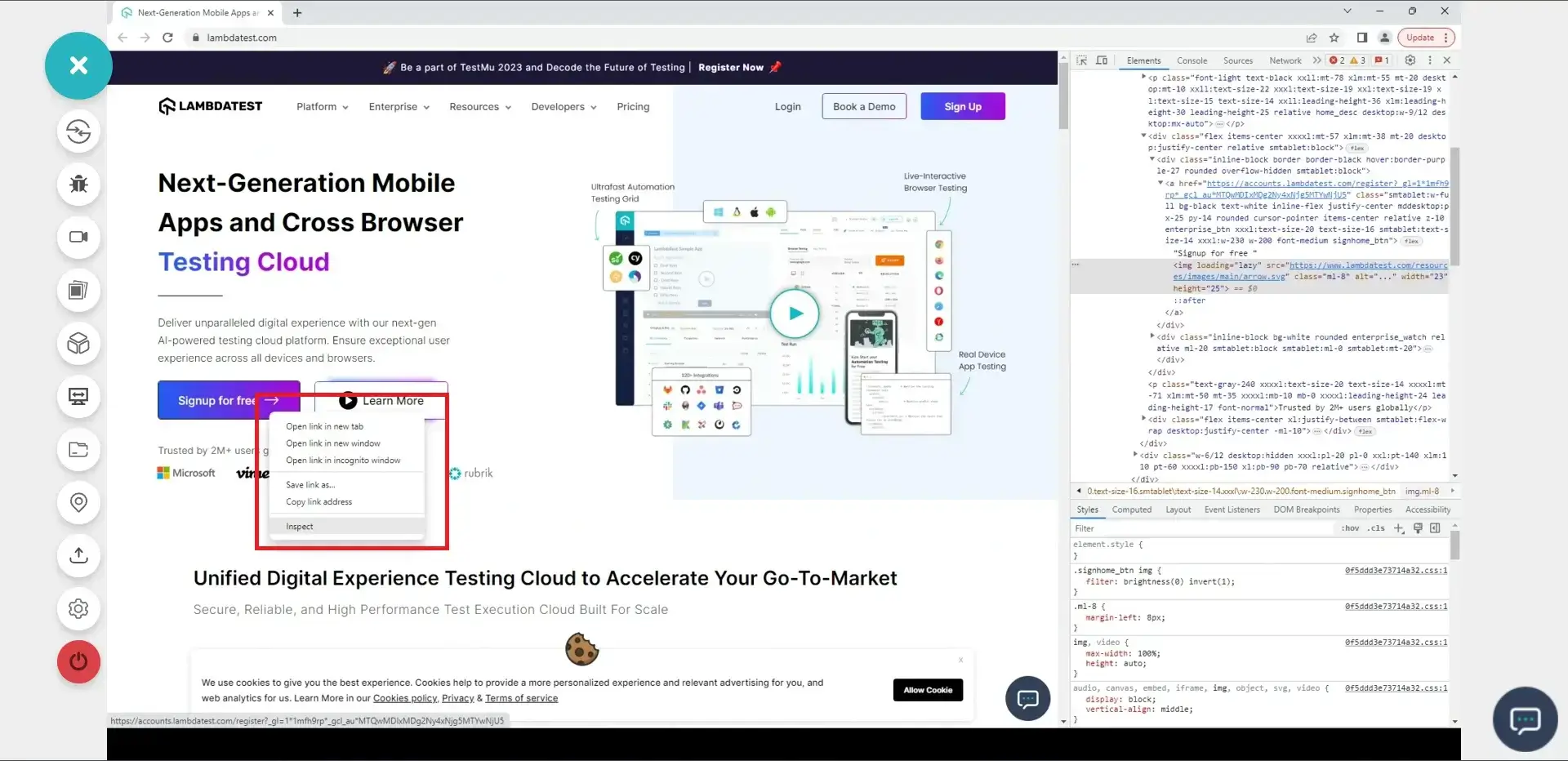
Step 6: For debugging, you can use the integrated developer tools available in the testing window by right clicking.

GUI Testing on Real Mobile Devices
LambdaTest's Real Device Testing for Mobile allows you to test your website on real Android and iOS devices directly from your browser.
Note : You need to create a LambdaTest account before you can start testing. Create LambdaTest account Now!
