Manual Test Case Creation
Test Manager streamlines the process of creating, managing, and editing test cases. It enables users to develop manual test cases, facilitating efficient management of all testing activities from a single platform.
Steps for Creating Manual Test Cases
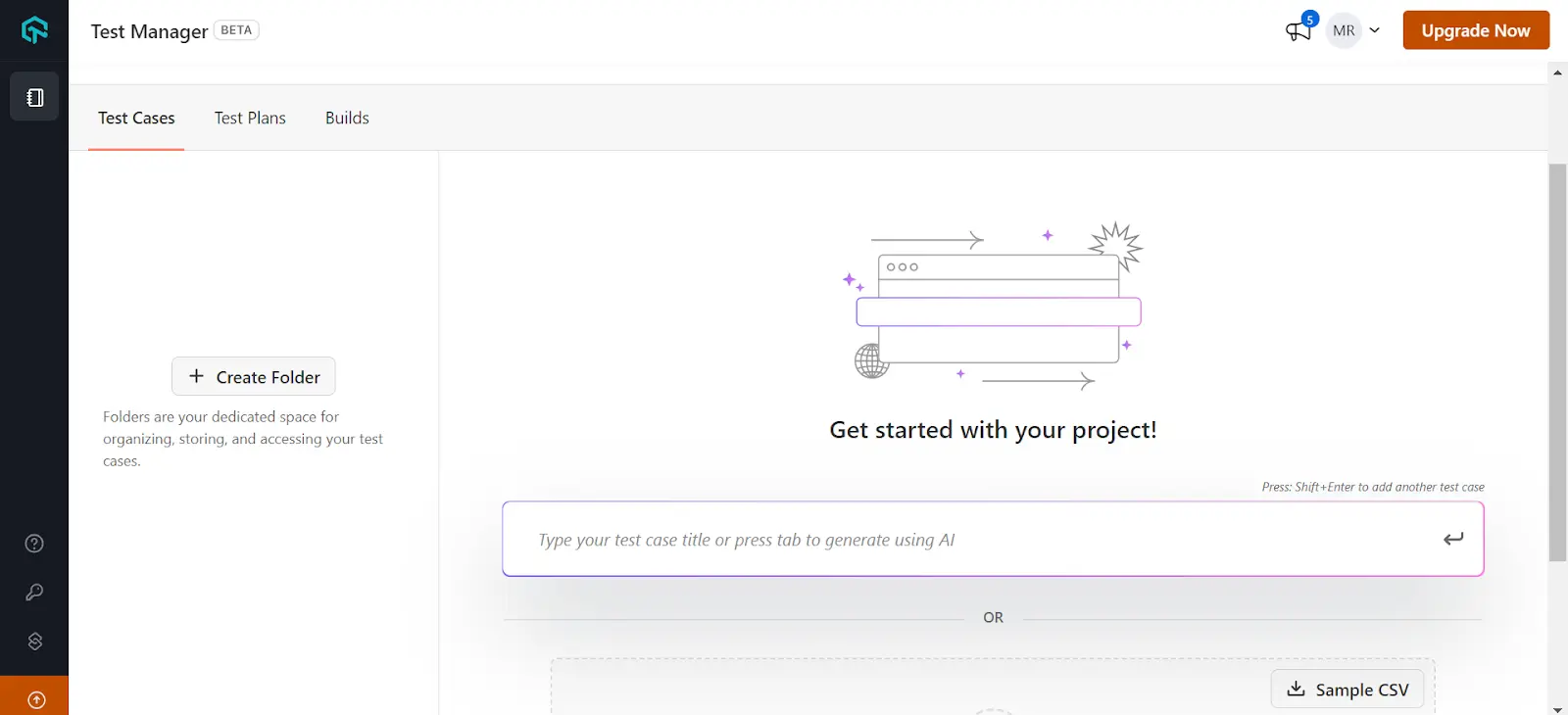
- After selecting your project, type your test case title to create a new test case. You can also create a folder to organize and store the test cases.

