Test Run - Creation and Management
This guide outlines the steps required to create, configure, and manage test runs within LambdaTest's Test Manager. It provides developers and testers with a clear understanding of the process, enabling efficient test execution and organization.
1. Creating a Test Run
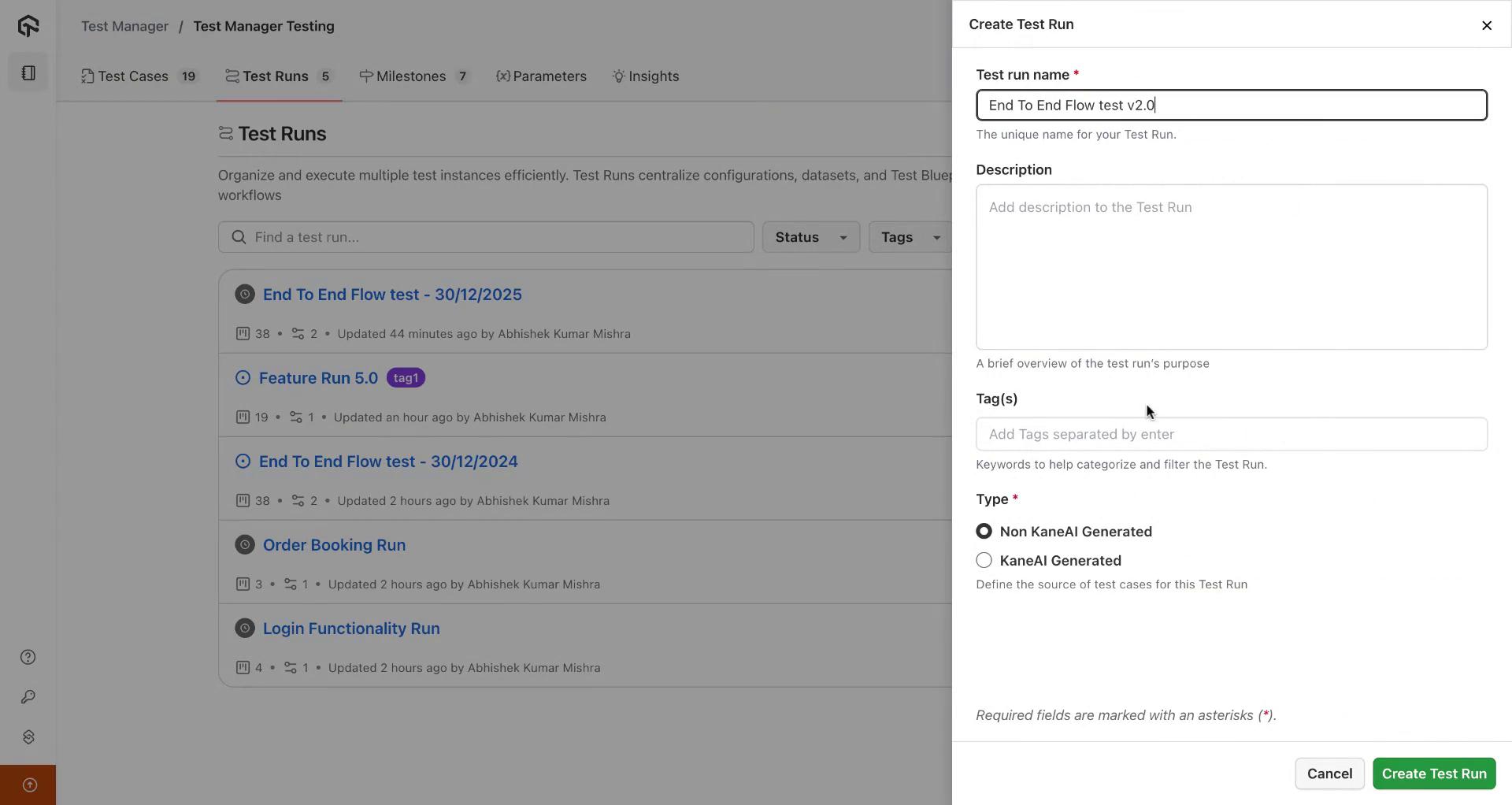
Step 1: Initiate a New Test Run
- Navigate to the Test Manager and click on Create Test Run.
- Enter a Test Run Name and an optional Description to define the purpose of the test run.
tip
Use descriptive names to easily identify test runs later.

Step 2: Add Tags
- Assign relevant Tags to categorize the test run.
- Click Create Test Run to proceed.

2. Adding and Configuring Test Cases
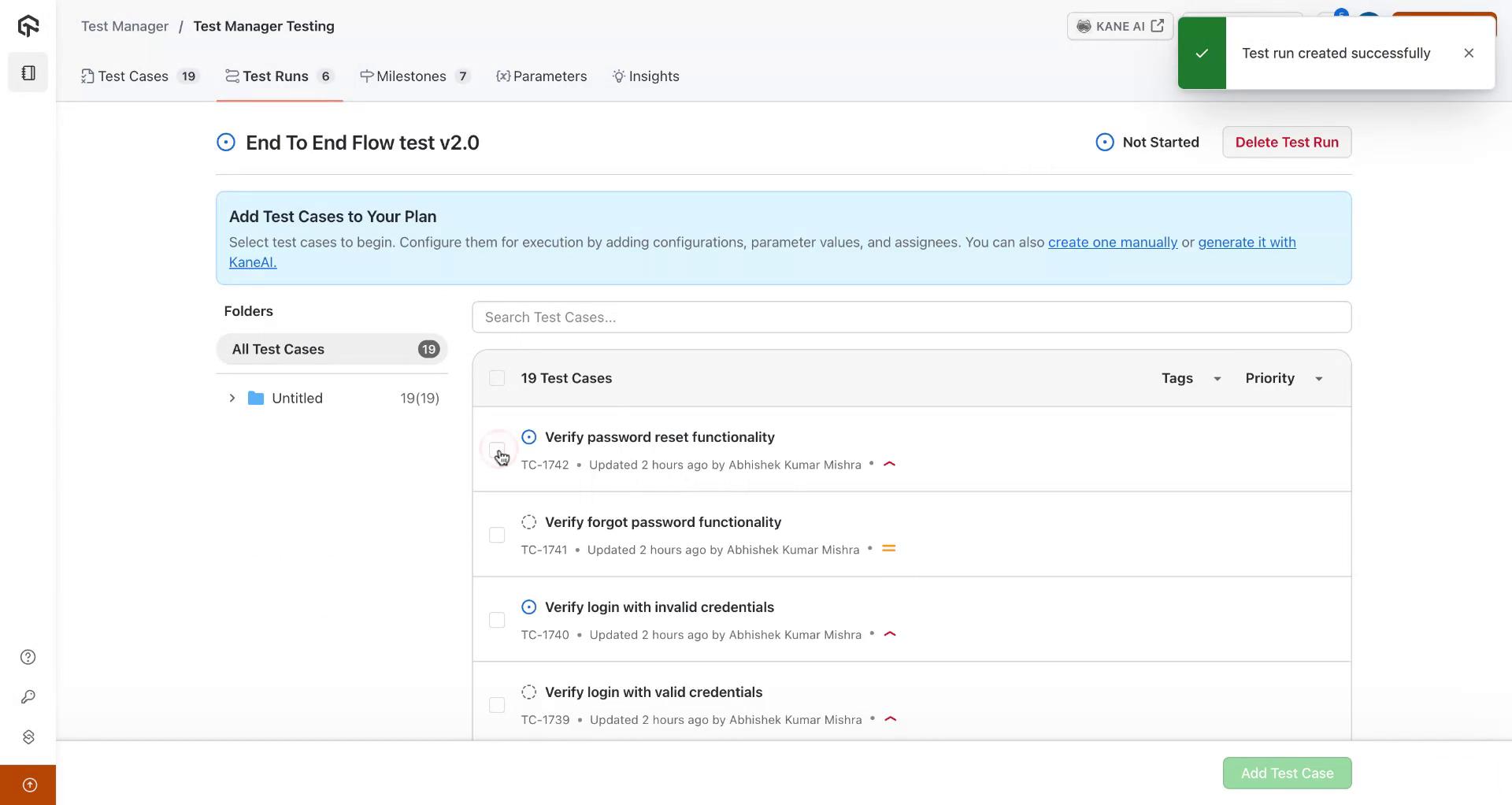
Step 3: Access the Test Cases Tab
- Upon successful creation, you will be redirected to the Test Cases tab.
