Record and Replay Tests using LT Debug 2.0
With LT Debug 2.0, you now have the ability to record user interactions through the Chrome Recorder Panel and replay or retest them as automated tests on a cloud grid on over 3000+ real browsers and operating system combinations. This eliminates the need to download code or manually run tests on your local machine, thus streamlining and optimizing your testing process.
Prerequisites
- Install the LT Debug Chrome Extension.
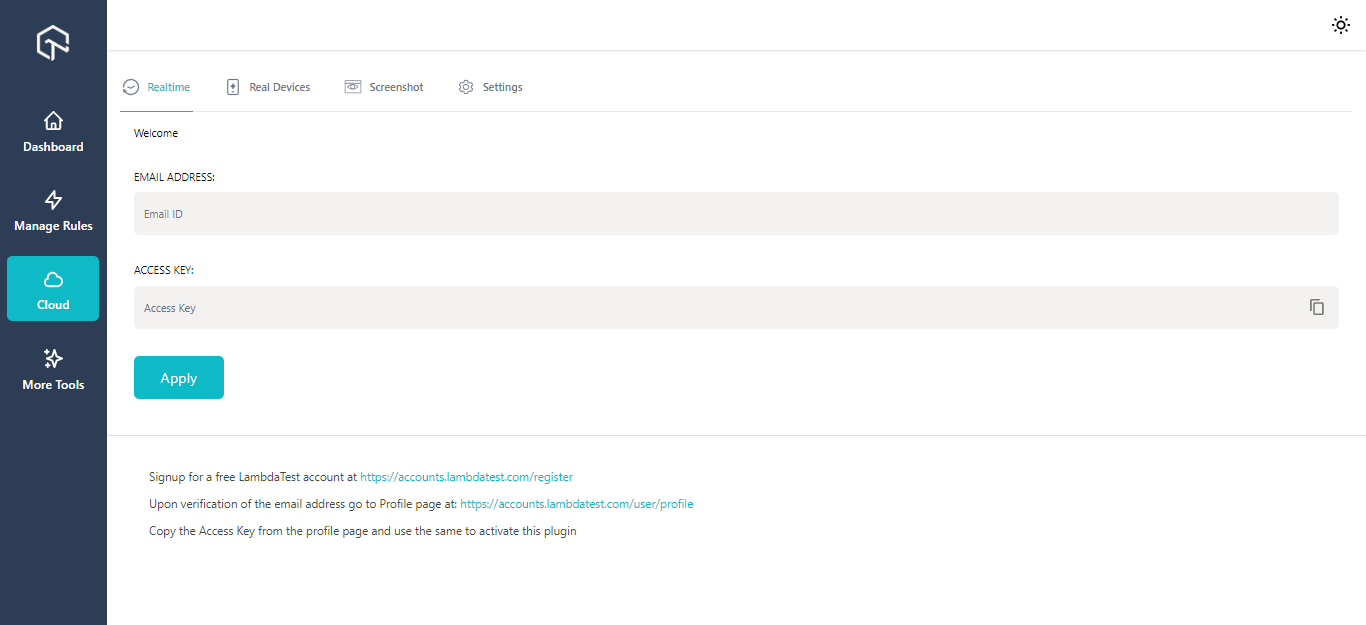
- Login to your LambdaTest Account via LT Debug Dashboard. Don't have an account, sign up for free.

