YouTrack Integration
YouTrack is a bug tracking and project management tool developed by JetBrains. It allows you to create agile boards, use reports and Gantt charts, dashboards, and time tracking. With YouTrack, you can find issues easily based on autocomplete queries and manipulate them in batches, customize all problem attributes, and create custom workflows.
With LambdaTest and YouTrack integration, you can push bugs directly from LambdaTest to your YouTrack's project. Also, capture screenshots, annotate bugs, and share them with your teammates and colleagues.
How To Integrate YouTrack With Your LambdaTest Account?
Step 1: Login to your LambdaTest account. To install integrations, you need to have admin or user level access.
Step 2: Go to 'Integrations' from the left menu bar. You will be routed to the integration page where you can find list of third-party applications.
Step 3: From the 'Bug Tracker' category, click on the 'YouTrack' block.

Note: If you already have an existing LambdaTest integration with any project management tool then you will be asked to uninstall the existing LambdaTest integration.
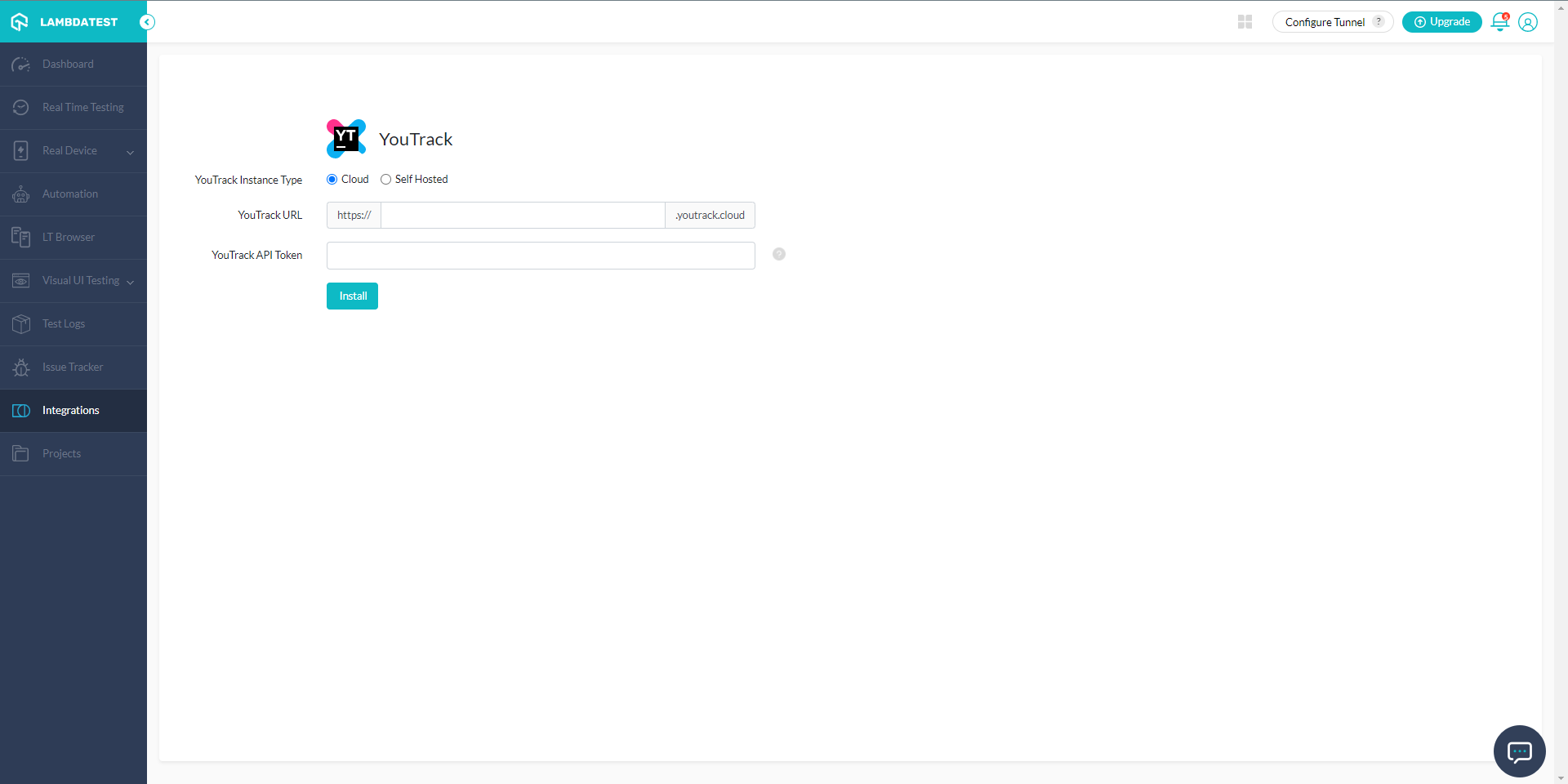
Step 4: You will come across two different options to choose from - Cloud and Self Hosted.
