Automate your Web App Testing with KaneAI
In this guide, we'll walk you through the process of generating, and executing automated tests for your web application using KaneAI.
Steps to generate the test cases
Step 1: Create a Web Test
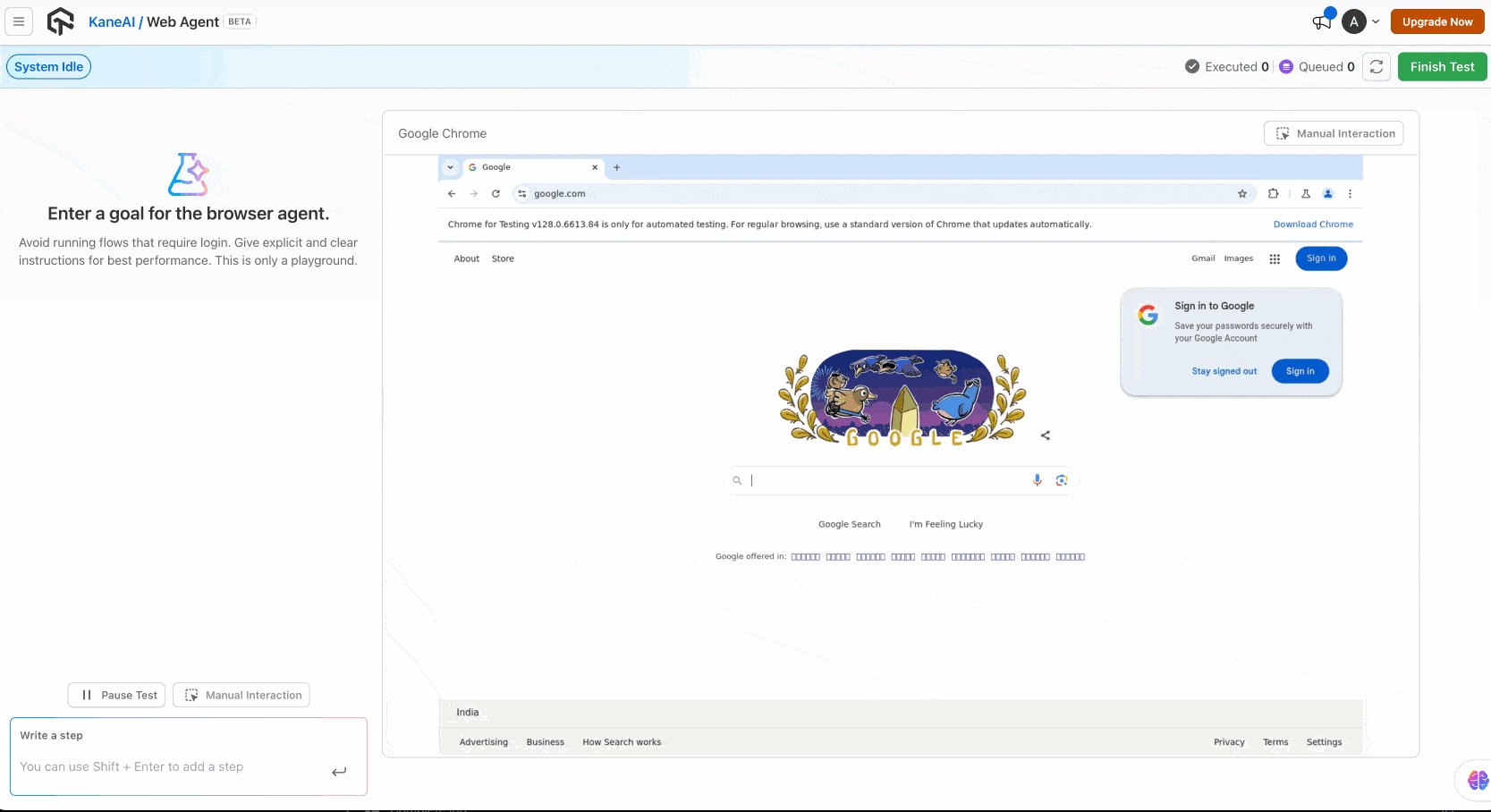
Navigate to the KaneAI homepage and click on the Create a Web Test button to initiate the process of generating test cases for your web app. In the right side, a window will open with which you can navigate to your platform to perform the testing.

