Jest vs Mocha vs Jasmine: Comparing The Top 3 JavaScript Testing Frameworks
Harita Ravindranath
Posted On: October 6, 2021
![]() 48933 Views
48933 Views
![]() 20 Min Read
20 Min Read

This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium JavaScript Tutorial and Jasmine JS Tutorial.
To explain in a gist Jest comes with lot of features such as mocking, assertion, and coverage report, which makes it a more complete while Mocha needs to be paired with other libraries (like Chai for assertions and Sinon for mocking) to have a fully featured testing environment. With the widespread adoption of agile methodologies, teams are now required to release more frequently and within shorter time frames. This requires not only shorter development cycles but also higher quality applications. With this approach, there is no immediate need for manual testing once the path is set for automation testing. But with an increased pace of change, companies are requiring greater automation testing coverage along with sticking to traditional regression testing techniques.

By utilizing a comprehensive approach to automation testing, we can ensure that the software product is robust and meets the desired threshold of quality. Given the wide range of programming languages and test automation frameworks available in the market, it is important to identify the right set of languages and corresponding frameworks for the success of your test automation strategy.
JavaScript is a programming language that needs no introduction! JavaScript has been around for almost two decades, and it continues to be used by millions of developers around the world.

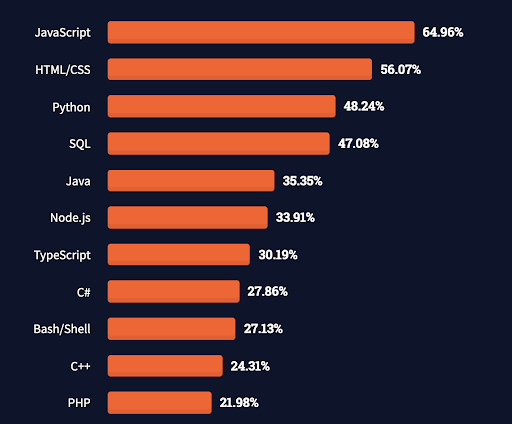
As per Stack Overflow Developer Survey 2021, JavaScript is the most popular language among all the programming, scripting, and markup languages.
When it comes to JavaScript testing, you could choose from a wide range of test automation frameworks to test your features at scale. In case you are new to JavaScript testing or confused in choosing the best-suited test automation framework, we can help you make the right choice!

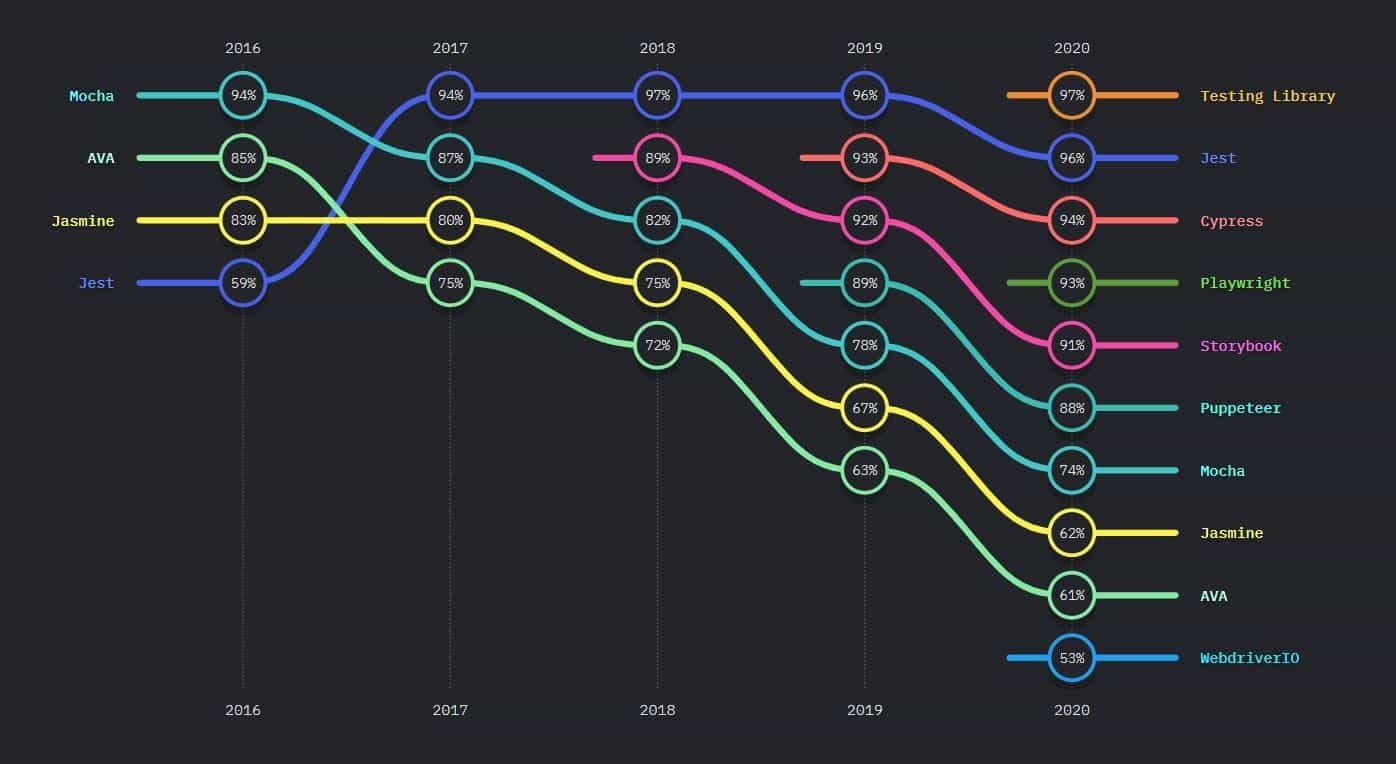
In this blog on top JavaScript testing frameworks comparison, we do a detailed analysis of three of the top JavaScript testing frameworks as per the State of JS 2020 survey – Jest vs Mocha vs Jasmine.
Jest, with its integrated mocking and assertion capabilities, offers a quicker test execution, making it suitable for larger projects. Jasmine, while needing external libraries for mocking and assertions, is preferred for its simplicity in smaller test suites. Meanwhile, Mocha shines in intricate back-end projects with its flexible architecture.
Now run Jest automation tests in parallel faster than any other automation testing grid on LambdaTest’s online grid.
Why do we need Unit Testing?
A unit is the smallest piece of code that can be logically isolated in the system. Unit testing means testing these independent or individual units. Unit testing is often associated as a part of the programming phase, i.e., developer-based testing. But why should developers write tests? Let’s understand the benefits.
- Early detection of bugs in the development phase itself, i.e., even before the QA phase. This, in turn, makes the testing phase easier
- When a developer further develops the code base, unit tests help ensure that the new code doesn’t break the existing old features. This will boost the developer’s confidence in maintaining the code quality
- Easy to make code changes aided by the instant feedback loop
- Saves time and money in the long run
Unit testing might seem like a time-consuming process that can slow down the development process but yields awesome results in the long run. With the growing popularity of JavaScript as the top front-end development trend, frameworks like React, Angular, and Vue have become even more vital for testing your client code.
Now that you know why we need unit testing, let’s explore the most popular JavaScript unit testing frameworks in the market, i.e, Jest vs Mocha vs Jasmine.
Jest Framework for Selenium JavaScript Testing