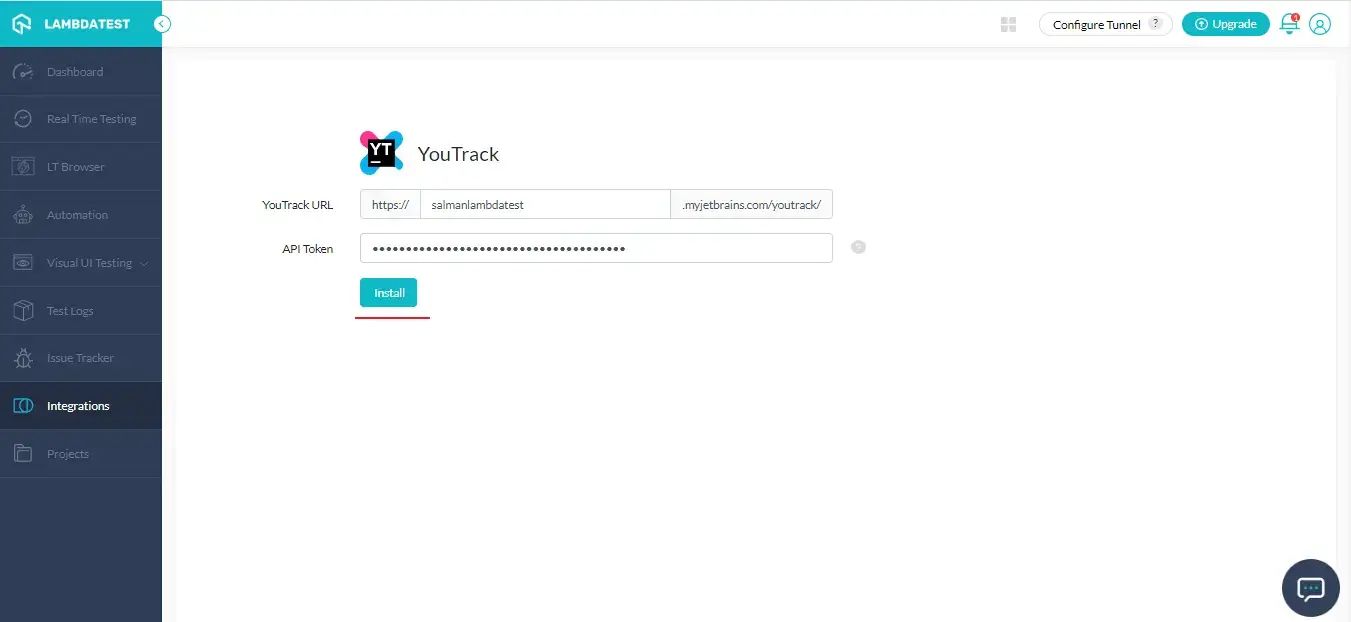
Step 5: When you select the Cloud option, you need to enter your YouTrack URL as shown below.


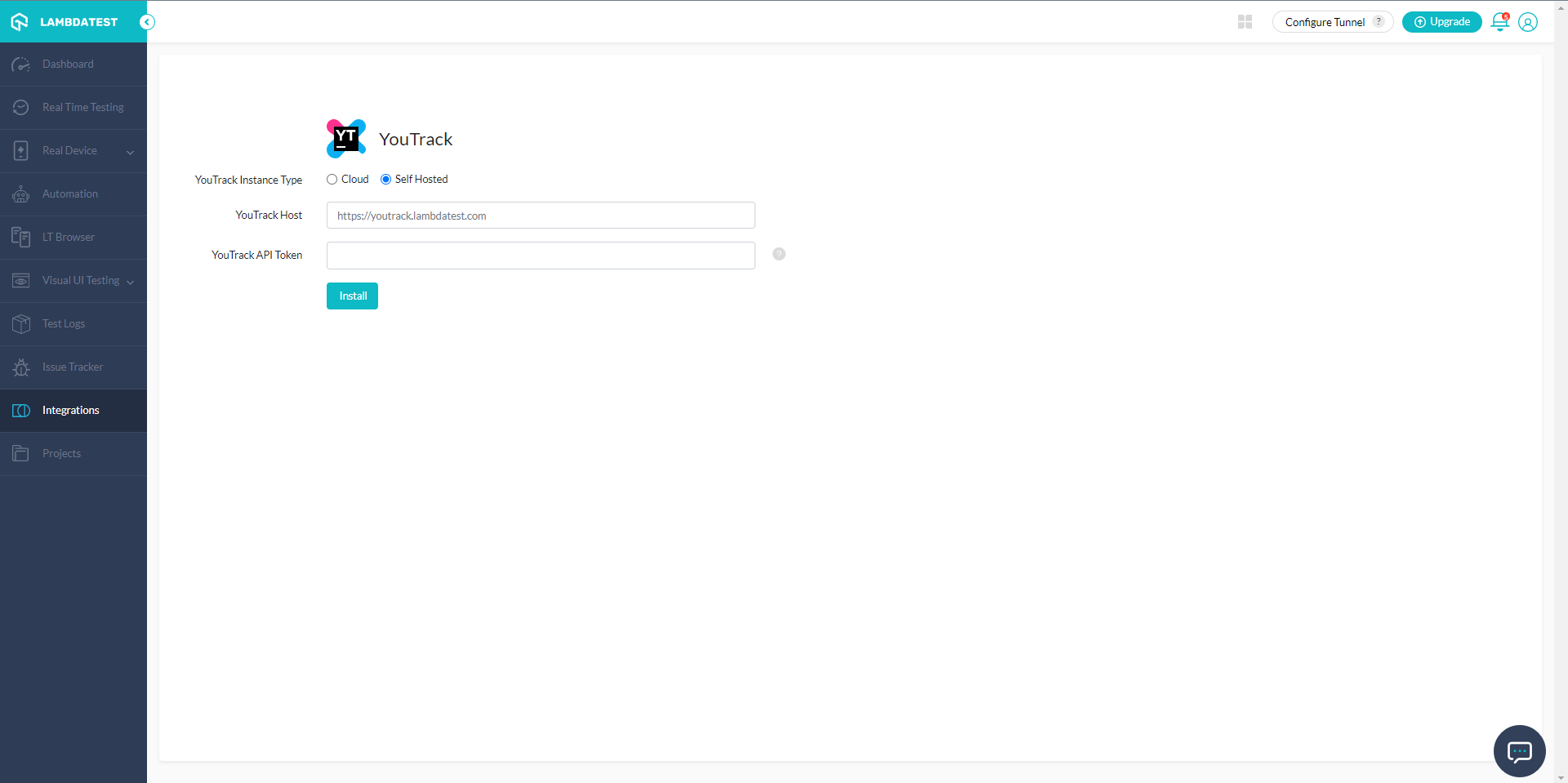
Step 6: When you select the Self Hosted option, you need to enter YouTrack Host as shown below.

