Using Environment Variables For Authentication Credentials
To provide you with a secure cross-browser testing environment on-cloud, we recommend integrating LambdaTest Authentication Credentials in your test scripts. This would allow our cloud servers to establish a secure connection between your local system and our cloud-based Selenium Grid. This document will help you understand how to set up your LambdaTest authentication credentials as environment variables for your respective operating system. This set up would also help authenticate your colleague's test cases when executed against an individual account.
Where To Find LambdaTest Authentication Credentials?
LambdaTest Authentication Credentials consists of two fields:
- LambdaTest Username
- LambdaTest Access Key
You can find these authentication credentials by either visiting the Automation Dashboard or your LambdaTest Profile.
Fetching Authentication Credential From The Automation Tab
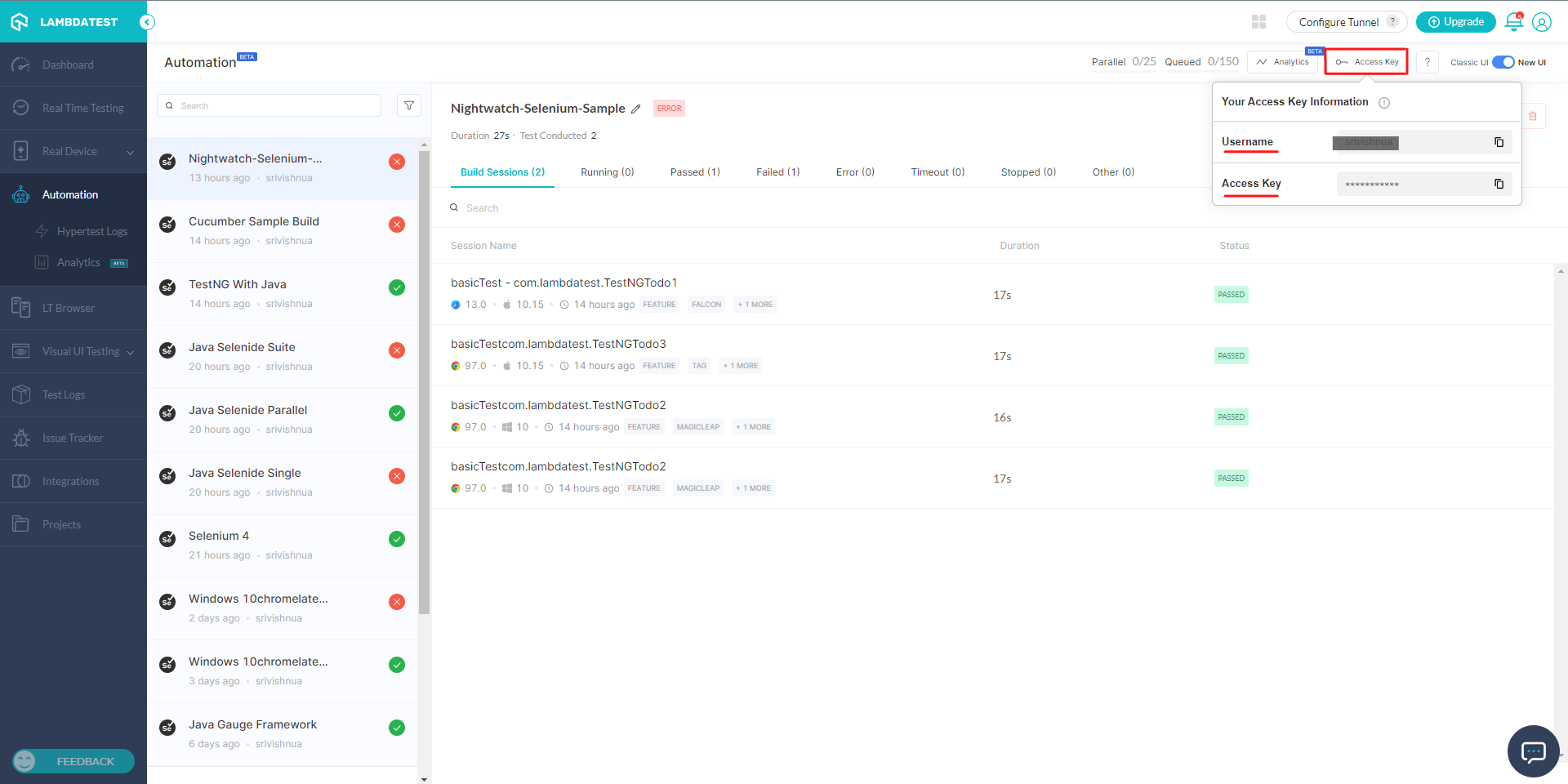
Step 1: Visit the Automation tab from the left navigation menu.
Step 2: Click on the key icon from the top-right corner of your screen and copy the Access Key and Username.

