Filtering Your Selenium Tests
You can filter your tests on LambdaTest, using the various filters available on the automation dashboard. On each of the tabs available on the automation dashboard, namely Timeline, Automation Logs, and Analytics; we have a filter toolbar to help you filter your tests based on selected values. In this document, we will help you understand the filter toolbar of each tab and how you can filter your tests on each of them.
Filtering Tests on Timeline
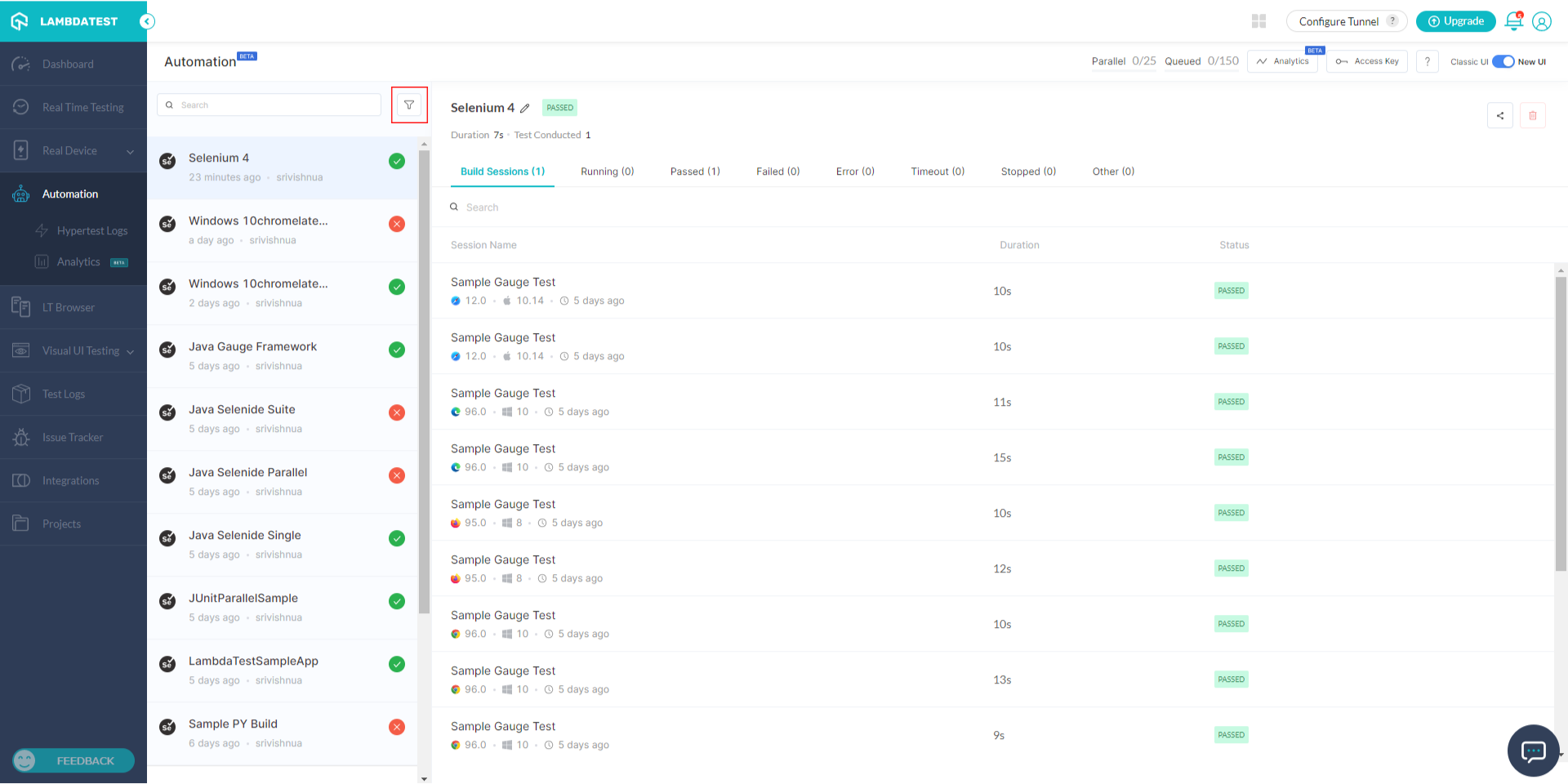
When you visit the Timeline on your automation dashboard, you can see a Filter icon that will allow you to play around with different filters.