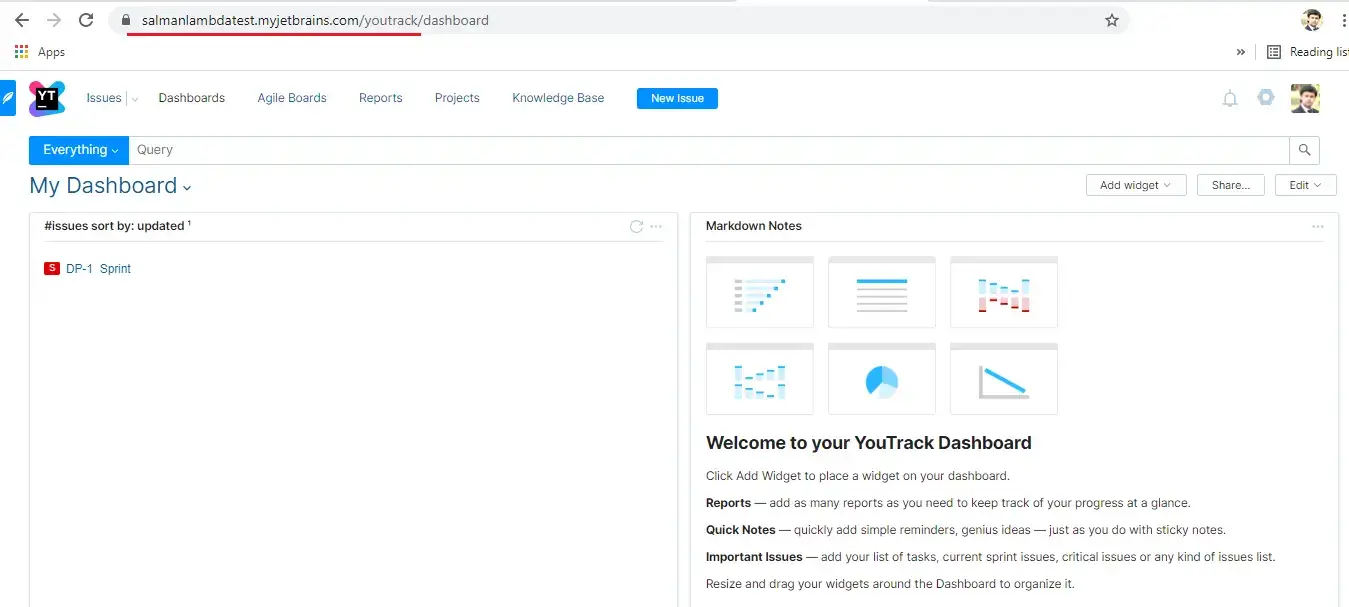
- What is YouTrack URL?
YouTrack is the organization's domain name on your YouTrack Projects. It is included in the URL.

- What is an API Token?
An API token is required to authenticate a user's identity from one server to another by retrieving client resources from the server where the connection is initiated. To ensure its security and data integrity, API tokens are important when an end user connects into an application via a two-step verification process.
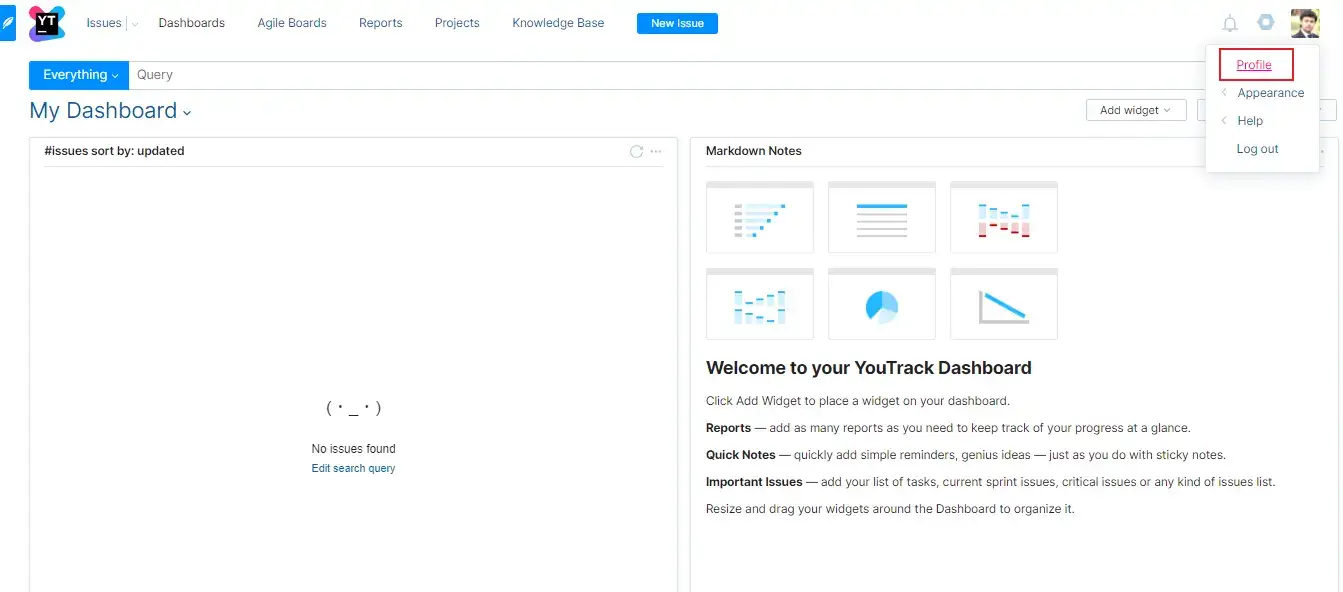
Step 5: To get the API token, log in to your YouTrack account and navigate to Profile on the top-right.

