Responsive Design Tutorial: A Comprehensive Guide With Examples And Best Practices
- Learning Hub
- Responsive Design Tutorial: A Comprehensive Guide With Examples And Best Practices
CHAPTERS
- Overview
- What is Responsive Web Design
- Why is Responsive Design so popular
- What are the benefits and drawbacks of Responsive Design
- Why do you need Responsive Design
- Technical aspects of Responsive Design
- Tools for Responsive Design
- How to perform Responsive Design testing using LT Browser
- Best practices to ensure Responsive Design
- Frequently Asked Questions (FAQs)
OVERVIEW
Responsive design is an approach to ensure that the layout and content of a website are optimized for viewing on any device, irrespective of screen size or resolution. It uses flexible layouts, images, and CSS media queries to build a website that conforms to the size of the user's device, thereby providing the user with the best possible viewing experience.
The world has gotten used to the fact that they can access information almost anywhere, anytime. The internet is a huge network that has the power to connect people from all around the world. Due to its nature, it's time-sensitive, and people expect updates on their favorite websites anytime. If a website isn't responsive or displays an error, people will leave it immediately and look for something else. This is why you must have a responsive and mobile-friendly website.
The surge of mobile users has been rising due to how smartphones have become mainstream in the past five years. According to Statista, mobile accounts for approximately half of the web traffic worldwide in 2022. Mobile-friendly sites are suitable for Google rankings and businesses as they are more likely to retain customers if they can access their sites easily on their phones. This also shows why responsive design is the need of the hour.

You can also see how to create a responsive website.
What is Responsive Web Design?
Responsive design, a UI design approach, is in use to ensure that the content and screen sizes are compatible with each other. You don’t want different elements to possess different sizes with regard to other design objects, would you?
That would make your design look like a zigzag puzzle. Hence designers would size elements with regards to appropriate relative units (%) to apply media queries to detect different things about the environment your site depends upon. These steps are taken into consideration to ensure that your design and browser space are consistent with each other across various devices.
Responsive design is nothing but a setup where your server would send the exact HTML code to different devices. You can use CSS to alter the page rendering on the device. With responsive design, you can cater to all devices using the same code, adjusting for screen size.
Google’s algorithms automatically detect the responsive design set up to know if every Googlebot user agent can crawl the page along with the assets, be it images, JavaScript or CSS. A few ways to get it done are:.
You can leverage the meta name=”viewport” tag to inform your browser that it has to adjust its content. You can add a meta tag to the document’s head:
<meta name="viewport" content="width=device-width, initial-scale=2.0">With the meta viewport tag, you can provide the needed instructions to your browser on adjusting and scaling the required dimensions and page width.
Due to the absence of a meta viewport element, mobile browsers would render the desktop screen width of the page to the default. The usual size is 980px, even though there can be variations across different devices.
The purpose of mobile web browser testing or responsive testing is to help your content look better through increased font sizes and scaling your content to fit your screen. It would even show only a smart content part fitting the screen
In the case of responsive images, you can include the <picture> element. Being a general rule, when your website works on a recent browser like Apple Mobile Safari or Google Chrome, this tag would work with different algorithms.
When you have a page without any specific meta viewport - the mobile browser would assume desktop width, invoking page fitting. This can make your content readability extremely difficult. On the other hand, when you have the same page with a specific viewport matching the device width. Your mobile browser wouldn’t scale your page, making your content readable.
For every user, the font sizes can have inconsistent appearances where users should pinch-to-zoom or double-tap to see and interact with the content. There are also circumstances where Google doesn’t deem a page mobile-friendly since it demands flawless mobile device interaction. With user-agent redirection, there are high chances of bugs and errors. This can bring down your website’s user performance.
Responsive design can be the solution to all these problems
Why is Responsive Design so popular?
During the early 2010s, there came the era of mobile users dominating desktop users. This led to the designers thinking about different solutions to handle user experience. They had the option to recycle different designs into one and provide fixed dimensions for each of them. This approach is known as adaptive design. They can also opt for a single, flexible design, shrinking or stretching to fit your screen, also called a responsive design. Using a responsive design checklist is always better to stay ahead of your testing requirements.
Designers and organizations found responsive design a smart option. Instead of working with absolute units, be it pixels or images on different versions, designers could focus on a single design for filling every “container.” Even though responsive design is flawed, it has many advantages overpowering responsive web design challenges. It’s becoming a norm nowadays, with many free frameworks. This has made responsive design one of Google’s most important features.
Are you curious to learn about smart visual UI testing? Take a look at this video:.
Subscribe to the LambdaTest YouTube channel and stay updated with the latest tutorials around mobile testing, automation testing, responsive test online, and so on.