Recording User Interactions with Chrome Recorder
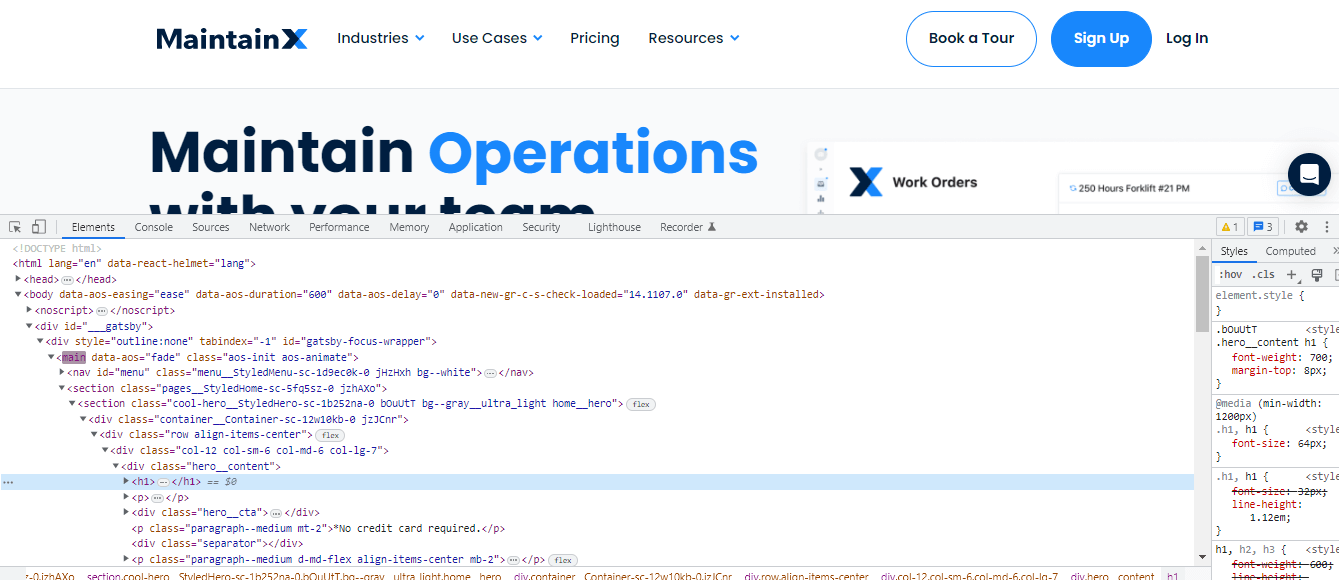
- To initiate a recording in Chrome DevTools, first, open the developer tools panel by inspecting the webpage.

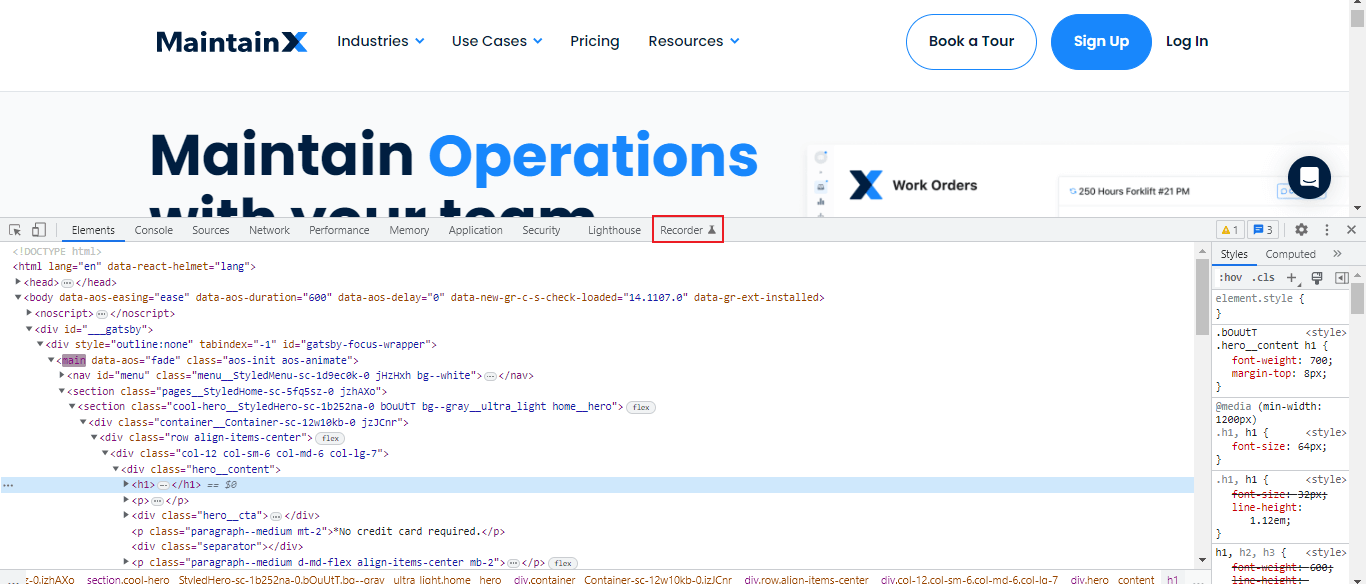
- Once the panel is open, navigate to the Recorder tab.