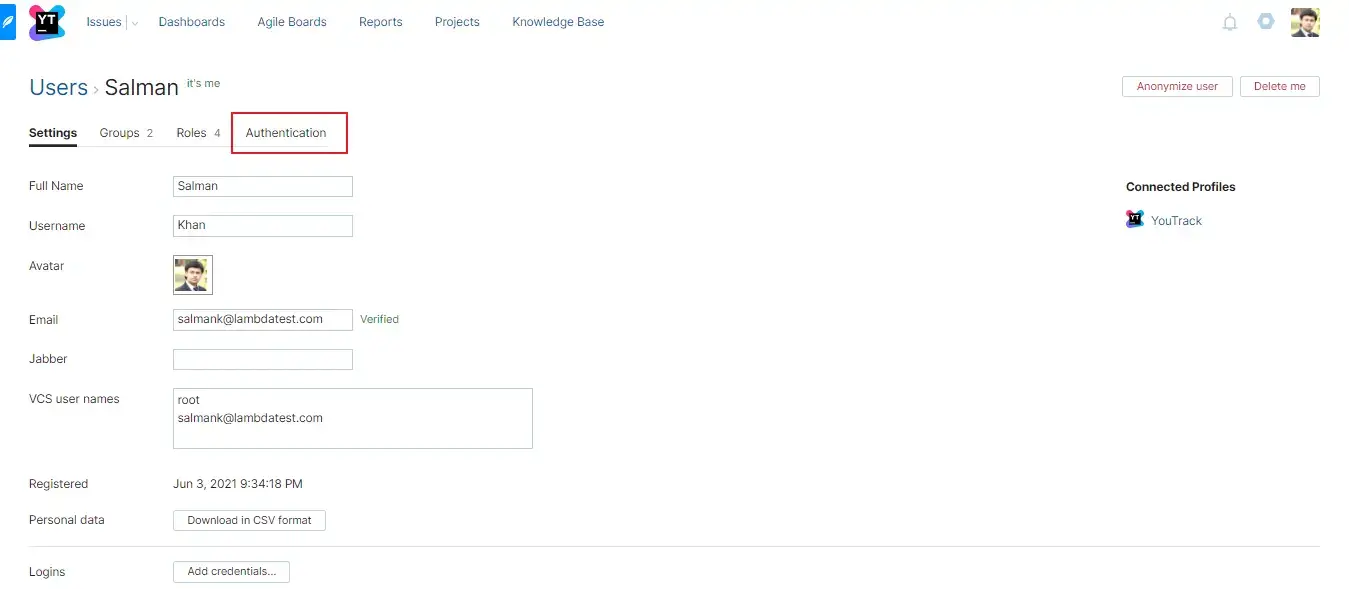
Step 6: Click on the link that says 'Update personal information and manage logins'.

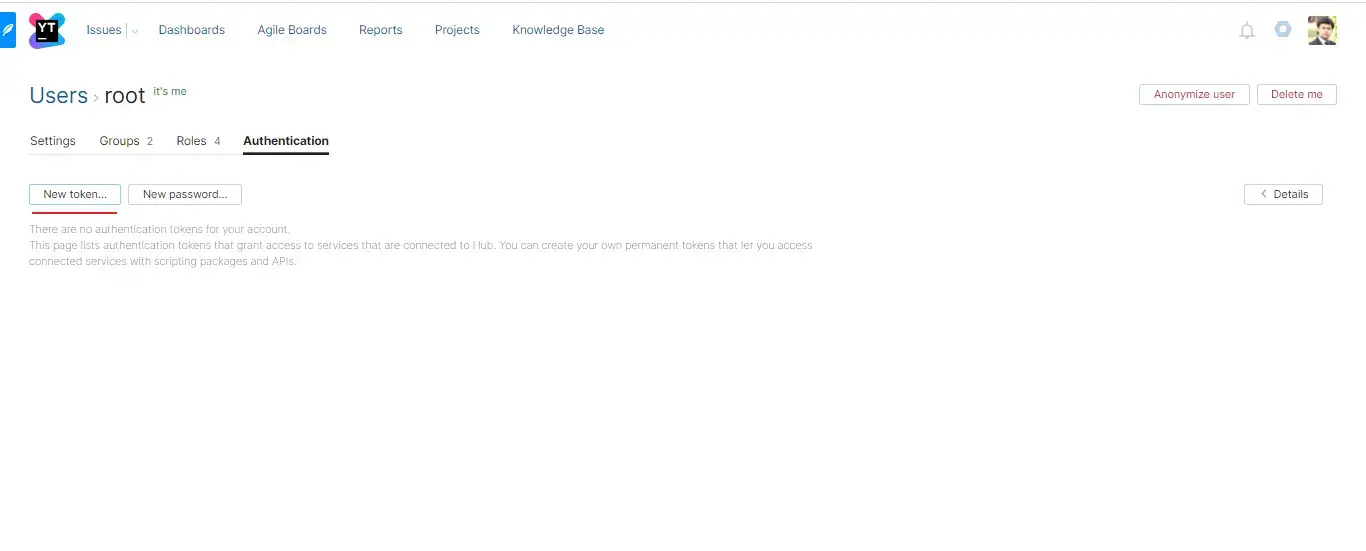
Step 7: Select the 'Authentication' tab.

Step 8: Click on 'New Token'.