- Here, you can add multiple test cases to the test run.

Step 4: Assign Test Cases
- Select the desired test cases from the list.
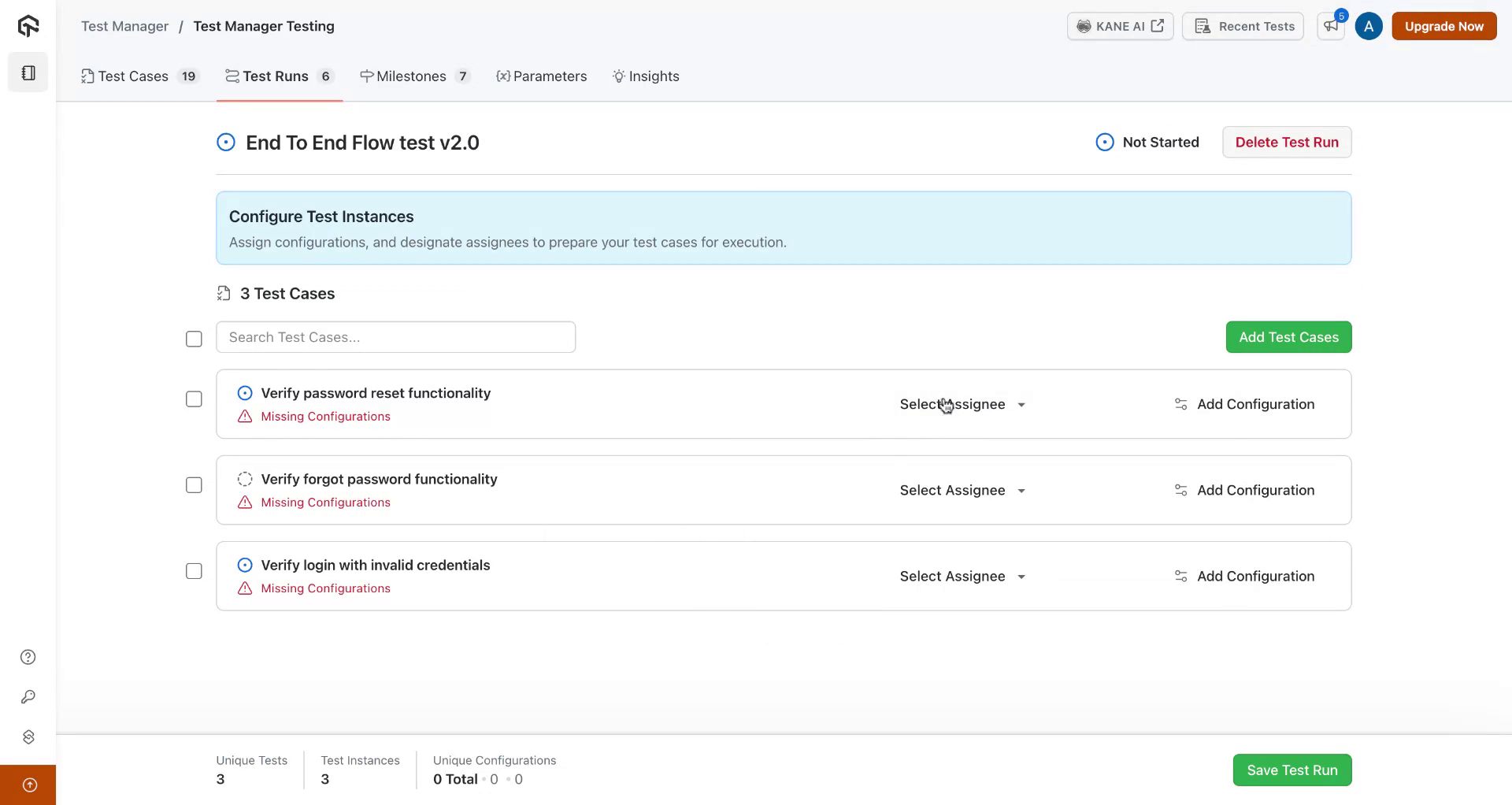
- Assign Assignees to each test case.
- Add test case configurations individually or in bulk.
Note: Configurations allow you to define environment settings, such as browser and device combinations.

