Navigating Dashboard
Accessibility Dashboard offers a comprehensive overview of your website's accessibility performance, providing valuable insights and actionable steps for improvement.
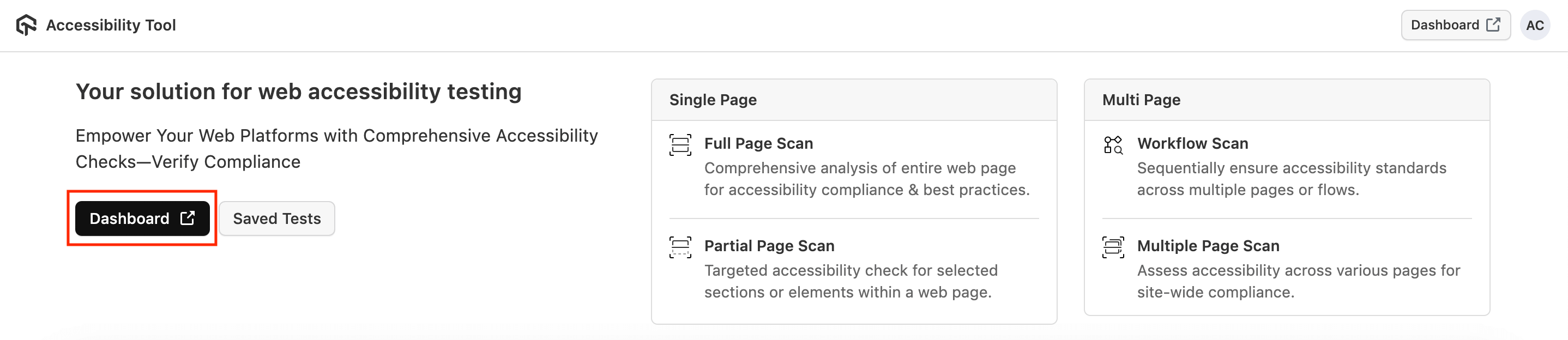
You can access the dashboard either by clicking on the Dashboard button as shown below or you can visit the Accessibility Dashboard directly.

-
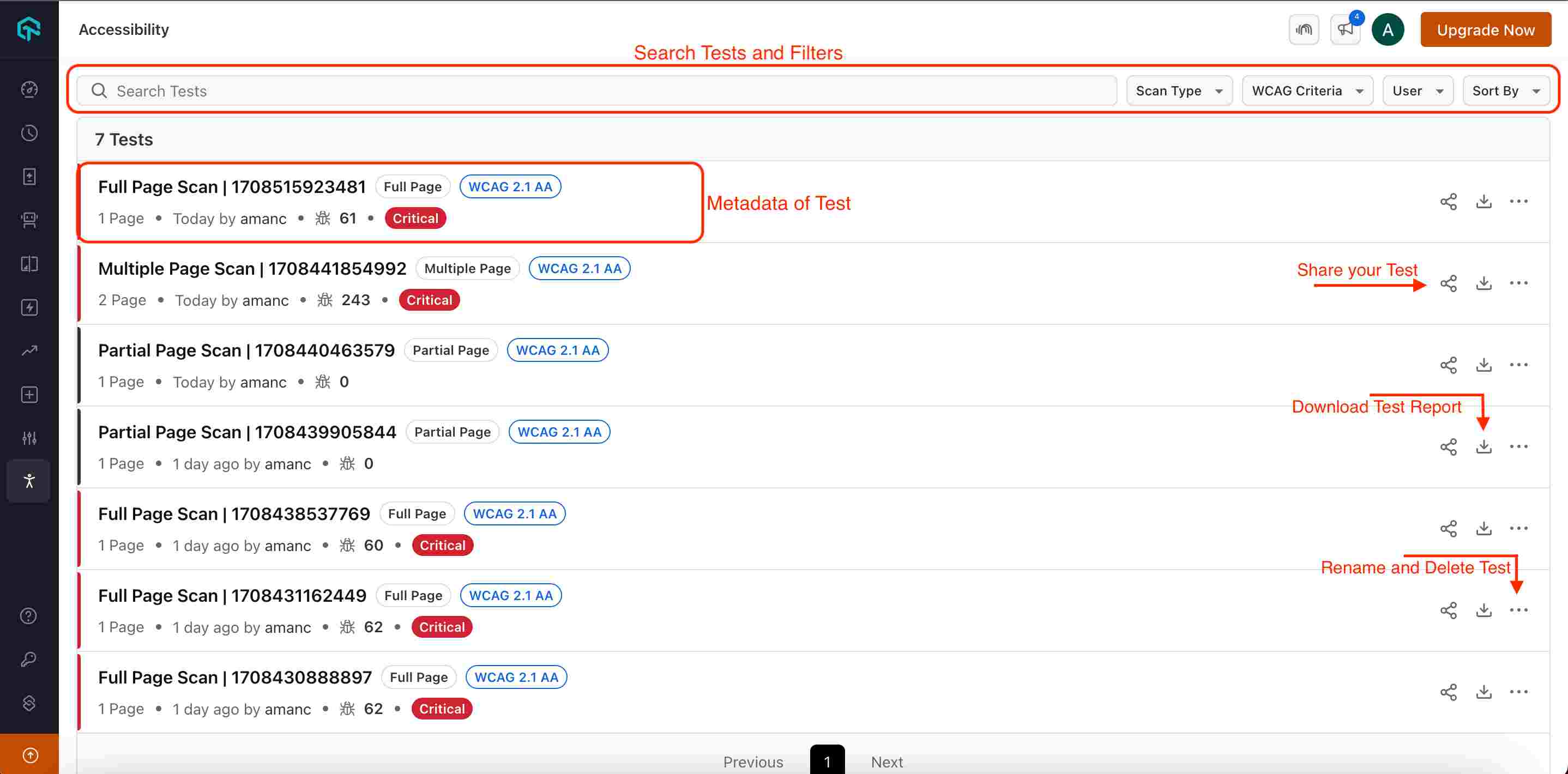
You will be redirected to the page like below from where you can access all the tests run.
