Running Espresso Tests In Bitrise CI
Bitrise offers a mobile CI/CD platform as a service (PaaS) to accelerate the automation of your software development projects. It provides different mobile-first features like exhaustive mobile stack coverage, store code anywhere in cloud or on-premise, and zero hardware setup that make building, testing, and deploying faster and easier.
Using LambdaTest with Bitrise, you can effortlessly perform Espresso testing of your mobile apps on an online device farm of real Android devices.
Prerequisites
-
Ensure you have access to LambdaTest real device cloud. If not, please contact sales.
-
A Bitrise account.
-
A GitHub / BitBucket / GitLab or other repository to connect with Bitrise.
Configuring The LambdaTest App Automate - Espresso Step In Bitrise
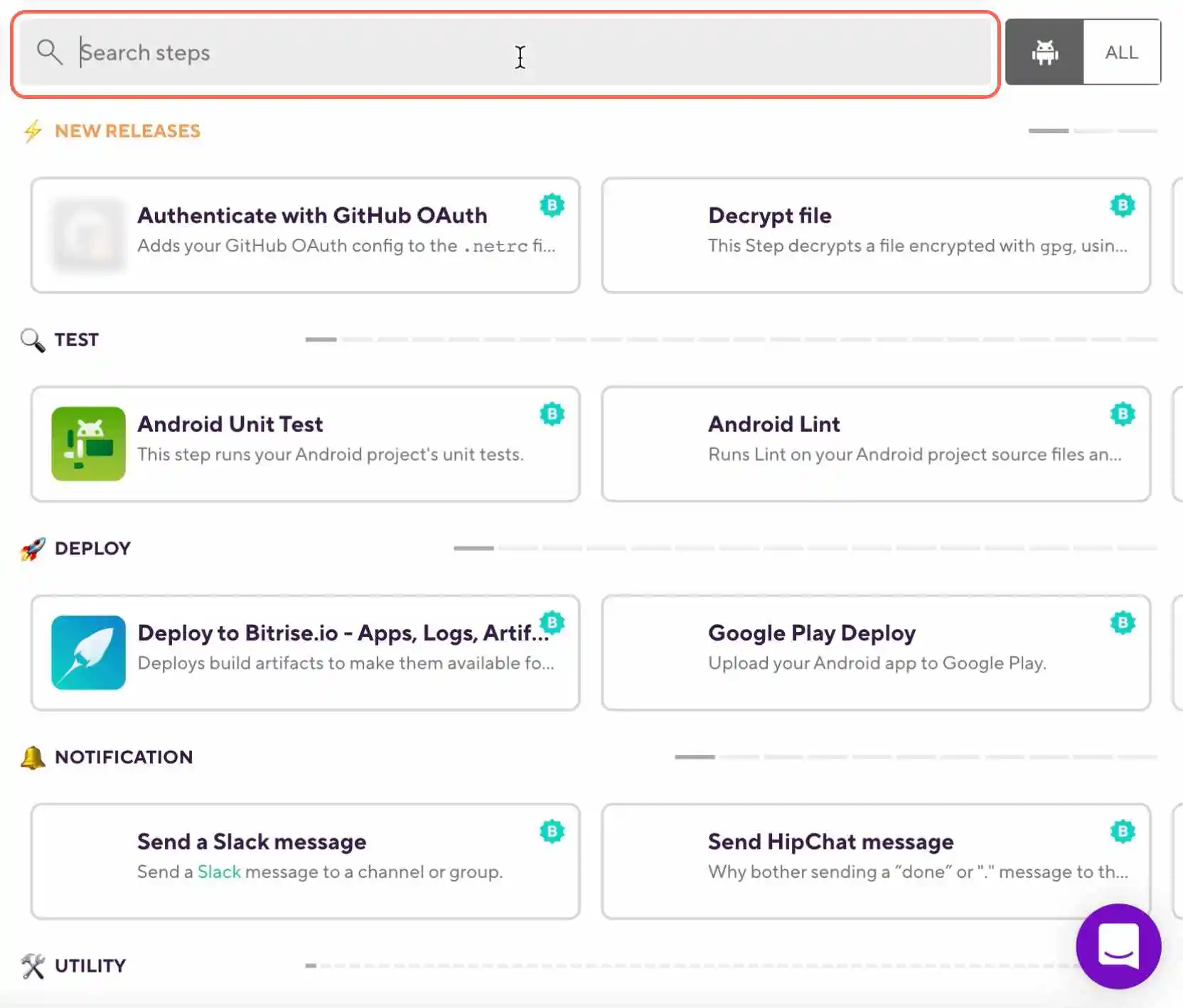
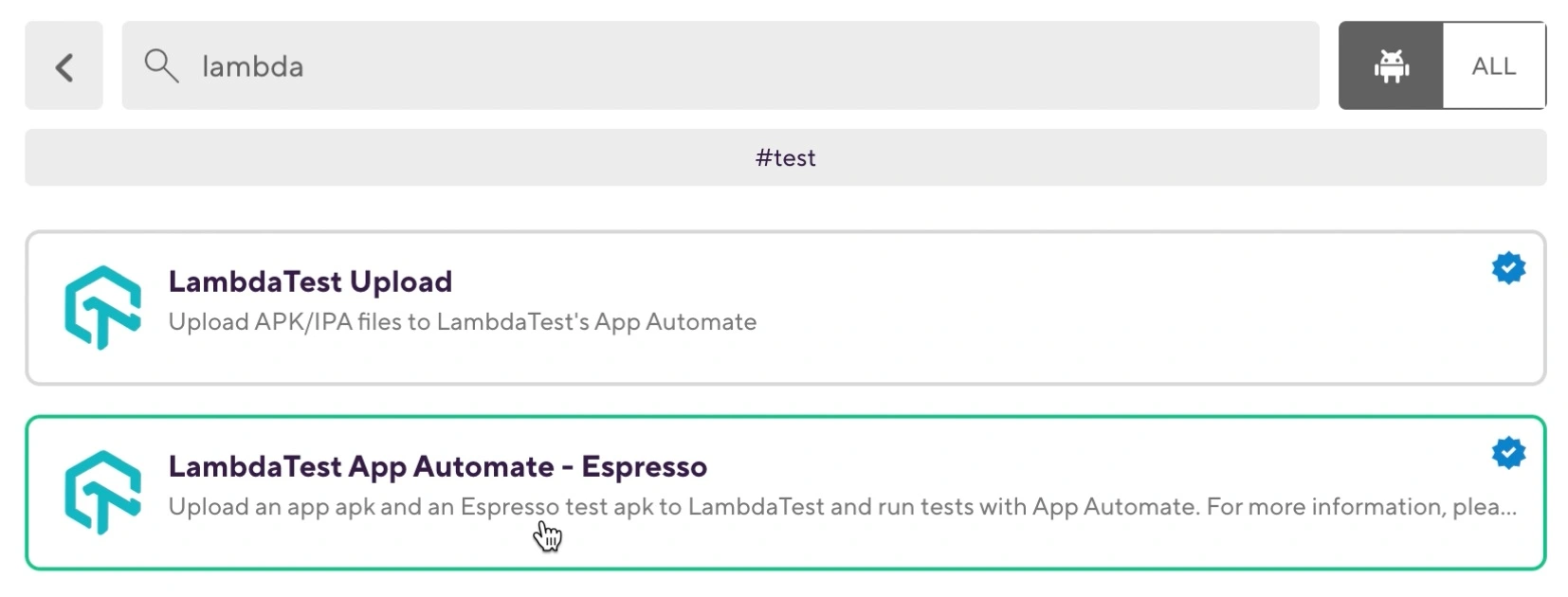
- Use the search bar to find LambdaTest App Automate - Espresso.

- Click LambdaTest App Automate- Espresso card.

- In Input Variables, enter App apk path and Test suite apk path.
You can add a public link if your files are accessible through public link. In case, you don't an apk link handy, you can use LambdaTest’s sample application Proverbial for running your first test.
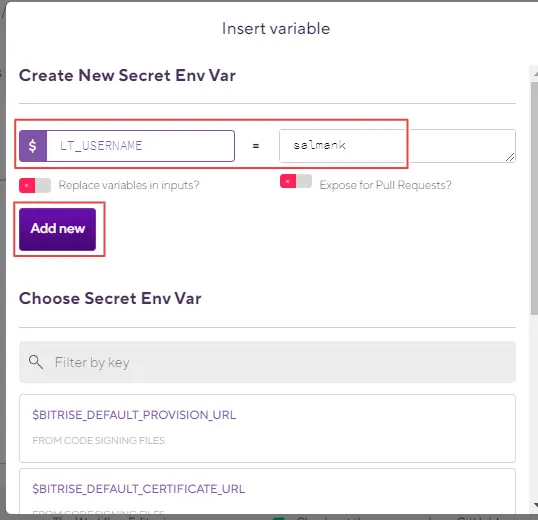
- In LambdaTest username, click Select secret variable.
