Selenium With Java Tutorial
In this topic, you will learn how to configure and run tests using Java on LambdaTest's Selenium testing cloud platform.
Objectives
By the end of this topic, you will be able to:
- Set up an environment for testing your hosted web pages using Java with Selenium.
- Specify which browsers to perform Java automation testing on.
- Test your locally hosted pages on LambdaTest platform.
- Explore advanced features of LambdaTest.
Prerequisites
Before you can start performing Java automation testing with Selenium, you would need to:
-
Install the latest Java development environment. We recommend to use Java 11 version.
-
Download the latest Selenium Client and its WebDriver bindings from the official website. Latest versions of Selenium Client and WebDriver are ideal for running your automation script on LambdaTest Selenium cloud grid.
-
Setup your environment with required Selenium bindings if you are using an IDE for running the tests. These are the steps required to configure your IDE :
-
Step 1: Download the latest Java Selenium Bindings from the official website and extract the ZIP file to your project directory.
-
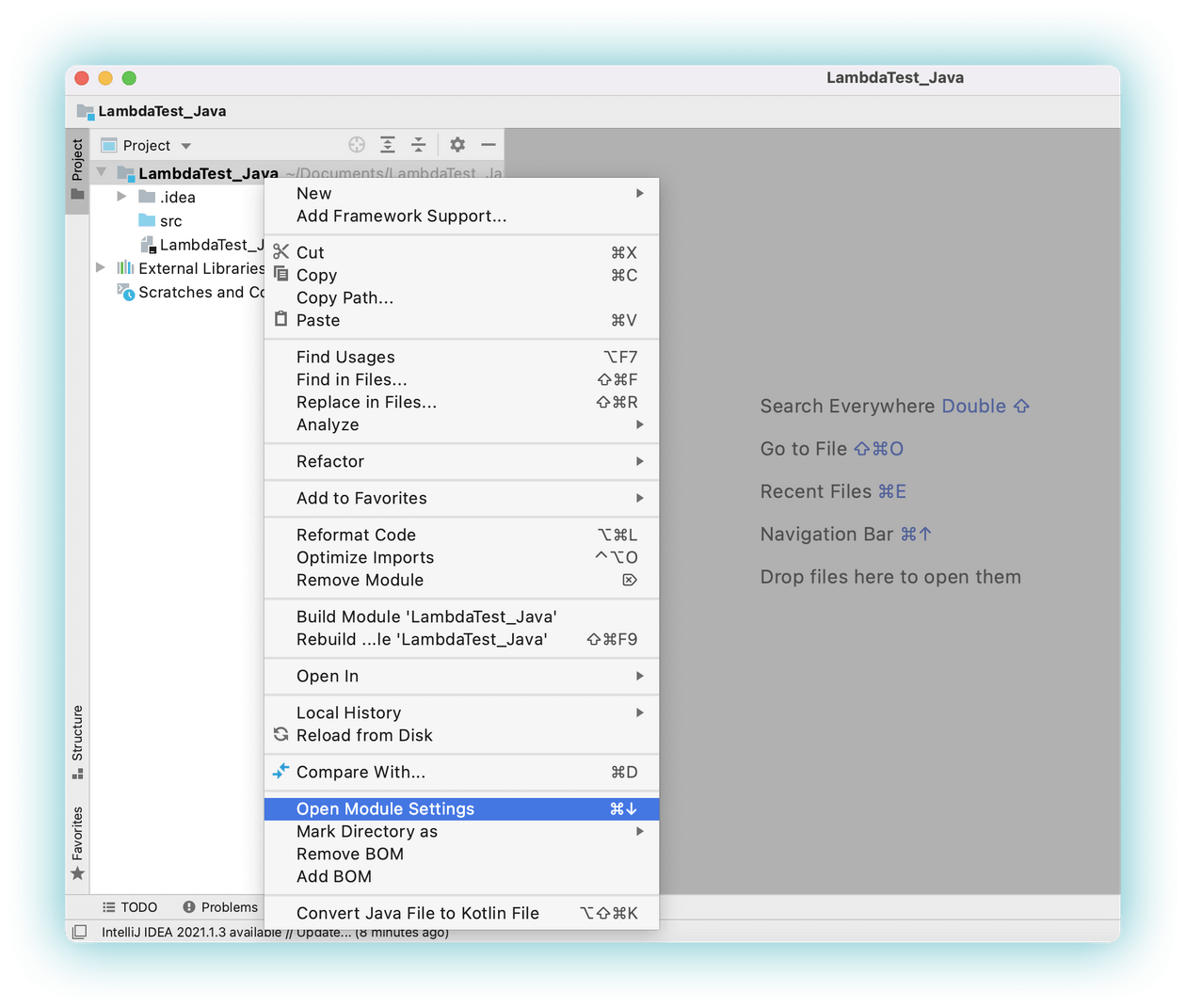
Step 2: Create a new Java project and once it's created, you can open the project settings. Here we are showing an example for the same in IntelliJ IDEA CE.