Developed by Facebook, Jest stands out as a leading JavaScript testing framework renowned for its simplicity and versatility in automating test scenarios. While Jest excels at testing the JavaScript implementations of web applications, particularly those built with React, it also seamlessly supports unit testing in other popular frameworks like Angular, Vue, and Node.js. Moreover, Jest effortlessly integrates with projects that utilize TypeScript, Babel, and other complementary technologies, making it a comprehensive choice for diverse development environments.

Jest was rated as the most popular and top JavaScript framework for unit testing in 2020. What makes Jest special is the out-of-the-box experience it provides through zero configuration. In addition, Jest is available as an npm package that you can install to your JavaScript project using the following command:

Also read – Jest Tutorial For Selenium JavaScript Testing With Examples
Now let us examine the pros and cons of Jest.
Why use Jest for Selenium JavaScript Testing?
In the world of Selenium JavaScript testing, Jest is becoming the most preferred automation framework. It provides a reliable and simple way to write tests, and developers love it because of its flexibility.
Below are some killer points that give Jest an edge over other top JavaScript Testing frameworks.
- The key benefit of using Jest is that it is very easy to install with zero setup hiccups. In addition, Jest provides you with an integrated framework that is ready to use, aiming for an out-of-the-box experience.
- It is maintained and well documented, making it easy to learn, especially for developers new to the TDD (Test Driven Development) approach.
- Jest is a fast-performing test automation framework where isolated tests are executed by performing parallel testing in their processes.
- Jest provides testing support for asynchronous code.
- Jest framework supports execution of Smart Visual Regression Tests by capturing screenshots (i.e. Snapshot testing). During development using ReactJS, this particular feature comes in handy for detecting UI bugs. This is done by recording the screenshot of a rendered component and then comparing it with the component rendered in the future test run. Also, when a new feature is added, the screenshots can be easily updated.
- Auto mocking is another out-of-the-box feature of Jest. Jest can easily mock any dependency imported in the module that needs to be tested in the future.
- Jest library provides pre-commit hooks that allow running only relevant tests or running tests that have changed after the last commit.
- The code mods module offers many ways to integrate your current projects to sync with the latest framework seamlessly.
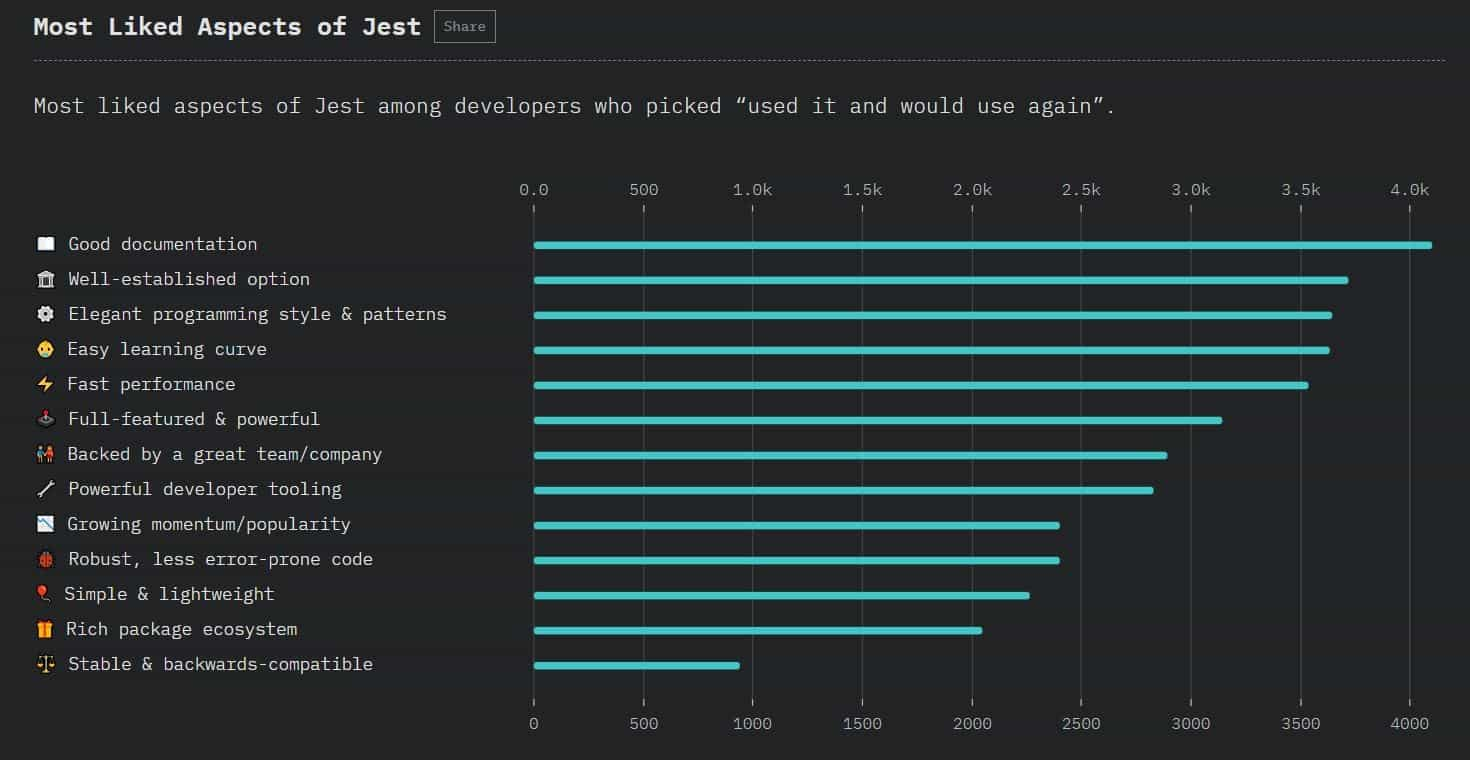
Other than the ones listed above, here are some more liked aspects of Jest, making it a likeable product for developers.