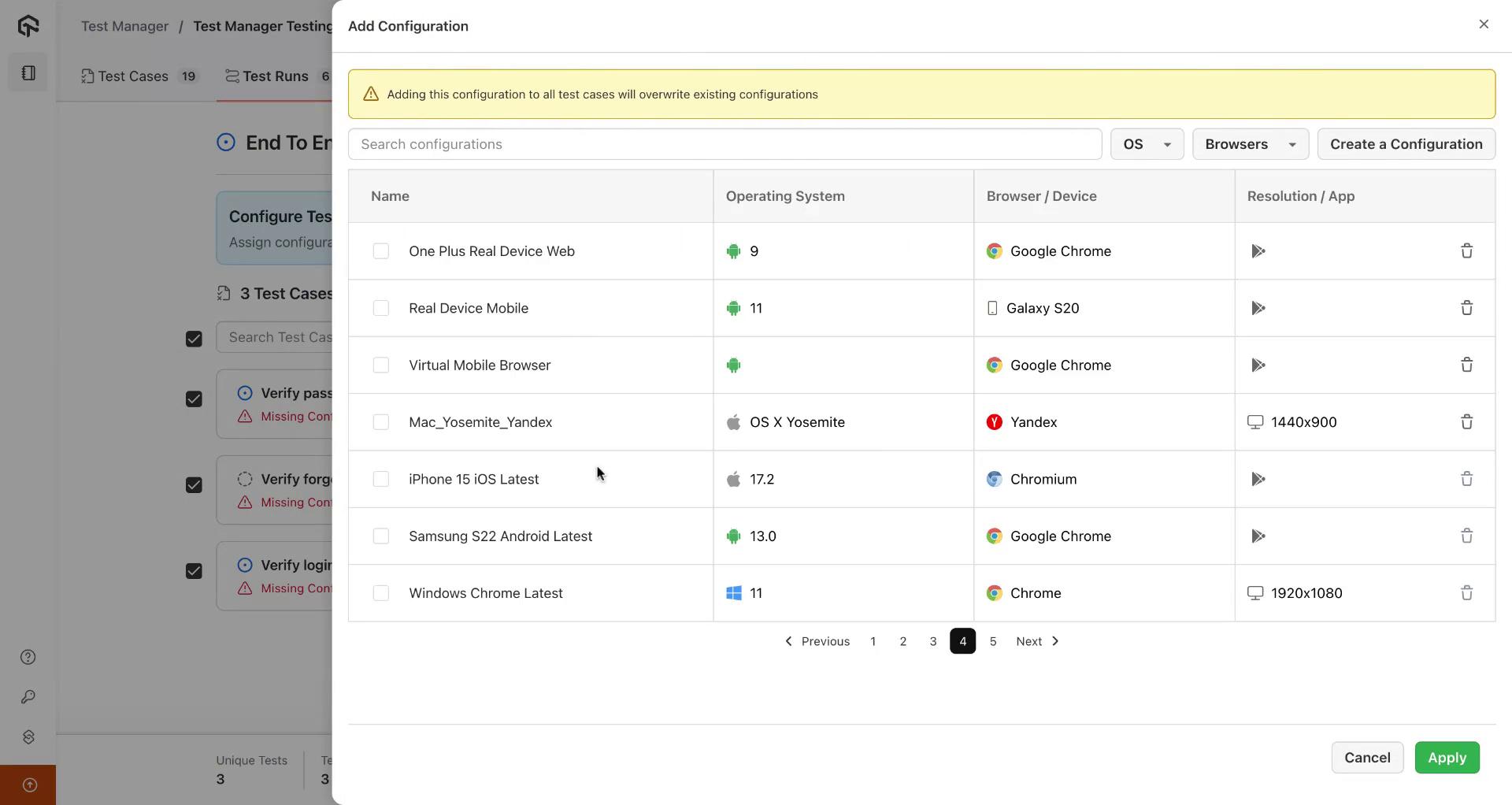
Step 5: Add Configurations
- Choose multiple configurations from the dropdown or create new configurations as needed.
- Apply configurations to the selected test cases.

3. Saving and Managing Test Runs
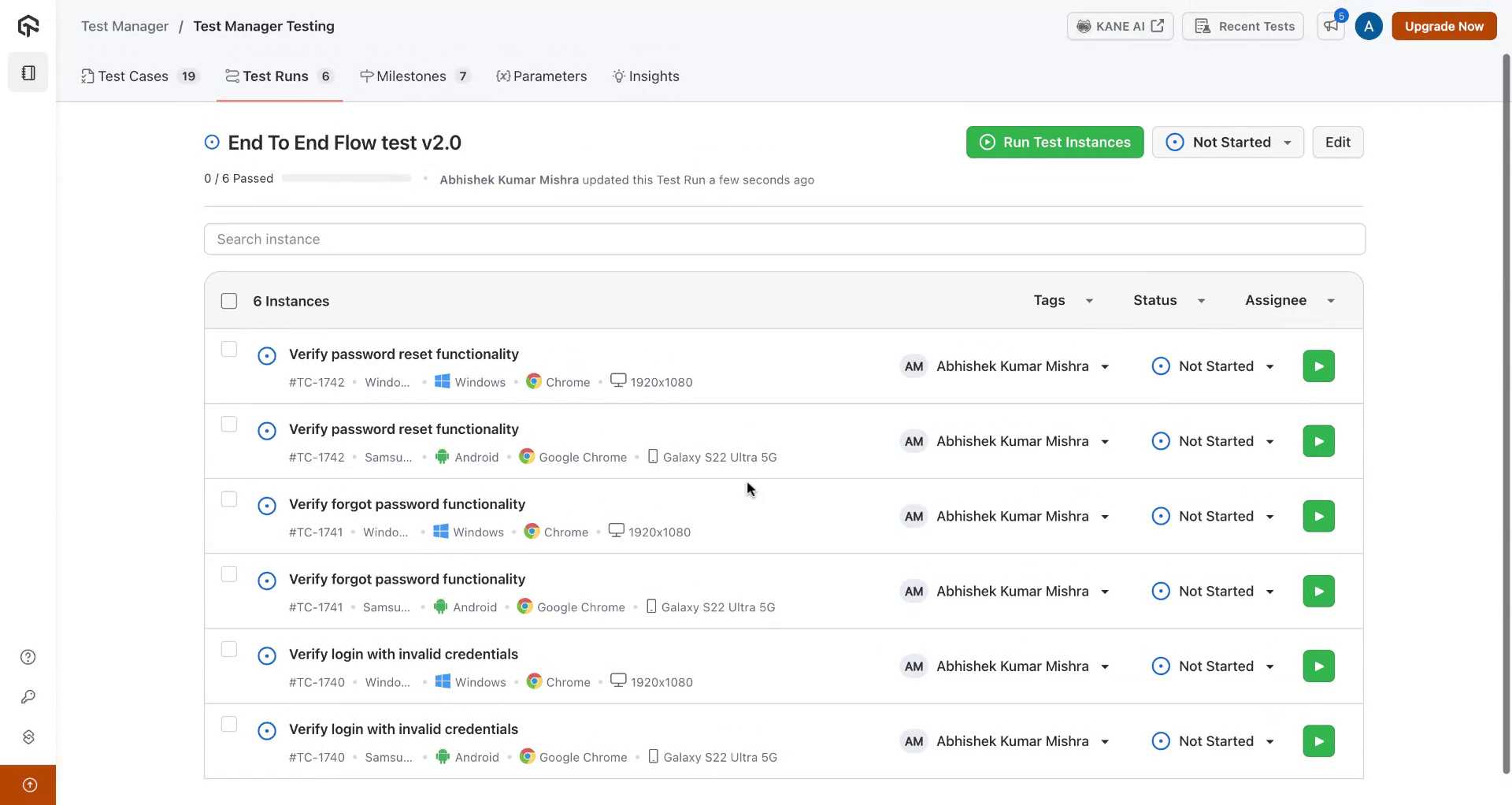
Step 6: Finalize the Test Run
- Click Save Test Run to finalize the setup.