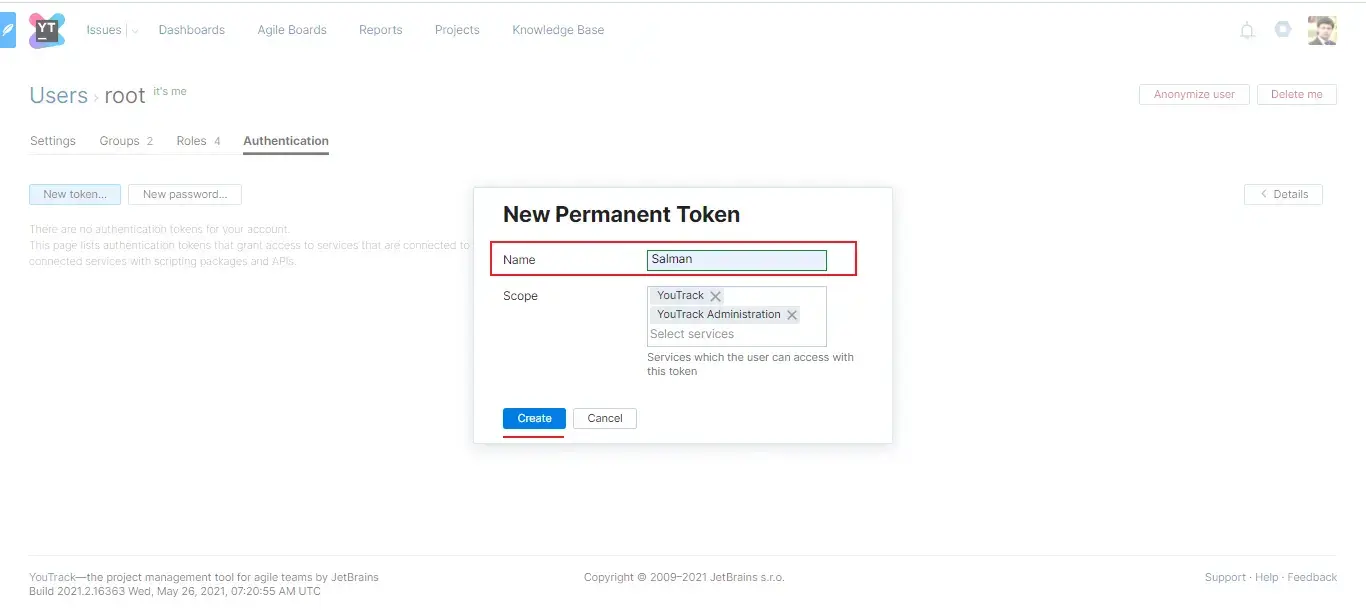
Step 9: Enter the token name and click on 'Create'.

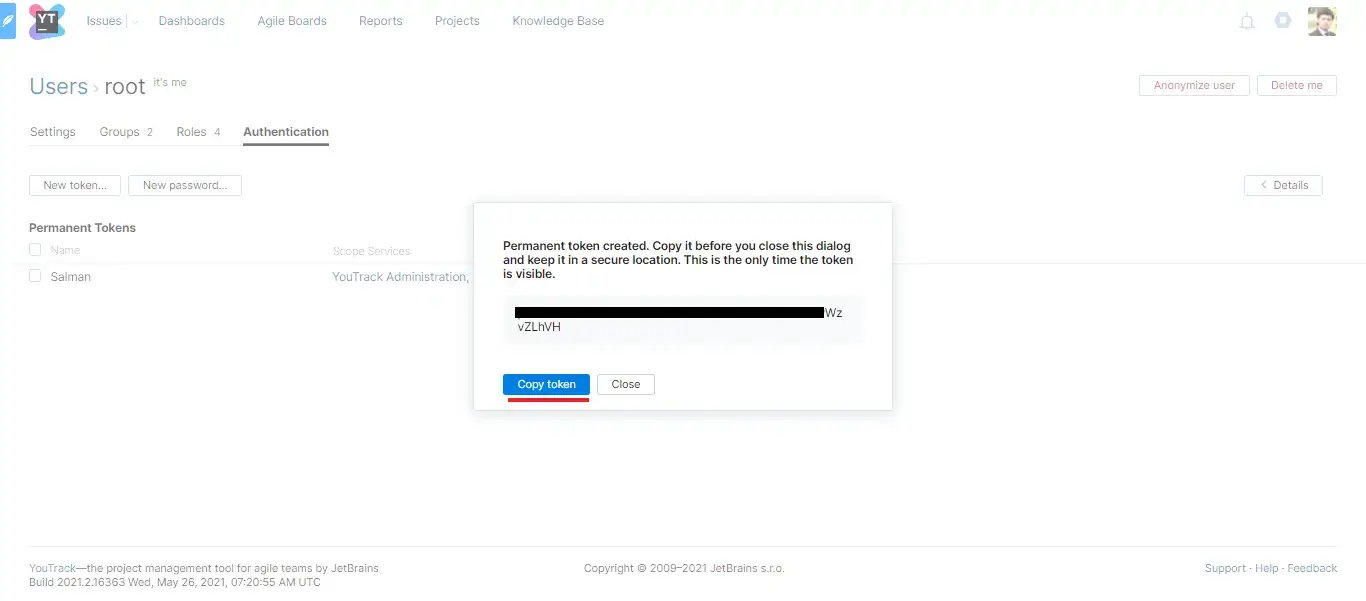
Step 10: Your new token will be generated. Click on 'Copy Token'. 
Step 11: Enter the Youtrack Domain and copied API token in the provided field and then press 'Install'.