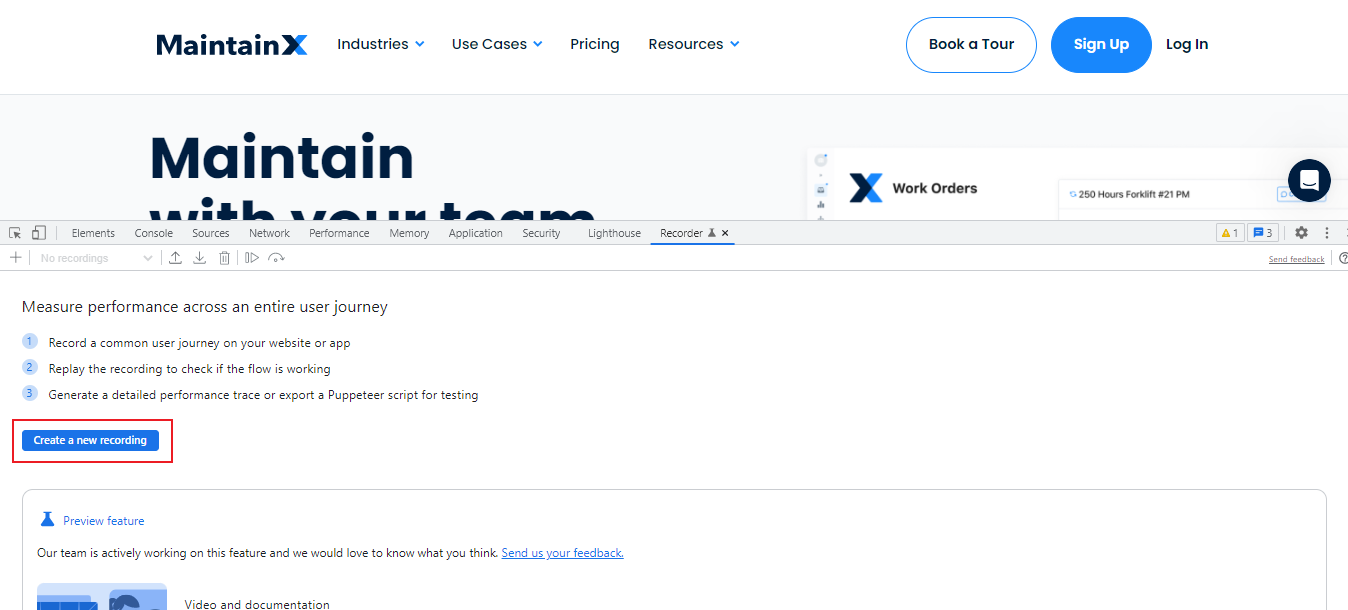
- From there, select Create a new recording.