- View the created test run and its associated test cases in the main dashboard.

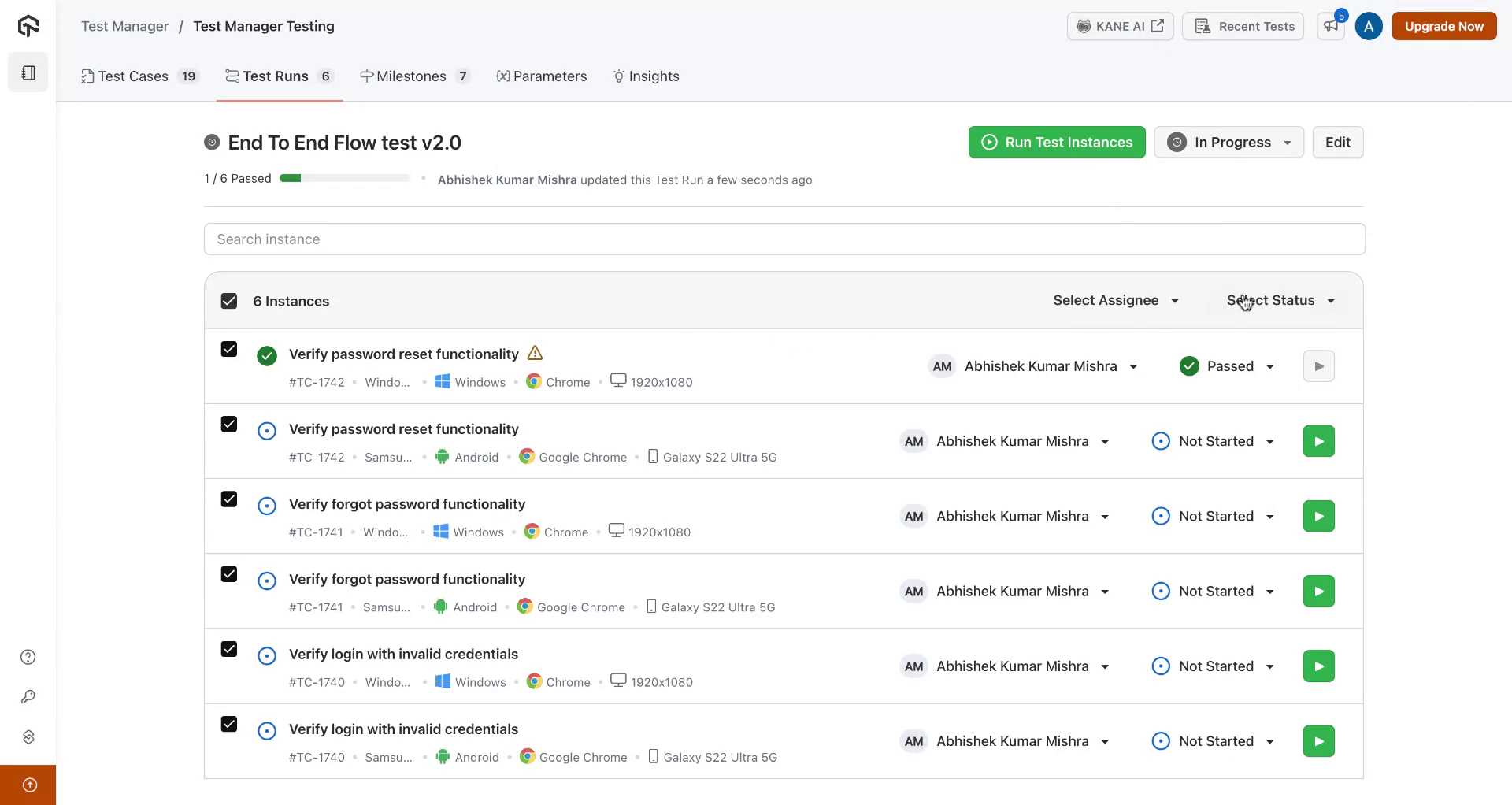
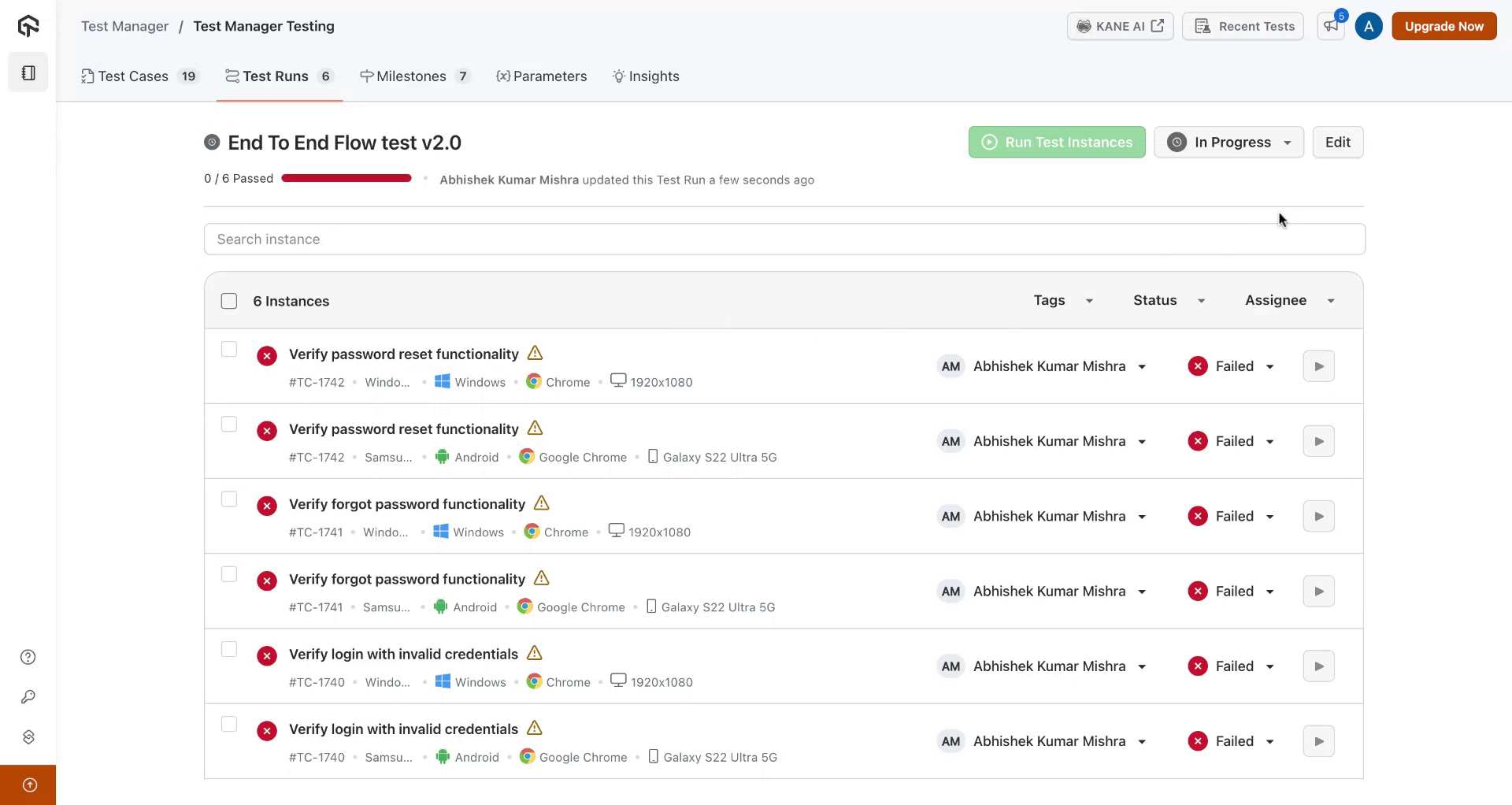
Step 7: Bulk Update Options