Understanding The Filter Toolbar
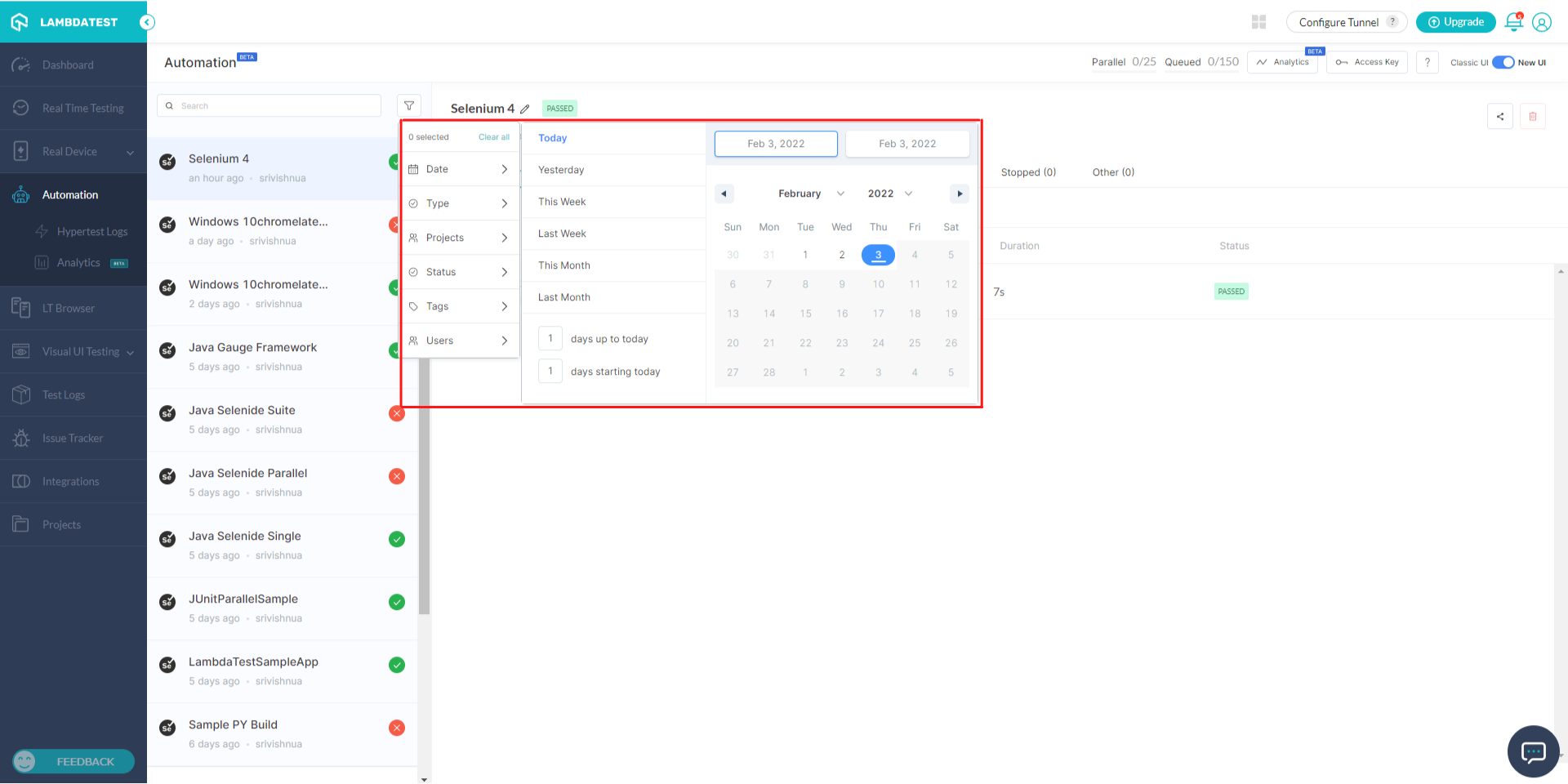
Now let us see each component of this filter toolbar one by one.
1. Date
This option can be used to filter the automation tests on your timeline based on a range of dates. This means that you can select a start date and an end date, to filter the tests that ran in this period. By default, it shows you the range from starting till the current date.

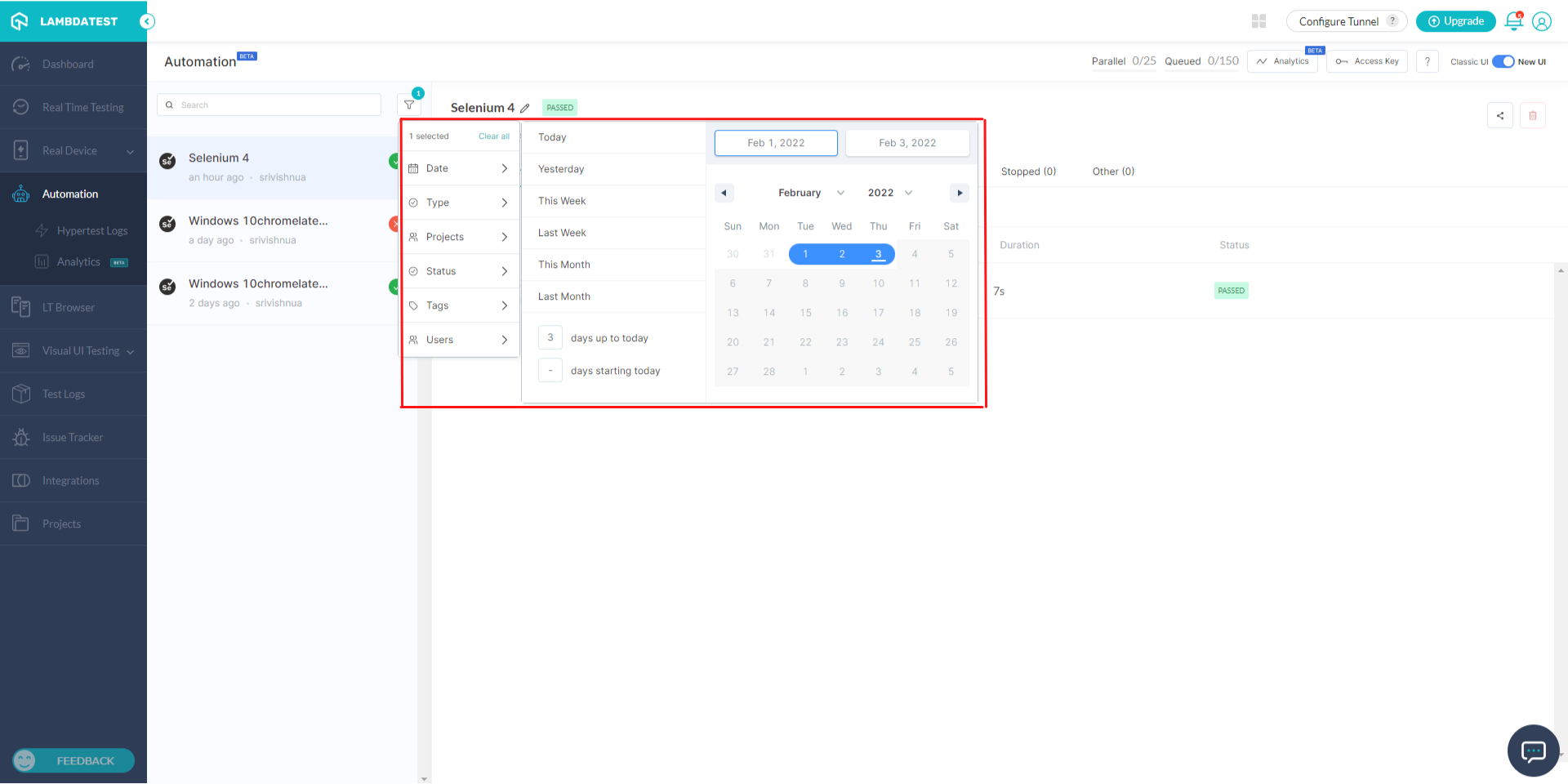
To filter the tests based on custom dates, first, select the starting date from the open calendar window, and then select the ending date. You can see a selected range after you click on the starting date.