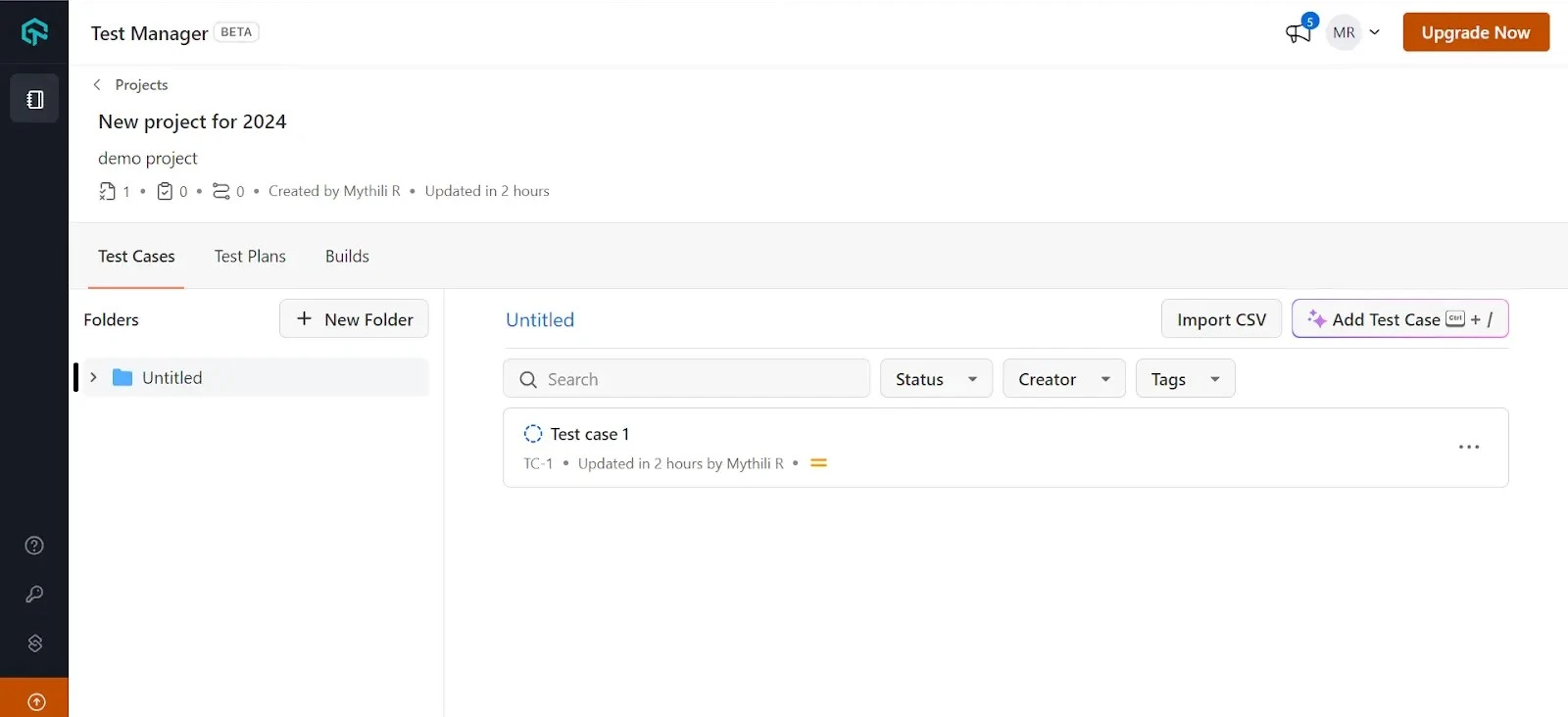
- The test case is then created, and you will be redirected to a screen listing all the test cases created.

- To add a new test case, click on the Add Test Case button on the right side. Use Command + \ for Mac and Control + \ for Windows to create a new test case.
- Press shift + Enter to create multiple test cases simultaneously.
- Organize your test cases efficiently by creating folders. Add existing test cases to the folders, or create new folders and subfolders to meet your specific needs.

