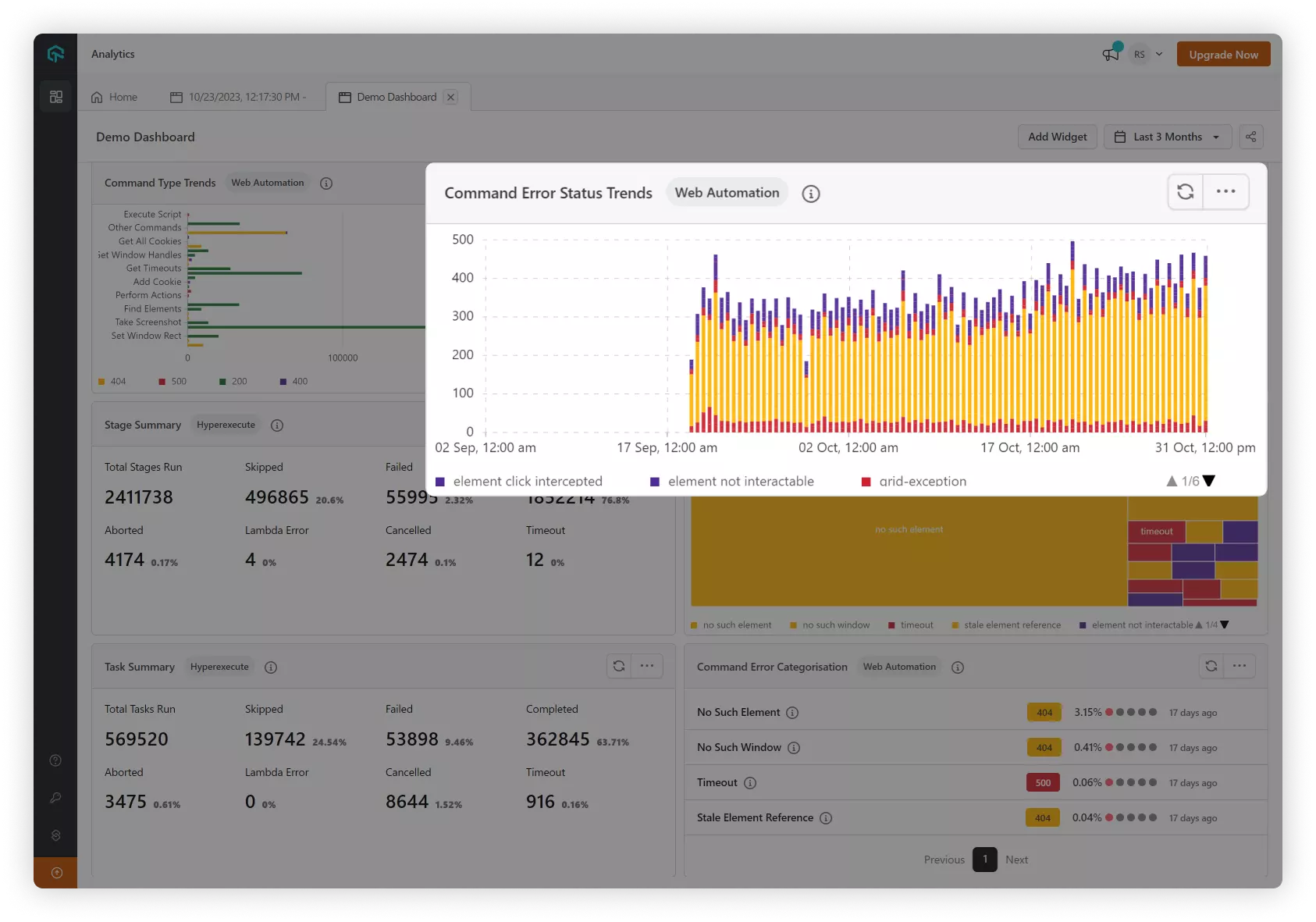
Lambdatest - Test Insights for visualizing your tests runs
We have recently launched an AI Dashboard CoPilot BETA feature that provides intelligent recommendations, insights, and predictions tailored to your specific data.
To know more about this feature, refer to the AI Dashboard CoPilot documentation.

What is Insights?
Insights in LambdaTest allows the QA managers and executives to efficiently track the tests conducted on the platform and get deep-level insights with the numerous widgets that the product provides.
Why is Insights needed?
When managing multiple product lines it gets arduous for the QA managers to track the progress and quality of tests running on the platform.
Insights effectively allows these managers to track and improve the tests at one sight with the help of the highly customizable dashboards available with Insights.
Insights Modules
Dashboards
Explore various dashboards that provide a comprehensive view of your testing activities, enabling you to monitor performance, identify issues, and make data-driven decisions.
Concurrency Usage
Learn how to to get an overview of the LambdaTest resources being utilized by your teams.
Overview
Learn how to get an overview of the tests running on the LambdaTest.
Error Insights
Learn how to get all the insights into the test errors on the LambdaTest.
Flaky Tests AI BETA
Monitor all the Flaky tests run on the platform and review the quality of the feature on your SMOKE and Regression Jobs.
Test Case Insights BETA
Get insights for describe() block level for your test frameworks in HyperExecute. Monitor the quality metrics at each test case.
API Test Insights BETA
Get API test time-series insights using Allure report integration with your test suite and run it on HyperExecute.
Sub Organization Insights BETA
Monitor and allocate the right resources required for your organizations with advanced insights.
Private Real Device Insights BETA
Gain detailed insights for ensuring optimal performance and resource utilization for your dedicated devices.
Usage Report BETA
Get detailed insights into your product usage and optimize your testing efforts.
Product Specific Widgets
Web Automation Widgets
Gain valuable insights into your web automation testing efforts with comprehensive analytics and metrics.
App Automation Widgets
Unlock the power of analytics to optimize your mobile app testing process and improve app quality.
HyperExecute Widgets
Leverage advanced analytics to streamline your HyperExecute testing pipeline and boost testing efficiency.
Realtime Widgets BETA
Get real-time insights into your testing activities and make data-driven decisions on the fly.
Real-Device Widgets
Analyze your real device testing performance and identify optimization opportunities.
SmartUI Widgets BETA
Gain actionable insights into your SmartUI testing efforts and ensure exceptional user experiences.
Accessibility Widgets BETA
Ensure your application or website meets WCAG standards with comprehensive accessibility insights.
Test Manager Widgets BETA
Manage your project-level tests comprehensively, track the progress of test suite development with detailed insights.
The BETA features are available for limited users only. If you wish to try them out, please reach out to our 24/7 customer support.