What are the benefits and drawbacks of Responsive Design?
| Benefits | Drawbacks |
|---|---|
| Ensure seamlessness and uniformity. | Doesn't bring in too much control over the design’s screen sizes. |
| You can use many CMS frameworks, be it Bootstrap or WordPress. | Every element can shift according to its basis. |
| It’s quite easy and cheap to implement. | It can bring problems with different advertisement formats. |
| It can be SEO-friendly. | Get longer load times on different mobile devices. |
| Ensure simple/minimalistic design | Get complicated front-end code for scaling the content. |
Why do you need Responsive Design?
There are plenty of reasons you need to consider using responsive design. Here are a few of them:
- Users can easily link and share the content using a single URL
Google’s algorithms can assign page indexing properties accurately without needing to prove that corresponding mobile/desktop pages are present. Save your resources when Googlebot would ensure site crawling. In the case of responsive design pages, a single Googlebot user agent would have to crawl the page only once instead of multiple times with various user agents to retrieve every content version. This advantage over crawling can help Google index any other site content and ensure it’s updated and fresh. A mobile web design test can ensure you stay ahead of these rules and conditions.
Ensure that you don’t block the page assets crawling of any kind- JavaScript, CSS, and images, for any sort of Googlebot with robots-txt or other methods. You need to be in a position to access the external files completely. This can help the algorithms detect the responsiveness of web design configuration and handle it carefully.
- Consider JavaScript behavior
You can use JavaScript to make changes to the rendering and ensure smoother site behavior across various devices. JavaScript usage can include your decision on which image resolution variant you can show on your page.
These are the popular JavaScript implementations for every mobile-friendly website:
- JavaScript adaptive
With this configuration, every device gets access to the same HTML, CSS, and JavaScript content. The website’s behavior or rendering gets altered when you execute JavaScript on your device. Whenever a website needs JavaScript, Google recommends this configuration.
For example, a page wouldn’t be partial to any device while serving the same HTML, including an <script> element requesting an external URL handling the JavaScript. Every device that requests the URL of the JavaScript would get access to the same code. While you execute them, JavaScript detects your device and alters the page. It can also include a smartphone-oriented image or add any code in place of the desktop alternatives.
This configuration relates to responsive web design. The algorithms can automatically detect the setup. This configuration doesn’t need a Vary HTTP header since the page URL and assets do not dynamically serve content. Owing to these reasons, this can become your go-to configuration.
- Combination of detection
Using this implementation, your website would leverage JavaScript and server-side detection of your device capabilities when you want to provide different content across various devices.
With a combined detection setup, the server can work with JavaScript to detect a device's capabilities and alter the served content. There are cases where a website can alter the content rendering based on a smartphone or a desktop device.
The website can also include JavaScript detecting the screen's dimensions sent to your server and updating or altering the code sent across your device. JavaScript can use a cookie to store the detected device capabilities. The server can read this on subsequent visits from the device in use.
Considering that the server would return its various HTML code to different kinds of user agents, you can consider combined detection as a dynamic serving configuration type. The website should be in a position to include this command: Vary: User-agent HTTP response header when you request a URL serving different HTML content to various user agents.
- Dynamic JavaScript
Using this configuration, every device gets access to the same HTML while the URL serves the JavaScript to serve various JavaScript codes dynamically. It all boils down to the device’s user agent.
Here, every device gets served with the same HTML, including an <script> element and an external JavaScript file with different content depending on your requesting user agent. This happens when the JavaScript code gets served dynamically. This is when you can use this command:
- Vary:User-agent HTTP header
This acts as a signal to different Googlebot and Internet caches to let them know that JavaScript can vary for different user agents. This also acts as a signal for Googlebot to crawl its JavaScript file with various Googlebot user agents.
- JavaScript adaptive
Technical aspects of Responsive Design
There are three vital principles governing responsive design:
- Fluid Grid System:
Every element would occupy the same space percentage. The screen can become so small or large when the users view these designs on various devices. You can choose the placement of your pixels along with a layout size to allow the elements to scale across any direction in a fixed fashion. It’s quite easy if you can use a CSS Grid layout system and a generator for your design's base.
You must also calculate your target size while dividing it as a percentage by the context. This is nothing but the design feature’s maximum width when you divide it against the users’ browser’s maximum width. When applying these feature percentages to the needed properties in your CSS script, you can use a single design that can shrink or expand as per the users’ screen size.
- Fluid Image Use:
In contrast to text, images are usually not fluid. This would mean that, by default, they are of the same configuration and size from one device’s screen to another. Your design can appear inconsistent across various devices since images can never adjust. This can make them seem out of proportion to different elements. Hence a need arises to apply this CSS command:
img {max-width: 100%;}This is to ensure that an image would shrink for small screens. There are similar commands for large images.