For example, for viewing the tests ran between 1st Feb - 3rd Feb, we have clicked on 1st Feb first and then on 3rd Feb.

Once the ending date is selected, the tests will be automatically sorted based on the selected custom dates.
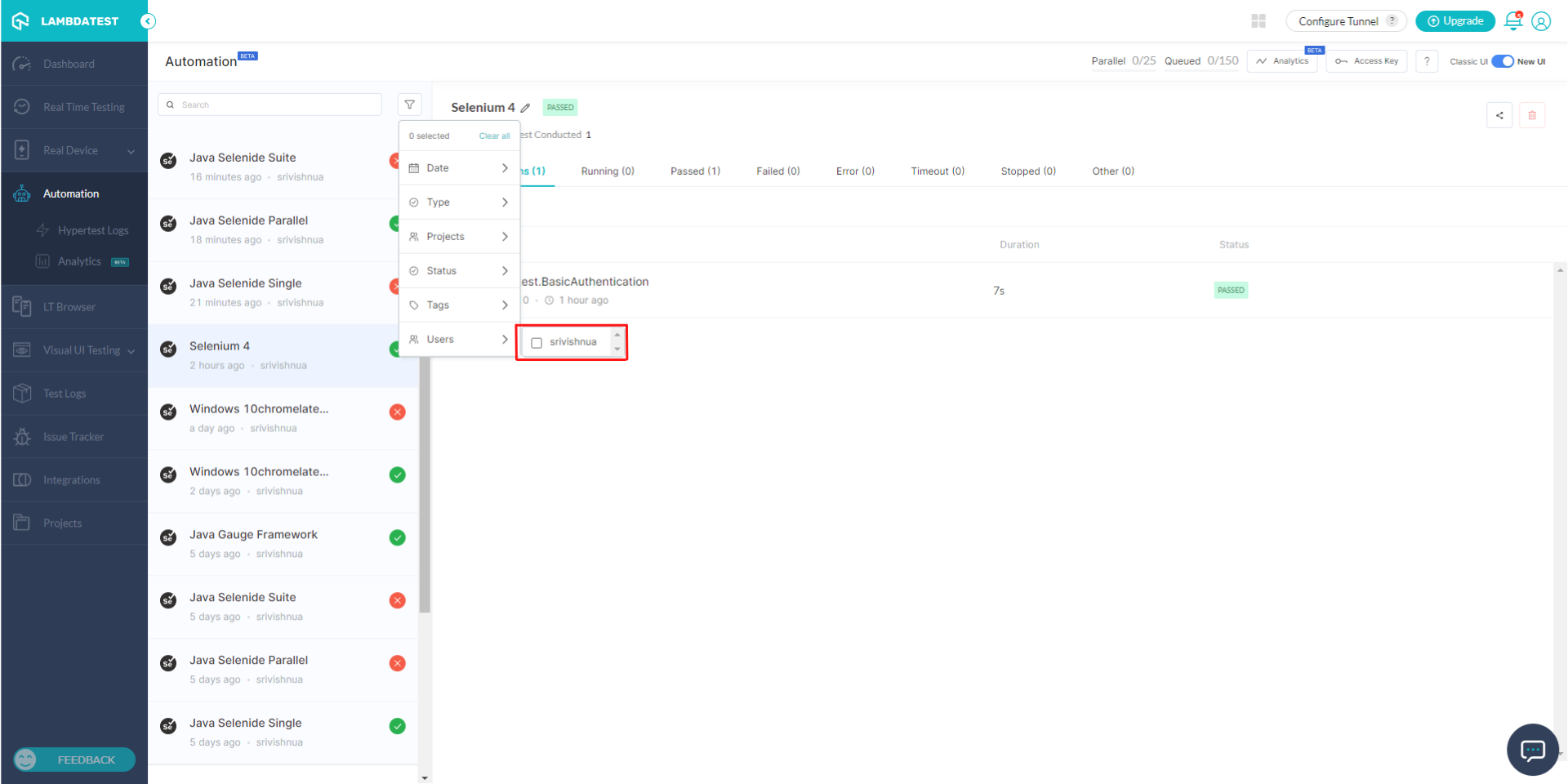
2. Users
You might have multiple team members added to your LambdaTest account. So to filter out the tests by the member who ran the tests, you can use this option in the filter toolbar. When you click on the Users option, you can see a list of members added to your account. Select the members whose tests you want to filter out, and the tests will be filtered automatically. You can even select multiple members in this option.

