Getting Started With Single Sign On (SSO)
Single sign-on is an authentication feature that allows you to access multiple applications with one set of login credentials. Once you log in, you don't need to login repeatedly for every application linked to a particular application. LambdaTest supports Security Assertion Markup Language (SAML) that allows you to create a team account and authenticate to the LambdaTest dashboard with Identity Provider (IdP).
SSO is supported in our Enterprise Plans. Please reach out to your account manager or support@lambdatest.com for questions.
Benefits Of Authenticating Single Sign On (SSO)
Here are the following benefits of authenticating a Single sign-on to the LambdaTest dashboard.
-
Security Enhancements: Your team members can access the LambdaTest dashboard directly without creating a password. Also, you can leverage several authentication decisions provided by an identity provider(IdP) like security protocols, multi-factor authentication, etc.
-
Easy to manage: SSO consolidates passwords and user data, making it easier to access different platforms and resources. New team members can leverage Just-in-Time account provisioning to leverage login to the LambdaTest dashboard instantly. Also, with Just-in-Time (JIT), you can revoke LambdaTest dashboard access from one central place.
Feature Of Single Sign On (SSO)
LambdaTest provides the support for the below Single sign-on features.
-
Configure SSO: You can configure SSO through multiple options. You can set up LambdaTest accounts to enable SSO for all team members or enable sign-in using SSO or by email and password.
-
Just-in-Time Provisioning: Just-in-Time provisioning automates user account creation when the user first tries to perform SSO and the user doesn't have an existing LambdaTest account.
-
Identity provider(IdP-initiated) SSO: You can directly authenticate with identify service provider like Okta, OneLogin, Azure AD. You need to ensure that the identity provider supports the Service Provider(SP-initiated) SSO.
Enable LambdaTest SSO
Step 1: Sign in to your LambdaTest account. Don't have an account, register for free.

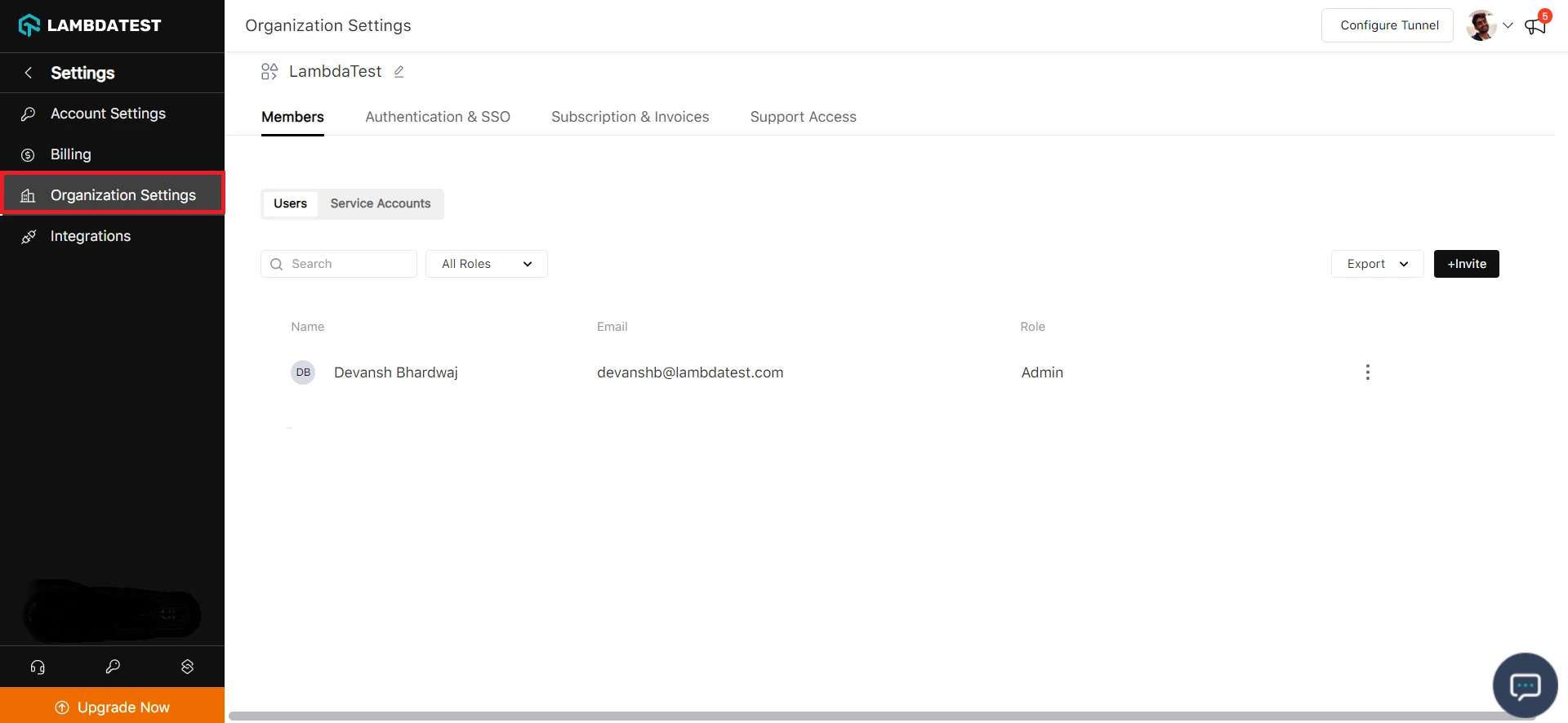
Step 2: Head to Settings and select Organization Settings from the dropdown.