-
You can also share your tests, download reports and can also rename or delete the tests.

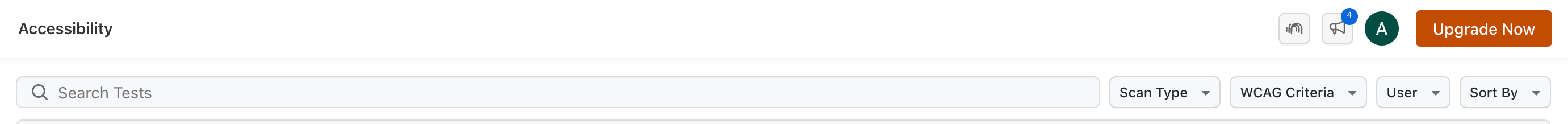
Filters
Search Tests
Directly search your desired tests from the search bar.

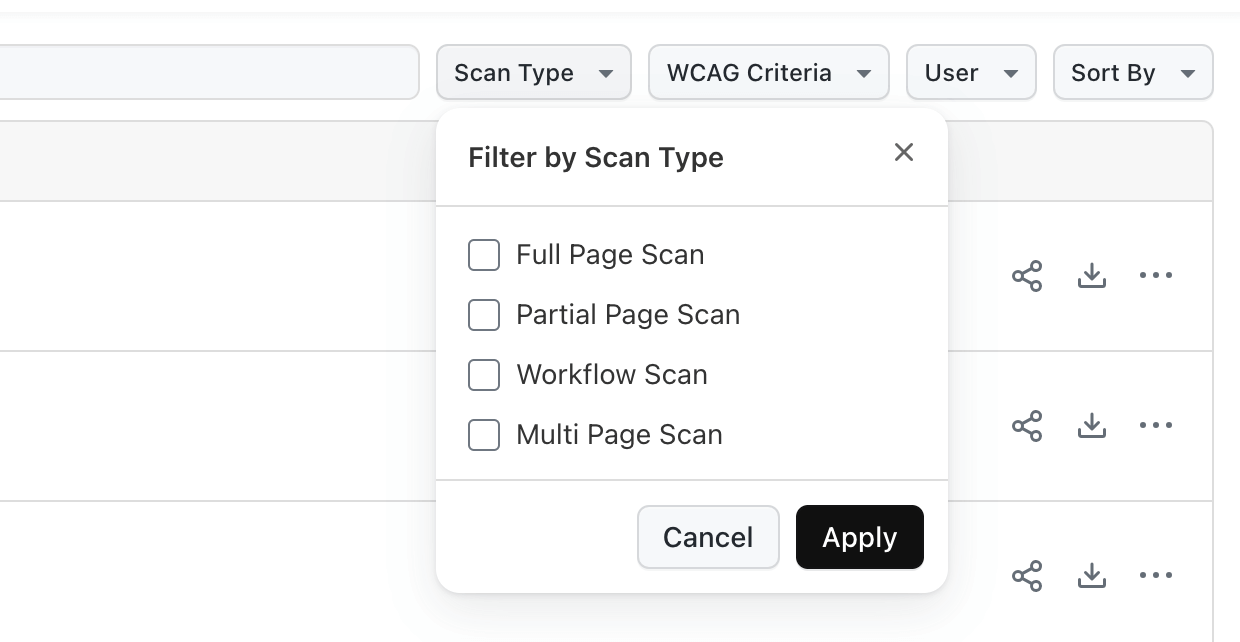
Scan Type
- You can filter out your tests as per the scan type:
- Full Page Scan : Get a comprehensive analysis of entire web page for accessibility compliance & best practices.