Fetching Authentication Credential From Your LambdaTest Profile
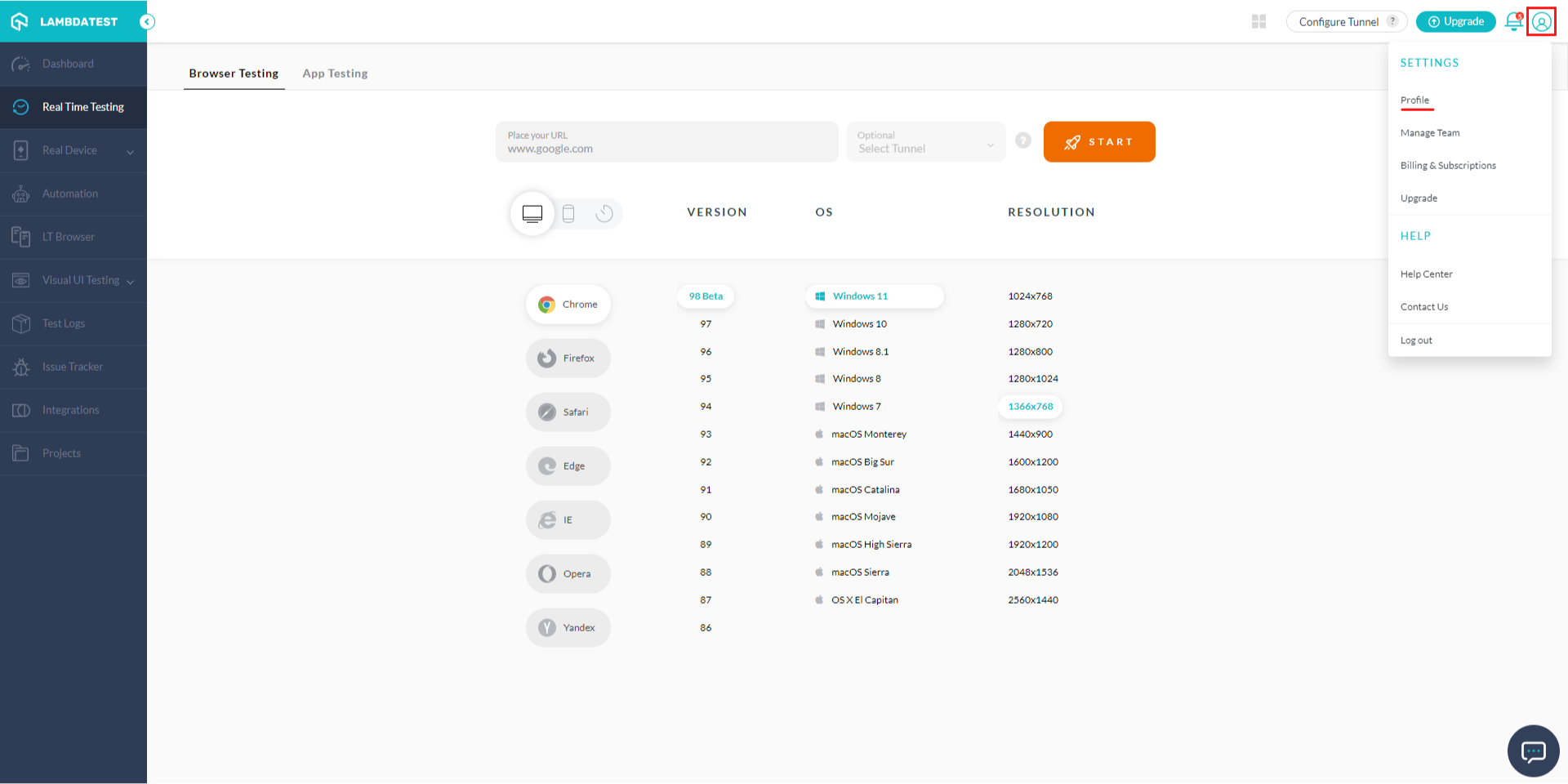
Step 1: Visit your LambdaTest Profile by clicking on the user icon on the top-right followed by clicking on Profile.

Step 2: You will find your Username & Access Key.
Configuring Environment Variables On Mac OSX/Linux Systems
Step 1: Open your terminal mode, and provide the command vi ~/.bash_profile & hit Enter.
Step 2: To perform text-insertion into your profile, you would need to press the i button from your keyboard.
Step 3: Feed LambdaTest Authentication credentials using the code below:
$ export LT_USERNAME="undefined"
$ export LT_ACCESS_KEY="undefined"
Step 4: Hit Esc once you have entered the above lines into your Profile.
Step 5: Long-press the Shift button & hit Z twice (z z) to save your file and quit vi.
Step 6: Enter source ~/.bash_profile into the terminal.