- Upon selecting a test case, you will be able to view a section where Test Details, Execution History and Issues are displayed. Enter the test case details screen, add information such as Test Name, Description, Precondition, Type, Status, Priority, Tag(s), and add attachments if necessary.

- Execution History provides an overview of all test cases executed, whether manually or through automation. It includes detailed information such as resolution, assignee name, date, and the duration of each test case run.

- Click on any test run to redirect to its execution detail page.

- For manually executed test cases, click on the desired test case which will redirect to the build page, where you can review the Test Steps and Details.

- For automated test cases, click on the test case to be directed to the automation dashboard, where the particular test case has been executed.

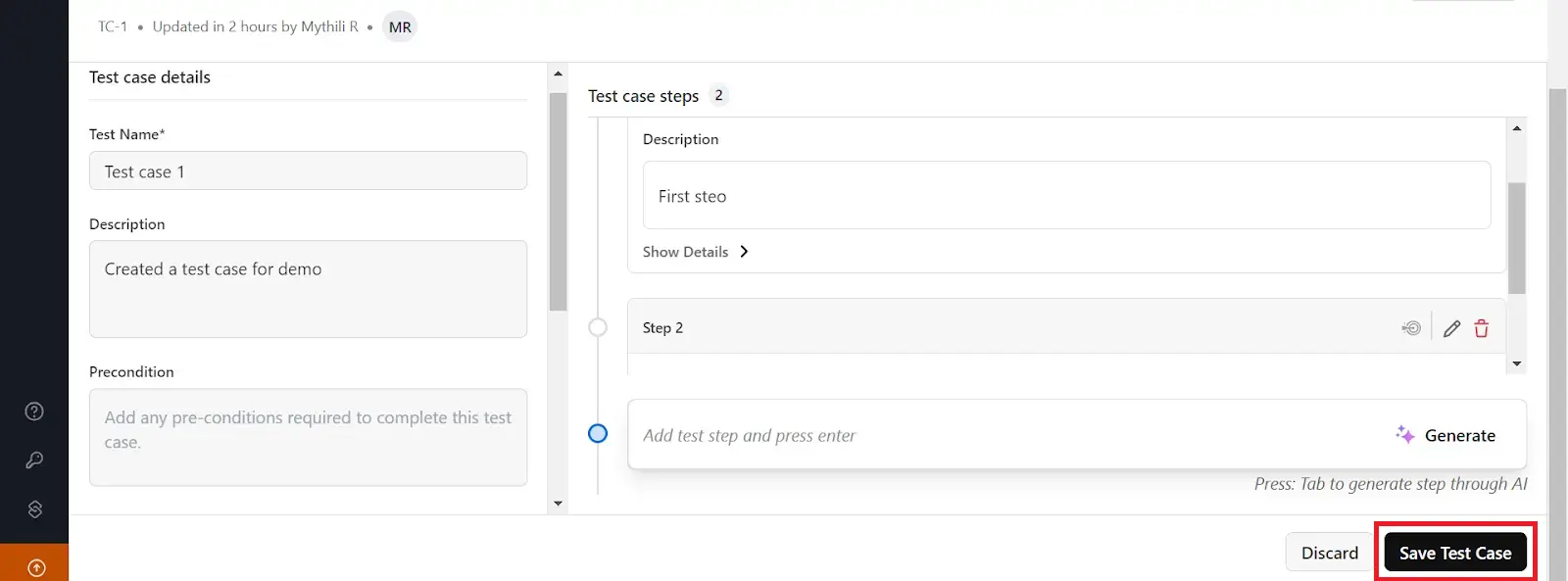
- Test cases typically consist of multiple steps. You can add these steps using the Manual Test Steps.

- Add steps to your test cases, each with a title, and an optional outcome field. Attachments can be added to any step if required.

- Test steps can be modified by clicking the Edit option on the right-hand side and deleted by selecting the Delete option.

- Click on Save Test Case to create your test steps and update your test case.