If you are getting started with JavaScript or an expert in that language, you can take this Selenium JavaScript certification to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
Who uses Jest?
Prominent companies that reportedly adopt Jest in their tech stack are:
Facebook, Airbnb, Spotify, The New York Times, Travel Perk, Twitter, Instagram, etc.
Cons of Jest
Jest has proven to be a powerful tool to do almost anything. However, while Jest has several advantages, it also has a few disadvantages. For example, it is an expensive framework, and at times its debugging capabilities need improvement. Below are a few cons of Jest:
- Compared to Jasmine and other frameworks, not many libraries and toolings are supported by Jest.
- People who are not comfortable with the Jest framework have asserted that the learning curve is pretty hard.
- Leveraging auto mocking can make tests slow. This is because the more dependencies a module has, the more work needs to be done by Jest to mock it, which comes at the cost of performance.
- Snapshot testing with Jest is not so feasible for larger snapshot files containing thousands of lines.
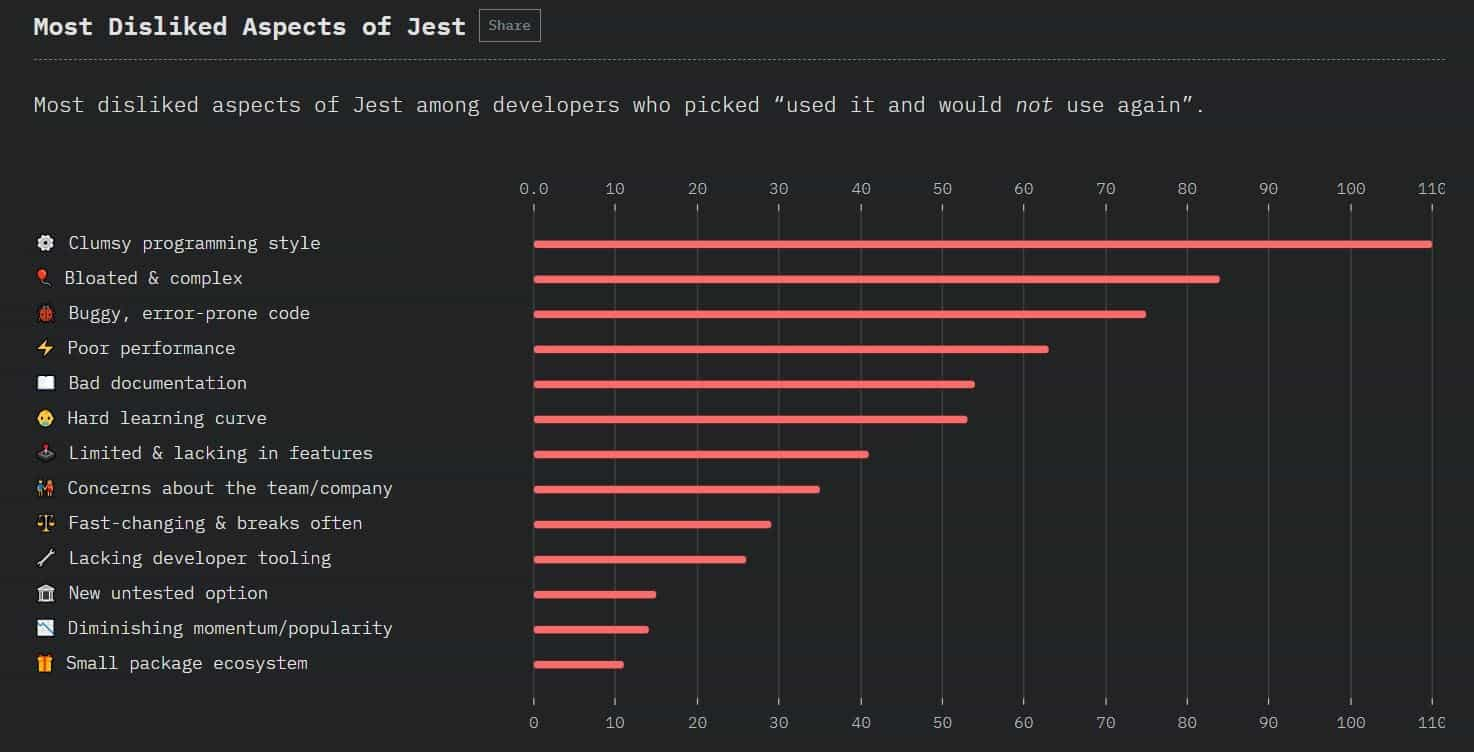
Other than the ones listed above, here are some of the disliked aspects of Jest among developers who picked “used it and would not use it again.”