- Partial Page Scan : Get the accessibility check for selected sections or elements within a web page.
- Multi Page Scan : Learn how to assess accessibility across various pages for site-wide compliance.
- Workflow Scan : Workflow Scan sequentially ensure accessibility standards across multiple pages or flows.
- Select your type of scan and click on Apply button.

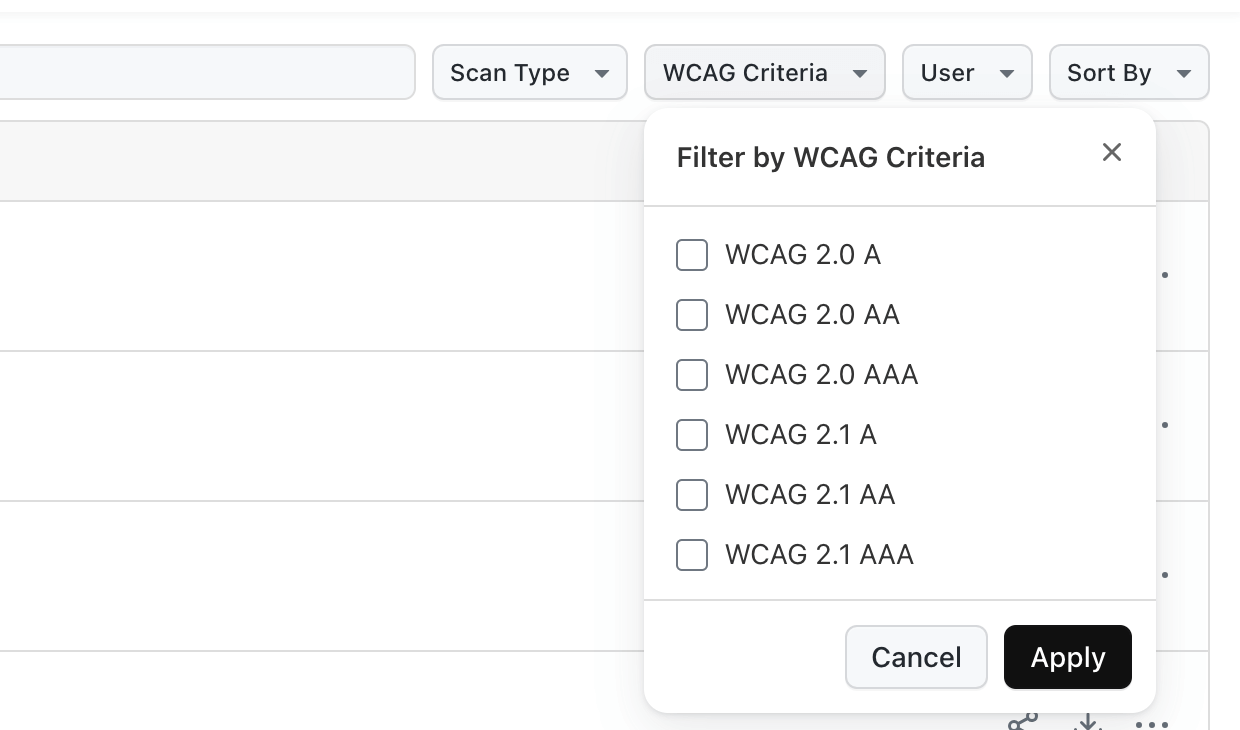
WCAG Criteria
You can check your website accessibility compliance as per the specific WCAG version.