- To update multiple test instances:
- Select multiple test instances.
- Use the Select Assignee and Select Status options to apply changes in bulk.

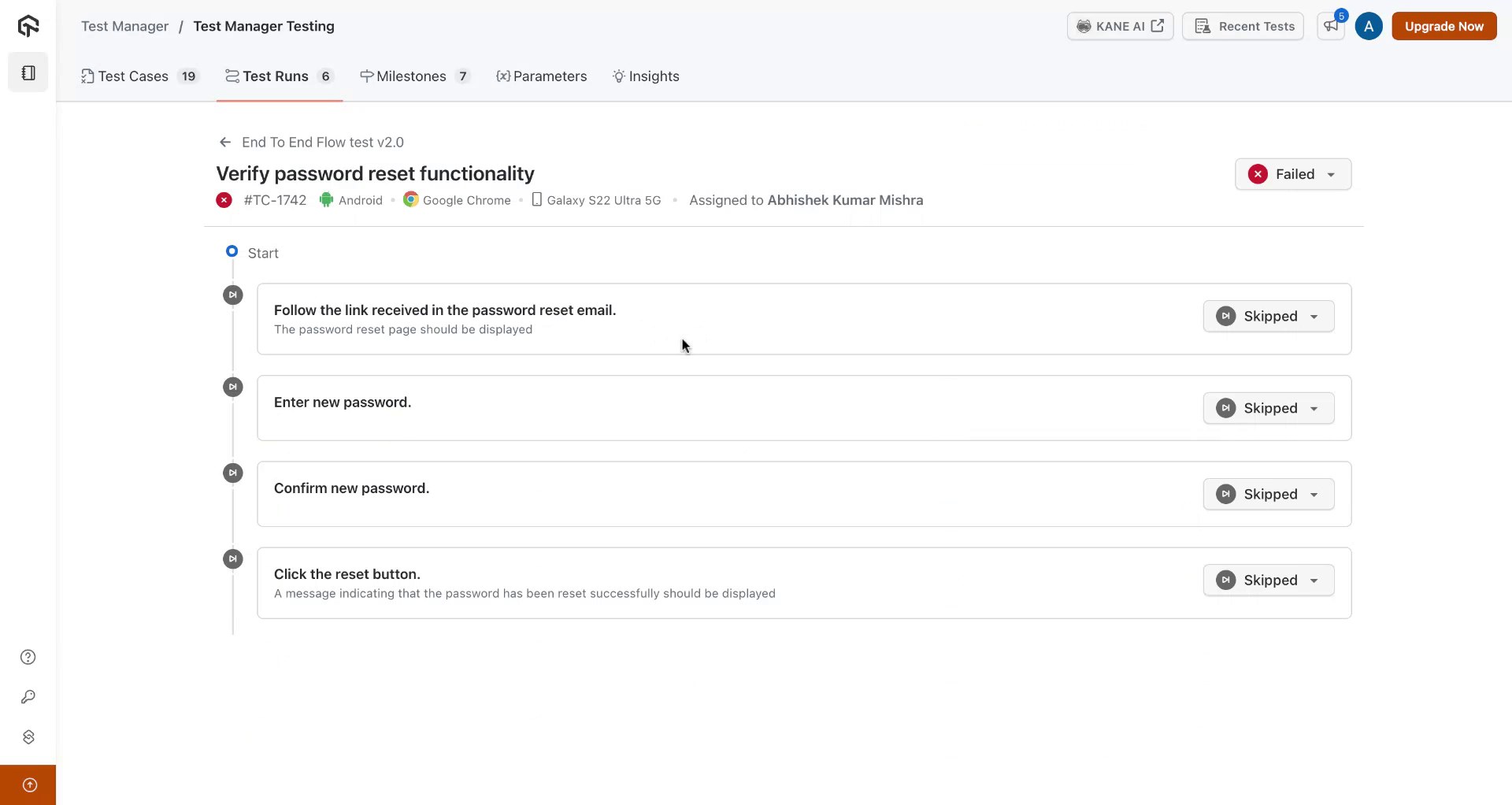
