Link Jira Issues with Test Manager
Test Manager enhances its functionality by seamlessly linking test cases with Jira issues. This integration ensures a reliable connection between your testing activities and Jira tasks, optimizing project management and collaboration across teams.
Steps for Linking Jira Issues with Test Manager
- Navigate to the 'Issues' tab within the test case you wish to link and click on Connect Jira.

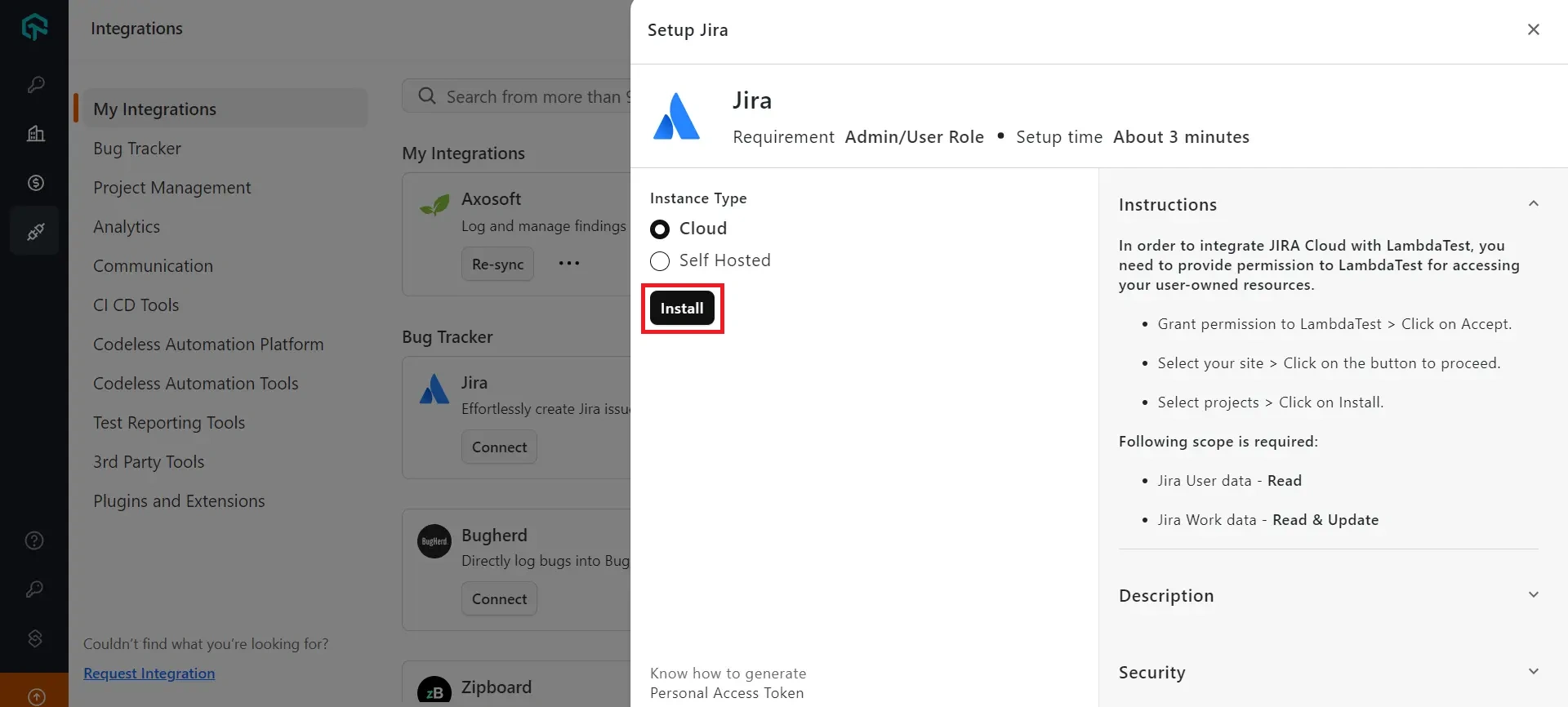
- You will be directed to the dashboard where you can integrate with Jira. Click on Install.