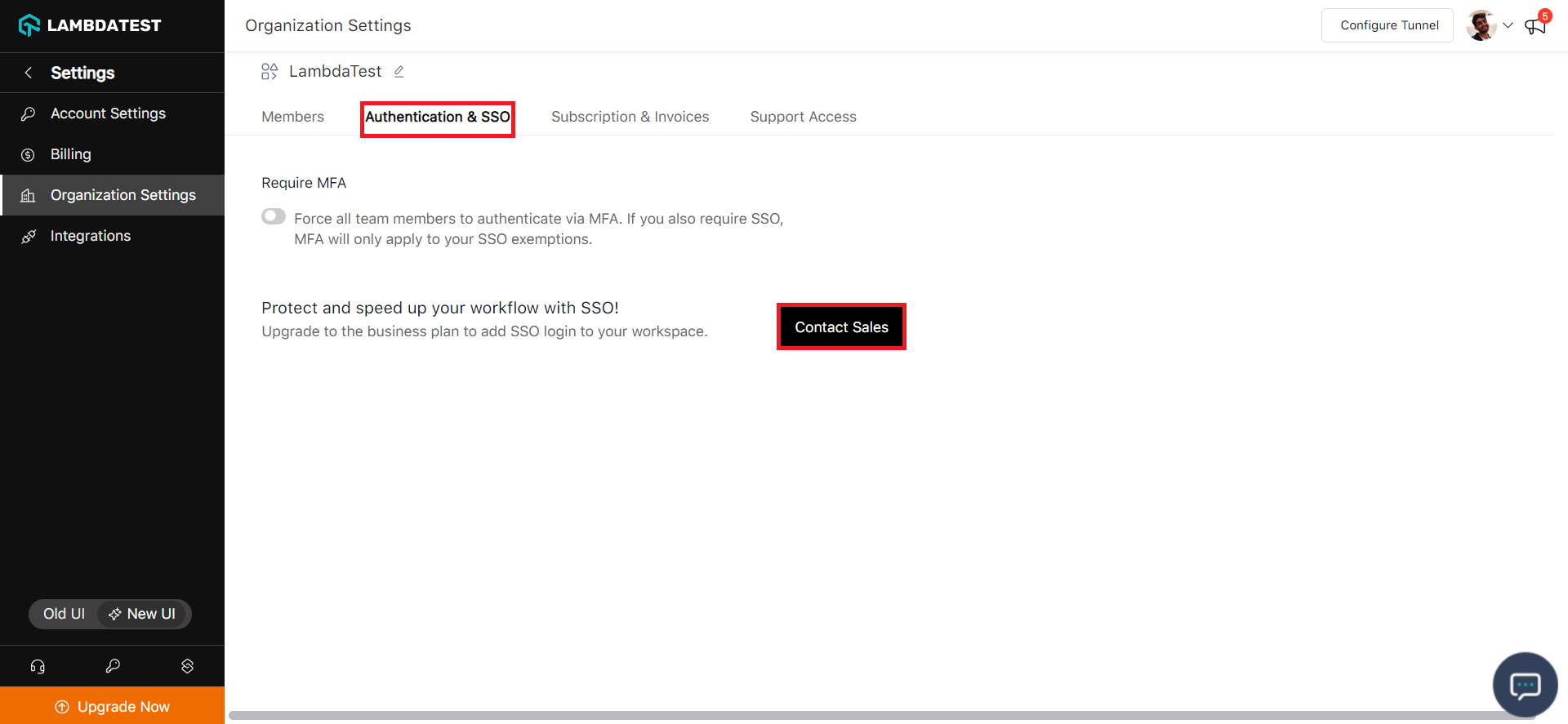
Step 3: Head to the Authentication and SSO tab and click the Contact Sales option.

You can contact the Support Team, who will help you enable the SSO feature for your LambdaTest account.
See Limitations
The following is the list of limitations or things that won’t migrate to your new organization.
- The test data of your old organization won’t be migrated to the new one.
- Any integrations or issues you have created won’t migrate to the new organization.
- Any test logs or artifacts you have won’t migrate to the new organization.
That's all you need to know about Single sign-on(SSO) authentication feature.In case you have any questions please feel free to reach out to us via the 24/7 chat support or email us over support@lambdatest.com.