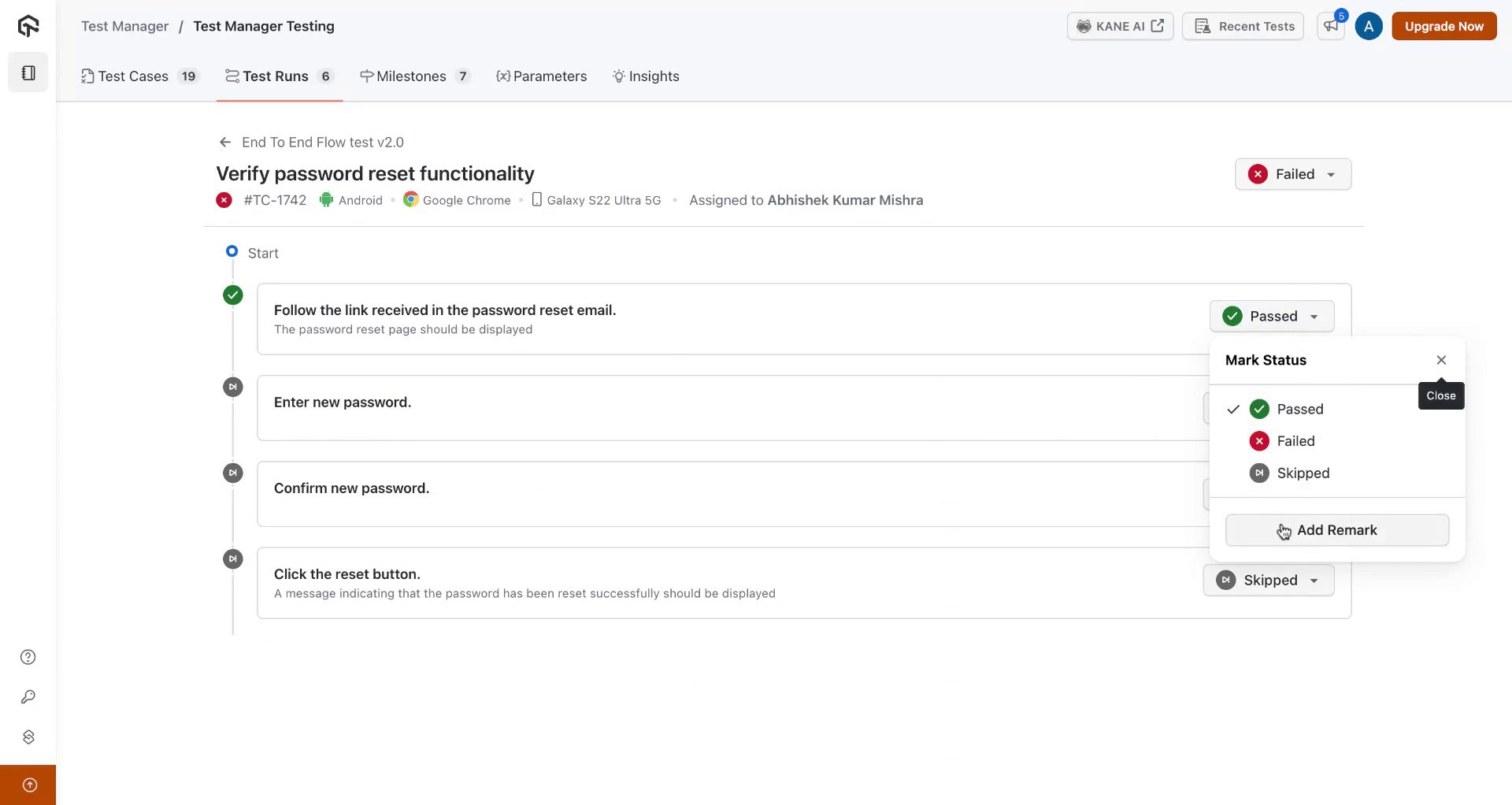
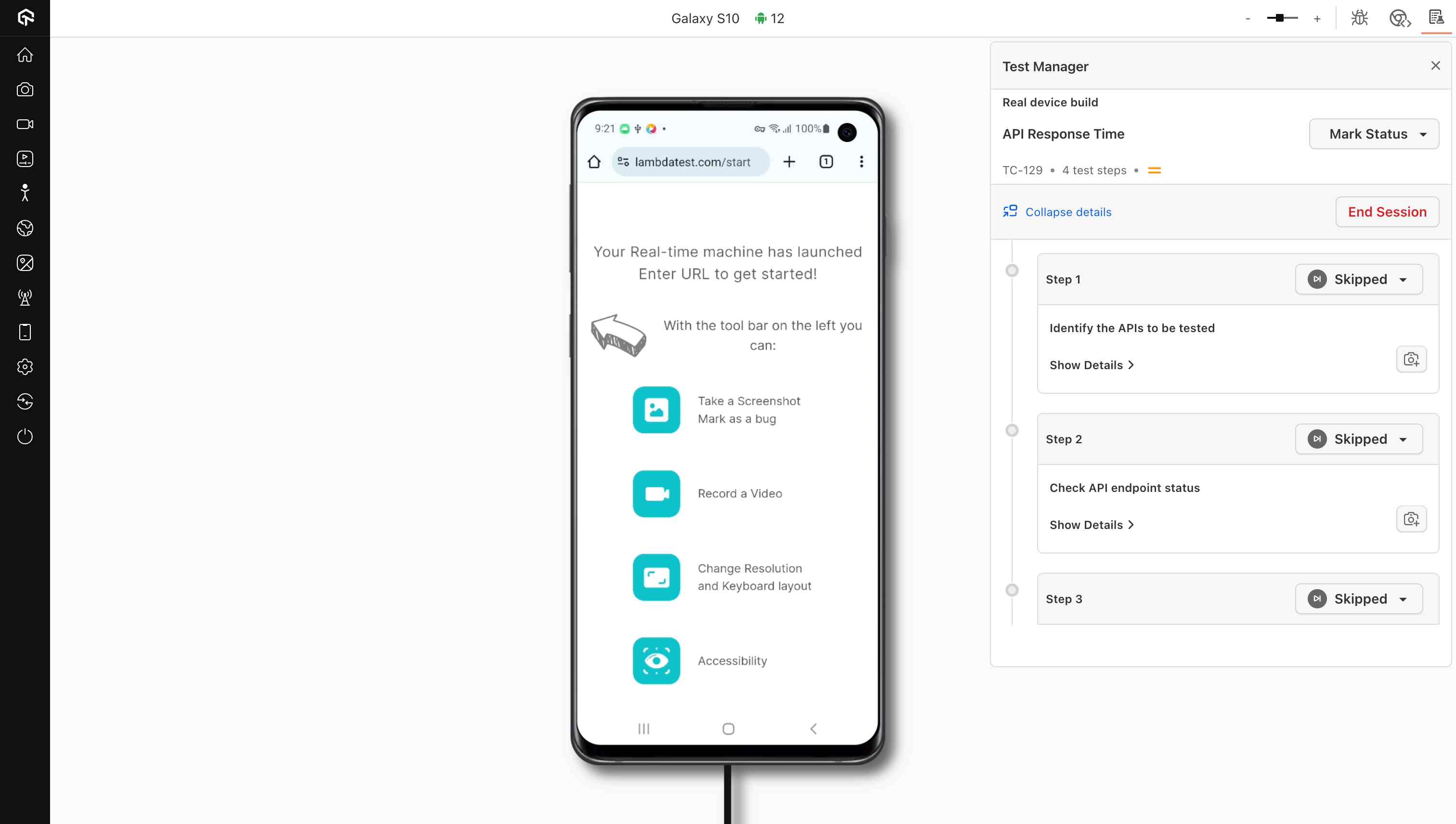
Step 8: Individual Test Step Management
- Within any test instance, individually update the status of each test step.
