Inherit Your YAML Configurations
YAML inheritance in HyperExecute allows you to reuse common configuration settings across multiple YAML files, improving efficiency, consistency, and flexibility.
For example, you can create a base YAML file with common settings like browsers, OS versions, and devices, and then inherit from it in other YAML files for different environments or test types. This reduces boilerplate code and errors while making it easy to switch between environments and manage complex test execution configurations.
Prerequisites
- You must inherit a YAML file of the same version as your original file.
- The mode of execution, i.e. Matrix, AutoSplit, or Hybrid, must remain the same in both of the YAML files.
- The files that you want to inherit cannot be cyclically dependent. If you want to inherit A.yaml in B.yaml, then A.yaml cannot inherit B.yaml.
How do you use the Inheritance feature?
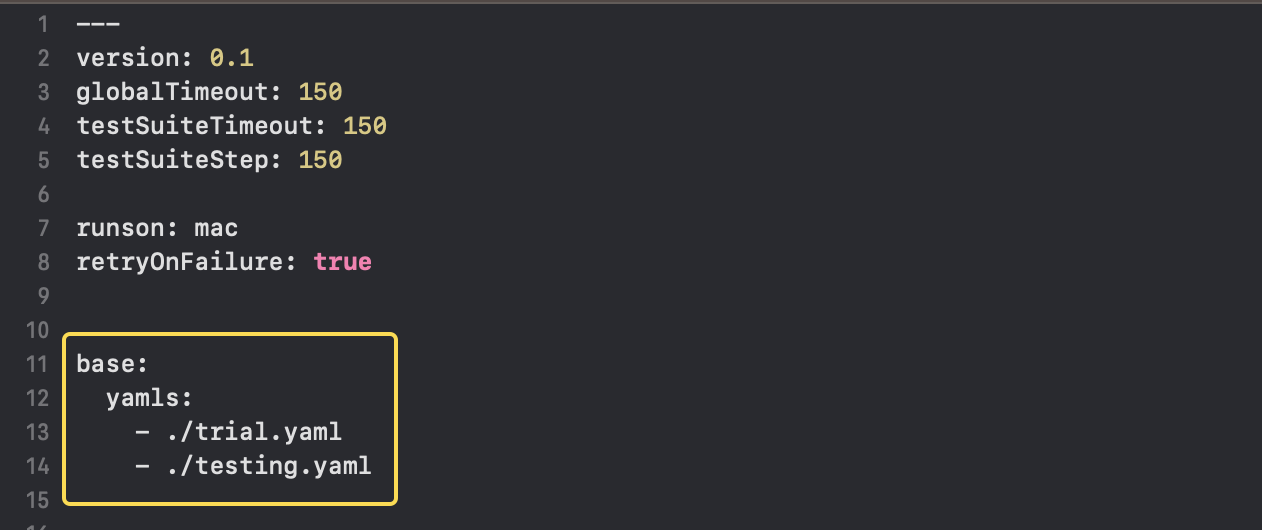
You can use the inheritance feature by entering the following flag in your YAML file:
base:
yamls:
- ./<baseConfiguration1.yaml>
- ./<baseConfiguration2.yaml>
- Insert the path of the YAML files you want to inherit in place of the placeholder value
<baseConfiguration.yaml>. The path of the YAML file that you want to inherit is relative to the main YAML file.

- If the configuration YAML file is passed via the HyperExecute CLI, then it will be treated as the main YAML. Hence, all values of the base YAML will be overwritten by the values from the parent YAML file. However, if the configuration YAML file has a flag that contains the Boolean value False or numeric value '0', then the values from the parent YAML are used (if they are present).
Note: If you want to inherit two YAML files, then the second YAML file takes precedence. If a key is not defined in the first file or the main YAML file, but it is defined in the second, then that key will take the value of the second file. Similarly, if a key is defined in the two YAML files that are inherited but not in the main file, then the value defined in the second file is used.
Go through the example attached below to understand how the resultant YAML will function if you inherit a base YAML in your parent YAML file.
Parent YAML
---
version: 0.1
runson: linux
autosplit: true
concurrency: 4
base:
yamls:
- ./base.yaml
pre:
- mvn dependency:resolve
testDiscovery:
mode: remote
command: grep 'test name' xml/testng_linux.xml | awk '{print$2}' | sed 's/name=//g' | sed 's/>//g'
testRunnerCommand: mvn test -Dplatname=linux -Dmaven.repo.local=./.m2 dependency:resolve -DselectedTests=$test
retryOnFailure: true
maxRetries: 1
jobLabel: [selenium-testng, linux, v1, autosplit]
Base YAML
---
version: 0.1
runson: win
autosplit: true
concurrency: 2
pre:
- mvn dependency:resolve
testDiscovery:
type: raw
mode: static
command: grep 'test name' xml/testng_linux.xml | awk '{print$2}' | sed 's/name=//g' | sed 's/>//g'
testRunnerCommand: mvn test -Dplatname=linux -Dmaven.repo.local=./.m2 dependency:resolve -DselectedTests=$test
retryOnFailure: true
maxRetries: 1
jobLabel: [selenium-testng, autosplit]
Resultant YAML
version: 0.1
runson: linux
autosplit: true
concurrency: 4
base:
yamls:
- ./base.yaml
pre:
- mvn dependency:resolve
testDiscovery:
command: grep 'test name' xml/testng_linux.xml | awk '{print$2}' | sed 's/name=//g' | sed 's/>//g'
mode: remote
testRunnerCommand: mvn test -Dplatname=linux -Dmaven.repo.local=./.m2 dependency:resolve -DselectedTests=$test
maxRetries: 1
retryOnFailure: true
jobLabel: [selenium-testng, linux, v1, autosplit]
To learn more about the HyperExecute YAML file, go through this page.