Mocha Framework for Selenium JavaScript Testing

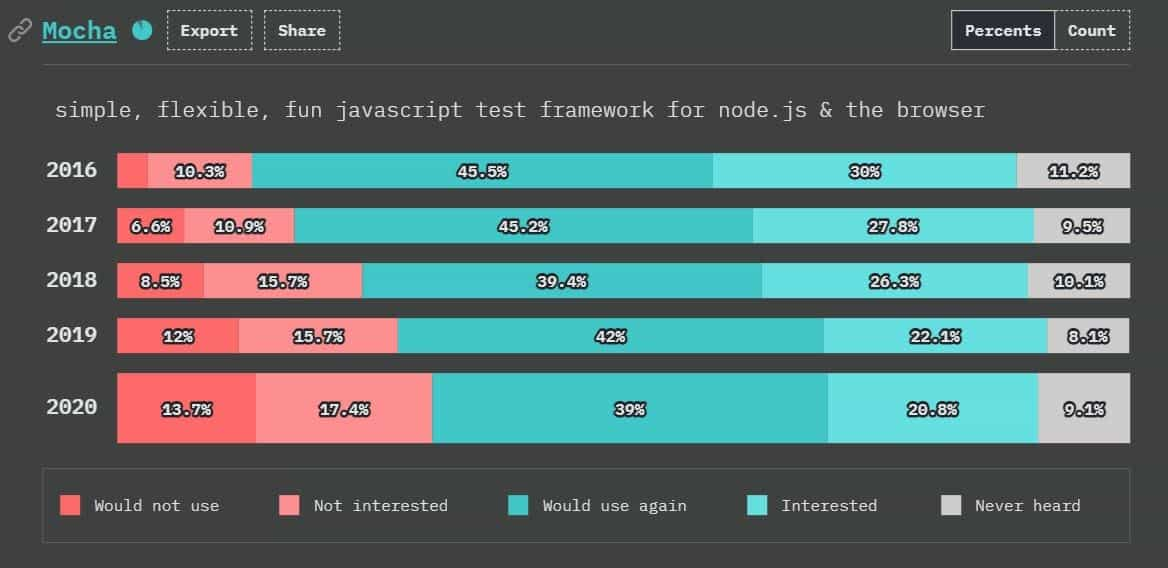
Mocha is another top JavaScript testing framework that is designed for testing apps running in Node.js. It supports various types of testing such as unit, integration, and end-to-end testing. According to the State of JS 2020 survey, Mocha’s popularity has been consistent among the top JavaScript testing frameworks over the past few years.

It is quite easy to install the Mocha framework. All you require is a workstation and you can install Mocha using the NPM commands.

Also Read – Mocha JavaScript Tutorial With Examples For Selenium Testing
Let us examine the pros and cons of Mocha.
Why use Mocha for Selenium JavaScript Testing?
Mocha is a feature-packed JavaScript testing framework that helps you write effective, maintainable tests at a quicker pace. It supports Node.js & browser agnostic and also supports asynchronous testing. By running your tests serially, Mocha allows you to be more flexible and precise with your reporting. Moreover, it maps uncaught exceptions to the correct test cases using stack traces.
Mocha offers a programmatic way to write code for performing Selenium automation testing. It categorizes the tests into suites and test cases for execution, producing error reports after the run by mapping errors to corresponding test cases.
So, if you’re curious about the world of Mocha, this video will help you get started. You’ll learn how to write and run your first test case in Mocha and much more.
However, you can follow the LambdaTest YouTube Channel by scanning the below QR code and stay up to date with more such videos.

Below are some points that favor Mocha as one of the top JavaScript testing frameworks:
- Clear and simple API. The Mocha API can be considered similar to Jasmine but coated with a bit of syntactic sugar to make it more conducive to a wider range of scenarios like BDD.
- Mocha is highly extensible and flexible. Unlike Jest, Mocha doesn’t come with the mocking, assertion, or stubbing library. This means that the developer can select any library or framework. One popular choice is Chai and Sinon for mocking. Cypress, the popular test automation framework, also leverages the Chai library. You can find more details about it in the Cypress Architecture blog that deep dives into the architectural aspects of the framework.
- In Mocha, tests are run serially. This allows flexible and accurate reporting while mapping uncaught exceptions to the correct test cases.
- Mocha is a library of functions for testing your code in different online browsers. It is easy to use and makes running code on multiple browsers a breeze while giving you all the flexibility you need to test on each browser separately or in groups.
- The reporting tool includes various report types, namely – list, progress bar, output file, JSON. The default reporter displays results hierarchically based on the structure of test cases.
- Mocha supports both Behavior Driven Development (BDD) and Test Driven Development (TDD), allowing writing high-quality tests.
- Since Mocha is mature with widespread adoption, lots of tutorials and documents are available online. In addition to being open-source, Mocha is backed by active support from the Mocha Dev community.
- It can easily support generators.
- Support for both synchronous and asynchronous testing.
- Supports Headless running out of the box.
- Many CI servers support Mocha.
Other than the ones listed above, here are some more liked aspects of Mocha among developers who picked “used it and would use again.”