- Media Queries:
Through media queries, you can use different filters to detect the dimensions of the browsing device to make the design seem good. Through this, you can easily determine the screen size your user depends upon. All of these would alter the site's layout to meet certain conditions. You can use CSS to include them.
The most frequent ones are min-width, min-height, max-width, and max-height. Based on a screen’s height, width, and orientation, you can specify how to render the design accurately to help different users. To make this happen, you can use different tool varieties, such as H5P, Elucidat, and Bootstrap. You can check if your website appears fine using cross browser testing tools like LambdaTest.
Tools for Responsive Design
The world is shifting to a mobile-first mentality, and any website that doesn't adapt to this shift risks being left behind. Most businesses now have a strong online presence, but many fail to meet today's customer expectations by not optimizing their websites for mobile devices. To create an effective, responsive design, you need tools that allow you to quickly and easily update your website without redeveloping it completely.
Here are some of the most important tools for Responsive Web Design:
- Gridset: Gridset is a highly customizable, simple-to-use plugin that allows designers to quickly and easily create beautiful responsive grids and code them into their WordPress website.
- Werify: Wirefy is a tool to make responsive design easier. It's a flexible grid system that allows designers and developers to create wireframe-style mockups of websites in the browser easily. It's made with CSS3, so it works on browsers that support it and degrades gracefully on browsers that don't.
- Gumby 2: Gumby 2 is a new and improved version of the responsive front-end framework introduced by Gumby Framework. It improves on Gumby's original CSS, making it easier to use and more flexible.
- Bootstrap: Bootstrap is a powerful tool for responsive design. It's a CSS library adopted by many web designers and developers who want to build mobile-friendly websites. The framework includes HTML and CSS templates that can be used on any website, making it easier to create custom designs.
- Invision: Invision has long been a go-to tool for web designers. Its capabilities for collaboration and design specs are indispensable for teams of all sizes. Because Invision is responsive, it's easy to adjust designs to fit any screen size or orientation. This feature is handy when dealing with mobile-first design. Invision can help you understand and organize your responsive workflow more efficiently if you're just starting with responsive design.
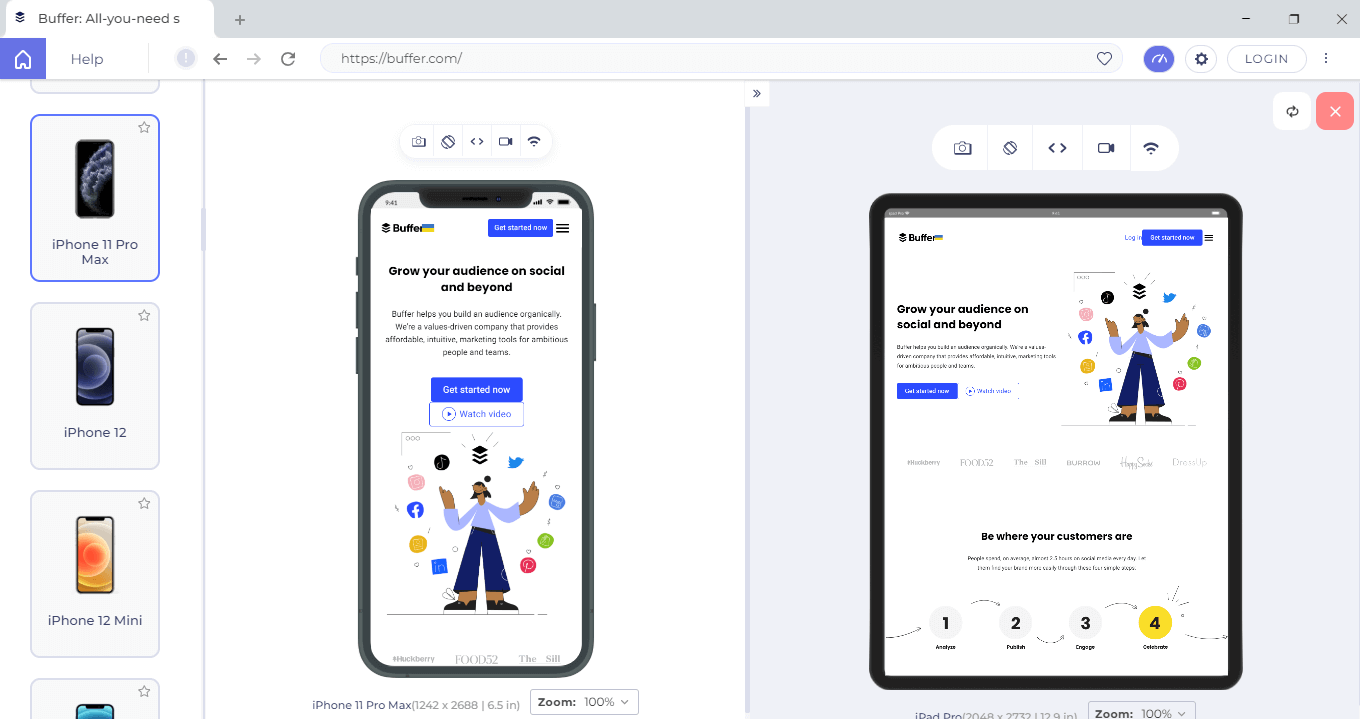
How to perform Responsive Design testing using LT Browser?