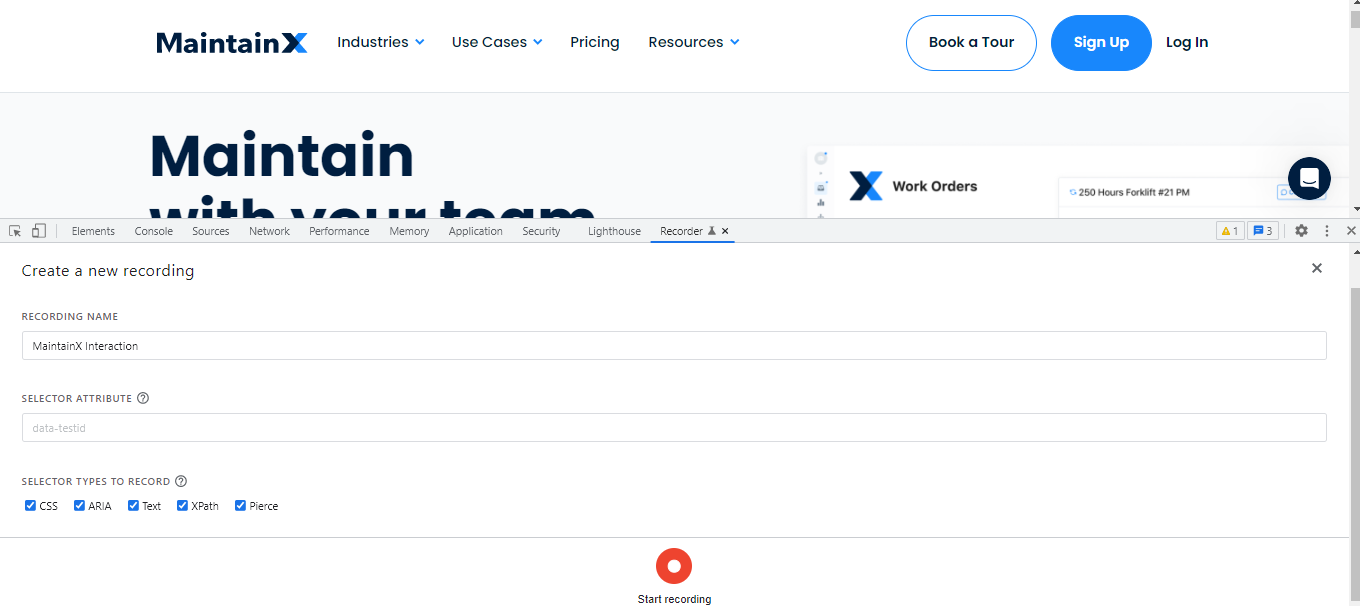
- Now click Start recording to begin capturing user interactions on the page.

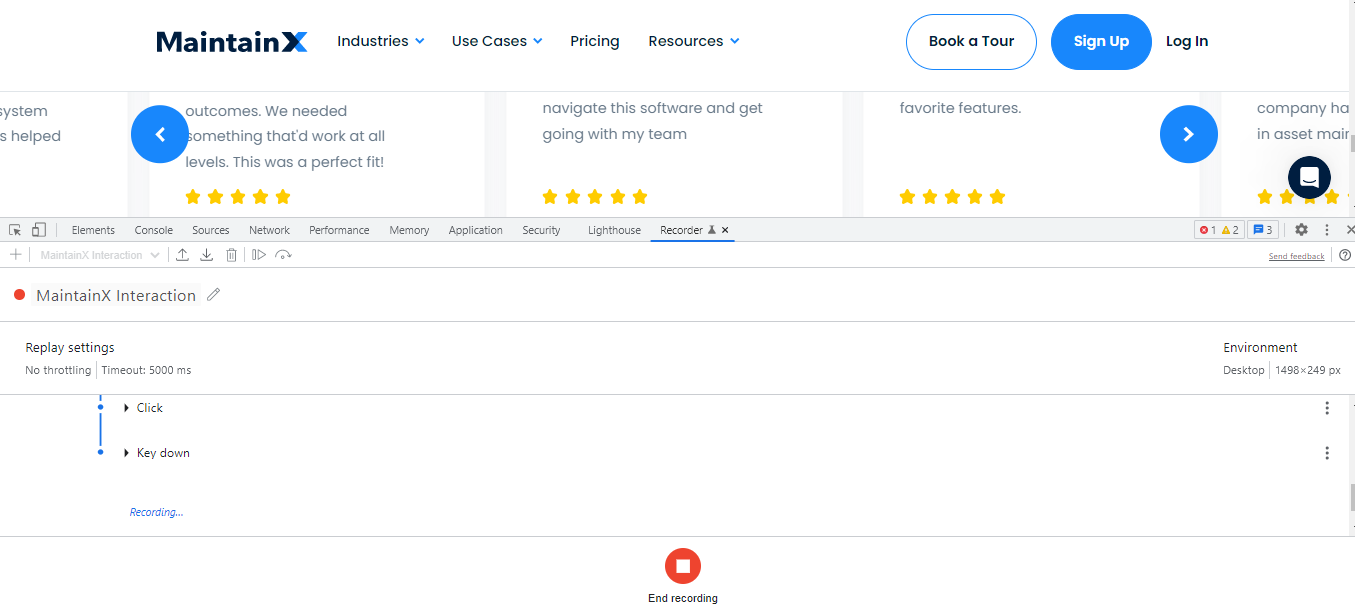
- Once you have completed recording the user flow in Chrome DevTools, you can end the recording process by clicking on End recording.

Recording and Replaying Tests on LambdaTest
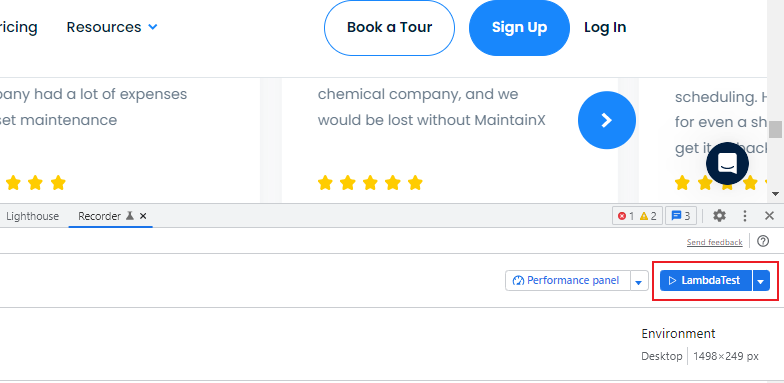