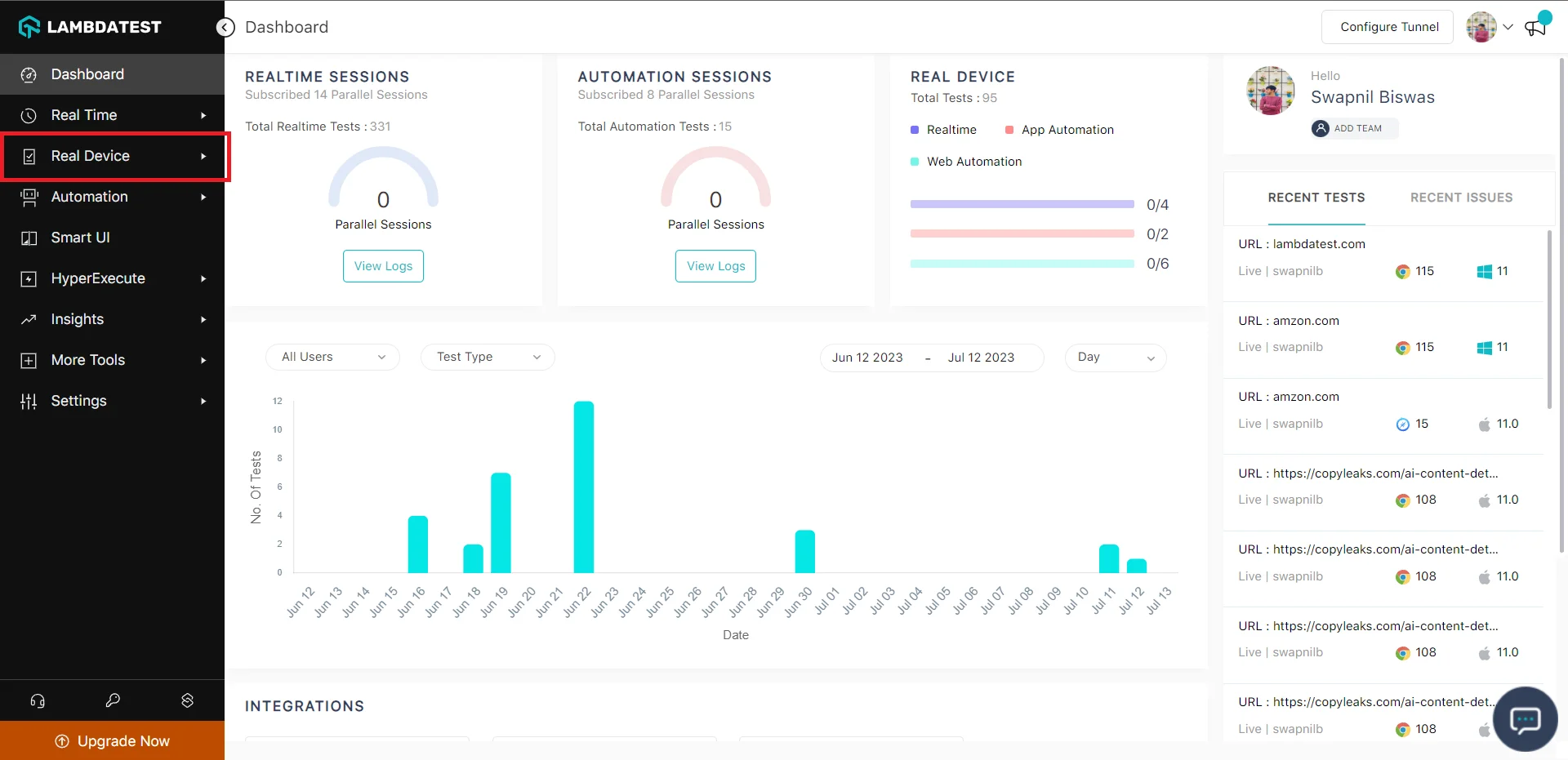
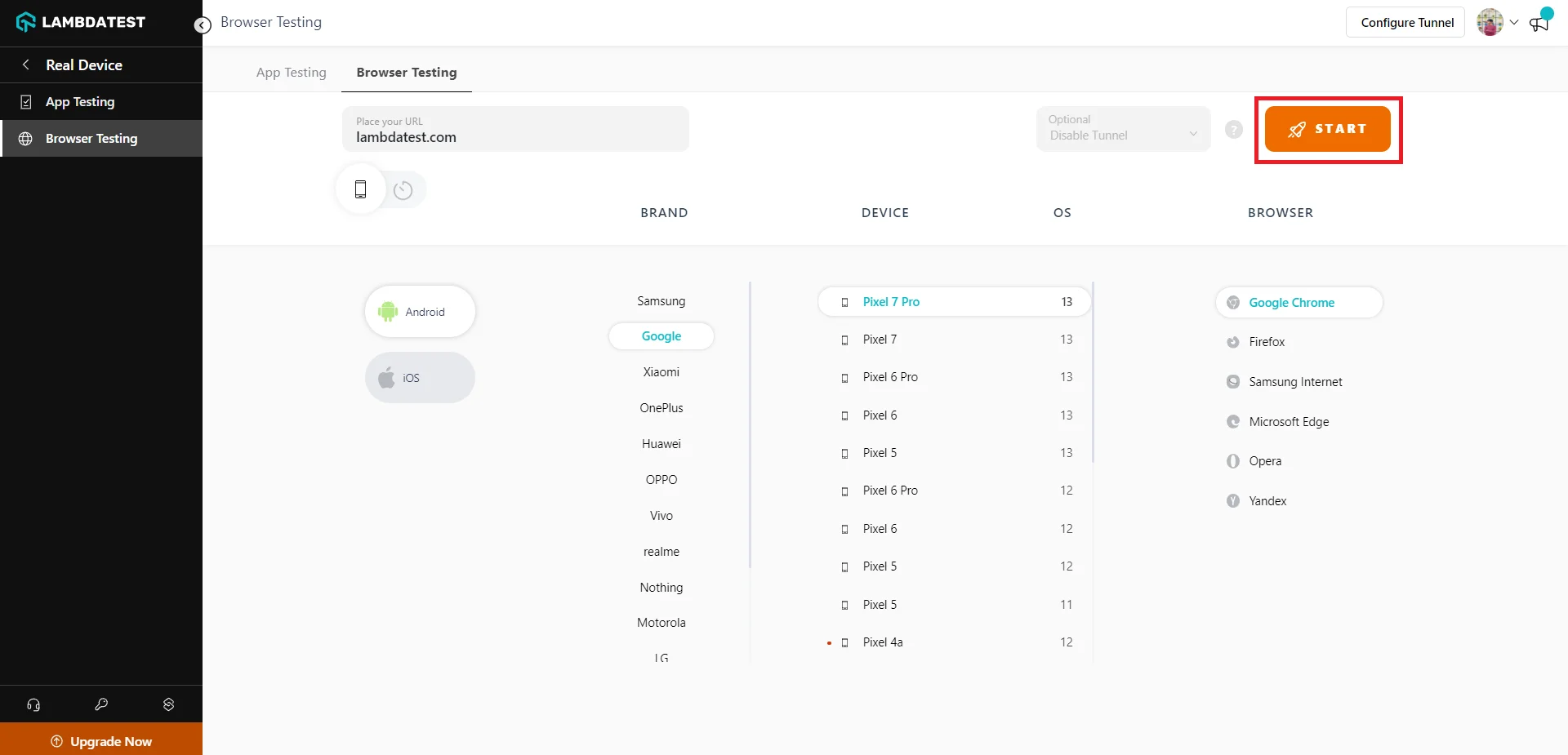
Step 1: After logging into your LambdaTest account, go to "Real Device Testing" on the left sidebar.