Step 2: Write Your Test Cases in Plain English
Let KaneAI do the coding! In this step, you'll describe your desired test outcomes using plain English. Don't worry about writing specific code or scripts – KaneAI will handle that for you.
For example:
- Visit the website "www.lambdatest.com"
- Click on the Login button.
Keep adding tests in plain English as you go; KaneAI will automatically queue them up for execution, so you don't have to wait for one test to finish before writing the next. Click on the Fininsh Test button.
Remember: The more specific you are, the more accurate KaneAI's generated test cases will be.

Step 3: Save your Test Case
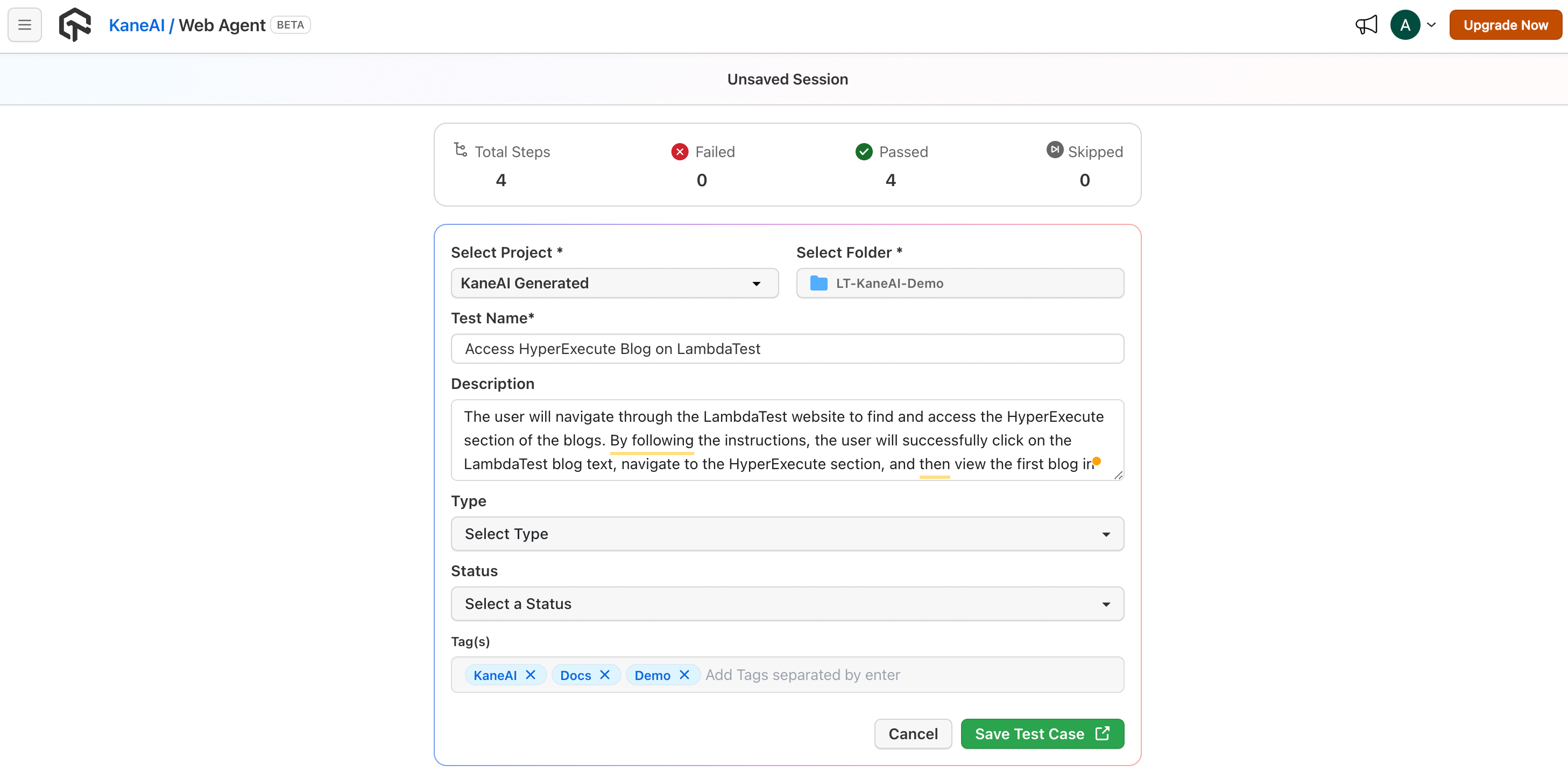
Now, save your test cases that you have generated till now.
Select your Project, and the folder in which you want to store your test cases. The Test Name and the Description will be generated automatically, and you can also edit it. Select the Type of your test, and the status, and define the necessary tags which will help ypu to search your tests later.

Step 4: Execute your test