When you create animations, they must be compatible with a multitude of screen sizes like smartphones, tablets, desktops, and laptops. To build a responsive web design, it's crucial to perform a responsiveness test using a responsive web checker tool.
Testing responsiveness with manual techniques can be tedious and expensive. Therefore, it's wise to invest in robust and free mobile-friendly tester tools like LT Browser. LT Browser is a complementary tool offered by LambdaTest platforms.
With LT Browser, you can perform responsive design testing across 50+ pre-installed device viewports like mobile, tablets, desktops, and laptops. It also has tons of features like creating custom device resolutions, network simulation, hot reloading, generating performance reports powered by Google Lighthouse, and much more.

Check out the below video tutorial to get started with LT Browser.
Best practices to ensure Responsive Design
Responsive design ensures flexibility in almost every aspect, be it text, images, or layouts. This is what you need to do to ensure it:
- Go ahead with the “mobile first” approach.
- Scale up your phone-sized designs to help them fit larger screens.
- Keep in mind that mobile users need large buttons greater than 40 points. The design should be as considerate as your desktop versions since the requirement for well-sized elements on small screens can lead to confusion and cramping.
- Create fluid images and grids.
- Leverage Scalable Vector Graphics (SVGs).
- Bring in three or more breakpoints.
- Ensure prioritization and hide content to suit the context of your user
- Bring in a touch of minimalism.
- Apply different design patterns.
- Ensure accessibility with font styles/sizes.
Overall, responsive design can ensure an economical and powerful approach. Things can get difficult when you don’t handle them with caution.
Conclusion
It’s always better to depend on responsive design to ensure a better user experience. Tools like LambdaTest can help you through the process. You can depend upon them for better mobile web browser testing.
Happy testing!
Frequently Asked Questions (FAQs)
What is meant by responsive design?
Responsive design is one of the most popular approaches used for web page creation. This leverages flexible images, layouts, and media queries of cascading style sheets. Its fundamental goal is to build different web pages to detect the visitors' screen orientation and size and change the website layout.
What are responsive design techniques?
These are a few recommended responsive design techniques: Get rid of friction. Ensure responsiveness of typography. Make use of conditional loading and the native hardware of the mobile devices. Consider the orientation of the landscape. Ensure the adaptive nature of the layouts.
What is responsive mobile design?
For a responsive website, the content or the layout can adapt or respond based on the screen size they intend to be presented on. It would also change automatically to fit the device you use for reading.
How to design a website?
Follow these steps to design a website: Define purpose, plan layout, choose domain/hosting, pick CMS, design visuals and UX, develop with code or builder, add content, optimize for SEO, test, launch, promote, maintain, and iterate based on feedback.
What is responsive designing?
Responsive designing is an approach in web development where a website is crafted to adapt and display effectively on various devices and screen sizes, ensuring optimal user experience and usability.
What is responsive design in coding?
Responsive design in coding refers to creating websites that automatically adjust and display well on different devices and screen sizes, enhancing user experience and accessibility.
Why do we use responsive design?
Responsive design is used to ensure that websites adapt seamlessly to various devices and screen sizes, enhancing user experience and accessibility. It improves usability, boosts SEO, increases reach, and accommodates the diverse ways people access the web.
What is responsive vs non responsive design?
Responsive design adapts websites to different devices and screen sizes, ensuring optimal user experience. Non-responsive design lacks this adaptability, causing usability and display issues on various devices, potentially leading to a poor user experience.
What are the three concepts of responsive design?
Three concepts of responsive design are fluid grids, flexible images, and media queries. Fluid grids ensure flexible layout, flexible images scale with the container, and media queries adapt styles based on device characteristics.
Author's Profile
Reviewer's Profile

Shahzeb Hoda
Shahzeb currently holds the position of Senior Product Marketing Manager at LambdaTest and brings a wealth of experience spanning over a decade in Quality Engineering, Security, and E-Learning domains. Over the course of his 3-year tenure at LambdaTest, he actively contributes to the review process of blogs, learning hubs, and product updates. With a Master's degree (M.Tech) in Computer Science and a seasoned expert in the technology domain, he possesses extensive knowledge spanning diverse areas of web development and software testing, including automation testing, DevOps, continuous testing, and beyond.