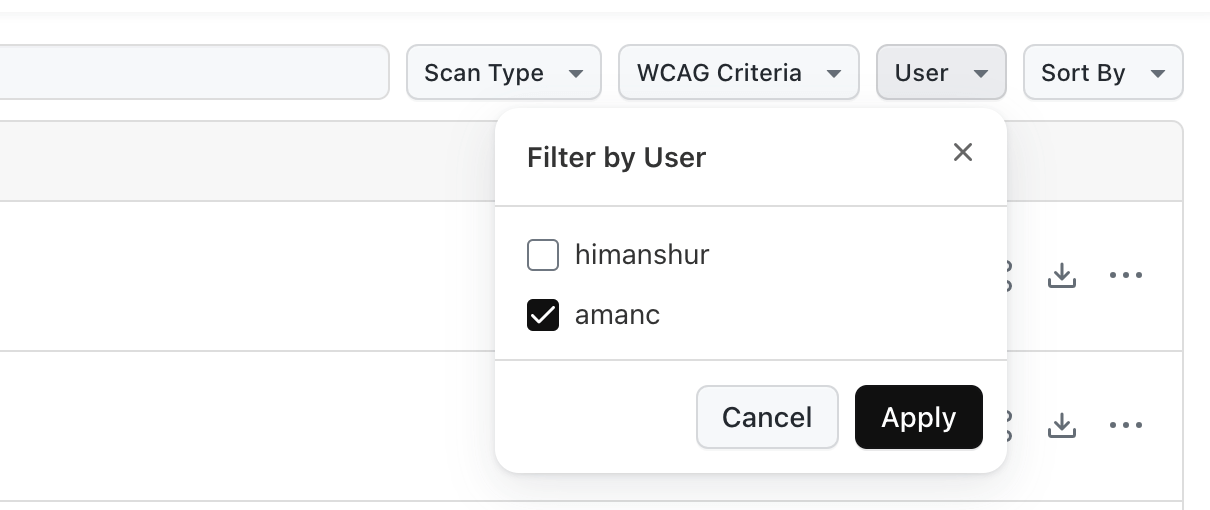
User
- You can also filter out your tests based on the user name.
- If you want to check the tests executed by your any team mate, you can check it with just one click.

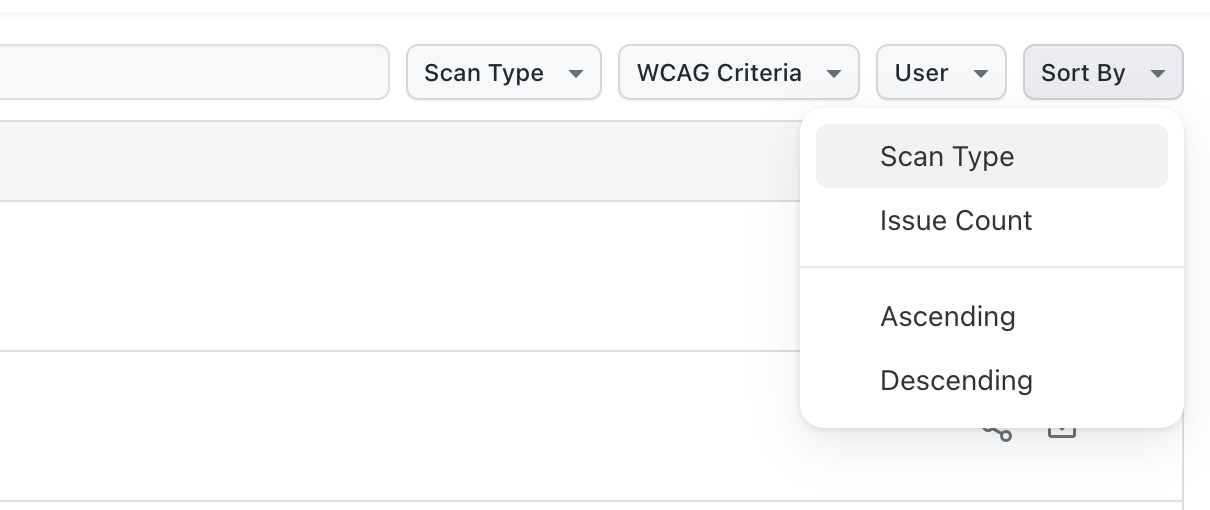
Sort By
You can also sort your dashboard tests via:
- Scan Type
- Issue Count
Apply the Ascending or Descending sorting as well.