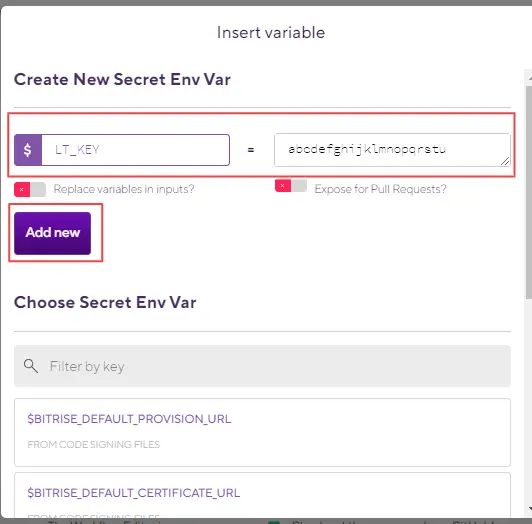
- Enter the key (it can be anything), your LambdaTest username and click Add new.

- In LambdaTest access key, click Select secret variable.
- Enter the key (it can be anything), your LambdaTest access key and click Add new.

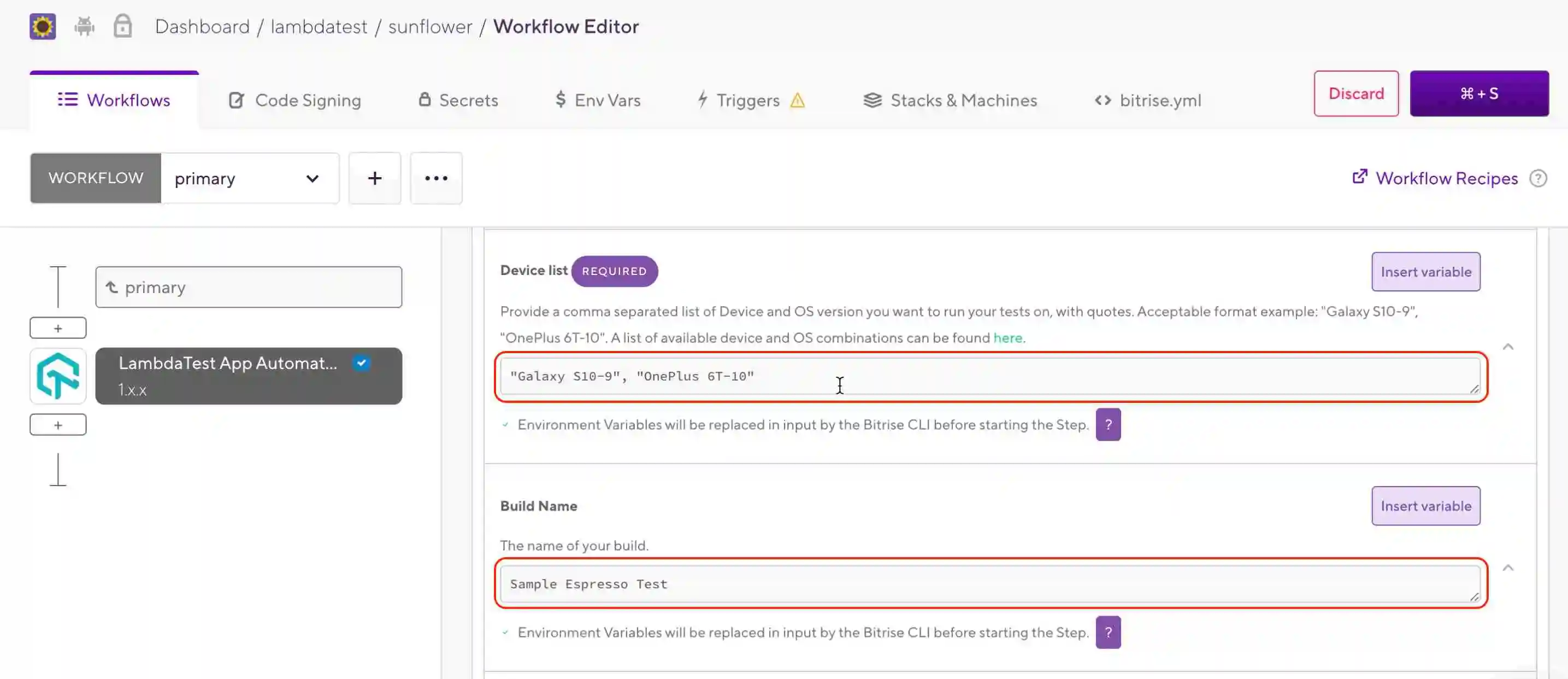
- Provide the list of device and operating system version on which you wish to run your tests.