Who uses Mocha?
Prominent companies that reportedly adopt Mocha in their tech stack are:
Accenture, Coursera, Netifly, Oyo rooms, Codefirst, Asana, Wix, Yahoo, etc.
Cons of Mocha
Although Mocha has proven to be a powerful tool in most cases, some areas still need improvement. The following list mentions some of the major cons of using Mocha:
- The introduction of Jest has significantly diminished the popularity of Mocha.
- Unlike Jest, which works as a single and independent framework, Mocha requires more configuration, making it weaker.
- Even though it can boast of having a vast ecosystem, it is complicated as well.
- In Mocha, auto-mocking and snapshot testing are not easy.
- Developer tooling and more onboard features can help Mocha perform better.
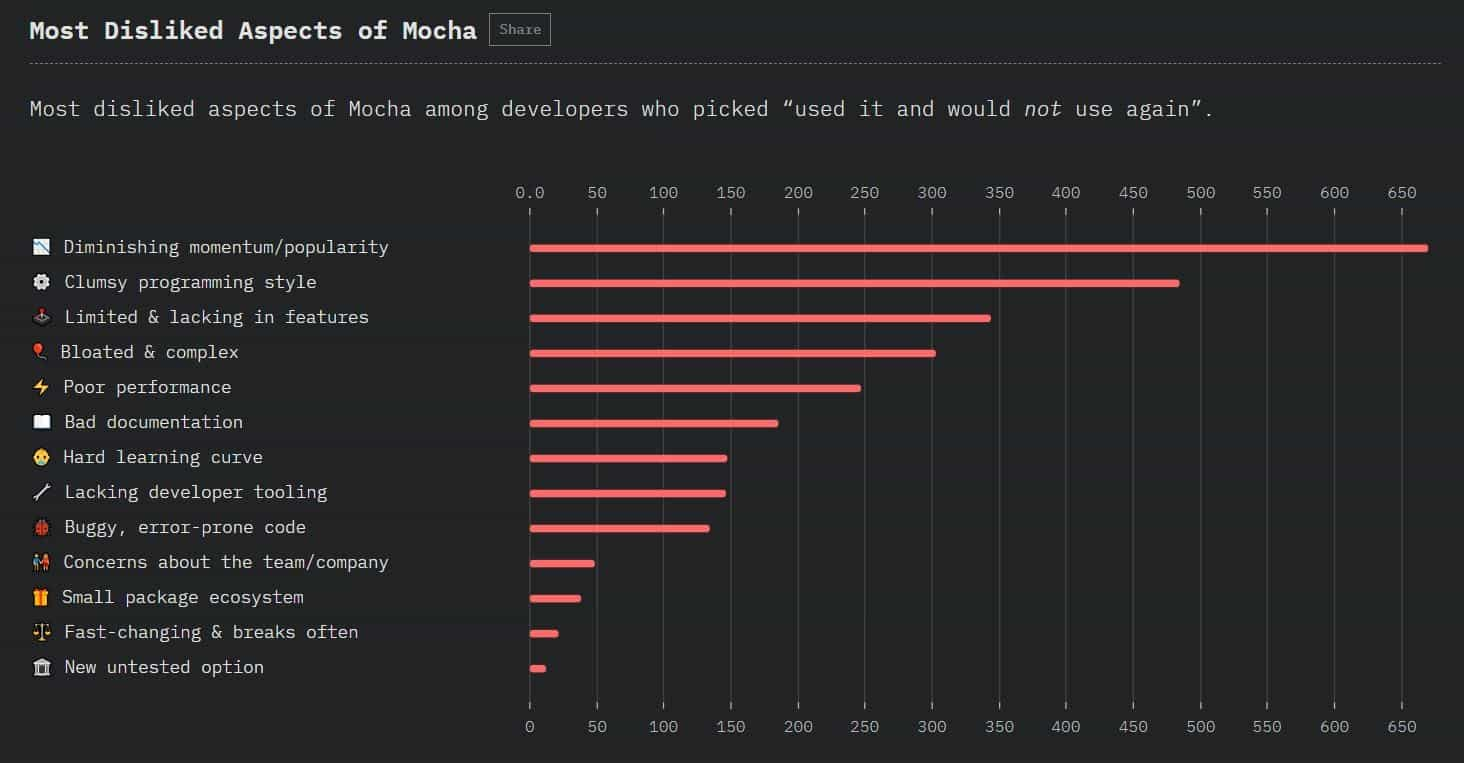
Other than the ones listed above, here are some of the disliked aspects of Mocha among developers who picked “used it and would not use it again.”

Jasmine Framework for Selenium JavaScript Testing
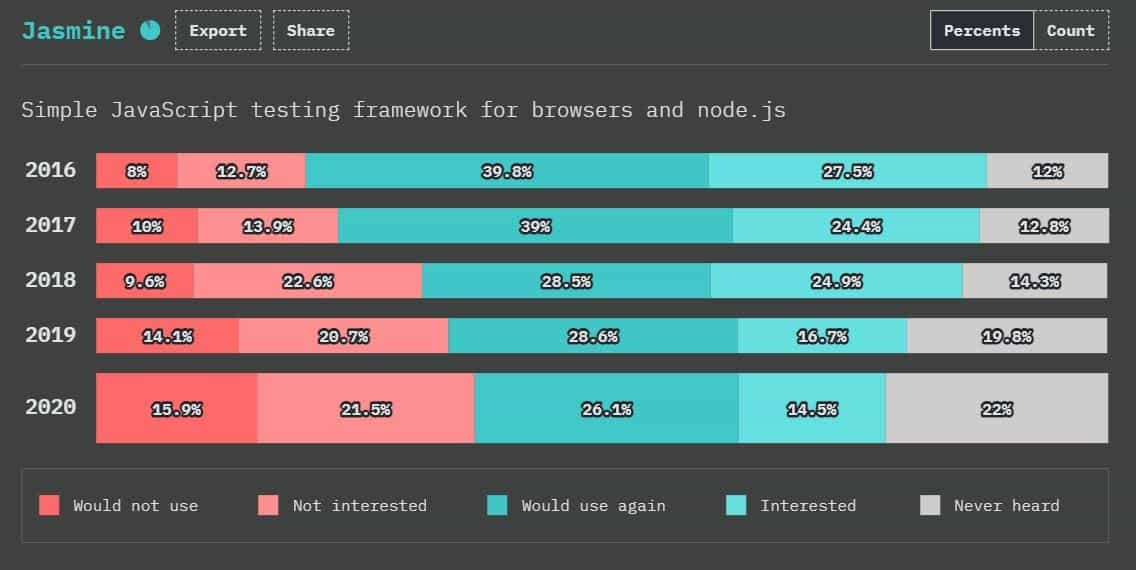
Jasmine is a feature-rich and top JavaScript testing framework widely used by developers, especially those who need to test Angular applications. In most scenarios, the application runs on Node.js and requires a runner such as Karma or Chutzpah, but some distros (like the jasmine-node npm) have built-in the package. According to the State of JS 2020 survey, Jasmine has been consistently performed well when it comes to ranking of top JavaScript testing frameworks.

Installation of Jasmine is very simple. All you require is a workstation with internet connectivity and you can install Jasmine using the NPM commands.