- Add remarks or actual outcomes for manual test steps.

4. Enhancing Test Runs with Additional Context
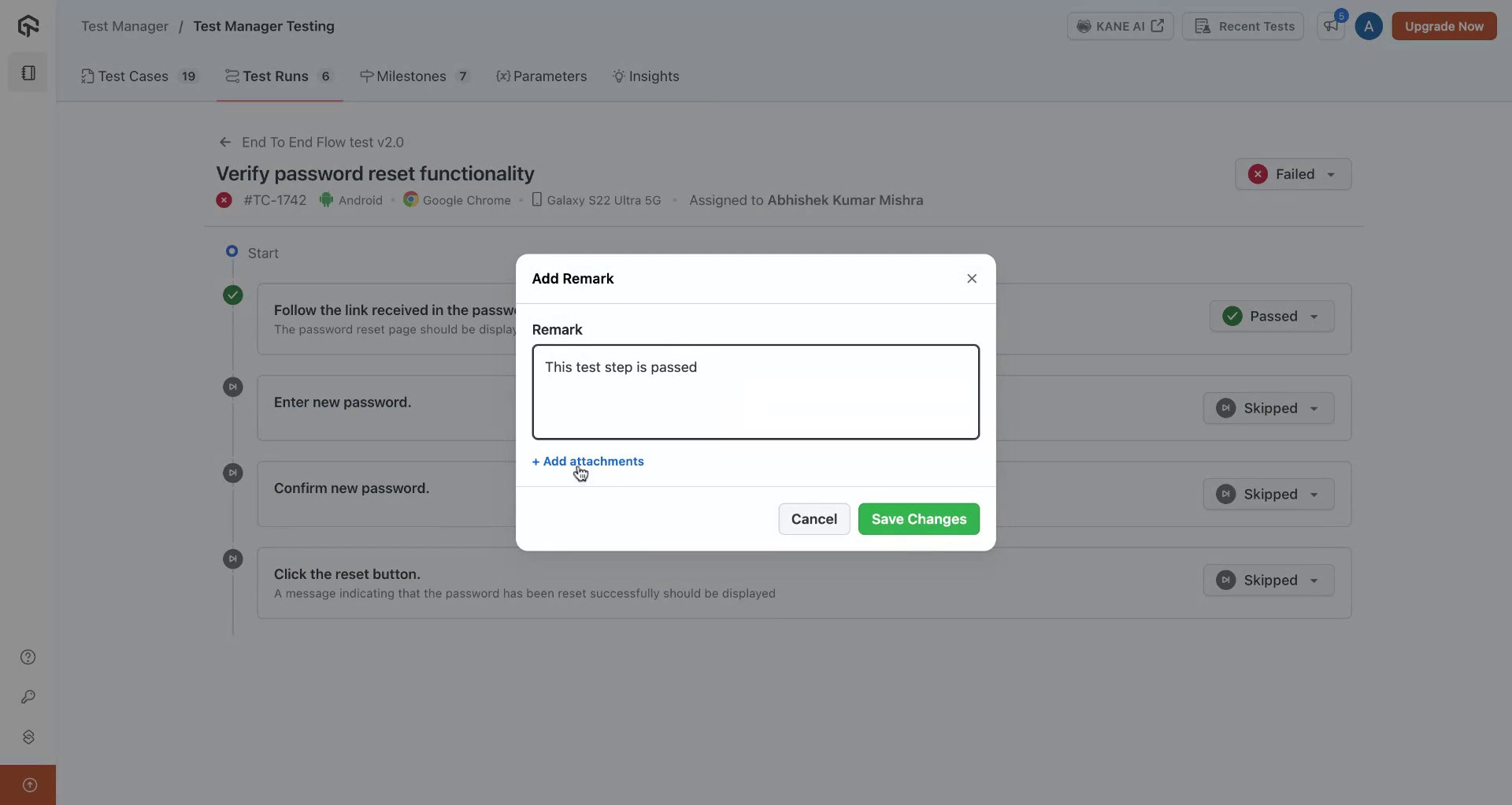
Step 9: Adding Remarks and Attachments
- Add Remarks or actual outcomes to enhance test instance execution details.

- Attach supporting files or screenshots to the remarks for better context.

Step 10: Editing Test Runs
- Modify an existing test run by adding new test cases or removing unnecessary ones.
- Access the test run’s options to make edits.