Other options:
| Key | Value | Capability Description |
|---|---|---|
| Device List | TYPE: STRING DEFAULT: Untitled "Galaxy S10-9", "OnePlus 6T-10" | Add the devices here on which the test will be executed. Devices are comma separated. |
| Build Name | TYPE: STRING DEFAULT: Untitled Android Small Run | You can group your tests like a job containing multiple tests. |
| Queue Timeout | TYPE: STRING DEFAULT: 600 300 | Enter the time in seconds after which you want your build to timeout from queue. |
| Idle Timeout | TYPE: STRING DEFAULT: 120 120 | Enter the time in seconds for maximum running time on a test in the build. |
| Tunnel | TYPE: BOOLEANTrueOR False | To test local applications with LambdaTest. |
| Tunnel name | TYPE: STRINGRabbitHole | Name of the tunnel. |
| Device logs | TYPE: BOOLEAN DEFAULT: FALSE TrueOR False | Enable Device Logs that will show information on the actions performed by the device. |
| Network logs | TYPE: BOOLEAN DEFAULT: FALSE TrueOR False | Enable Network Logs that will show the information on the data transmitted & received by the device. |
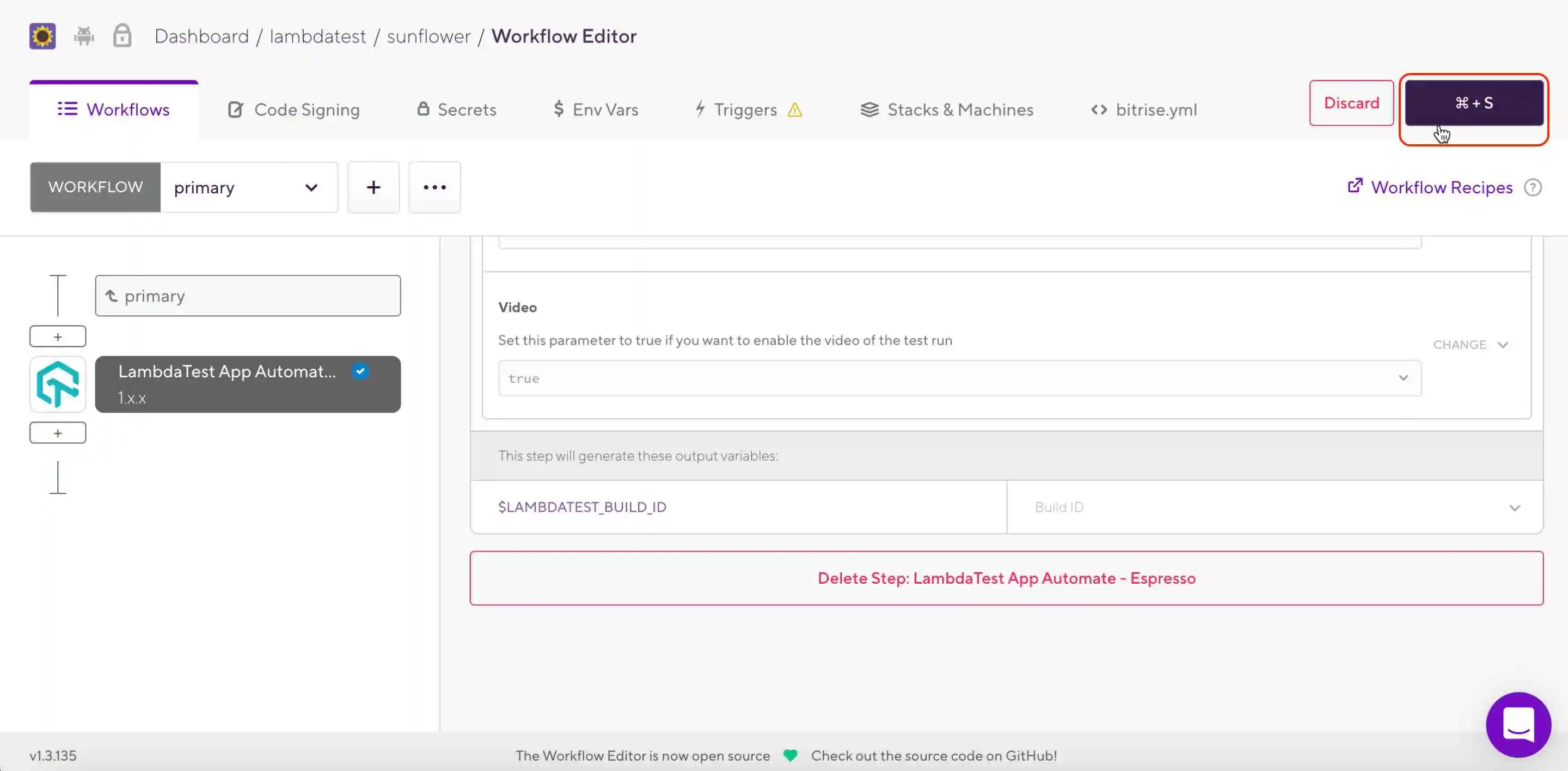
| Video | TYPE: BOOLEAN DEFAULT: TRUE TrueOR False | Video recording of the screen. |
- Click ⌘ + S to save the step.