Also Read – Automated Cross Browser Testing With Jasmine Framework & Selenium
However, compared to Jest, the configuration of Jasmine is a bit complex. Before running test cases, the test.js file needs to be set up and configured.
Let us examine the pros and cons of Jasmine.
Why use Jasmine for Selenium JavaScript Testing?
Jasmine and Selenium are two popular tools for JavaScript and web UI automation testing, respectively. By combining their force, you can take advantage of both of them to improve the quality of your software.
In this section of the JavaScript testing framework comparison between Jest vs Mocha vs Jasmine, we look into the advantages of the Selenium automation testing with Jasmine from an automation testing standpoint.
Below are some points that edge Jasmine as one of the top JavaScript testing frameworks:
- Jasmine is compatible with almost every framework or library of your choice, making it one of the most flexible JavaScript testing frameworks.
- Jasmine provides a rich set of built-in matchers that can match expectations and add asserts to the test cases. For example, we can use toEqual, toBe, toBeTruthy, toBeFalsy, and more.
- Unlike other JavaScript testing frameworks, Jasmine has built-in assertion methods that help in improving the readability of the tests.
- The Jasmine BDD library makes it easy to define tests, run them, and integrate them with JSHint, all without tying tests to a specific test runner.
- Jasmine does not rely on any JavaScript framework, DOM, or browsers.
- It offers clean and polished syntax.
- Supports headless running out of the box.
- Various CI servers support the Jasmine framework.
- Since it has been in the market for a long time, Jasmine is supported by an active community, and lots of tutorial materials are available online. This can make your learning curve smooth.
As of writing this blog, there are close to 13,000 questions that are tagged Jasmine on Stack Overflow.

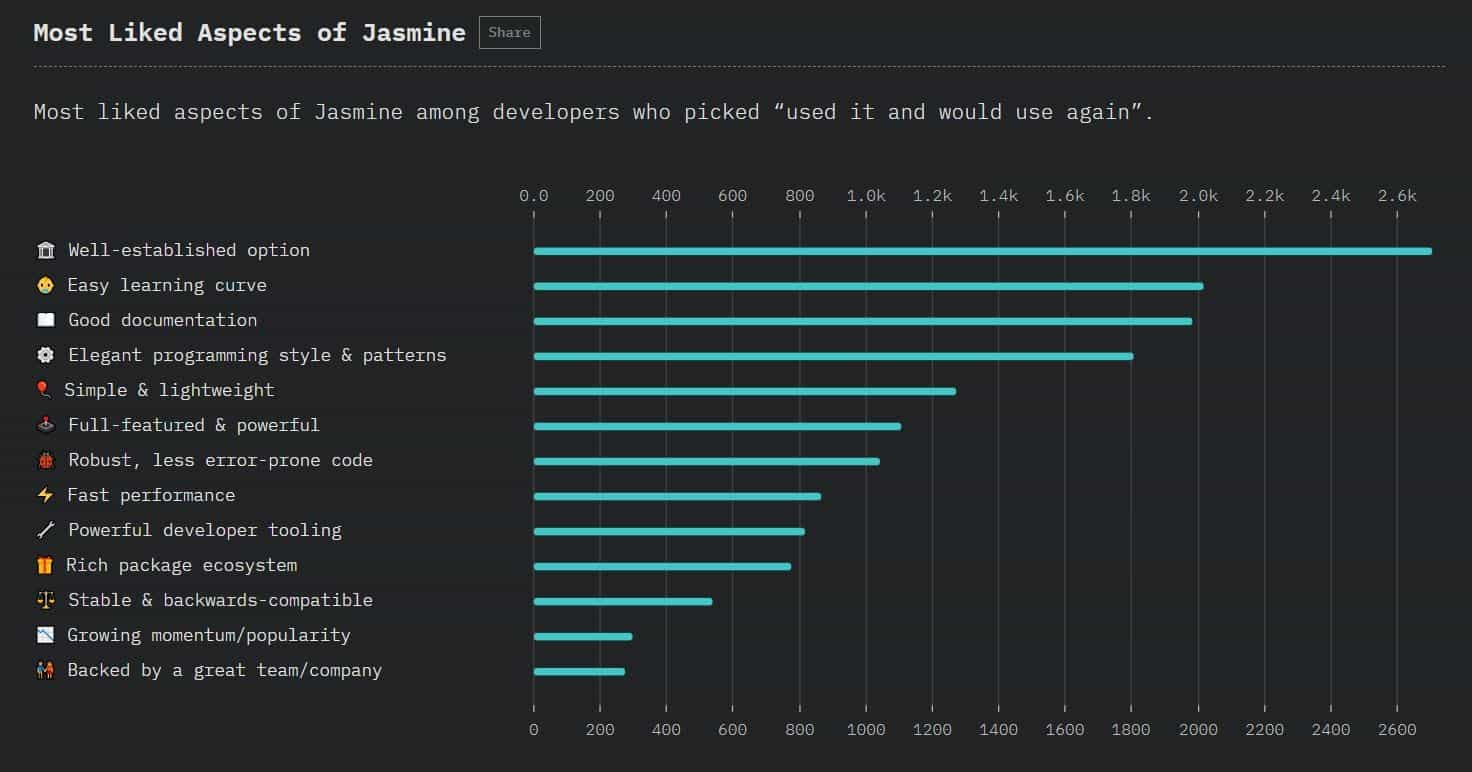
Other than the ones listed above, here are some more liked aspects of Jasmine among developers who picked “used it and would use again.”