5. Executing and Archiving Test Runs
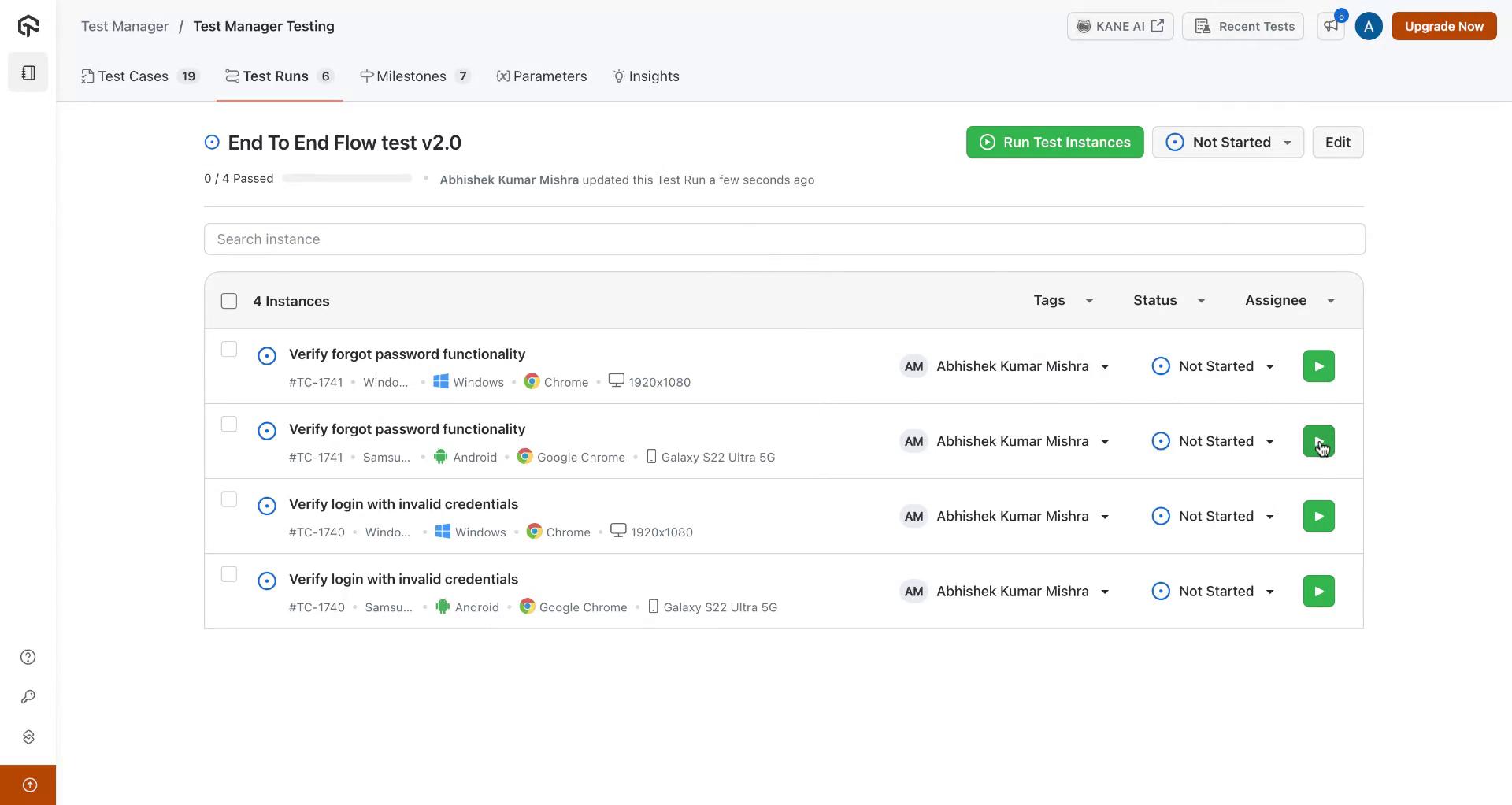
Step 11: Execute on LambdaTest Cloud
- Click the Play Icon to execute test instances on the LambdaTest Cloud.

- During execution, manually update the status of test cases and test steps as needed.

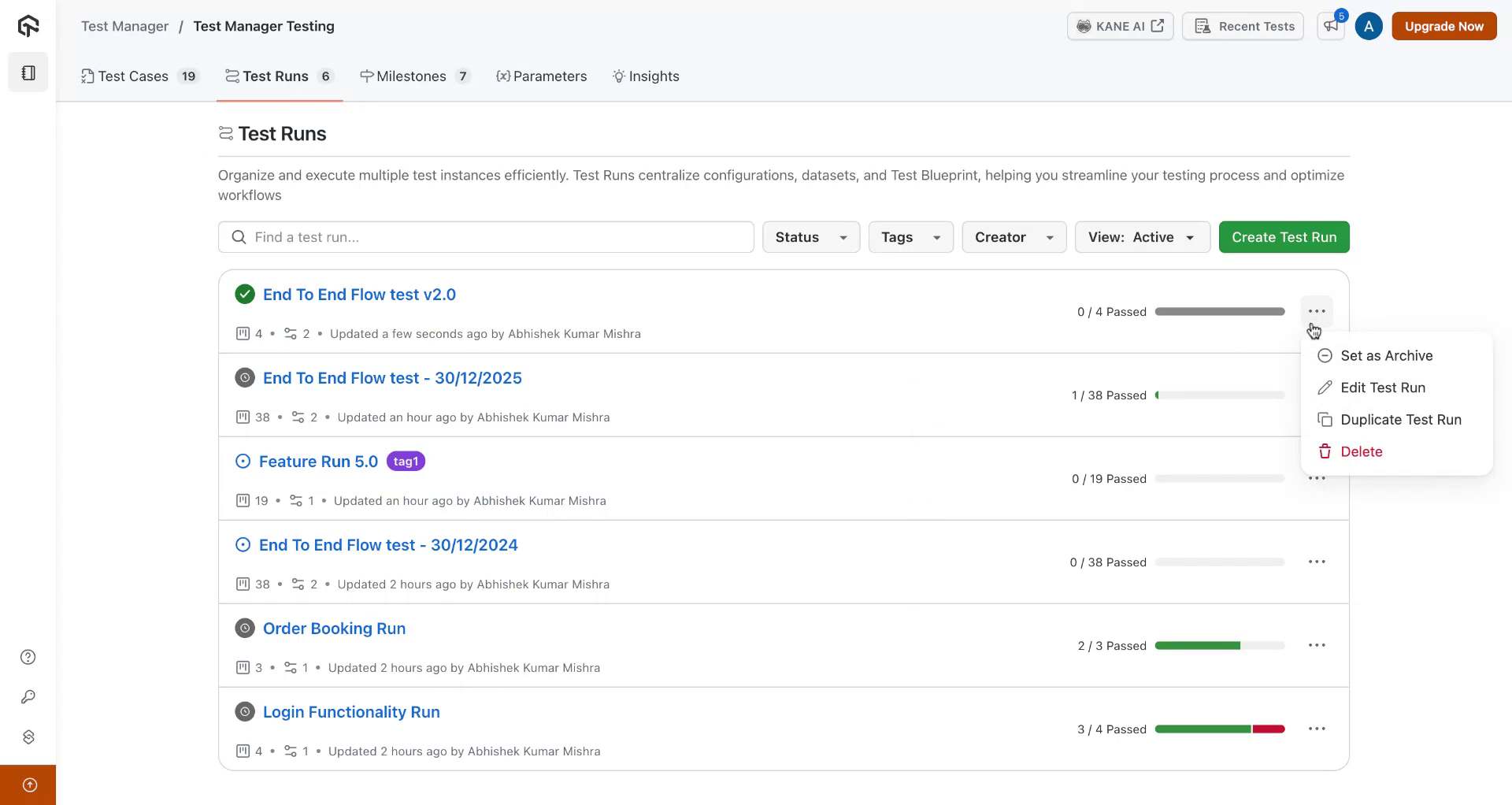
Step 12: Duplicate or Archive Test Runs
- Use the three-dot menu on a test run to Duplicate or Archive the run.
- Archiving helps maintain a clean workspace by storing completed test runs separately.