After ending the recording process in Chrome DevTools, you will notice a LambdaTest button appear on the screen.
- To replay or retest the recorded user flow on LambdaTest, simply click on the LambdaTest button.

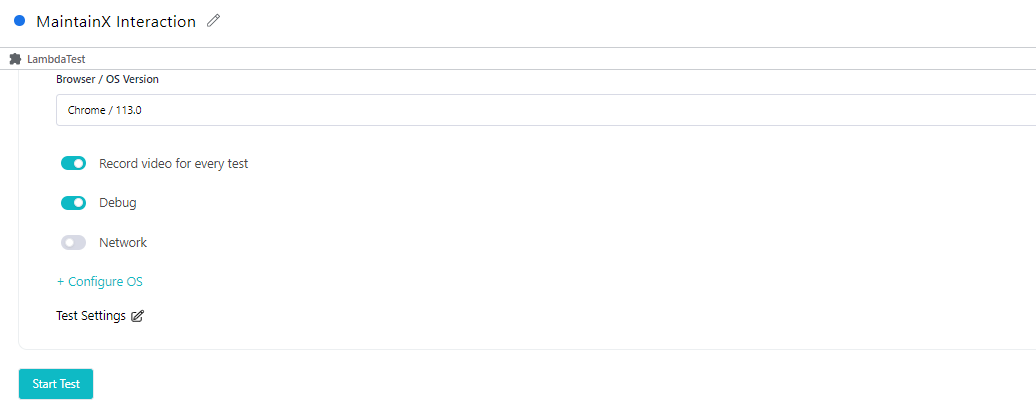
- Configure your test capabilities like Browser/OS Version, Build Name, and Test Name, etc, on which you wish to run the recorded interactions, and click Start Test.