Who uses Jasmine?
Prominent companies that reportedly adopt Jasmine in their tech stack are:
Accenture, Walmart, Typeform, GitLab, Uniqlo, etc.
Cons of Jasmine
Although Jasmine is powerful, they are not without their weaknesses. The following list mentions some of the major cons of Jasmine:
- Though the installation is easy, the setup is a bit complex. Users must select an assertion or mocking library before using it.
- Supports snapshot testing by using the jasmine-snapshot library. However, the integration isn’t that easy.
- Asynchronous testing is difficult to achieve with Jasmine.
- Expect a specific suffix to all test files (*.spec.js by default).
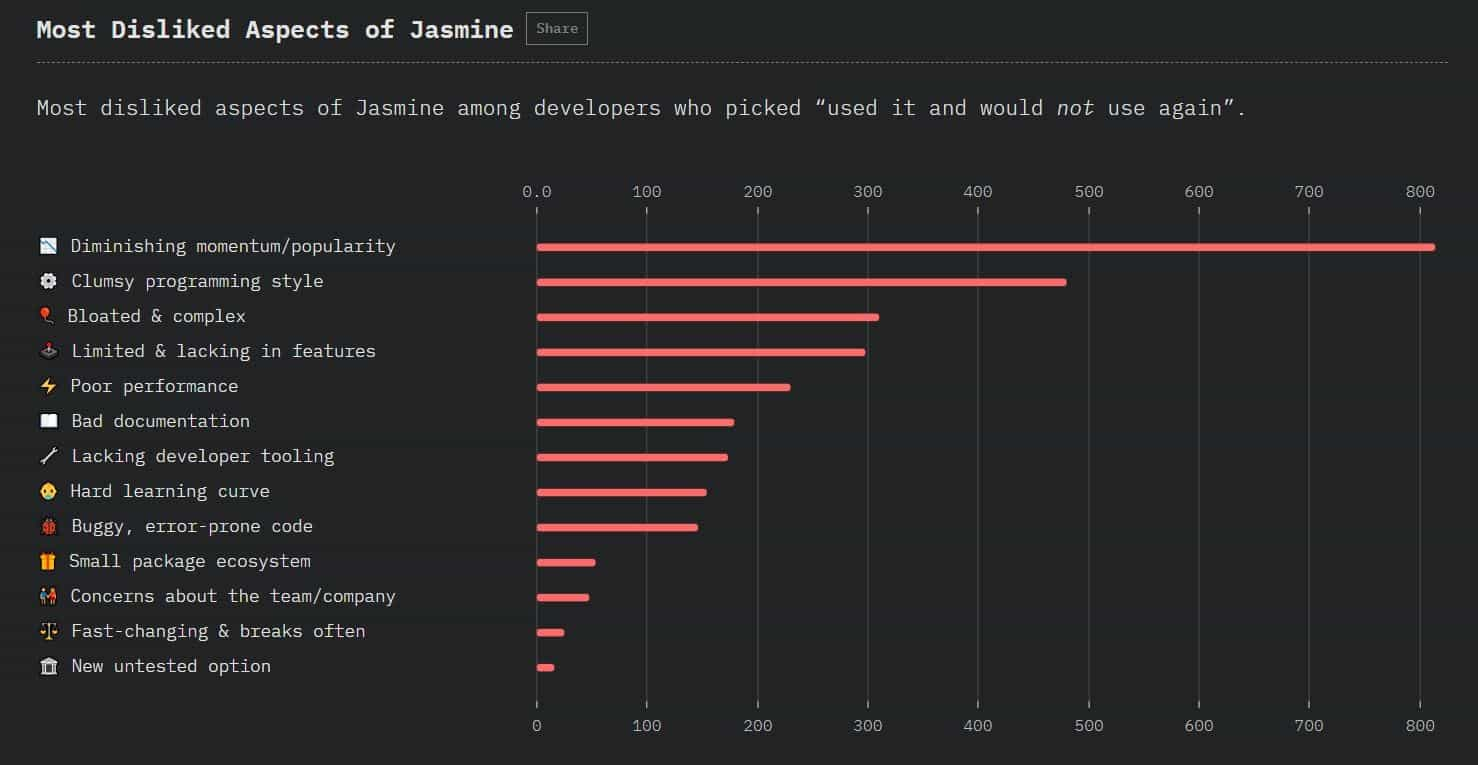
Other than the ones listed above, here are some of the disliked aspects of Jasmine among developers who picked “used it and would not use it again.”