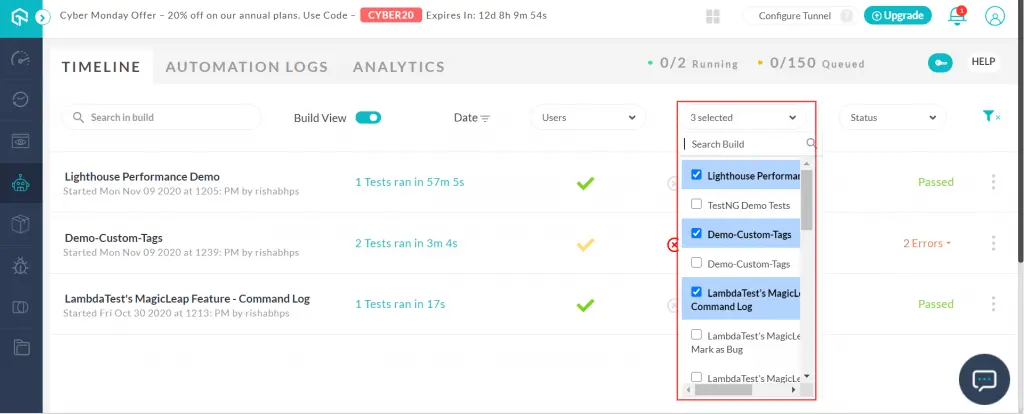
3. Build
You can use this feature if you want to see some selected builds on your Timeline. When you click on this option, a list of all the build that have ran appears. You can select one or more than one as per your choice.

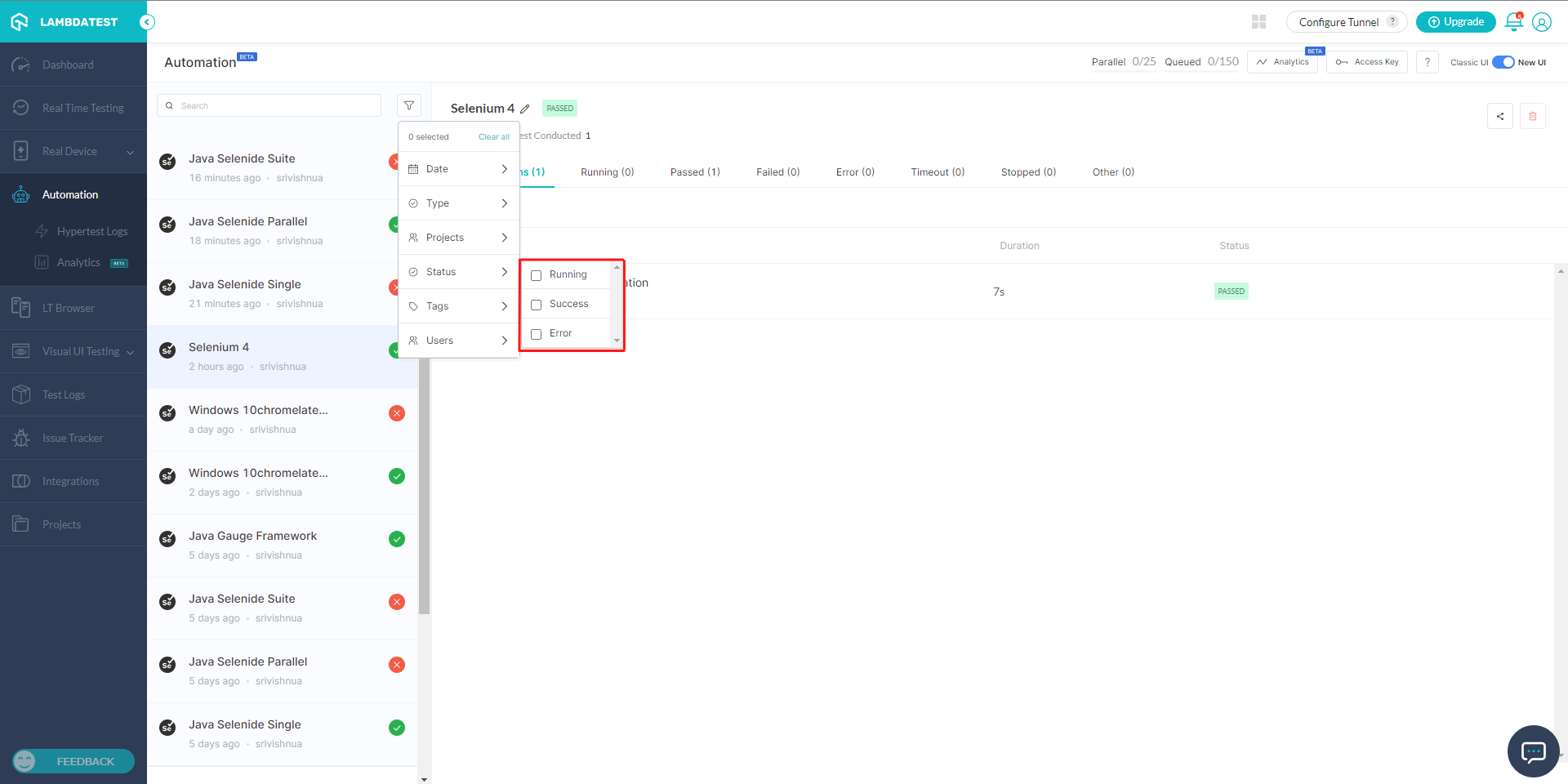
4. Status
This option on the filter toolbar helps you to filter your automation tests based on the current status of the test, namely:
- Running
- Queued
- Idle Timeout
- Queue Timeout
- Completed
- Passed
- Failed
- Error
- Stopped
- Cancelled
- Lambda Error
- Allocating VM
When you click on this option, a list of all the above status will appear. You can select one or more of these status, as per your choice, to filter out the tests that have these status.