Configuring Environment Variables On Windows Operating Systems
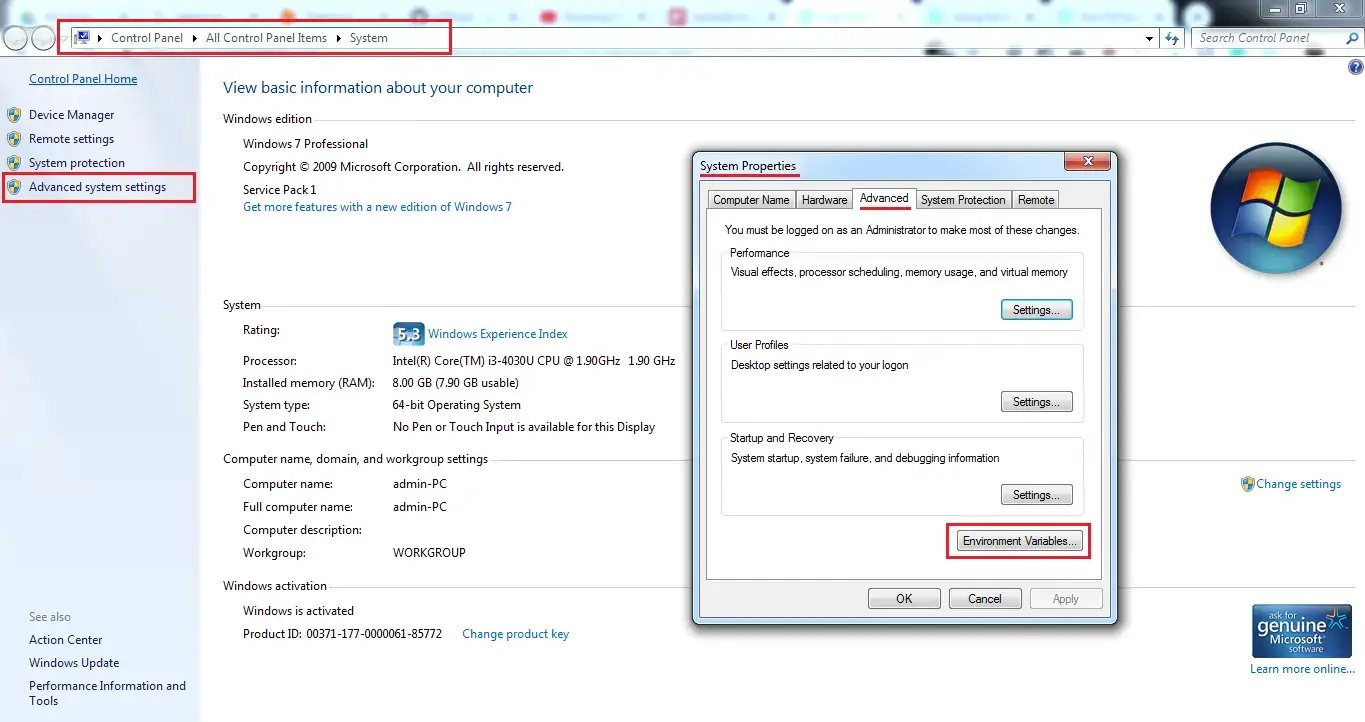
Step 1: Right-click on the Computer icon to access your Computer Properties. You could also follow the path (Control Panel\All Control Panel Items\System) into your computer address bar.
Step 2: Go to Advanced system settings & click on Environment Variables.

Step 3: You will notice a dialog would prompt open for the Environment Variables. Now, click on New under the System variables.
Step 4: Enter LT_USERNAME as the Variable name & provide your LambdaTest Username as the Variable value.
Step 5: Hit Ok & repeat the steps for adding LambdaTest Access Key as another System Environment Variable.
Incorporating Environment Variable In Selenium Automation Scripts
Now that we have set up our LambdaTest Authentication Credentials as System Environment Variables, we need to incorporate them in our Selenium automation scripts for invoking your automation test suites on LambdaTest Selenium Grid. In this section, you will learn how to reference environment variables for different programming languages with respect to LambdaTest Selenium Grid.
Java
- For JUnit & TestNG:
lambdatestUserName = System.getenv("LT_USERNAME");
lambdatestAccessKey = System.getenv("LT_ACCESS_KEY");
Python
- For PyTest & unittest:
lambdatest_username = os.environ["LT_USERNAME"]
lambdatest_access_key = os.environ["LT_ACCESS_KEY"]
NodeJS
- For Mocha-Chai & Jasmine-Chai:
let username = process.env.LT_USERNAME,
accessKey = process.env.LT_ACCESS_KEY,
- For Protractor-Jasmine:
exports.config = {
lambdatestUser: process.env.LT_USERNAME,
lambdatestKey: process.env.LT_ACCESS_KEY
}
Ruby
- For RSpec:
username: ENV['LT_USERNAME'],
accessKey: ENV['LT_ACCESS_KEY']
C#
- For NUnit:
var lambdatestUserName =
Environment.GetEnvironmentVariable("LT_USERNAME", EnvironmentVariableTarget.User);
var lambdatestAccessKey =
Environment.GetEnvironmentVariable("LT_ACCESS_KEY", EnvironmentVariableTarget.User);
PHP
- For Behat:
$user = getenv('LT_USERNAME')
$accesskey = getenv('LT_ACCESS_KEY')
If you come across any issues during the setup, you can let us know. Our Support team is available 24x7. You can also mail us at support@lambdatest.com.