Jest vs Mocha vs Jasmine – Choosing the right framework
We have evaluated the pros and cons of the three frameworks. But still, confused about which is the ideal framework for you?
When it comes to selecting between frameworks, honestly, it is not that easy. We cannot claim that one framework is better than the other as each of these frameworks offers a unique set of features with a different approach in coding style. So finally, it all comes down to your project requirements.
In this section of the Jest vs Mocha vs Jasmine comparison, we will shortlist some of the general criteria widely embraced by project teams to choose the right test automation framework.
- For React or Next.js apps, it is advisable to try out Jest as it is the default option. At present, Facebook has been investing heavily in further improving this framework. Also, React developers are recording a positive experience after using Jest.
- If the project requires debugging the test cases in an IDE that Jest does not support, then the next best choice would be Jasmine.
- If your project is quite big and requires the integration of various external libraries, Jasmine would be a better choice. On the other hand, Jest would be more suitable for smaller projects as it provides a single integrated eco-space with pre-configured features like the test runner, assertion library, etc.
- When it comes to large Node.js projects, Mocha could be the way to go. Mocha is significantly more flexible and comes with a test runner, but you have to piece it yourself.
- In the Angular world, Jasmine is the recommended testing framework. This is because Angular CLI, by default, comes with Jasmine and Karma as the test runner. However, if there is a future requirement, migrating from Jasmine to Jest is easy.
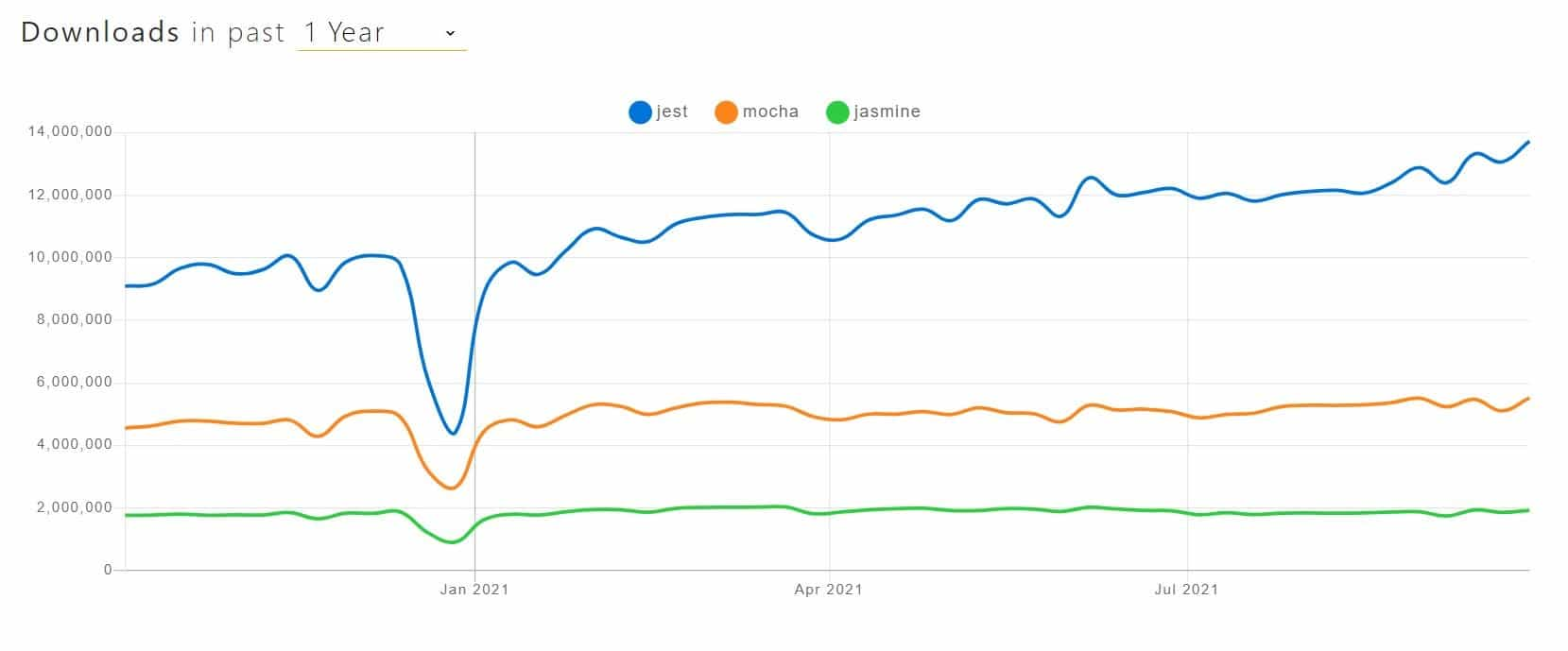
The graph below compares the trend in NPM downloads of the three top JavaScript testing frameworks, i.e., Jest vs Mocha vs Jasmine, in the past one year.

It is clear that currently, the popularity of Jest as a faster-performing framework with the least configuration requirement has surely made a significant impact in the automation testing domain.
Running your JavaScript tests on an online Selenium Grid
As the development of web applications is becoming more dynamic, developers are expected to roll out an upgraded version of the application in shorter release cycles. As the testing needs to go hand in hand with the development velocity, it is natural for developers to go after tools that can make their job quicker, reliable, efficient, and at the same time, cost-effective.
LambdaTest is one such tool. It is a scalable cloud-based cross browser testing platform that enables you to run your selenium automation scripts on 2000+ different virtual browsers and operating systems on an online Selenium Grid. So you can now run your test cases of JavaScript automation testing on a scalable Selenium infrastructure with ease.
LambaTest now integrates with popular test automation frameworks to boost your go-to-market delivery. The good news is that whatever your test framework – Jest, Mocha, Jasmine, Protractor, Karma, etc. – LambdaTest got it all covered! Here’s a list of LambdaTest integrations. The platform provides you the infrastructure to execute your automation tests and ensure your development code renders seamlessly through an on-cloud Selenium Grid. Additionally, through parallel testing, you can drastically trim down your testing cycles.
Sounds too good to be true, right? And all these benefits can be unlocked through a few simple configuration changes in your test automation framework. So do check out the LambdaTest platform to fast-track your automation testing today!
Jest vs Mocha vs Jasmine: The Final Showdown
Unit testing undeniably contributes to the quality of the application under development by adding an extra layer of quality check before the code gets passed to the QA team while helping the developer to write efficient code by providing instant feedback. When it comes to top JavaScript Testing frameworks, Jest, Mocha, and Jasmine are the most popular ones.
Jest vs Jasmine: Key Differences :- Jest, developed by Facebook, and Jasmine, an open-source project, offer distinct testing capabilities. Jest comes with built-in support for mocking and assertions, whereas Jasmine relies on external libraries for similar features. Understanding these differences helps developers choose the testing framework that best suits their needs.
In this article, we did a quick rundown and evaluated each of these frameworks, i.e., Jest vs Mocha vs Jasmine, to help you analyze and choose the ideal one matching your project needs. We also discussed how cloud testing platforms like LambdaTest could help in optimizing the testing cycle by providing added benefits of faster execution, scalability, cost-effectiveness, etc. Hoping that this article turned out to be beneficial. Now execute free JavaScript automation testing online!!! If you are preparing for an interview related to mocha you can take help from our hub on mocha interview questions to brush up your knowledge.
Frequently Asked Questions
What is a JavaScript testing framework?
JavaScript Testing Framework is a powerful framework for testing JavaScript code.
What is better mocha or jest?
Jest is an open-source unit testing framework developed by Facebook. Mocha is a JavaScript testing framework that also supports Node.js. In addition, it provides developers with a base test framework with options such as assertion, mocking, and spy libraries. As a result, Mocha is one of the most flexible JavaScript testing libraries.
Which one is better jest or Jasmine?
Jest is a testing platform built on Jasmine, which originated from Facebook. It offers a selection of advanced features that makes testing just a little bit easier. Jasmine provides a clean and simple API for end-to-end JavaScript testing with Node.js or in the browser. It does not depend on any other JavaScript frameworks, but does integrate well with them.
Got Questions? Drop them on LambdaTest Community. Visit now