5. Clear Filters
You can use this option to clear all the filters that have been applied. Upon clicking this option, the Timeline will return to the default state will all the filters removed.
Filtering Tests on Automation Logs
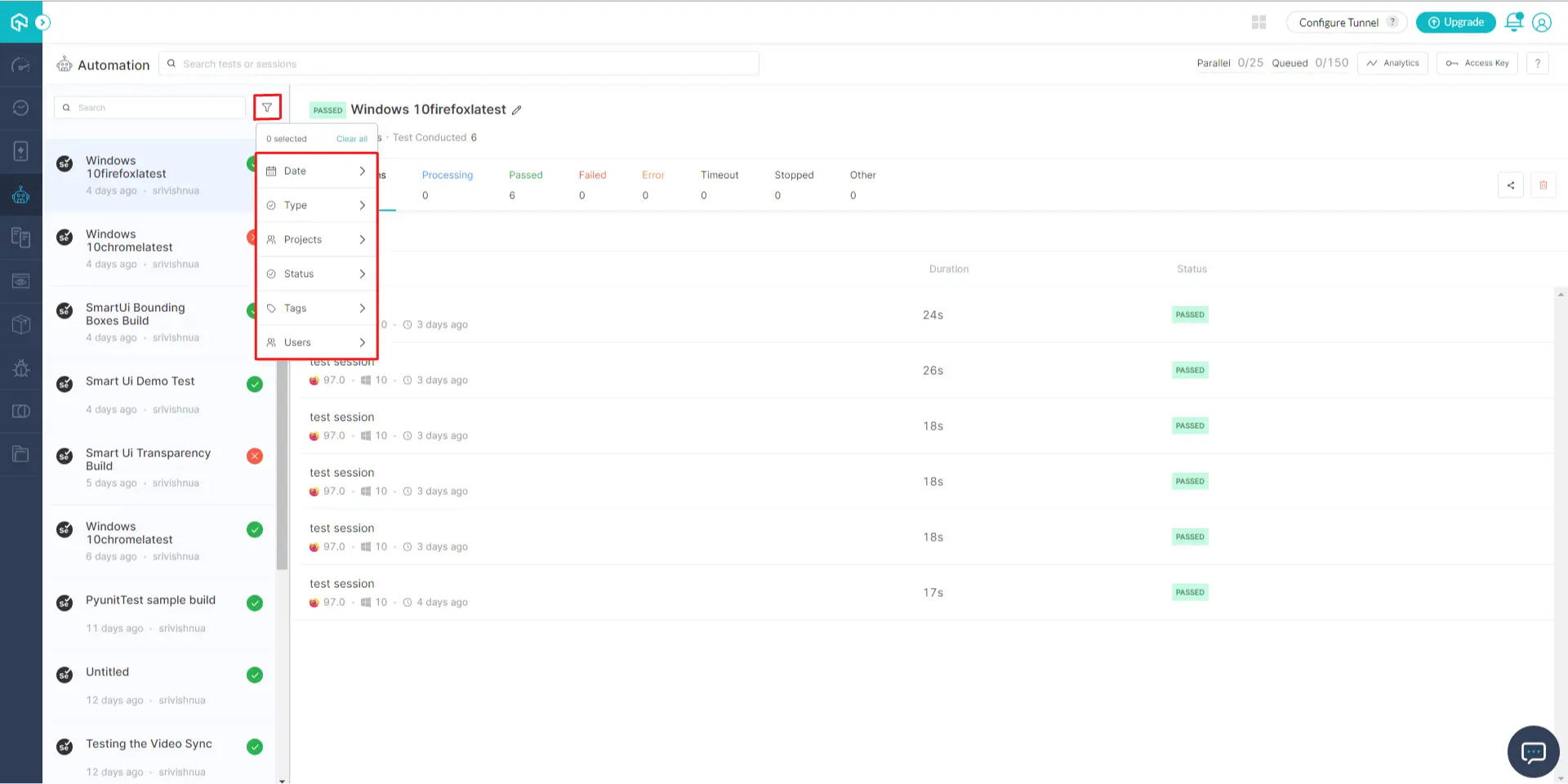
Upon visiting the Automation Logs on your automation dashboard, here also you can see a filter toolbar.