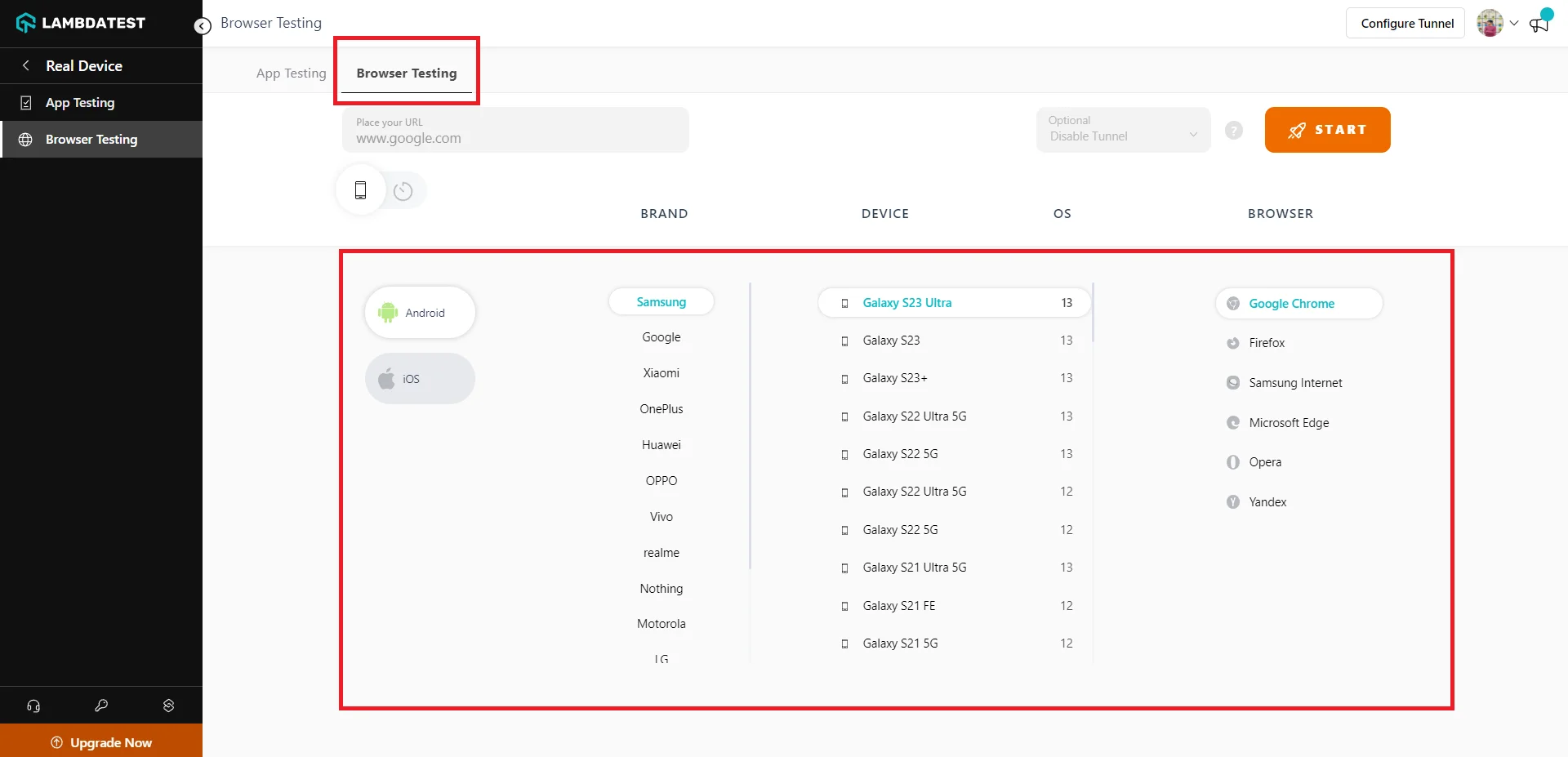
Step 2: Make sure you are on the “Browser testing“ tab. Choose the type of device you want to test on – Android or iOS, Brand, Device, OS version and Browser.

