List of LambdaTest Cypress CLI Commands
The LambdaTest-Cypress CLI provides a set of commands to streamline and enhance your testing workflows on the LambdaTest platform. Below is a comprehensive list of supported commands and their usage.
General Syntax
To use any command in the LambdaTest-Cypress CLI, follow this basic syntax:
lambdatest-cypress <command> [options]
| Command / Arg | Purpose |
|---|---|
--help | To get information of all the commands that can be run |
init | To create an initial config file |
run | To run tests on LambdaTest |
build-info | To get information about the build |
build-stop | To stop all the tests in the build |
generate-report | To generate the test session report |
--vip, --vi-project | To set the smart ui project name. The acceptable data type is string |
--vib , --vi-build | To set the smart ui build name. The acceptable data type is string |
--vibase , --vi-base | To set that build as baseline for smart ui. The acceptable data type is boolean |
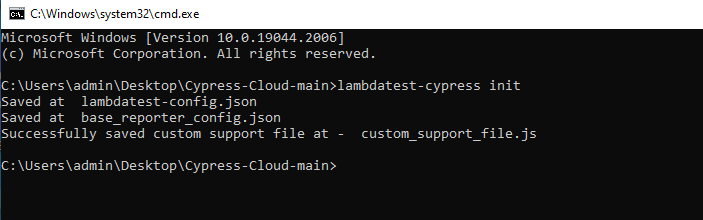
init command
The init command to generate a initial lambdatest configuration file.
lambdatest-cypress init

On running the above command, it will generate base_reporter_config.json,custom_support_file.js and lambdatest-config.json files.
-
base_reporter_config.json: This is the configuration file for mochawesome reporter, that LambdaTest uses to generate mochawesome reports which in turn is used to generate the commands section on the LambdaTest dashboard. For Cypress 10, the absence of this file may lead to the commands section not being visible on the dashboard. -
custom_support_file.js: By default, Cypress automatically captures screenshots when a test fails. For Cypress 10, in order to make the screenshot visible with the failed tests on our dashboard, we recommend you move and import this file as recommended. -
lambdatest-config.json: This file contains configurations like LambdaTest credentials, capabilities, run settings etc., that are required to run the test.
run command
For detailed examples of each Cypress flag, please visit our guide Configuring Cypress Test Execution.
To start running the test build, you can use the given-below command.
lambdatest-cypress run
Given below are the additional flags available with the run command.
| Flag | Purpose | Type |
|---|---|---|
--version | Show version number e.g. lambdatest-cypress run -–version | NA |
--help | Show help e.g. lambdatest-cypress run -–help | NA |
--ccf, --cypress-config-file | Path of the config file e.g. lambdatest-cypress run --ccf="base_reporter_config.json" | String |
--lcf, –lambdatest-config-file | Path of the LambdaTest config file e.g. lambdatest-cypress run --lcf="lambdatest-config.json" | String |
-s, --specs | Path of the spec file or directory or pattern e.g. lambdatest-cypress run --s=”path_from_content_root" | String |
--bn, --build-name | Build name | String |
-t, --tags | Test tags | String |
-p, --parallels | No of parallel sessions | String |
--envs, --env-variables (Cypress 9) | Set environment variables to configure before your test runs | String |
--envs, --environment (Cypress 10) | Set environment variables to configure before your test runs | String |
--tun, --tunnel | Configure LambdaTest tunnel e.g. lambdatest-cypress run --tun="true" –tname="v3" | String |
--tname, --tunnel_name | Set the name of LambdaTest tunnel name e.g. lambdatest-cypress run --tun="true" –tname="v3" | String |
--brs, --browsers | Test will be run on the specified browsers in the format: platform:browser:version e.g. --brs="MacOS Catalina:chrome:latest" --brs="MacOS Catalina:chrome:112.0,MacOS mojave:firefox:111.0" | String |
--bi, --build-identifier | Build identifier or build counter | String |
--if, --ignore_files | Files to ignore in the zip project e.g. lambdatest-cypress run --if="cypress/e2e/1-getting-started/actions.cy.js" | String |
--sync, --sync-mode | Wait on terminal to get the status of the tests e.g. lambdatest-cypress run --sync=true | String |
--autostart, --tat | LambdaTest Tunnel auto Start e.g. lambdatest-cypress run --autostart=true | String |
--headless, --headless-mode | Run in Headless mode e.g. lambdatest-cypress run --headless=true | Boolean |
--net, --network | To capture Network logs e.g. lambdatest-cypress run --net="true" | String |
--eof, --exit-on-failure | Exit with Code 1 on failure e.g. lambdatest-cypress run ---exit-on-failure=”true” | String |
--cy, --cypress_settings | Pass Cypress settings e.g. lambdatest-cypress run --cy=viewportWidth=1000;viewportHeight=660; | String |
--geo, --geo_location | Pass Geo country code e.g. lambdatest-cypress run ---geo_location=AU Check all the available Geolocations. | String |
--sof, --stop_on_failure | Stop other tests if any test in session gets errored out e.g. lambdatest-cypress run --stop_on_failure=true | String |
--ra, --reject_unauthorized | Default rejects self signed certificates in external requests e.g. lambdatest-cypress run --reject_unauthorized=true | String |
--bt, --build-tags | Build tags e.g. lambdatest-cypress run --build-tags=tag1 | String |
--sys-envs, --sys-env-variables | To set system variables during test run time e.g. lambdatest-cypress run --sys-envs="BASE_URL=https://lambdatest.com;" | String |
--npm-lpd=true, --legacy-peer-deps=true | Ignore peer dependencies and proceed with the NPM installation | String |
--npm-f=true, --npm-force=true | Fetch remote resources even if a local copy already exists e.g. lambdatest-cypress run --npm-force=true | String |
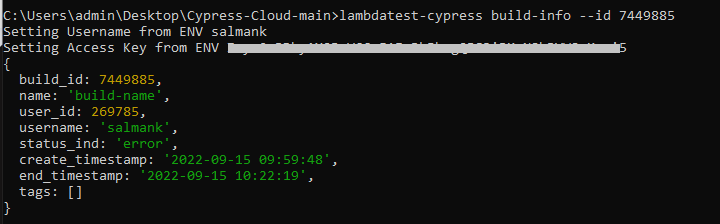
build-info command
You can use the build-info command to get information on the build.
lambdatest-cypress build-info
Given below are the additional arguments available with the build-info command.
| Flag | Purpose | Type |
|---|---|---|
--id, --build-id | Build Identifier | String, Required |
--user, --username | Your LambdaTest username | String |
--ak, --access_key | Your LambdaTest access key | String |

build-stop command
You can use the build-stop command to stop all the test in the build.
lambdatest-cypress build-stop
Given below are the additional arguments available with the build-stop command.
| Flag | Purpose |
|---|---|
--id, --session_id | Identifies the session |
--sls, --stop_last_session | Stop the last test session |
--stop_last_session
--session_id