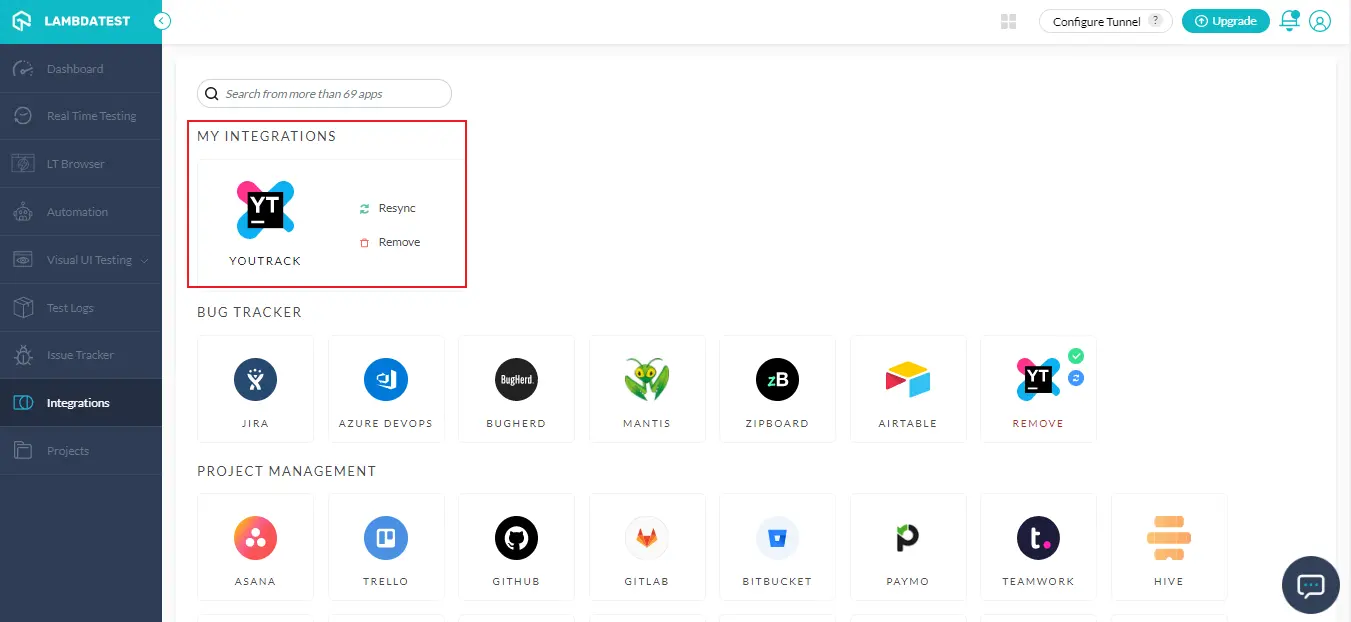
You have successfully integrated YouTrack with your LambdaTest account. Visit the 'Integrations' again and you'll notice a green check on YouTrack block under the category My Integrations.

Logging First Bug Through YouTrack Integration
For demonstration, we will log bugs while performing Real time testing.
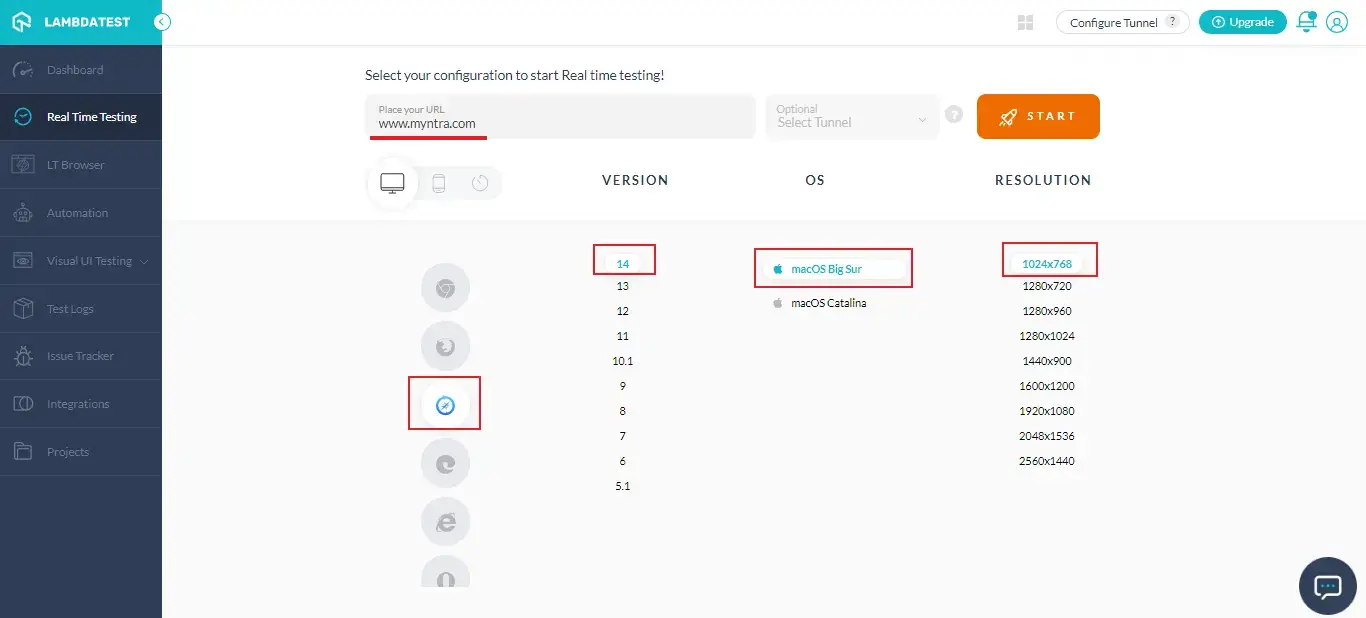
Step 1: Select the Real Time Testing from the left menu.
Step 2: Enter the test URL, select browser, browser version, operating system and resolutions. Then press 'START'. 