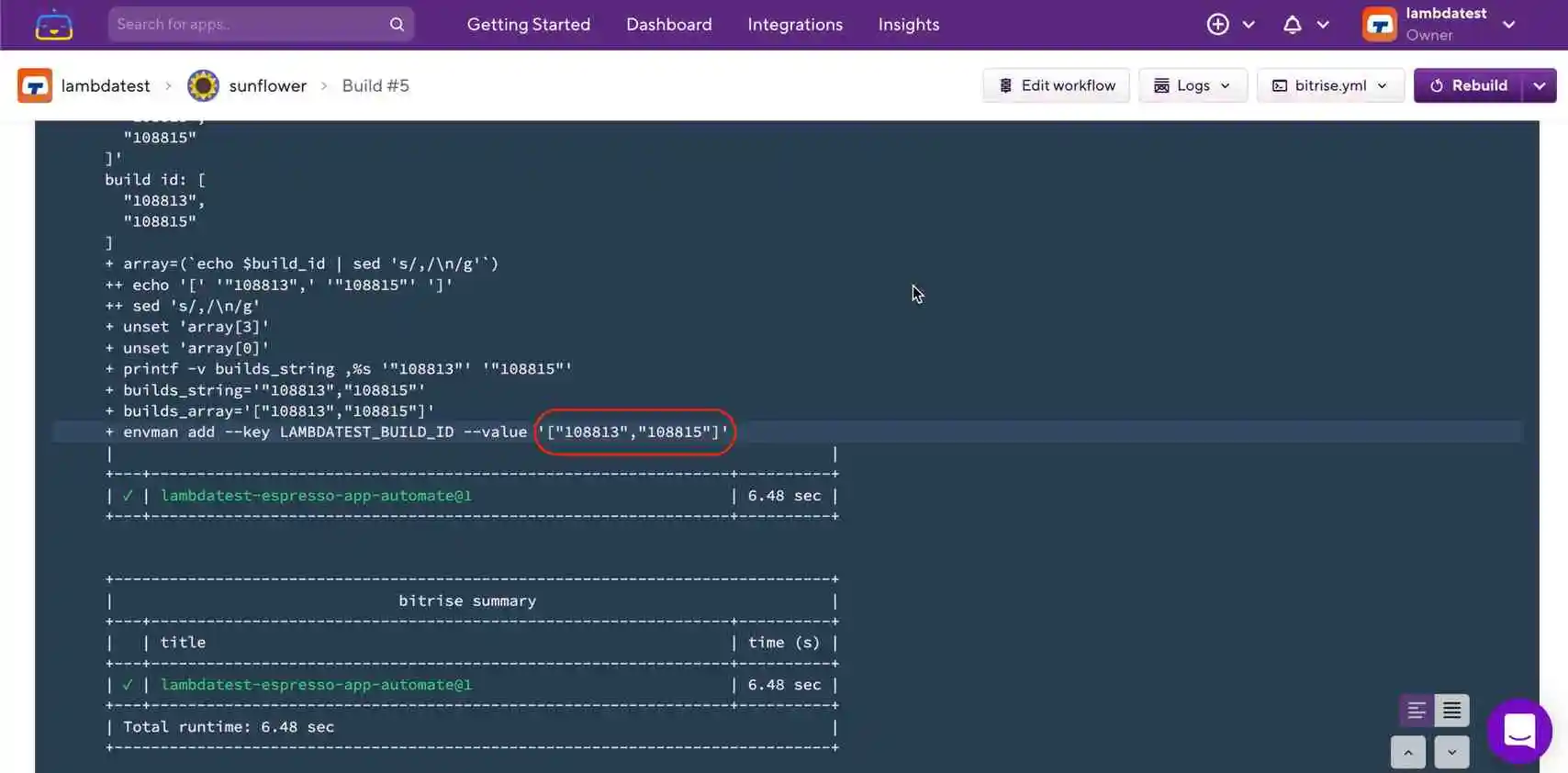
- Now go back to the build and click Rebuild to build the step.