The components of this toolbar are as follows:
- Build
- Date
- Users
- Status
- Tags
- Clear Filters
The Build, Date, Users, Status, and Clear Filters components behave in the same manner as in the Timeline. Let us see the Tags component in detail.
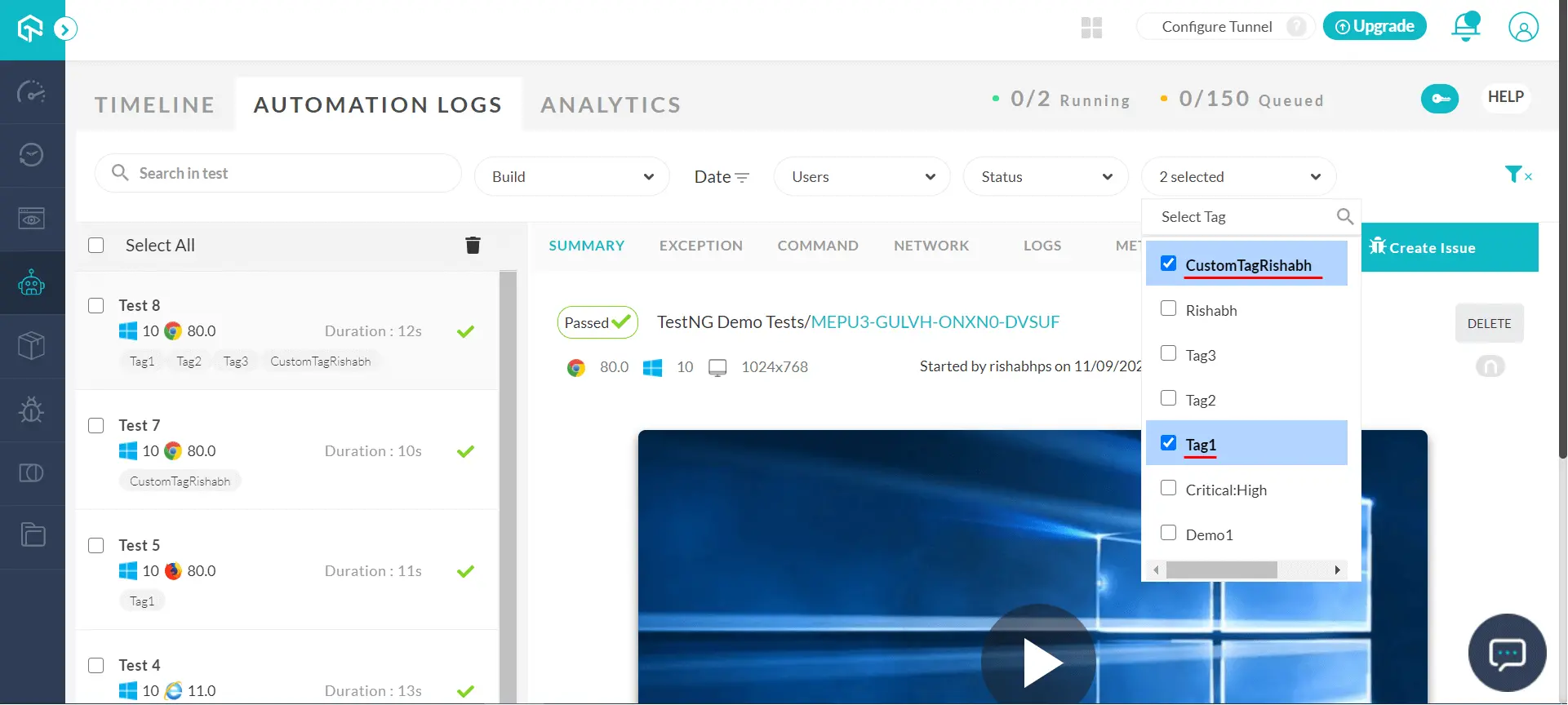
Filter Tests Using Tags
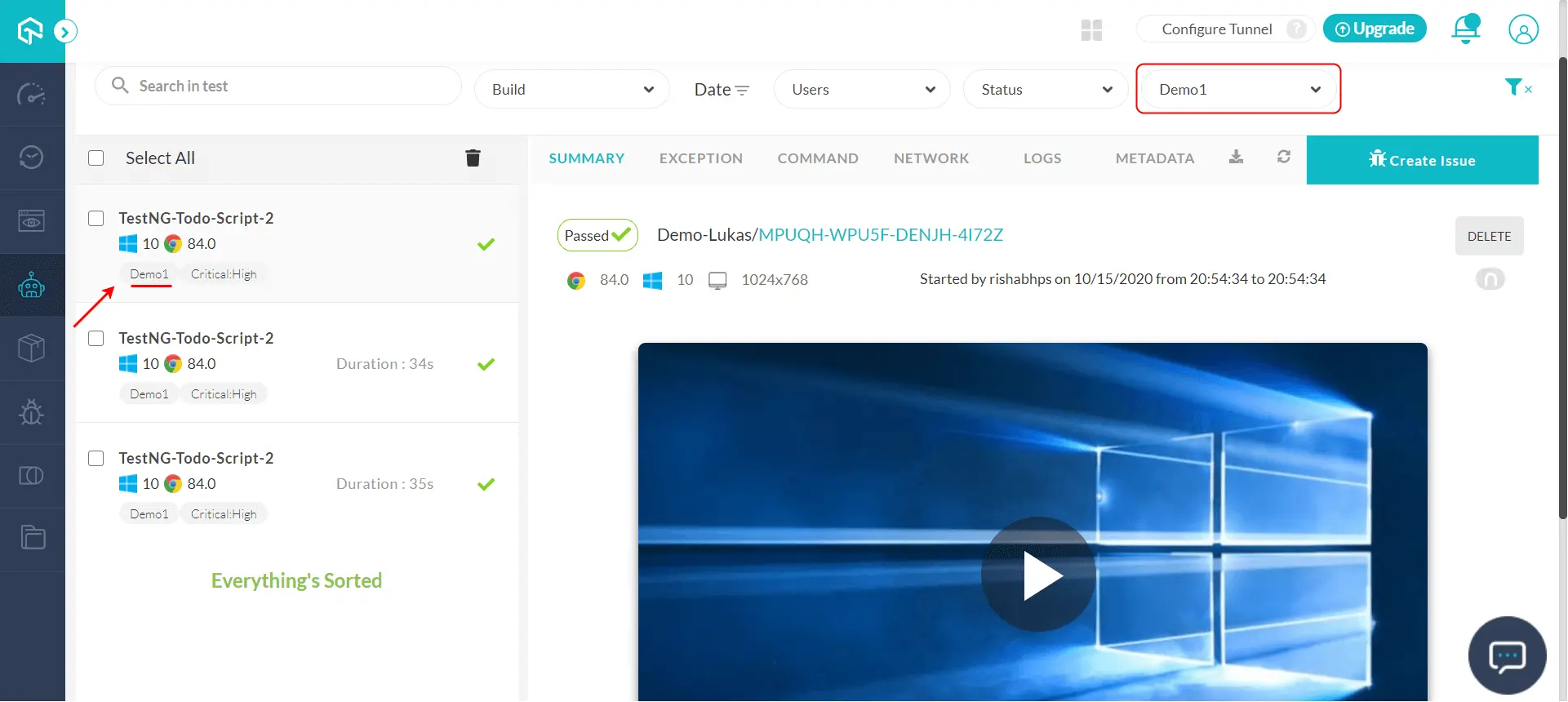
Now you can filter your Selenium tests on LambdaTest, using the custom tags. Click on the Tags option to select the 'Tag', by which you want to