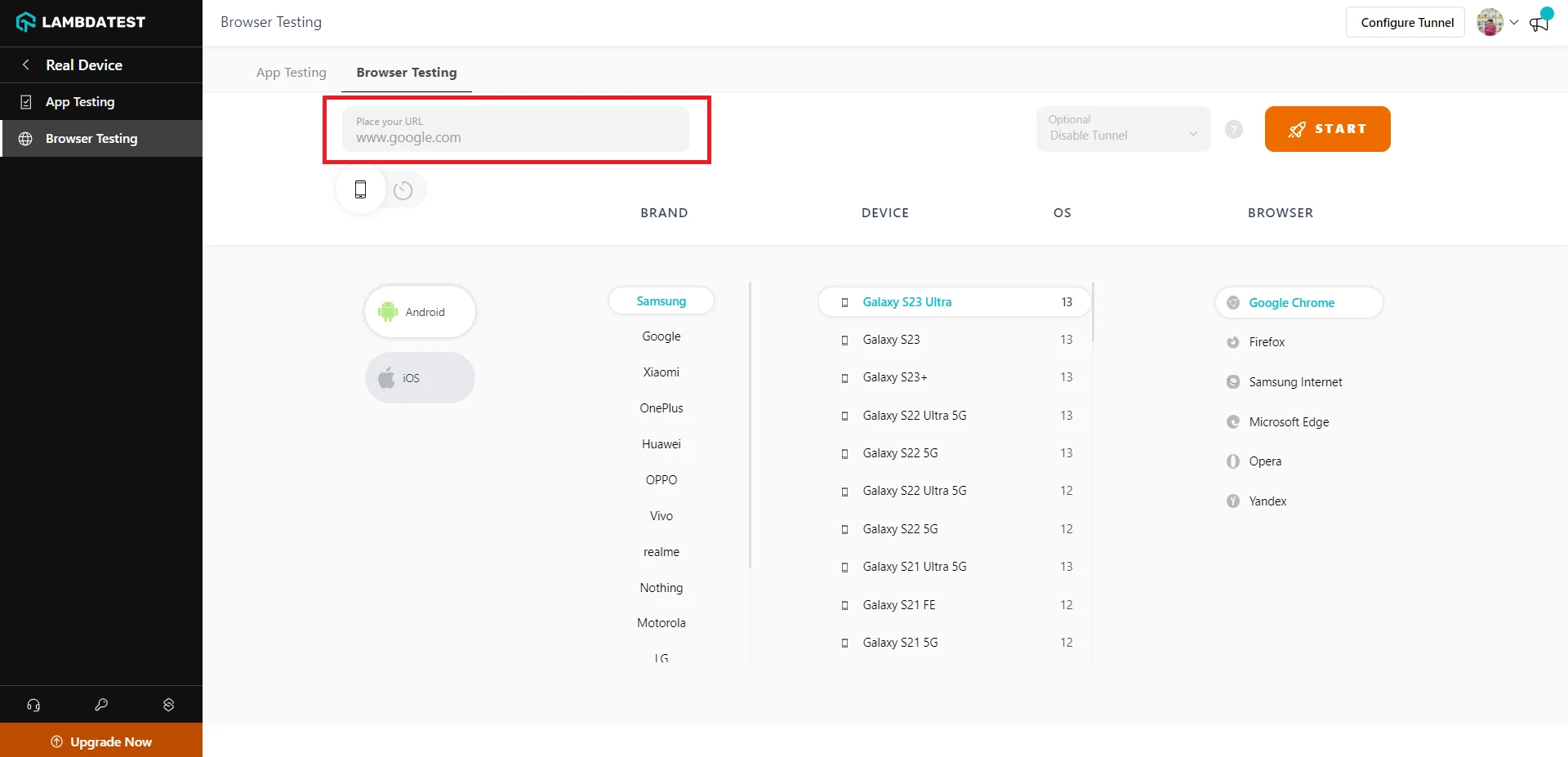
Step 3: Enter the URL of your website in the "Place Your URL" field.

Step 4: Click on "Start" to initiate the test.

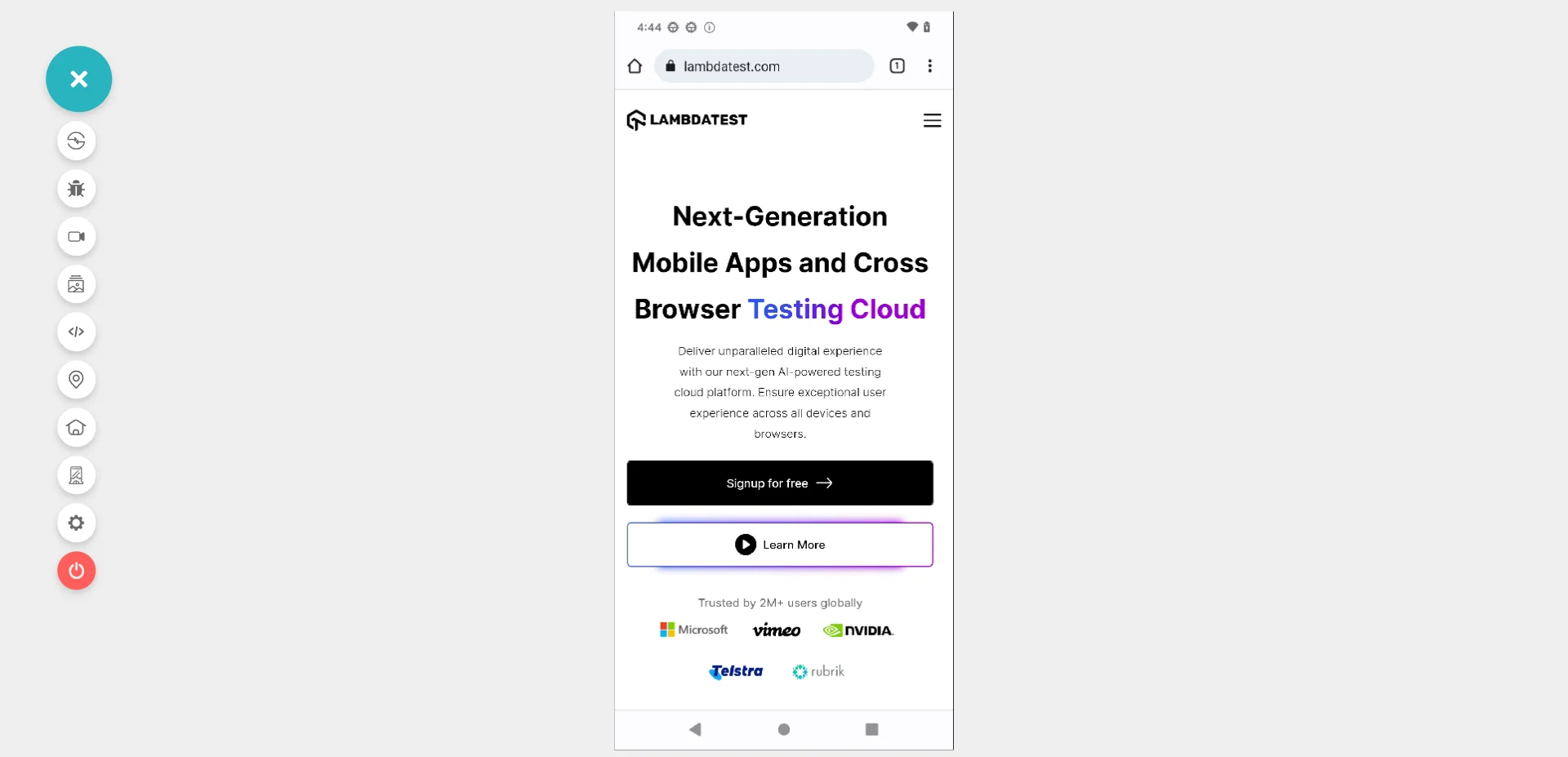
Step 5: You can now interact with your website on the chosen