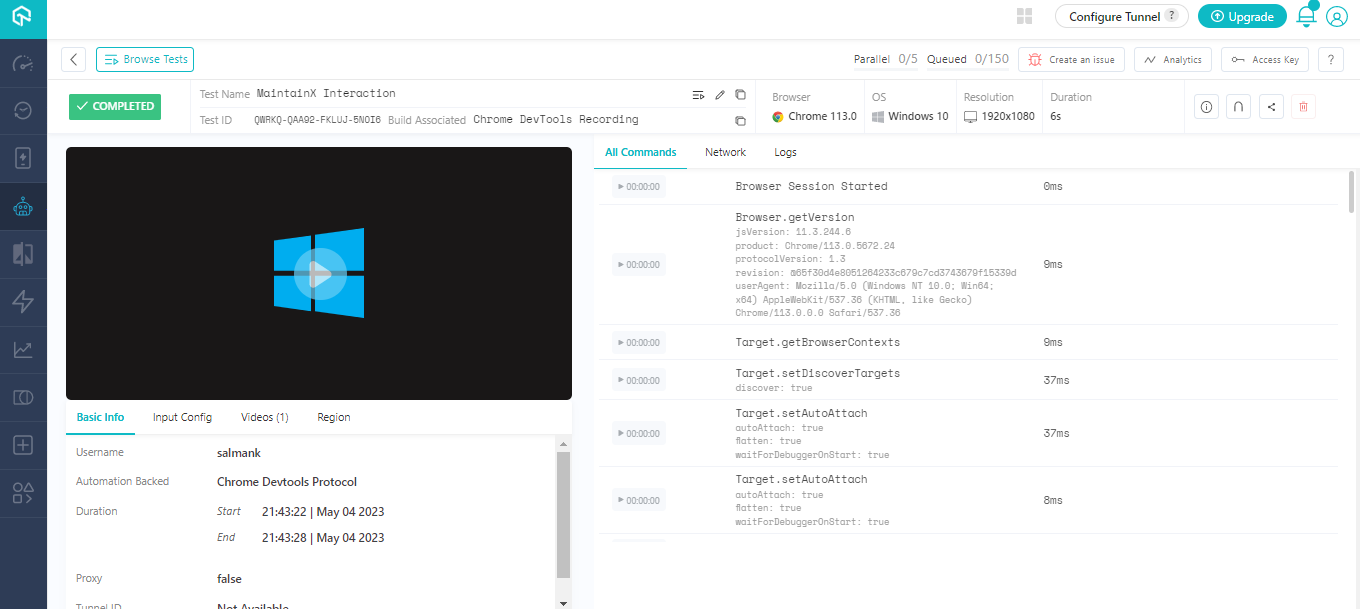
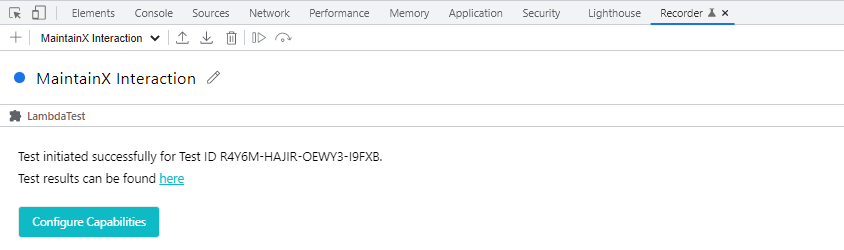
- Once the test successful runs, it will generate the test IDs and a link to LambdaTest Automation Dashboard.

- To view your record automated test results, visit the LambdaTest Automation Dashboard.