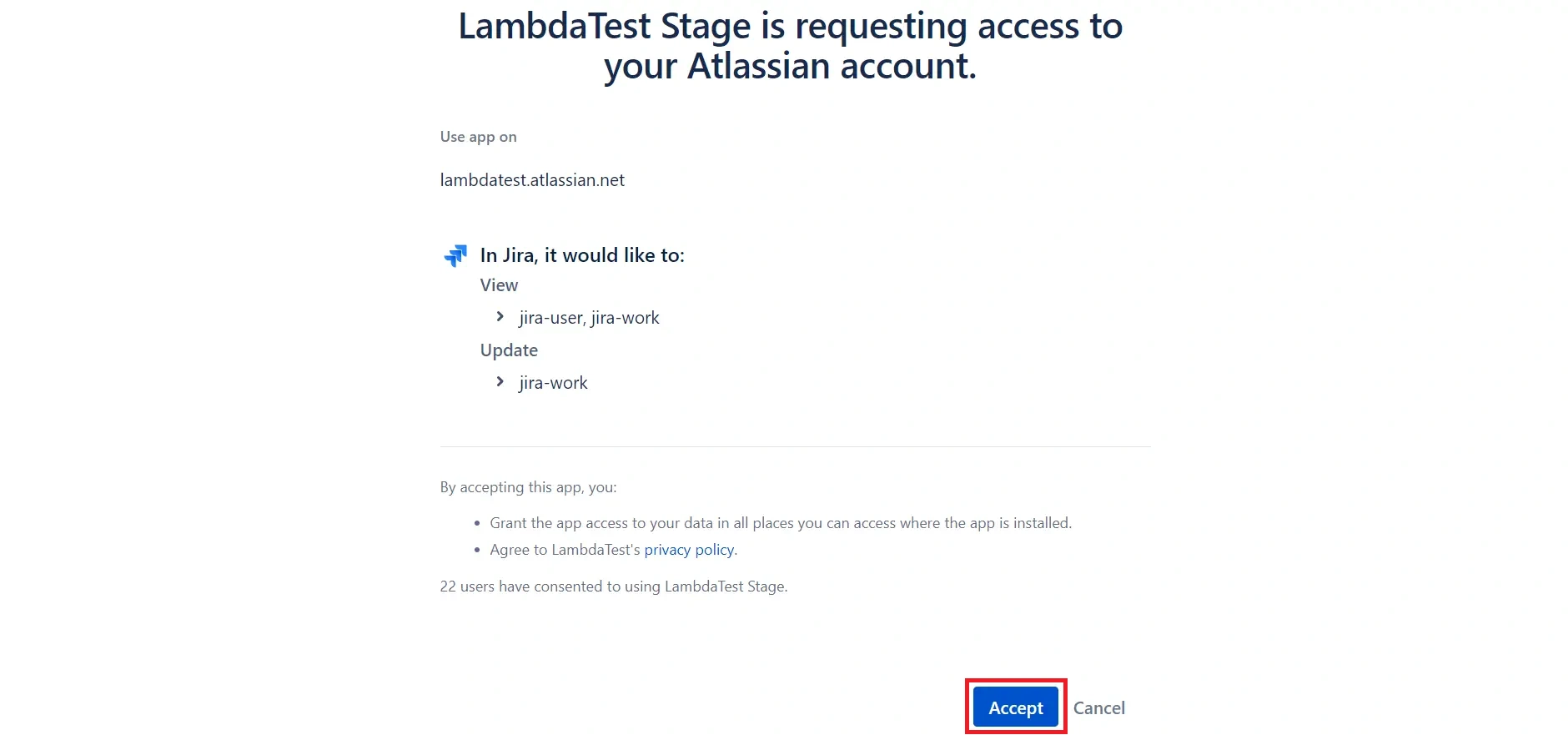
- A prompt will appear requesting access to your Atlassian account. Click on Accept to proceed.

- Choose LambdaTest as the site, click on Select Site & Proceed, then select your preferred project and click Integrate Projects & Install.

- Head back to the issues section under test cases, click on Link Issue and enter the jira issue key or issue url.

- View the issue name, ID, type, status, priority, and assignee. To link additional issues, use the Link Issue button on the right side.

- Unlink Issue by clicking on the toggle that is present on the right side of the created issue.