device. Navigate through your website, click on links, fill out forms, and do whatever else you need to do to test your website’s functionality.

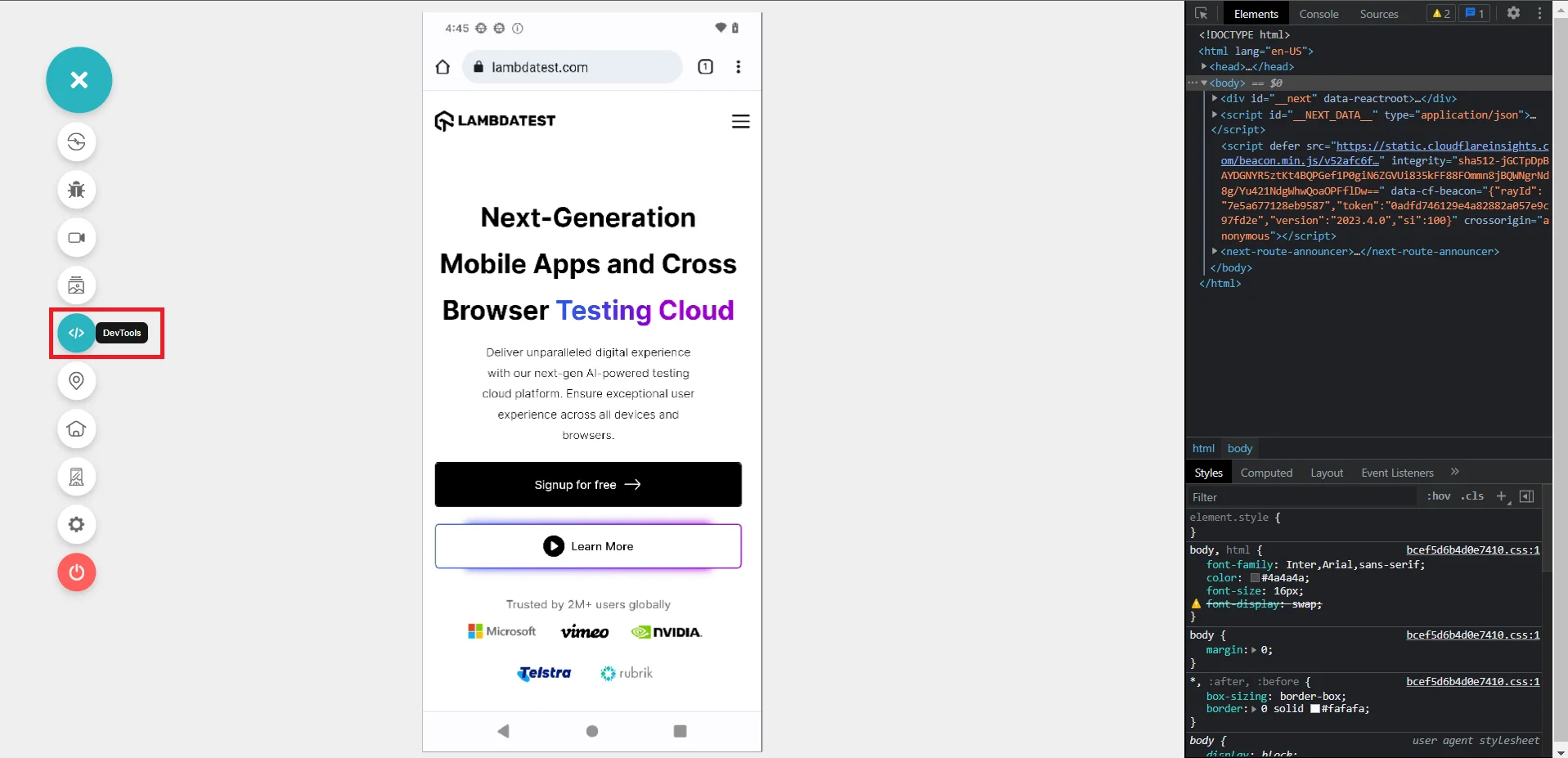
Step 6: Make use of debugging tools if you need to troubleshoot any issues.