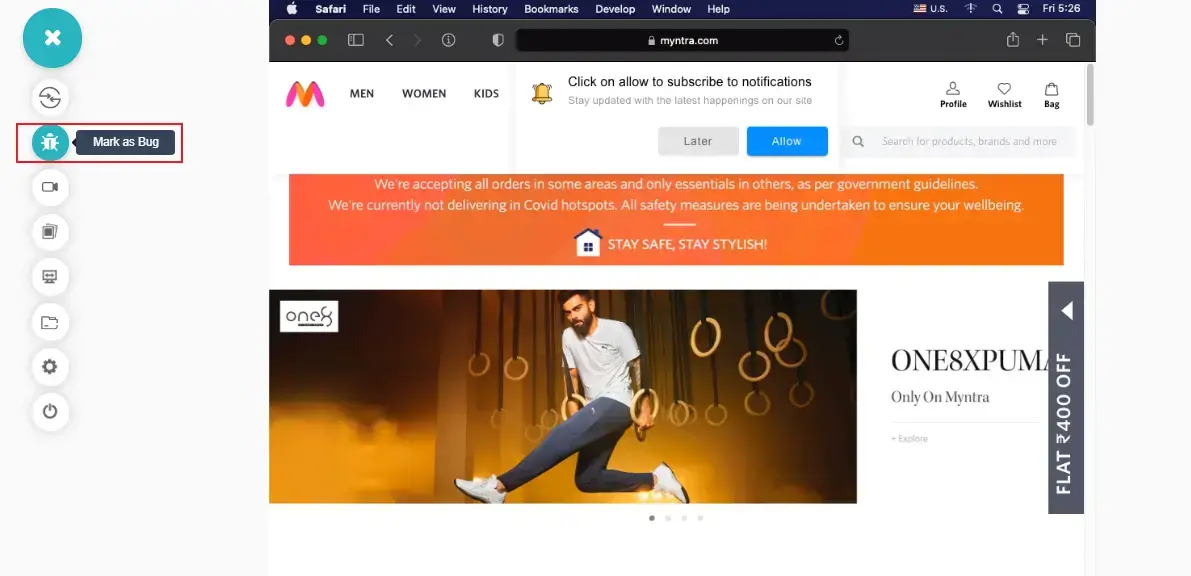
Step 3: A new virtual machine will fire up where you can perform live interactive testing of websites & web apps for filing bugs. To file a bug, click on the Bug icon to capture a screenshot.

Step 4: Once the screenshot is captured, you can annotate any bugs or tasks by using in-built image editor tools. Then click on 'Mark As Bug'. 
Step 5: You will get a YouTrack ticket where you are required to fill up your bug details as per your requirement and then click on 'Create Issue'.
- You can select the Project.
- You can choose the Board to manage your tasks.
- You can select the Assignee of the bug or task.
- You can specify the Title to your test.
- You can provide the Description of the issue.
- You can also choose Task type, Task Priority, Task State.
Your bug will be marked successfully.
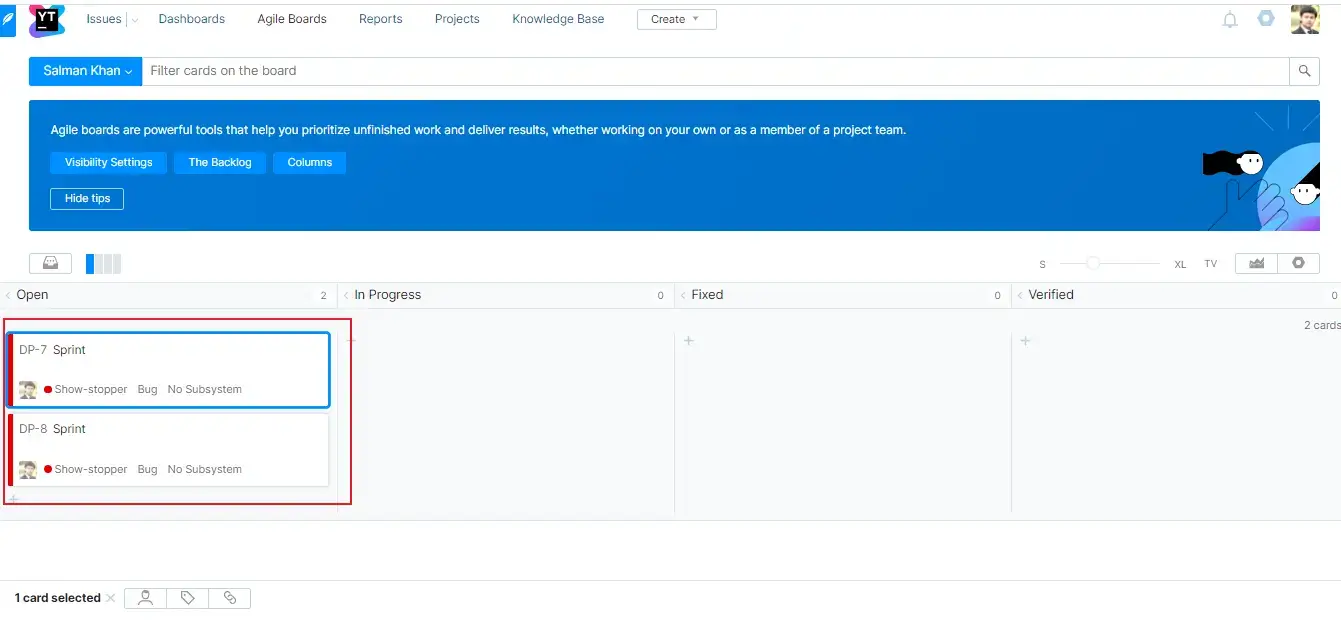
Step 6: Visit your YouTrack agile board, you'll notice your marked bugs and tasks.