-
Step 3: Navigate to dependencies in module settings where you can add your external JARs.
-
Step 4: Under dependencies by clicking the
+icon, you can add your downloaded Selenium JARs to the project. Once they are added, it should look like this :
-
Now you are good to run the Java automation testing scripts.
Run Your First Test
Let’s start with a simple Selenium Remote WebDriver test first. The Java script below tests a simple to-do application with basic functionalities like mark items as done, add items in a list, calculate total pending items etc.
Sample Test with Java
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
public class JavaTodo {
String username = "YOUR_LAMBDATEST_USERNAME";
String accesskey = "YOUR_LAMBDATEST_ACCESS_KEY";
static RemoteWebDriver driver = null;
String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
public static void main(String[] args) {
new JavaTodo().test();
}
public void test() {
// To Setup driver
setUp();
try {
//Change it to production page
driver.get("https://lambdatest.github.io/sample-todo-app/");
//Let's mark done first two items in the list.
driver.findElement(By.name("li1")).click();
driver.findElement(By.name("li2")).click();
// Let's add an item in the list.
driver.findElement(By.id("sampletodotext")).sendKeys("Yey, Let's add it to list");
driver.findElement(By.id("addbutton")).click();
// Let's check that the item we added is added in the list.
String enteredText = driver.findElementByXPath("/html/body/div/div/div/ul/li[6]/span").getText();
if (enteredText.equals("Yey, Let's add it to list")) {
status = true;
}
} catch (Exception e) {
System.out.println(e.getMessage());
} finally {
tearDown();
}
}
private void setUp() {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome");
capabilities.setCapability("version", "70.0");
capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get any available one.
capabilities.setCapability("build", "LambdaTestSampleApp");
capabilities.setCapability("name", "LambdaTestJavaSample");
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
private void tearDown() {
if (driver != null) {
((JavascriptExecutor) driver).executeScript("lambda-status=" + status);
driver.quit(); //really important statement for preventing your test execution from a timeout.
}
}
}
Step 1: Once you setup your environment with the latest Java Selenium bindings, create a new java file <file_name>.java in your current project or testing directory and add the above code snippet.
Setting up your Authentication
Make sure you have your LambdaTest credentials with you to run test automation scripts on LambdaTest Selenium Grid. You can obtain these credentials from the LambdaTest Automation Dashboard or through LambdaTest Profile.
Step 2: Please edit and add your UserName and AccessKey which are generated from the platform in your <file_name>.java file:
String username= "undefined";
String accesskey= "undefined";
Configuring your Test Capabilities
Step 3: In this code, we are passing browser, browser version, and operating system information, along with LambdaTest Selenium grid capabilities via capabilities object. The capabilities object in the above code is defined as:
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome");
capabilities.setCapability("version", "70.0");
capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get the any available one
capabilities.setCapability("build", "LambdaTestSampleApp");
capabilities.setCapability("name", "LambdaTestJavaSample");
You can generate capabilities for your test requirements with the help of our inbuilt 🔗 Capabilities Generator tool.
Executing the Test
- If you are using an editor or IDE for running your tests, you can just build and run your configured java file in your editor/IDE.
- If you are using a terminal/cmd, you would need to execute the following commands :
cd to/file/location
#Compile the test file:
javac -classpath ".:/path/to/selenium/jarfile:" <file_name>.java
#Run the test:
java -classpath ".:/path/to/selenium/jarfile:" <file_name>
Example:
cd /Users/macuser/Documents/LambdaTest_Java
javac -classpath ".:/Users/macuser/Documents/LambdaTest_Java/selenium-server-4.1.1.jar:" JavaTodo.java
java -classpath ".:/Users/macuser/Documents/LambdaTest_Java/selenium-server-4.1.1.jar:" JavaTodo
Your test results would be displayed on the test console (or command-line interface if you are using terminal/cmd) and on LambdaTest automation dashboard. LambdaTest Automation Dashboard will help you view all your text logs, screenshots and video recording for your entire automation tests.
Testing Locally Hosted or Privately Hosted Projects
You can test your locally hosted or privately hosted projects with LambdaTest Selenium grid cloud using LambdaTest Tunnel app. All you would have to do is set up an SSH tunnel using LambdaTest Tunnel app and pass toggle tunnel = True via desired capabilities. LambdaTest Tunnel establishes a secure SSH protocol based tunnel that allows you in testing your locally hosted or privately hosted pages, even before they are made live.
Refer our 🔗 LambdaTest Tunnel documentation for more information.
Here’s how you can establish LambdaTest Tunnel.
Open command prompt and navigate to the binary folder.
Run the following command:
./LT -user {user’s login email} -key {user’s access key}
So if your user name is lambdatest@example.com, the command would be:
./LT -user lambdatest@example.com -key undefined
Once you are able to connect LambdaTest Tunnel successfully, you would just have to pass on tunnel capabilities in the code as shown:
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("tunnel", true);