With LambdaTest, GUI testing becomes a breeze, enabling developers to easily test their websites or web applications across different platforms, ensuring a seamless user experience.
What to Test in GUI Testing
GUI Testing is a complex process that encompasses a range of features. These features focus on how the software application interacts with its users. Let's look at some key features that are typically tested in a GUI testing process:
- Layout and Appearance: This pertains to the visual aspects of the application, such as color schemes, fonts, alignments, and the overall design. The goal is to ensure a consistent and appealing visual experience throughout the application.
- Usability: It’s about how intuitive and user-friendly the application is. For instance, does the application guide the user naturally from one step to the next? Are the icons and labels clear and easy to understand? Usability testing helps create an application that even first-time users can navigate with ease.
- Response to User Input: This tests how the application responds to user actions. When a button is clicked, does it lead to the right page? Does an error message appear when incorrect data is entered in a form? It's all about making sure that every interaction within the application works as expected.
- Accessibility: This ensures the application is usable by people with various abilities, including those with visual, auditory, motor, or cognitive impairments. For instance, does the application work with screen readers? Can it be navigated using only a keyboard? Accessibility is crucial to creating an inclusive application.
- Error Handling: This checks how the application handles errors. Are error messages clear and helpful? Does the application recover gracefully from a crash? Proper error handling can turn potentially frustrating situations into more manageable ones.
- Performance: This looks at how the application performs under different conditions. Does it load quickly? Does it handle large amounts of data smoothly? Performance testing ensures the application can handle the demands of real-world use.
These features of GUI testing help ensure that the end product is not just technically sound but also offers a delightful user experience, ultimately leading to satisfied users and successful software applications.
Components of GUI Testing
GUI Testing is a multifaceted process that involves various components to ensure the smooth and efficient functioning of a software application's user interface. Let's look at the key components that constitute GUI Testing:
Visual Components
The visual components of a software application's interface are perhaps the most obvious targets of GUI Testing. These include:
- Buttons: Buttons initiate an action when clicked. They should not only be visually consistent and appealing but should also function as expected.
- Images and Icons: These should be properly aligned and rendered without any distortions. They should also enhance, not confuse, the user's understanding.
- Text Fields: They must accept input correctly, validate it, and handle incorrect or inappropriate input gracefully.
- Menus and Lists: These elements should provide accurate options, and the selections made should produce the expected result.
- Layout and Design: The overall arrangement of elements on the screen should be intuitive and consistent.
Functional Components
While the visual components focus on what the user sees, functional components focus on what the user does. They include:
- Navigation: Testing the flow from one screen or section to another. This also includes the use of forward and back buttons, breadcrumbs, or other navigation elements.
- Forms and Data Entry: Verifying the correct functioning of all forms, checkboxes, radio buttons, dropdowns, and other data entry fields.
- Links: Testing whether internal and external links correctly lead to their respective destinations.
- Error Messages: Ensuring error messages appear when necessary, providing the user with clear, helpful information.
Performance Components
This aspect of GUI Testing checks how the user interface performs under different conditions:
- Load Time: The interface should load quickly and not keep the user waiting.
- Responsiveness: The application should respond swiftly to user input without lagging.
- Stability: The interface should remain stable and consistent under various loads and stresses.
In GUI Testing, all these components - visual, functional, and performance - are evaluated meticulously. The objective is to ensure a seamless, enjoyable, and efficient user experience, making the application a joy to use rather than a chore.
Best Practices for GUI Testing
GUI Testing, while pivotal for enhancing the user experience, requires a methodical approach to yield optimal results. Here are some best practices to follow when conducting GUI Testing:
- Understand User Expectations: The end goal of GUI Testing is to ensure a smooth and satisfying user experience. Therefore, understanding what your users expect from your application should be your starting point. Make an effort to understand your users' behaviors, preferences, and pain points, and ensure your GUI caters to these aspects.
- Plan Thoroughly: Good planning lays the foundation for effective testing. Before starting, outline a clear testing plan that defines what is to be tested, how it will be tested, and the expected outcomes. Your test cases should cover all GUI elements and their various states, as well as all possible user interactions.
- Prioritize Tests: While every part of the application deserves attention, some areas are more critical than others. Prioritize your test cases based on the functionality's importance, its complexity, and its susceptibility to defects.
- Automate Wisely: Automation can save time and effort, but not everything should be automated. Simple, repetitive tasks and regression tests are ideal candidates for automation. More complex tasks, or tasks requiring subjective evaluation, are often better suited for manual testing.
- Test on Multiple Platforms: Your application will likely be used on various devices, operating systems, and browsers. Ensure your GUI works well across all these different platforms by conducting compatibility testing.
- Use the Right Tools: Numerous tools are available for GUI Testing, each with its unique strengths. Select tools that best fit your application's needs and your team's skills.
- Keep Iterating: After each round of testing, review and analyze the results. Learn from any issues that arose, and use this knowledge to improve your future testing. GUI Testing is not a one-off process; it's an ongoing cycle of improvement.
Types of GUI Testing
Delving deeper into the realm of GUI Testing, we find a variety of tests that can be carried out on a software's graphical user interface. These tests target different aspects of the application, giving us a comprehensive understanding of its overall functionality. Let's examine some typical types of GUI testing:
- Functional Testing: This kind of testing has one primary goal - to confirm that the application does exactly what it's designed to do. It focuses on examining every interactive feature of the application, such as clickable elements and text entry fields, to guarantee they perform correctly.