filter the tests. You must have used the custom tags feature earlier to use this filter.
Here's an example showing tests filtered using Demo1 custom tag, as shown in the image below:

You can also filter the tests based on multiple tags. Just select multiple custom tags at once, from the filter toolbar, as shown in the image below:

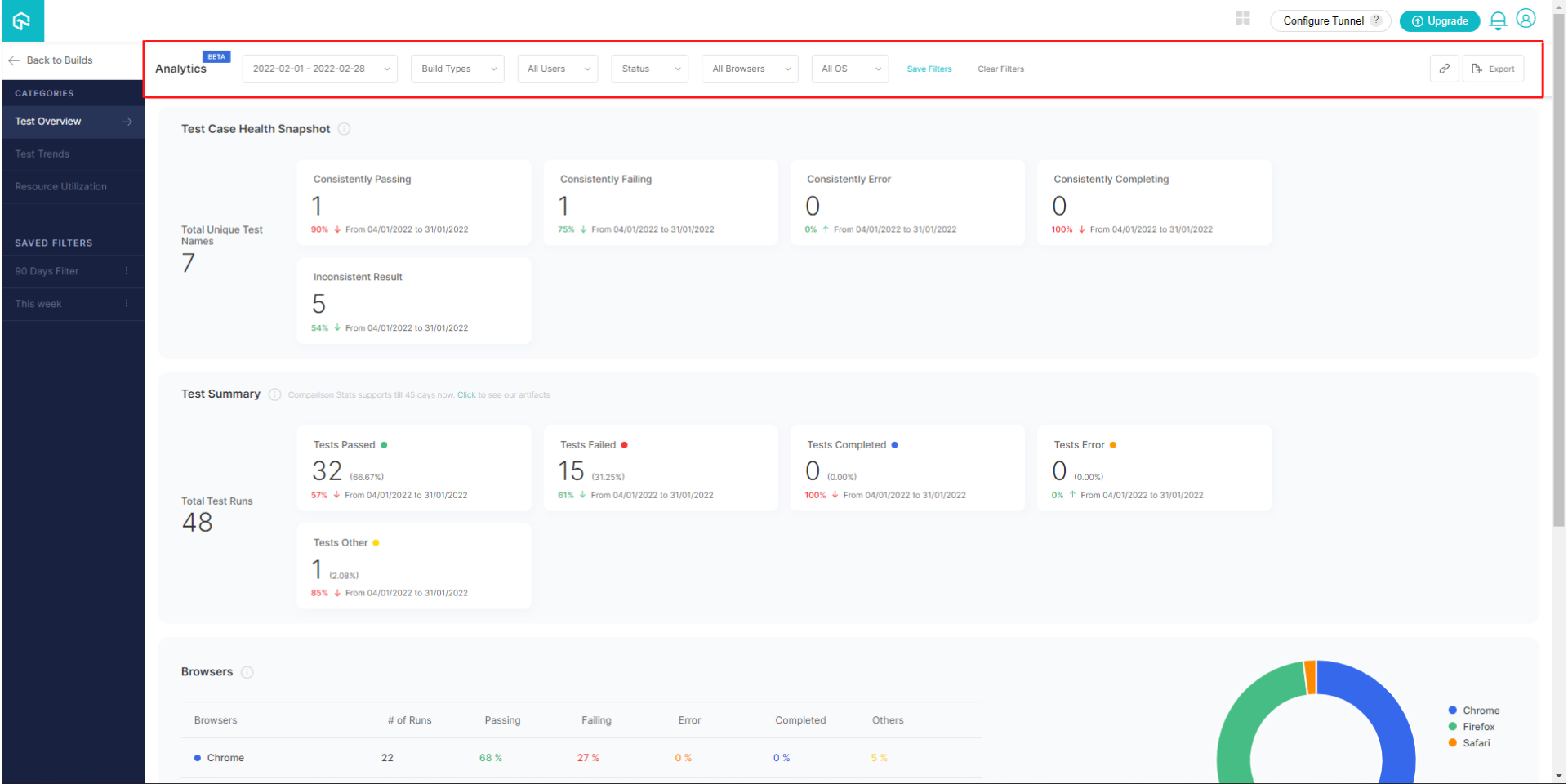
Filtering Tests on Analytics
Upon visiting the Analytics on your automation dashboard, here also you can see a filter toolbar.