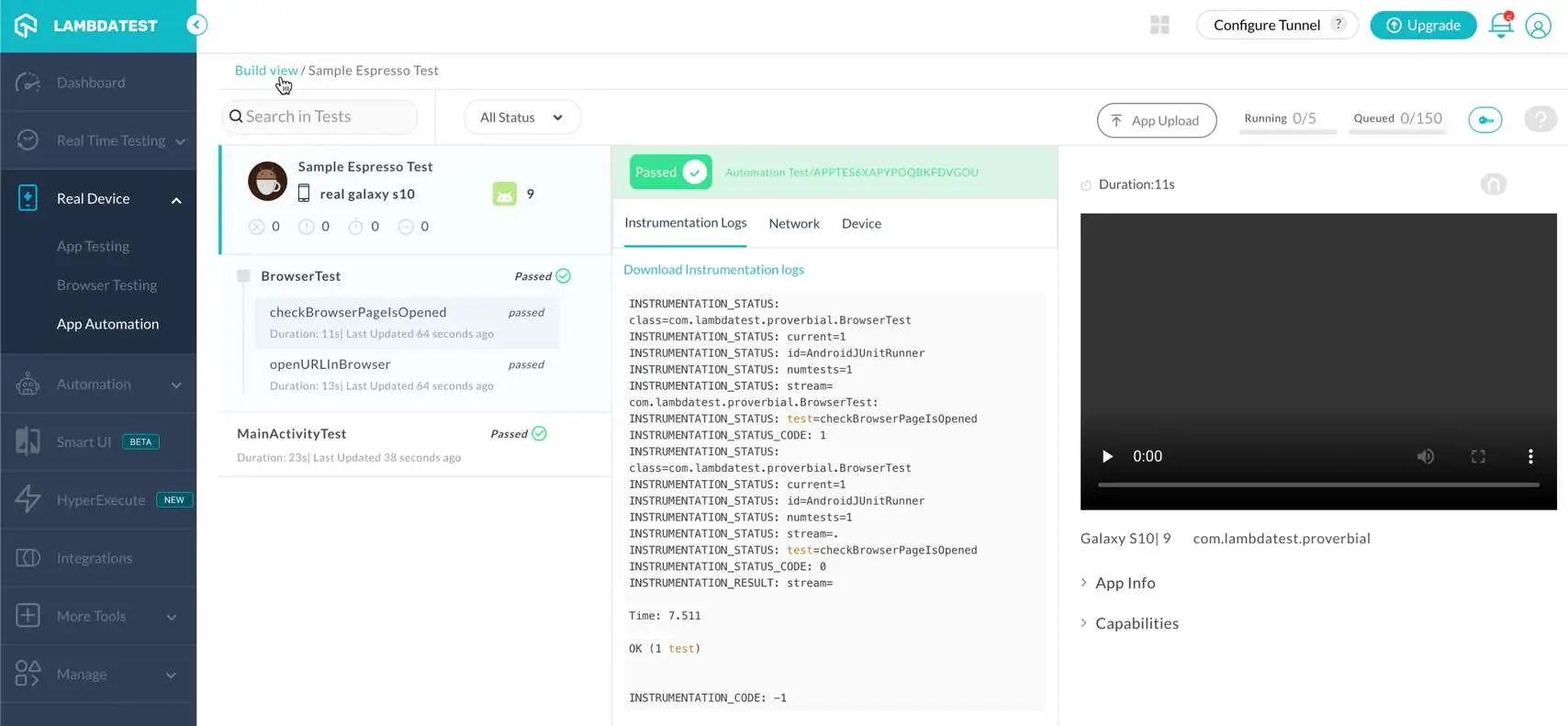
- Once the build process is complete, visit LambdaTest App Automation Dashboard to view your test results.