- Usability Testing: Stepping into the users' shoes is what usability testing is all about. It's a deep dive into determining whether the software is user-friendly and easy to navigate. Elements like layout structure, color schemes, font sizes, and more are scrutinized during this testing process.
- Compatibility Testing: The goal here is to confirm that the application's GUI performs well on a variety of devices, operating systems, and browsers. A good application should provide a uniform user experience, irrespective of the access point.
- Accessibility Testing: This type of testing checks if the application is usable by individuals with disabilities. It could involve testing the compatibility of the application with assistive technologies like screen readers or evaluating whether the application can be navigated using a keyboard only.
- Regression Testing: Whenever there are modifications to the software, like adding new features or fixing bugs, regression testing is performed. This is to ensure that the changes have not unintentionally disrupted existing functionalities of the GUI.
- Localization Testing: Localization testing assesses whether the application's GUI can adapt to different languages and geographical locations. It verifies if the application can correctly display local date formats, currency, and other region-specific information, and checks for proper translation into different languages.
- Load Testing: This is a subset of performance testing that focuses on how the GUI behaves under significant user or data load. It helps to uncover problems that only become visible when the system is under heavy stress.
- Boundary Testing: This type of testing evaluates the application's response to extreme or outlier input values. An example could be entering a very long string of text into a text box to see how the application manages it.
- Performance Testing: The goal here is to see how the software behaves under heavy loads or stress. It looks at the speed, stability, and responsiveness of the software under different conditions.
By employing these types of GUI testing, we can ensure that our software application not only functions effectively, but is also user-friendly, versatile across various platforms, and inclusive for all users. It is these comprehensive checks that help in delivering a superior software application that aligns with the needs and expectations of every user.
GUI Testing Techniques
In the realm of GUI Testing, two prominent techniques that come to the forefront are Manual Testing and Automation testing. Both these techniques offer unique benefits and are instrumental in shaping a high-quality, user-friendly software application.
Manual Testing
This is where the human touch comes into play. In manual testing, a tester manually navigates through the application, inspecting the visual elements, and interacting with the software just as a user would. They look out for any visual anomalies, usability issues, or functionality bugs that could mar the user experience.
Consider manual testing as taking a car for a test drive. You don't just want to know that the car can move forward, turn, and stop. You want to feel how smoothly it accelerates, how comfortably it turns, and how responsive the brakes are. Similarly, manual testing provides nuanced insights about the look and feel of the software and how it responds to human interactions. However, manual testing can be time-consuming and subject to human error, especially for larger, more complex applications.
Automation Testing
To counter the limitations of manual testing, we have automation testing. Here, testers use specialized software to run a suite of predefined tests on the application. This is akin to a production line inspection, where each product (or software feature) is automatically checked against a set of standard criteria.
Automated testing excels at repetitive tasks and can swiftly execute a large number of tests, making it ideal for regression testing where the same tests need to be run every time a change is made. It also reduces the risk of human error and can run tests in various environments and configurations. However, it cannot fully replace manual testing as it lacks the subjective judgement and creative problem-solving capabilities of a human tester.
In practice, the most effective GUI testing strategy often involves a blend of both manual and automated testing. While manual testing allows testers to empathize with the end user's experience, automated testing ensures speed, accuracy, and efficiency in verifying the software's functionality. Together, they contribute to building a robust and user-friendly software application.
Challenges and Limitations of GUI Testing
While GUI Testing is crucial to creating a user-friendly software application, it is not without its challenges and limitations. Acknowledging these helps in preparing better and crafting strategies to overcome them effectively. Here are some of the common hurdles encountered in GUI Testing:
- Time-Consuming: GUI Testing can be a time-intensive process, especially when performed manually. Each element of the interface, in every possible state, needs to be tested, which can require considerable time and resources.
- Frequent Changes: The GUI is often the part of a software application that changes most frequently. Every time a change is made, the related test cases need to be updated, and the tests need to be run again, which can make GUI Testing a moving target.
- Variability across Platforms: With a plethora of devices, operating systems, and browsers available to users, ensuring consistency of the GUI across all these different platforms is a significant challenge. It requires extensive compatibility testing, adding to the complexity of the task.
- Subjectivity: While some aspects of the GUI can be objectively tested, others, like aesthetics and usability, are largely subjective. Different users might have different preferences and opinions, making it difficult to test these aspects conclusively.
- Multilingual Support: If your application caters to an international audience, it may support multiple languages. Testing the GUI to ensure correct language translation, proper alignment and fitting of text, and maintaining the design aesthetics across all languages can be challenging.
- Scalability Issues: With the rise of high-resolution displays and varying screen sizes, from smartphones to large desktop monitors, ensuring the GUI scales well and remains consistent on all these different displays can be a tough task.
- Lack of Skilled Resources: Effective GUI Testing requires skilled testers who can think from the end user's perspective. However, finding such skilled resources can be a challenge.
- Costly Repairs: Defects found late in the software development life cycle during GUI testing can be costly to fix. This is especially true if the issue is rooted in the underlying functionality or logic of the application.
- Dynamic Content Handling: Many modern applications have dynamic content that changes based on user input or other factors. Testing these dynamically changing elements in the GUI can be quite challenging.
Solution: With LambdaTest's HyperExecute, the time required for GUI testing can be reduced by upto 70%. Its parallel testing feature allows you to run multiple tests simultaneously, which can accelerate the testing process.
Solution: With its version control and easy-to-update test scripts, LambdaTest ensures that you can quickly adjust your test cases when the GUI changes. This helps in keeping the testing process efficient and current.
Solution: LambdaTest's cross-browser testing facility can be a boon here. It allows you to test your application on a variety of platforms, browsers, and devices, ensuring the consistency of your GUI across all user interfaces.