The components of this toolbar are as follows:
- Tags
- Users
- Environment
- Date
- Analytics Tab Timeline
- Clear Filters
The Tags, Users, Date, and Clear Filters will behave in the same manner as above. Let us see the Environment and Analytics Tab Timeline components in detail.
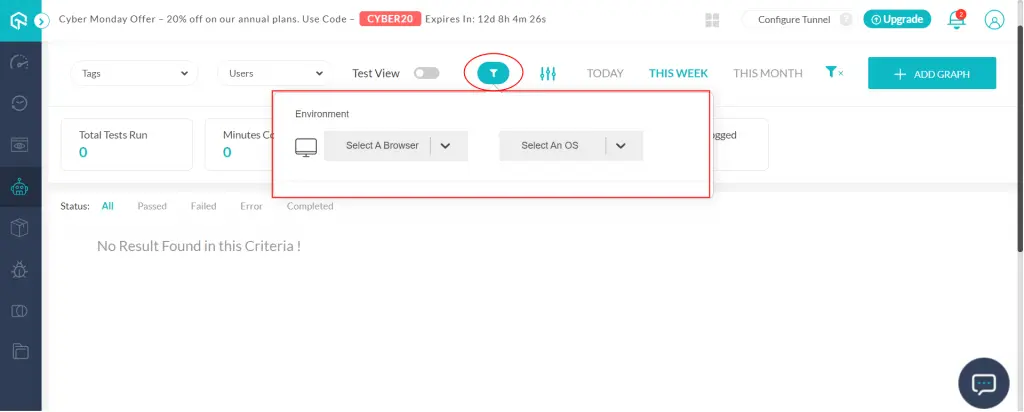
Filter Tests Using Environment
Environment filter can be used to filter the tests based on the Browser and/or Operating System used in the test. You can refer our complete list of browsers to help you understand the options available in this filter.

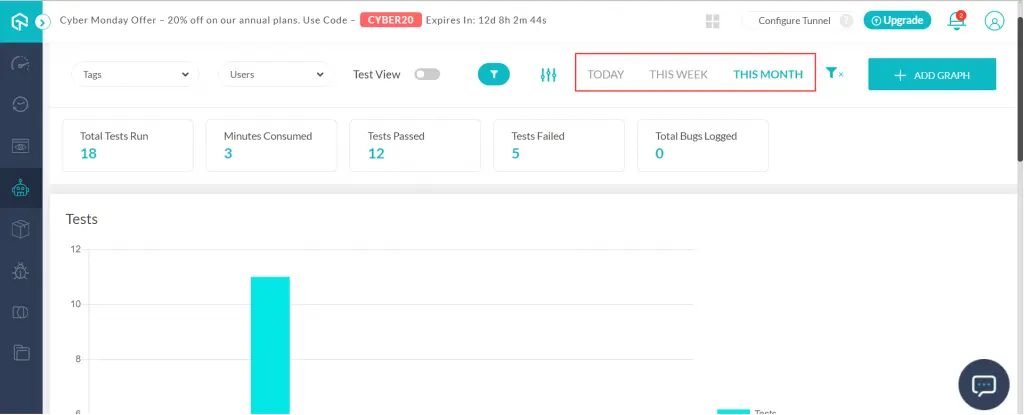
Filter Tests Using Analytics Tab Timeline
Analytics Tab Timeline option helps you quickly filter the tests based on some preset period of time. These periods are:
- TODAY
- THIS WEEK
- THIS MONTH
You can select any of these, and the tests that ran in that respective period will get filtered out.
By default, the THIS WEEK filter will be selected. You can use the Date filter instead if you want to filter the tests in a custom date period. If you select the Date filter, this filter will automatically get removed.
That's all! You can now successfully filter your tests using the filter toolbar on your automation dashboard. If you still have any questions, feel free to share them with us through our 24/7 chat support or by mailing to us on support@lambdatest.com. Happy testing! :)