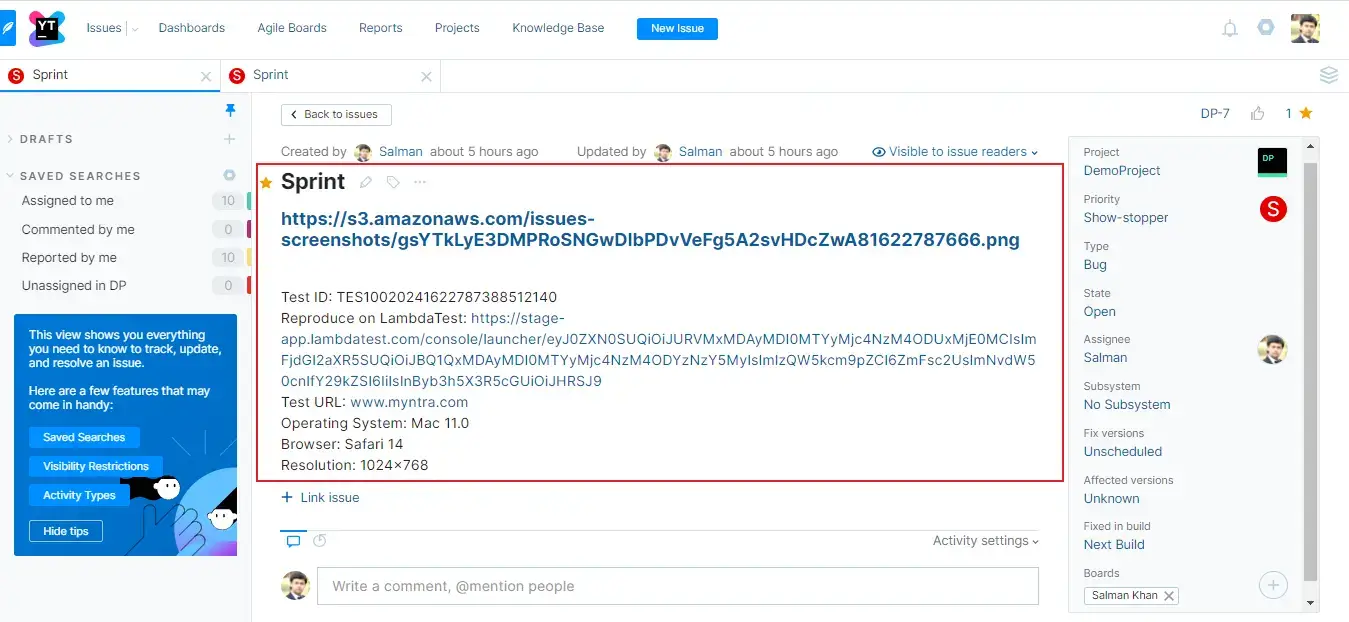
Click on your Project, you'll find all the test environment details along with captured screenshots.

Uninstalling The YouTrack Integration
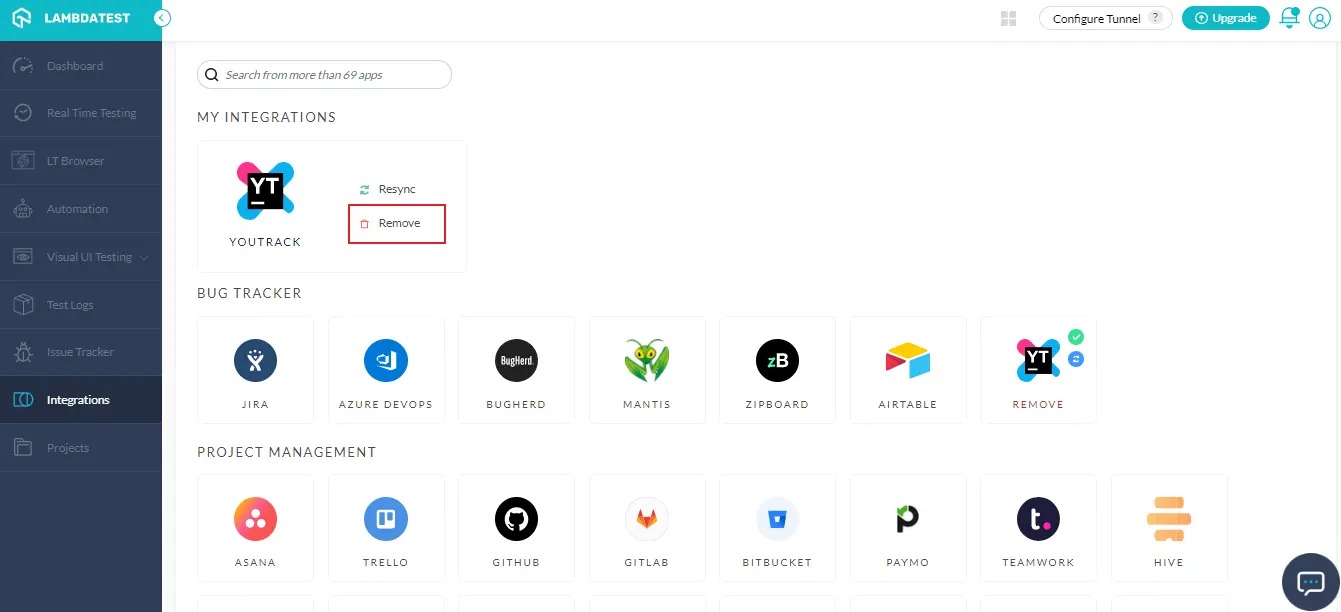
Step 1: Login to your LambdaTest account. Visit Integrations and navigate to 'My Integrations'.
Step 2: Click on 'REMOVE' adjacent to YouTrack block.  Your YouTrack integration will be removed successfully.
Your YouTrack integration will be removed successfully.
That's all about YouTrack integration with LambdaTest. In case, you have any questions or want any further integration with your favorite integration tools, please feel free to reach us at our 24*7 Chat Support or email us at support@lambdatest.com.
Happy testing!