Solution: While subjective elements cannot be completely eliminated, LambdaTest offers usability testing tools that can provide valuable insights into how users interact with your application, helping to address this challenge.
Solution: LambdaTest offers localization testing that can help verify the proper translation and alignment of text in different languages. This helps in ensuring your application's GUI looks and performs well in various languages.
Solution: LambdaTest allows you to test on different screen resolutions, helping to ensure your GUI scales well on devices of varying sizes. Its responsive testing feature can aid in assessing how your application behaves on different screen sizes.
Solution: With its intuitive interface and comprehensive documentation, LambdaTest enables even less experienced testers to perform effective GUI Testing. It provides training resources that can help teams quickly get up to speed.
Solution: LambdaTest allows for continuous testing throughout the development process, increasing the chances of catching issues early when they are less costly to fix.
Solution: Automated testing features are included, which can trim down the time invested and reduce manual effort. But that's not all, the platform's debugging tools aid in quickly locating and rectifying issues, cutting down the expense tied to post-production fixes.
LambdaTest can serve as a game-changer in combating the challenges of GUI Testing. It's a cloud-based platform that simplifies cross-browser testing, easing the pain of testing across a variety of browsers, operating systems, and devices.
Automated testing features are included, which can trim down the time invested and reduce manual effort. But that's not all, the platform's debugging tools aid in quickly locating and rectifying issues, cutting down the expense tied to post-production fixes.
With localization testing on hand, language translation issues can be easily addressed. Plus, responsive testing on LambdaTest can help ensure your application looks great on screens of all sizes. In a nutshell, LambdaTest offers a comprehensive solution, making GUI Testing more efficient and hassle-free.
Future Trends in GUI Testing
The realm of GUI Testing, like the broader world of technology, is far from static. It's a continually evolving discipline, shaped by new tools and emerging trends. Let's look at what the future may hold for GUI Testing.
- The Automation Wave: Automation is not just a buzzword in GUI Testing—it's a tool that has genuinely transformed the landscape. As AI and machine learning technologies become increasingly sophisticated, we can expect even more efficient and rapid testing processes.
- AI and ML Leading the Charge: AI and Machine Learning are already transforming software testing, and this trend shows no signs of slowing down. With intelligent algorithms and adaptive systems, we'll be able to automate more complex tasks and improve anomaly detection and resolution.
- The Imperative of Real Device Testing: With an ever-increasing range of devices and screen sizes, the importance of real device testing is growing. Cloud-based testing platforms, such as LambdaTest, with their extensive device and browser offerings, will continue to be pivotal in this regard.
- A Greater Emphasis on User Experience (UX): User expectations are soaring, and satisfying them requires an exceptional user experience. This means GUI Testing will evolve to focus not just on bug hunting or compatibility checks, but also on ensuring the interface is intuitive and visually appealing.
- Merging with the Development Process: The integration of testing into the development process, as we see in Agile and DevOps approaches, is likely to become even more commonplace. Identifying and addressing issues early on makes for a smoother, more efficient development workflow.
- Leveraging Advanced Analytics: As data processing and analytics technology advance, testers will gain access to more sophisticated tools to analyze and report on testing processes and results. This will lead to more data-informed and effective testing strategies.
These future trends are set to shape a new landscape for GUI Testing—one that's more efficient, effective, and user-centric. These are indeed exciting times for GUI Testing as these trends hold the promise of redefining our approach towards delivering an excellent user interface.
Conclusion
That brings us to the end of our in-depth exploration of GUI Testing. We've unpacked its many layers, from understanding its very definition, its crucial role, to address its challenges, and even glimpsing into its future.
GUI Testing is not just a finishing touch—it's an integral step in the software development process. Bypassing it might lead us to put out software that's functional but could be lacking in user-friendliness or cross-platform compatibility, potentially impacting user satisfaction.
Let's not forget, the user's first touchpoint with any software is often its graphical user interface. A thoroughly tested and polished GUI ensures a smooth user journey, reflecting a sense of professionalism and care that users certainly value.
As we navigate through the rapidly evolving world of technology, GUI Testing will continue to grow and adapt, incorporating new methods, tools, and trends. We'll delve deeper into these aspects in our upcoming posts. For now, we hope you found this guide insightful and helpful. Until our next rendezvous, happy testing!
On this page
- Overview
- What is GUI Testing
- The Need for GUI Testing
- Step-by-Step Guide to GUI Testing
- How to Perform GUI Testing
- What to Test in GUI Testing
- Components of GUI Testing
- Best Practices for GUI Testing
- Types of GUI Testing
- GUI Testing Techniques
- Challenges and Limitations of GUI Testing
- Future Trends in GUI Testing
- Frequently Asked Questions (FAQs)
Frequently asked questions
- General
Author's Profile

Swapnil Biswas
Swapnil Biswas is a Marketing Specialist at LambdaTest, a tech enthusiast, and a passionate writer with deep expertise in Search Engine Optimization. Known for his innovative marketing strategies, Swapnil's prowess has earned him a place on the Wall of Fame for marketing. His unwavering dedication to professional growth and his enthusiasm for technology mark him as a standout professional in the marketing industry.
Reviewer's Profile

Harshit Paul
Harshit is currently the Director of Product Marketing at LambdaTest. His professional experience spans over 7 years, with more than 5 years of experience with LambdaTest as a product specialist and 2 years at Wipro Technologies as a certified Salesforce developer. During his career, he has been actively contributing blogs, webinars as a subject expert around Selenium, browser compatibility, automation testing, DevOps, continuous testing, and more.
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!










